PHP+jQuery實現中國地圖熱點資料統計展示效果
2020-07-16 10:06:13

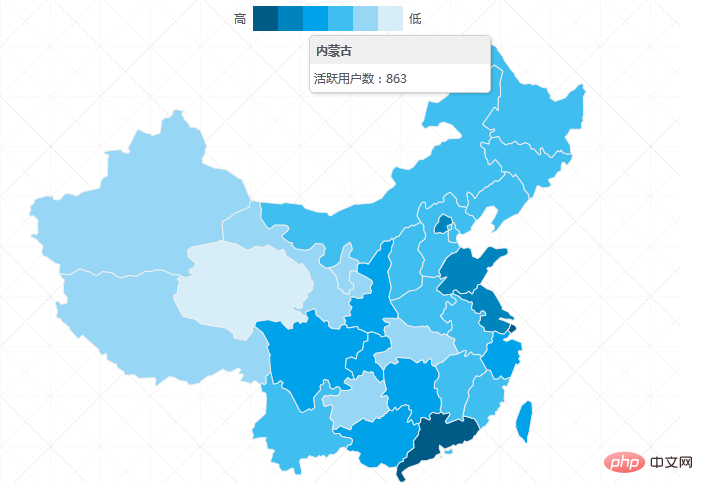
一款PHP+jQuery實現的中國地圖熱點資料統計展示範例,當滑鼠滑動到地圖指定省份區域,在彈出的提示框中顯示對應省份的資料資訊。

首先在頁面中加一個div#tip,用來展示地圖資訊的提示框和#map用來生成地圖。
<div id="map"></div> <div id="tip"></div>
接著我們引入jQuery庫、raphael.js及chinamapPath.js(中國地圖資料)
<script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="raphael.js"></script> <script type="text/javascript" src="chinamapPath.js"></script>
通過呼叫raphael繪製出中國地圖,然後載入統計資料,由於地圖區塊小,我們不在地圖載入的時候就將資料顯示在地圖區塊上了,我們通過滑鼠互動實現將資料資訊更好的展示給使用者。
當滑鼠滑向省份區塊時,通過e.clientX和e.clientY定位滑鼠坐標,然後通過jquery的css()方法定位提示框div#tip,並且將對應省份的的名稱和活躍使用者數加到提示框裡並展現出來,程式碼如下:
$(function() {
$.get("json.php",
function(json) {
var data = string2Array(json);
var flag;
var arr = new Array();
for (var i = 0; i < data.length; i++) {
var d = data[i];
if (d < 100) {
flag = 0;
} else if (d >= 100 && d < 500) {
flag = 1;
} else if (d >= 500 && d < 2000) {
flag = 2;
} else if (d >= 2000 && d < 5000) {
flag = 3;
} else if (d >= 5000 && d < 10000) {
flag = 4;
} else {
flag = 5;
}
arr.push(flag);
}
var colors = ["#d7eef8", "#97d6f5", "#3fbeef", "#00a2e9", "#0084be", "#005c86"];
var R = Raphael("map", 600, 500);
//呼叫繪製地圖方法
paintMap(R);
var i = 0;
for (var state in china) {
china[state]['path'].color = Raphael.getColor(0.9); (function(st, state) {
var prodata = data[i];
var fillcolor = colors[arr[i]];
st.attr({
fill: fillcolor
}); //填充背景色
xOffset = 70;
yOffset = 180;
st.hover(function(e) {
st.animate({
fill: "#fdd",
stroke: "#eee"
},
500);
R.safari();
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
}).fadeIn("fast").html("<h4>" + china[state]['name'] + "</h4><p>活躍使用者數:" + prodata + "</p>");
},
function() {
st.animate({
fill: fillcolor,
stroke: "#eee"
},
500);
R.safari();
$("#tip").hide();
});
st.mousemove(function(e) {
$("#tip").css({
"top": (e.clientY - xOffset) + "px",
"left": (e.clientX - yOffset) + "px"
});
R.safari();
});
})(china[state]['path'], state);
i++;
}
});
});
function string2Array(string) {
eval("var result = " + decodeURI(string));
return result;
}以上就是PHP+jQuery實現中國地圖熱點資料統計展示效果的詳細內容,更多請關注TW511.COM其它相關文章!