CSS新特性學習:方向裁切overflow:clip
overflow: clip,使用它,輕鬆的對溢位方向進行控制。
前端(vue)入門到精通課程:進入學習
API 檔案、設計、偵錯、自動化測試一體化共同作業工具:
overflow: clip 為何
首先,簡單介紹下 overflow: clip 的用法。
overflow: clip: 與 overflow: hidden 的表現形式極為類似,也是對元素的 padding-box 進行裁剪。【學習視訊分享:、】
但是,它們有兩點不同:
也就是
overflow: clip內部完全禁止任何形式的捲動。當然,這個不是今天的重點,暫且略過不談。
MDN 原文:The difference between clip and hidden is that the clip keyword also forbids all scrolling, including programmatic scrolling.
overflow: clip可以從 x,y 軸方向上對裁剪進行,控制,而overflow: hidden不行。
重點在於這一點。我們來簡單示意一下:
overflow: clip && overflow: hidden 的表現
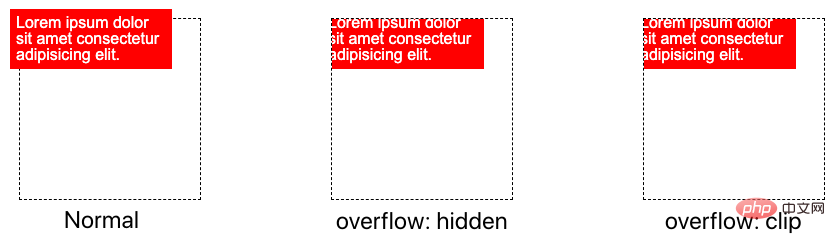
我們來看對於不區分方向,overflow: clip 與 overflow: hidden 的表現形式:
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="hidden">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="clip">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>登入後複製.hidden {
overflow: hidden;
}
.clip {
overflow: clip;
}登入後複製我們設定了 3 個 DIV 容器,其中一個不設定 overflow,另外兩個分別設定 overflow: clip 與 overflow: hidden。效果如下:

此時,overflow: clip 與 overflow: hidden 的表現是一致的。
overflow: clip 在 x/y 軸上可單獨設定
然而,overflow: clip 的與眾不同之處在於,它可以單獨設定給 x 軸或者 y 軸,使得容器擁有某一個方向上的裁剪能力,而相對的另外一個方向,允許溢位。
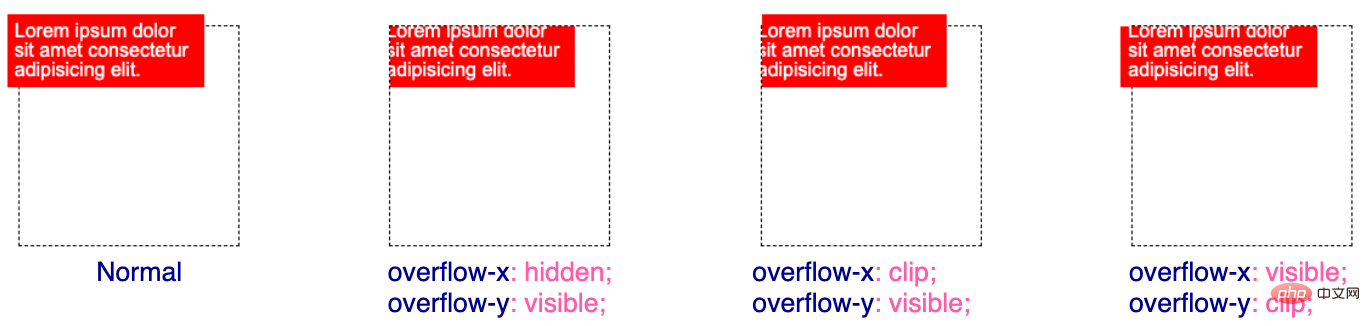
看看這個 DEMO:

這裡的現象值得注意:
單單設定
overflow-x: hidden或者overflow-y: hidden,表現形式都和overflow: hidden一致,是全方位的裁剪而水平 x 或豎直 y 方向的
overflow-x: clip/overflow-y: clip配合另一個方向的overflow-x: visible,卻能夠實現一個方向允許溢位,一個方向實現裁剪!
需要解釋一下上面兩點:
設定
overflow: hidden就會建立 BFC,因此沒法只限制一個方向;而overflow: clip不會建立 BFC,因此它們在很多表現上會產生不一致的現象(譬如)overflow-x/y 設定為 hidden 時, overflow-y/x 會變成 auto, 即使設定為 visible
完整的 DEMO,你可以戳這裡:CodePen Demo -- overflow: hidden & overflow: clip
至此,我們就實現了這樣一種效果,允許元素在 x/y 方向上的單向裁剪,像是這樣:

(上圖允許 x 軸方向上的溢位,而 y 軸方向進行了裁剪)
上、下、左、右單個方向上的裁剪
OK,那麼,如果再進一步。譬如有這麼個需求,要求上、左、右方向允許溢位,而下方向需要裁剪,能做到麼?
答案是可以的。
CSS 中其實還有多種方式可以進行元素的裁切,近似的實現類似於 overflow: hidden 的功能。
譬如,其中,我們可以使用 clip-path 實現上、下、左、右 單一方向的裁剪。這是我之前一篇文章的內容 -- 如何不使用 overflow: hidden 實現 overflow: hidden,感興趣可以看看。
原文地址:https://www.cnblogs.com/coco1s/p/16627152.html
作者:ChokCoco
更多程式設計相關知識,請存取:!!
以上就是CSS新特性學習:方向裁切overflow:clip的詳細內容,更多請關注TW511.COM其它相關文章!