JavaScript 評測程式碼執行速度
一、使用 performance.now() API
在 JavaScript 中,可以使用 performance.now() API 來評測程式碼的執行速度。該 API 返回當前頁面的高精度時間戳,您可以在程式碼執行前後呼叫它來計算程式碼執行所需的時間。
例如:
let t0 = performance.now();
// 執行需要測試的程式碼
for (let i = 0; i < 1000000000; i++) {
// some code
}
let t1 = performance.now();
console.log("Code took " + (t1 - t0) + " milliseconds.");注意,performance.now() API 只在現代瀏覽器中可用,並且可能會受到其他因素(例如計算機效能和當前頁面的負載)的影響,因此該結果只能作為相對值。
二、使用 console.time() 和 console.timeEnd()
另一種評測 JavaScript 程式碼執行速度的方法是使用 console.time() 和 console.timeEnd()。這兩個方法允許您給特定程式碼塊計時,並在程式碼執行後在控制檯中顯示計時結果。
例如:
console.time("Test code");
// 執行需要測試的程式碼
for (let i = 0; i < 1000000000; i++) {
// some code
}
console.timeEnd("Test code");在控制檯中,您將看到類似於以下內容的輸出:
Test code: 824.047119140625 ms
使用 performance.now() API 和使用 console.time() 和 console.timeEnd()這兩種方法都可以快速評測程式碼的效能,但這些方法只是大致估算程式碼執行速度,而不是精確的效能測量工具。因此,如果需要更精確的評測,可以使用專業的效能分析工具。
三、使用第三方庫
如果需要進行更嚴格的效能測試,您可以使用第三方庫,例如 Benchmark.js 或 JSLitmus。這些庫可以在多次執行程式碼的情況下進行測試,並以可讀的方式報告結果,以便更好地評估效能。
例如,使用 Benchmark.js 進行效能測試的程式碼可能如下所示:
var suite = new Benchmark.Suite;
// 新增測試用例
suite.add('Test code', function() {
for (let i = 0; i < 1000000000; i++) {
// some code
}
})
// 執行測試用例
.on('cycle', function(event) {
console.log(String(event.target));
})
.run({ 'async': true });可以使用各種設定選項,例如指定執行次數、自動執行測試等,以適應需求。通過使用這些庫,可以對程式碼的效能進行更精確的評估,並瞭解其在不同瀏覽器和裝置環境中的表現。
四、使用瀏覽器開發者工具
例如,如果使用 Chrome 瀏覽器,可以使用 Chrome 開發者工具評測程式碼的執行速度。
-
開啟 Chrome 瀏覽器,並開啟需要評測的頁面。
-
單擊瀏覽器的「更多工具」索引標籤,然後選擇「開發者工具」。
-
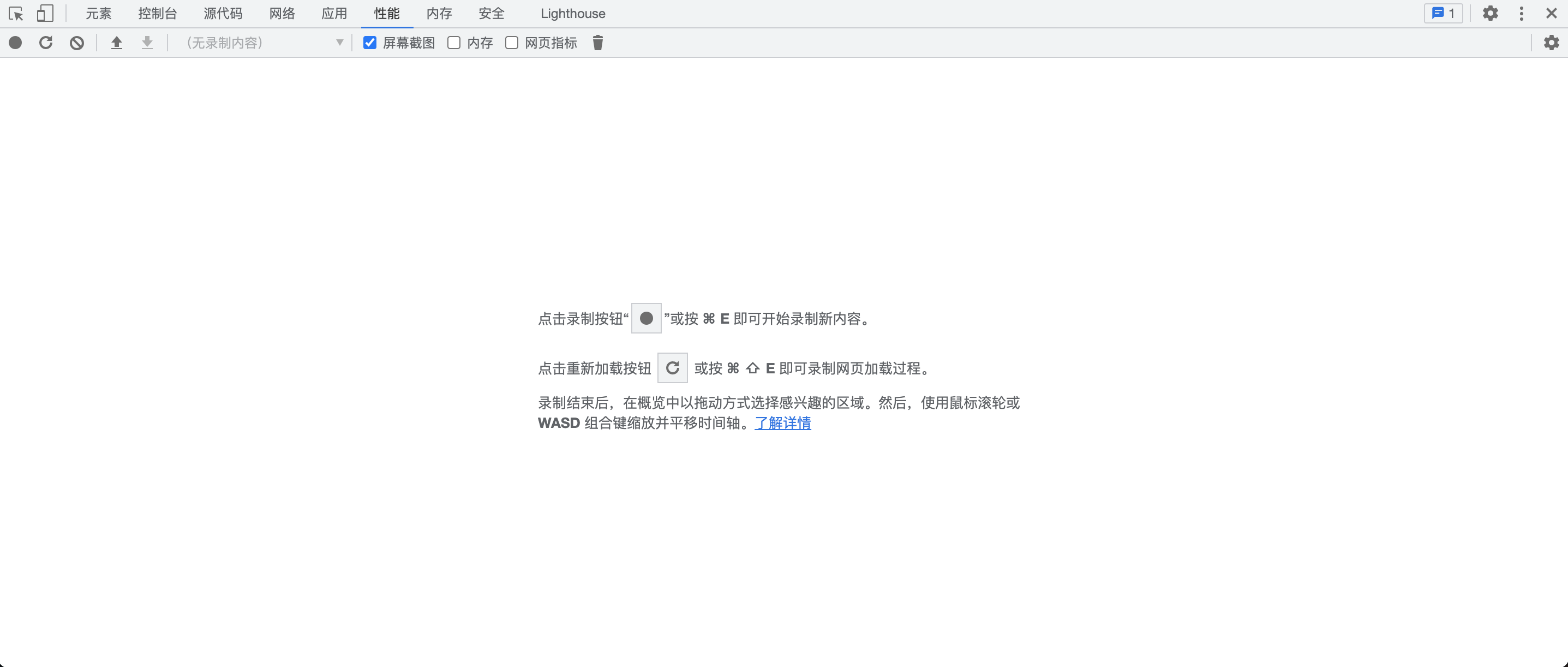
在開發者工具的「控制檯」索引標籤中,單擊「Performance」按鈕,以啟動效能分析器。
-
單擊「開始」按鈕,以開始評測程式碼的執行速度。
-
在瀏覽器控制檯中執行程式碼,並觀察分析結果。您可以看到詳細的效能分析報告,其中包括程式碼的 CPU 使用情況、記憶體使用情況、影格率等。

如使用 Firefox 瀏覽器,可以使用 Firefox 開發者工具評測程式碼的執行速度。Firefox 開發者工具的使用方法類似 Chrome 開發者工具,請參閱 Firefox 開發者工具的檔案以獲取更多資訊。
瀏覽器工具是評測 JavaScript 程式碼執行速度的非常方便的工具。通過使用它,您可以獲得有關程式碼效能的詳細資訊,並確保程式碼在各種環境中良好執行。
