用 Git 建立和託管網站
你可以讓 Git 幫助你輕鬆發布你的網站。在我們《鮮為人知的 Git 用法》系列的第一篇文章中學習如何做到。
Git 是一個少有的能將如此多的現代計算封裝到一個程式之中的應用程式,它可以用作許多其他應用程式的計算引擎。雖然它以跟蹤軟體開發中的原始碼更改而聞名,但它還有許多其他用途,可以讓你的生活更輕鬆、更有條理。在這個 Git 系列中,我們將分享七種鮮為人知的使用 Git 的方法。
建立一個網站曾經是極其簡單的,而同時它又是一種黑魔法。回到 Web 1.0 的舊時代(不是每個人都會這樣稱呼它),你可以開啟任何網站,檢視其原始碼,並對 HTML 及其內聯樣式和基於表格的布局進行反向工程,在這樣的一兩個下午之後,你就會感覺自己像一個程式設計師一樣。不過要讓你建立的頁面放到網際網路上,仍然有一些問題,因為這意味著你需要處理伺服器、FTP 以及 webroot 目錄和檔案許可權。雖然從那時起,現代網站變得愈加複雜,但如果你讓 Git 幫助你,自出版可以同樣容易(或更容易!)。
用 Hugo 建立一個網站
Hugo 是一個開源的靜態站點生成器。靜態網站是過去的 Web 的基礎(如果你回溯到很久以前,那就是 Web 的全部了)。靜態站點有幾個優點:它們相對容易編寫,因為你不必編寫程式碼;它們相對安全,因為頁面上沒有執行程式碼;並且它們可以非常快,因為除了在頁面上傳輸的任何內容之外沒有任何處理。
Hugo 並不是唯一一個靜態站點生成器。Grav、Pico、Jekyll、Podwrite 以及許多其他的同類軟體都提供了一種建立一個功能最少的、只需要很少維護的網站的簡單方法。Hugo 恰好是內建整合了 GitLab 整合的一個靜態站點生成器,這意味著你可以使用免費的 GitLab 帳戶生成和託管你的網站。
Hugo 也有一些非常大的使用者。例如,如果你曾經去過 Let’s Encrypt 網站,那麼你已經用過了一個用 Hugo 構建的網站。

安裝 Hugo
Hugo 是跨平台的,你可以在 Hugo 的入門資源中找到適用於 MacOS、Windows、Linux、OpenBSD 和 FreeBSD 的安裝說明。
如果你使用的是 Linux 或 BSD,最簡單的方法是從軟體儲存庫或 ports 樹安裝 Hugo。確切的命令取決於你的發行版,但在 Fedora 上,你應該輸入:
$ sudo dnf install hugo通過開啟終端並鍵入以下內容確認你已正確安裝:
$ hugo help這將列印 hugo 命令的所有可用選項。如果你沒有看到,你可能沒有正確安裝 Hugo 或需要將該命令新增到你的路徑。
建立你的站點
要構建 Hugo 站點,你必須有個特定的目錄結構,通過輸入以下命令 Hugo 將為你生成它:
$ hugo new site mysite你現在有了一個名為 mysite 的目錄,它包含構建 Hugo 網站所需的預設目錄。
Git 是你將網站放到網際網路上的介面,因此切換到你新的 mysite 資料夾,並將其初始化為 Git 儲存庫:
$ cd mysite$ git init .Hugo 與 Git 配合的很好,所以你甚至可以使用 Git 為你的網站安裝主題。除非你計劃開發你正在安裝的主題,否則可以使用 --depth 選項克隆該主題的源的最新狀態:
$ git clone --depth 1 https://github.com/darshanbaral/mero.git themes/mero現在為你的網站建立一些內容:
$ hugo new posts/hello.md使用你喜歡的文字編輯器編輯 content/posts 目錄中的 hello.md 檔案。Hugo 接受 Markdown 檔案,並會在發布時將它們轉換為經過主題化的 HTML 檔案,因此你的內容必須採用 Markdown 格式。
如果要在貼文中包含影象,請在 static 目錄中建立一個名為 images 的資料夾。將影象放入此資料夾,並使用以 /images 開頭的絕對路徑在標記中參照它們。例如:
選擇主題
你可以在 themes.gohugo.io 找到更多主題,但最好在測試時保持一個基本主題。標準的 Hugo 測試主題是 Ananke。某些主題具有複雜的依賴關係,而另外一些主題如果沒有複雜的設定的話,也許不會以你預期的方式呈現頁面。本例中使用的 Mero 主題綑綁了一個詳細的 config.toml 組態檔,但是(為了簡單起見)我將在這裡只提供基本的設定。在文字編輯器中開啟名為 config.toml 的檔案,並新增三個設定引數:
languageCode = "en-us"title = "My website on the web"theme = "mero"[params] author = "Seth Kenlon" description = "My hugo demo"預覽
在你準備發布之前不必(預先)在網際網路上放置任何內容。在你開發網站時,你可以通過啟動 Hugo 附帶的僅限本地存取的 Web 伺服器來預覽你的站點。
$ hugo server --buildDrafts --disableFastRender開啟 Web 瀏覽器並導航到 http://localhost:1313 以檢視正在進行的工作。
用 Git 發布到 GitLab
要在 GitLab 上發布和託管你的站點,請為你的站點內容建立一個儲存庫。
要在 GitLab 中建立儲存庫,請單擊 GitLab 的 “Projects” 頁面中的 “New Project” 按鈕。建立一個名為 yourGitLabUsername.gitlab.io 的空儲存庫,用你的 GitLab 使用者名稱或組名替換 yourGitLabUsername。你必須使用此命名方式作為該專案的名稱。你也可以稍後為其新增自定義域。
不要在 GitLab 上包含許可證或 README 檔案(因為你已經在本地啟動了一個專案,現在新增這些檔案會使將你的資料推向 GitLab 時更加複雜,以後你可以隨時新增它們)。
在 GitLab 上建立空儲存庫後,將其新增為 Hugo 站點的本地副本的遠端位置,該站點已經是一個 Git 儲存庫:
$ git remote add origin [email protected]:skenlon/mysite.git建立名為 .gitlab-ci.yml 的 GitLab 站點組態檔並輸入以下選項:
image: monachus/hugovariables: GIT_SUBMODULE_STRATEGY: recursivepages: script: - hugo artifacts: paths: - public only: - masterimage 引數定義了一個為你的站點提供服務的容器化影象。其他引數是告訴 GitLab 伺服器在將新程式碼推播到遠端儲存庫時要執行的操作的說明。有關 GitLab 的 CI/CD(持續整合和交付)選項的更多資訊,請參閱 GitLab 文件的 CI/CD 部分。
設定排除的內容
你的 Git 儲存庫已設定好,在 GitLab 伺服器上構建站點的命令也已設定,你的站點已準備好發布了。對於你的第一個 Git 提交,你必須採取一些額外的預防措施,以便你不會對你不打算進行版本控制的檔案進行版本控制。
首先,將構建你的站點時 Hugo 建立的 /public 目錄新增到 .gitignore 檔案。你無需在 Git 中管理已完成發布的站點;你需要跟蹤的是你的 Hugo 原始檔。
$ echo "/public" >> .gitignore如果不建立 Git 子模組,則無法在 Git 儲存庫中維護另一個 Git 儲存庫。為了簡單起見,請移除嵌入的儲存庫的 .git 目錄,以使主題(儲存庫)只是一個主題(目錄)。
請注意,你必須將你的主題檔案新增到你的 Git 儲存庫,以便 GitLab 可以存取該主題。如果不提交主題檔案,你的網站將無法成功構建。
$ mv themes/mero/.git ~/.local/share/Trash/files/你也可以像使用回收站一樣使用 trash:
$ trash themes/mero/.git現在,你可以將本地專案目錄的所有內容新增到 Git 並將其推播到 GitLab:
$ git add .$ git commit -m 'hugo init'$ git push -u origin HEAD用 GitLab 上線
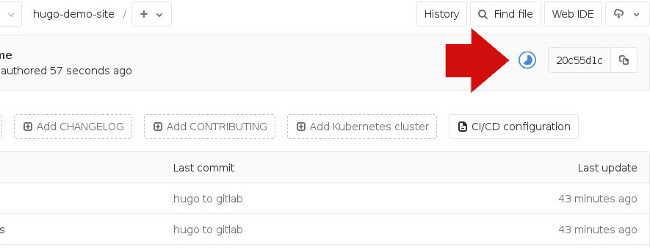
將程式碼推播到 GitLab 後,請檢視你的計畫頁面。有個圖示表示 GitLab 正在處理你的構建。第一次推播程式碼可能需要幾分鐘,所以請耐心等待。但是,請不要一直等待,因為該圖示並不總是可靠地更新。

當你在等待 GitLab 組裝你的站點時,請轉到你的專案設定並找到 “Pages” 面板。你的網站準備就緒後,它的 URL 就可以用了。該 URL 是 yourGitLabUsername.gitlab.io/yourProjectName。導航到該地址以檢視你的勞動成果。

如果你的站點無法正確組裝,GitLab 提供了可以深入了解 CI/CD 管道的紀錄檔。檢視錯誤訊息以找出發生了什麼問題。
Git 和 Web
Hugo(或 Jekyll 等類似工具)只是利用 Git 作為 Web 發布工具的一種方式。使用伺服器端 Git 掛鉤,你可以使用最少的指令碼設計你自己的 Git-to-web 工作流。使用 GitLab 的社群版,你可以自行託管你自己的 GitLab 範例;或者你可以使用 Gitolite 或 Gitea 等替代方案,並使用本文作為自定義解決方案的靈感來源。祝你玩得開心!