學習ASP.NET Core Blazor程式設計系列五——列表頁面
2022-10-03 15:00:17
學習ASP.NET Core Blazor程式設計系列二——第一個Blazor應用程式(下)
上一篇文章中我們已經建立了書籍租賃管理系統中所需要的圖書資訊表,本文介紹一下如何在blazor中呈現圖書資訊列表。
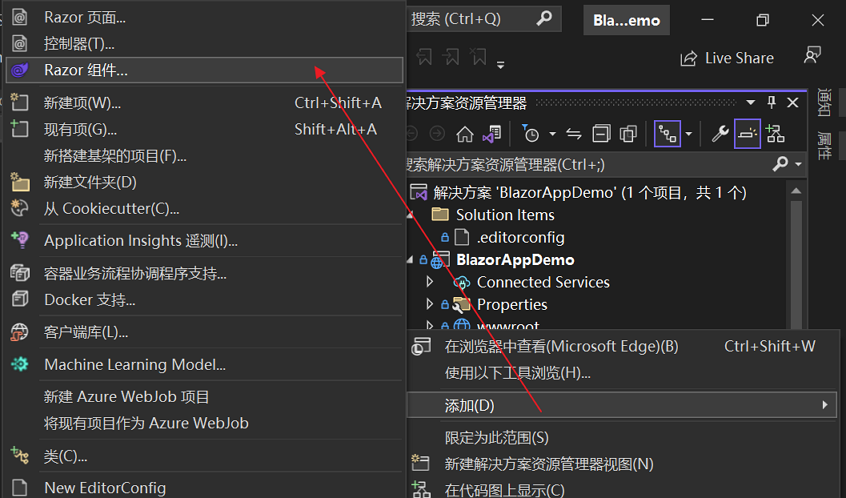
1. 在Visual Studio 2022的解決方案資源管理器中,滑鼠右鍵單擊「Pages」資料夾。在彈出選單中選擇,新增-->Razor元件。如下圖。

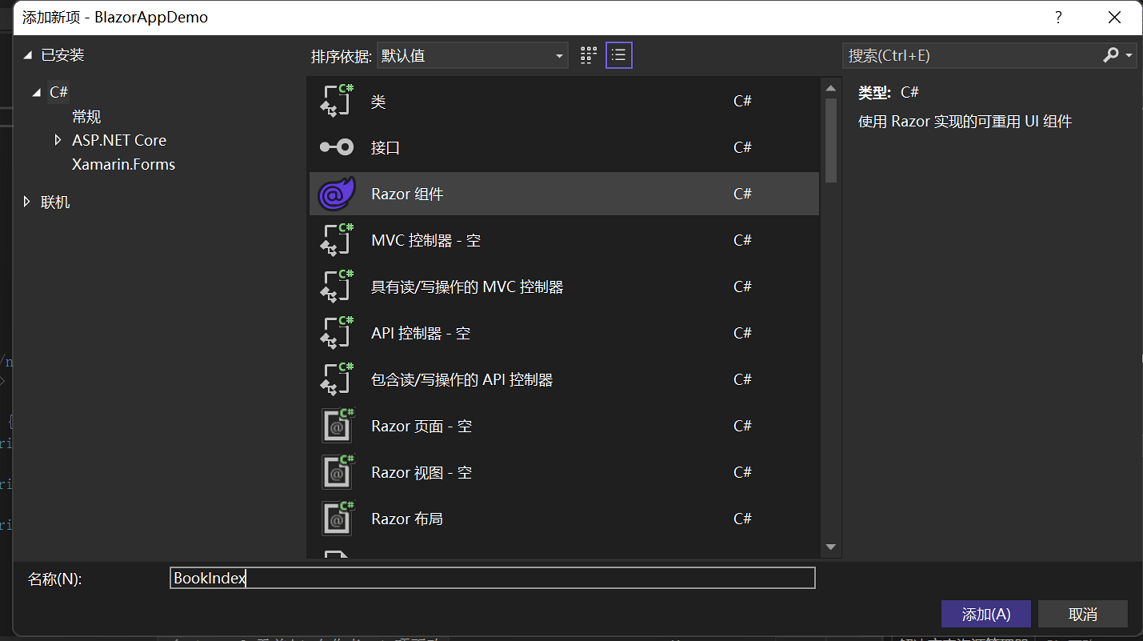
2.在彈出對話方塊,名稱中輸入BookIndex.razor。如下圖。

3. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵雙擊「Pages\BookIndex.razor」檔案,在文字編輯器中開啟,在檔案的頂部新增@page指令。程式碼如下。
@page "/BookIndex"
<PageTitle>圖書列表</PageTitle>
<h3>圖書列表</h3>
@code {
}
4. 在Visual Studio 2022的解決方案資源管理器中,滑鼠左鍵雙擊「Shared\NavMenu.razor」檔案,在文字編輯器中開啟,我們在此文中新增指向BookIndex的選單。具體程式碼如下:
<div class="top-row ps-3 navbar navbar-dark">
<div class="container-fluid">
<a class="navbar-brand" href="">BlazorAppDemo</a>
<button title="Navigation menu" class="navbar-toggler" @onclick="ToggleNavMenu">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> Home
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter">
<span class="oi oi-plus" aria-hidden="true"></span> Counter
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> Fetch data
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="BookIndex">
<span class="oi oi-list-rich" aria-hidden="true"></span> 圖書列表
</NavLink>
</div>
</nav>
</div>
@code {
private bool collapseNavMenu = true;
private string? NavMenuCssClass => collapseNavMenu ? "collapse" : null;
private void ToggleNavMenu()
{
collapseNavMenu = !collapseNavMenu;
}
}
4. 在Visual Studio 2022的選單欄上,找到「生成à生成解決方案」,通過Vs2022的生成操作,測試我們寫的程式碼有沒有問題。
5.在Visual Studio 2022 的文字編輯器中開啟「Pages\BookIndex.razor」檔案,輸入以下程式碼。如下圖。
@page "/BookIndex"
@using BlazorAppDemo.Models
<PageTitle>圖書列表</PageTitle>
<h3>圖書列表</h3>
<table class="table-responsive" width="90%">
<tr><td>Name</td>
<td>Author</td>
<td>Price</td>
<td>ReleaseDate</td>
<td>StockQty</td>
<td>Qty</td>
</tr>
@foreach (var item in books)
{
<tr>
<td>@item.Name</td>
<td>@item.Author</td>
<td>@item.Price</td>
<td>@item.ReleaseDate</td>
<td>@item.StockQty</td>
<td>@item.Qty</td>
</tr>
}
</table>
@code {
private List<Book> books = new List<Book>();
}
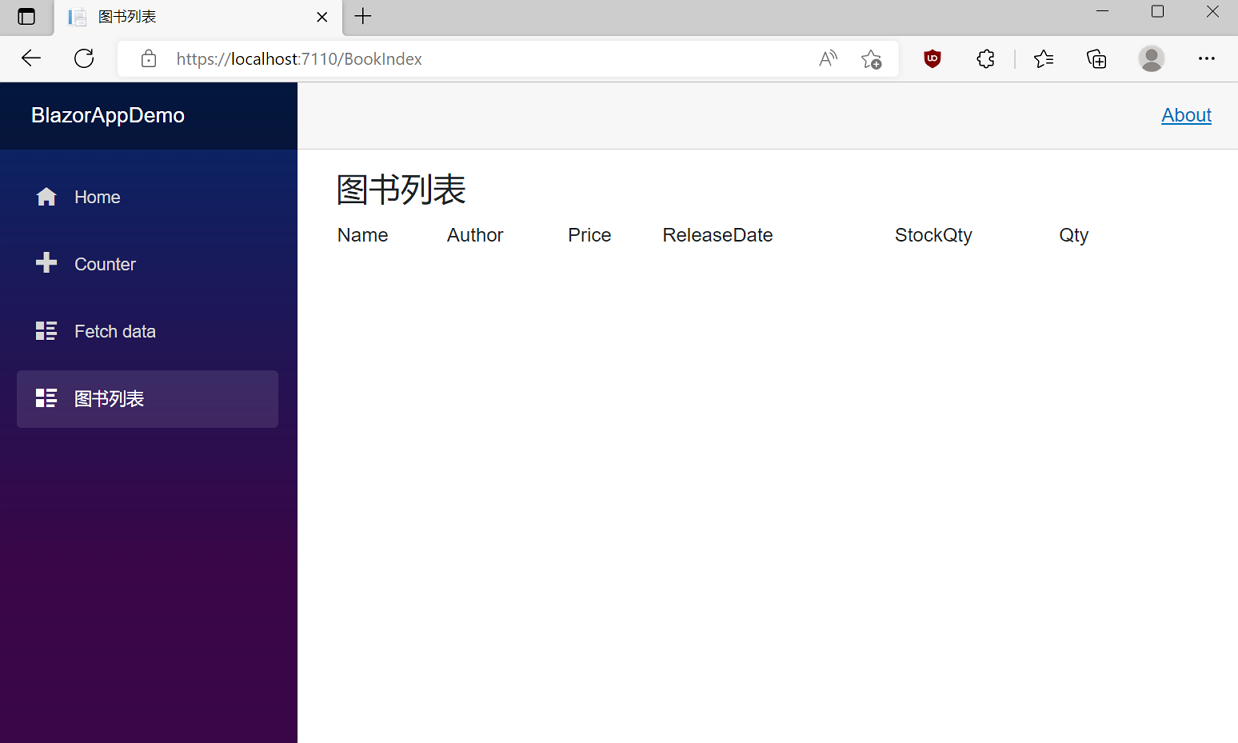
6. 在Visual Studio 2022的選單欄上,找到「偵錯à開始偵錯」或是按F5鍵,Visual Studio 2022會生成BlazorAppDemo應用程式,並在瀏覽器中開啟Home頁面,我們使用滑鼠點選左邊的選單欄上的「圖書列表」選單項,頁面會進入「BookIndex」頁面,我們會看到我們寫的圖書列表頁面,如下圖。