使用 Java 框架 Scipio ERP 建立一個線上商店
Scipio ERP 具有包羅萬象的應用程式和功能。
如果,你想在網上銷售產品或服務,但要麼找不到合適的軟體,要麼覺得客製化成本太高?那麼,Scipio ERP 也許正是你想要的。
Scipio ERP 是一個基於 Java 的開源的電子商務框架,具有包羅萬象的應用程式和功能。這個專案於 2014 年從 Apache OFBiz 分叉而來,側重於更好的客製化和更現代的吸引力。這個電子商務元件非常豐富,可以在多商店環境中工作,同時支援國際化,具有琳瑯滿目的產品設定,而且它還相容現代 HTML 框架。該軟體還為許多其他業務場景提供標準應用程式,例如會計、倉庫管理或銷售團隊自動化。它都是高度標準化的,因此易於客製化,如果你想要的不僅僅是一個虛擬購物車,這是非常棒的。
該系統也使得跟上現代 Web 標準變得非常容易。所有介面都是使用系統的“模板工具包”構建的,這是一個易於學習的宏集,可以將 HTML 與所有應用程式分開。正因為如此,每個應用程式都已經標準化到核心。聽起來令人困惑?它真的不是 HTML——它看起來很像 HTML,但你寫的內容少了很多。
初始安裝
在你開始之前,請確保你已經安裝了 Java 1.8(或更高版本)的 SDK 以及一個 Git 用戶端。完成了?太棒了!接下來,切換到 Github 上的主分支:
git clone https://github.com/ilscipio/scipio-erp.gitcd scipio-erpgit checkout master要安裝該系統,只需要執行 ./install.sh 並從命令列中選擇任一選項。在開發過程中,最好一直使用 “installation for development”(選項 1),它還將安裝一系列演示資料。對於專業安裝,你可以修改初始設定資料(“種子資料”),以便自動為你設定公司和目錄資料。預設情況下,系統將使用內部資料庫執行,但是它也可以設定使用各種關聯式資料庫,比如 PostgreSQL 和 MariaDB 等。

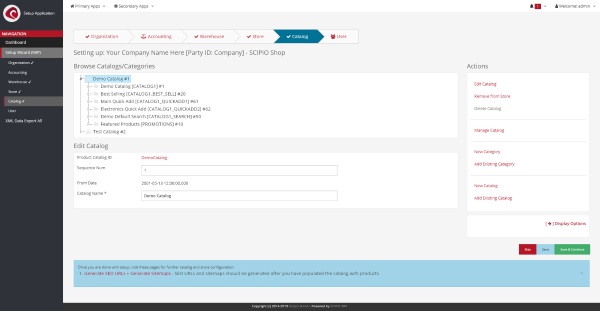
按照安裝嚮導完成初始設定
通過命令 ./start.sh 啟動系統然後開啟連結 https://localhost:8443/setup/ 完成設定。如果你安裝了演示資料, 你可以使用使用者名稱 admin 和密碼 scipio 進行登入。在安裝嚮導中,你可以設定公司簡介、會計、倉庫、產品目錄、線上商店和額外的使用者設定資訊。暫時在產品商店設定介面上跳過網站實體的設定。系統允許你使用不同的底層程式碼執行多個線上商店;除非你想這樣做,一直選擇預設值是最簡單的。
祝賀你,你剛剛安裝了 Scipio ERP!在介面上操作一兩分鐘,感受一下它的功能。
捷徑
在你進入自定義之前,這裡有一些方便的命令可以幫助你:
- 建立一個 shop-override:
./ant create-component-shop-override - 建立一個新元件:
./ant create-component - 建立一個新主題元件:
./ant create-theme - 建立管理員使用者:
./ant create-admin-user-login - 各種其他實用功能:
./ant -p - 用於安裝和更新外掛的實用程式:
./git-addons help
另外,請記下以下位置:
- 將 Scipio 作為服務執行的指令碼:
/tools/scripts/ - 紀錄檔輸出目錄:
/runtime/logs - 管理應用程式:
<https://localhost:8443/admin/> - 電子商務應用程式:
<https://localhost:8443/shop/>
最後,Scipio ERP 在以下五個主要目錄中構建了所有程式碼:
framework: 框架相關的源,應用程式伺服器,通用介面和設定applications: 核心應用程式addons: 第三方擴充套件themes: 修改介面外觀hot-deploy: 你自己的元件
除了一些設定,你將在 hot-deploy 和 themes 目錄中進行開發。
線上商店客製化
要真正使系統成為你自己的系統,請開始考慮使用元件。元件是一種模組化方法,可以覆蓋、擴充套件和新增到系統中。你可以將元件視為獨立 Web 模組,可以捕獲有關資料庫(實體)、功能(服務)、介面(檢視)、事件和操作和 Web 應用程式等的資訊。由於元件功能,你可以新增自己的程式碼,同時保持與原始源相容。
執行命令 ./ant create-component-shop-override 並按照步驟建立你的線上商店元件。該操作將會在 hot-deploy 目錄內建立一個新目錄,該目錄將擴充套件並覆蓋原始的電子商務應用程式。

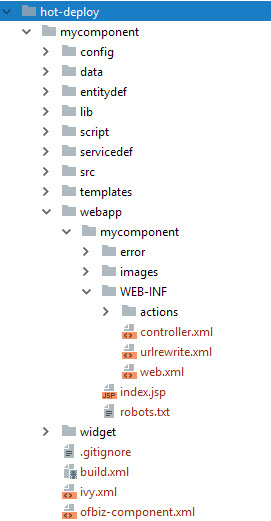
一個典型的元件目錄結構。
你的元件將具有以下目錄結構:
config: 設定data: 種子資料entitydef: 資料庫表定義script: Groovy 指令碼的位置servicedef: 服務定義src: Java 類webapp: 你的 web 應用程式widget: 介面定義
此外,ivy.xml 檔案允許你將 Maven 庫新增到構建過程中,ofbiz-component.xml 檔案定義整個元件和 Web 應用程式結構。除了一些在當前目錄所能夠看到的,你還可以在 Web 應用程式的 WEB-INF 目錄中找到 controller.xml 檔案。這允許你定義請求實體並將它們連線到事件和介面。僅對於介面來說,你還可以使用內建的 CMS 功能,但優先要堅持使用核心機制。在引入更改之前,請熟悉 /applications/shop/。
新增自定義介面
還記得模板工具包嗎?你會發現它在每個介面都有使用到。你可以將其視為一組易於學習的宏,它用來構建所有內容。下面是一個例子:
<@section title="Title"> <@heading id="slider">Slider</@heading> <@row> <@cell columns=6> <@slider id="" class="" controls=true indicator=true> <@slide link="#" image="https://placehold.it/800x300">Just some content…</@slide> <@slide title="This is a title" link="#" image="https://placehold.it/800x300"></@slide> </@slider> </@cell> <@cell columns=6>Second column</@cell> </@row></@section>不是很難,對吧?同時,主題包含 HTML 定義和樣式。這將權力交給你的前端開發人員,他們可以定義每個宏的輸出,並堅持使用自己的構建工具進行開發。
我們快點試試吧。首先,在你自己的線上商店上定義一個請求。你將修改此程式碼。一個內建的 CMS 系統也可以通過 https://localhost:8443/cms/ 進行存取,它允許你以更有效的方式建立新模板和介面。它與模板工具包完全相容,並附帶可根據你的喜好採用的範例模板。但是既然我們試圖在這裡理解系統,那麼首先讓我們採用更複雜的方法。
開啟你商店 webapp 目錄中的 controller.xml 檔案。控制器會跟蹤請求事件並相應地執行操作。下面的操作將會在 /shop/test 下建立一個新的請求:
<!-- Request Mappings --><request-map uri="test"> <security https="true" auth="false"/> <response name="success" type="view" value="test"/></request-map>你可以定義多個響應,如果需要,可以在請求中使用事件或服務呼叫來確定你可能要使用的響應。我選擇了“檢視”型別的響應。檢視是渲染的響應;其他型別是請求重定向、轉發等。系統附帶各種渲染器,可讓你稍後確定輸出;為此,請新增以下內容:
<!-- View Mappings --><view-map name="test" type="screen" page="component://mycomponent/widget/CommonScreens.xml#test"/>用你自己的元件名稱替換 my-component。然後,你可以通過在 widget/CommonScreens.xml 檔案的標籤內新增以下內容來定義你的第一個介面:
<screen name="test"> <section> <actions> </actions> <widgets> <decorator-screen name="CommonShopAppDecorator" location="component://shop/widget/CommonScreens.xml"> <decorator-section name="body"> <platform-specific><html><html-template location="component://mycomponent/webapp/mycomponent/test/test.ftl"/></html></platform-specific> </decorator-section> </decorator-screen> </widgets> </section> </screen>商店介面實際上非常模組化,由多個元素組成(小部件、動作和裝飾器)。為簡單起見,請暫時保留原樣,並通過新增第一個模板工具包檔案來完成新網頁。為此,建立一個新的 webapp/mycomponent/test/test.ftl 檔案並新增以下內容:
<@alert type="info">Success!</@alert>
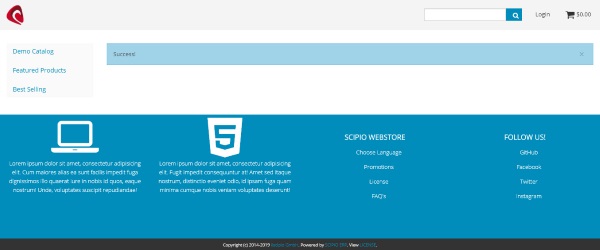
一個自定義的介面。
開啟 https://localhost:8443/shop/control/test/ 並驚嘆於你自己的成就。
自定義主題
通過建立自己的主題來修改商店的介面外觀。所有主題都可以作為元件在 themes 資料夾中找到。執行命令 ./ant create-theme 來建立你自己的主題。

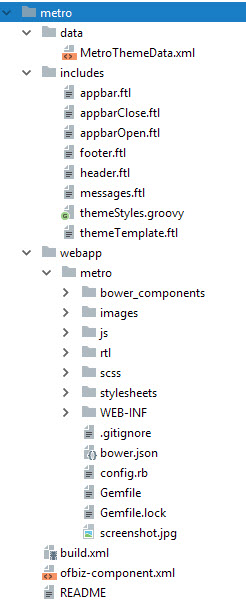
一個典型的主題元件布局。
以下是最重要的目錄和檔案列表:
- 主題設定:
data/*ThemeData.xml - 特定主題封裝的 HTML:
includes/*.ftl - 模板工具包 HTML 定義:
includes/themeTemplate.ftl - CSS 類定義:
includes/themeStyles.ftl - CSS 框架:
webapp/theme-title/
快速瀏覽工具包中的 Metro 主題;它使用 Foundation CSS 框架並且充分利用了這個框架。然後,然後,在新構建的 webapp/theme-title 目錄中設定自己的主題並開始開發。Foundation-shop 主題是一個非常簡單的特定於商店的主題實現,你可以將其用作你自己工作的基礎。
瞧!你已經建立了自己的線上商店,準備個性化客製化吧!

一個搭建完成的基於 Scipio ERP的線上商店。
接下來是什麼?
Scipio ERP 是一個功能強大的框架,可簡化複雜的電子商務應用程式的開發。為了更完整的理解,請檢視專案文件,嘗試線上演示,或者加入社群.