css中設定長度的單位有哪些
css長度單位有:1、em,相對字型長度單位,它的單位長度是根據元素的文字文字垂直長度來決定的;2、rem,相對字型長度單位,只相對根元素即html元素字型大小來確定其長度;3、%,相對於父元素寬度或字型大小的百分比;4、px,畫素,是相對於顯示器螢幕解析度而言的;5、vw,相對於瀏覽器視窗的寬度;6、vh,相對於瀏覽器視窗的高度;7、ch,相對於所用字型中數位0的高度。

前端(vue)入門到精通課程:進入學習
本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS樣式由選擇器、屬性和值三個部分組成(例如p{width: 100px;}),在設定某些屬性值時可能會涉及到與值對應的單位。CSS 支援多種不同的長度單位,根據型別的不同可以分為兩類,分別是絕對長度單位(例如英寸、釐米、點)和相對長度單位(例如百分比)。
1、相對長度單位
相對長度單位指的是這個單位沒有一個固定的值,它的值受到其它元素屬性(例如瀏覽器視窗的大小、父級元素的大小)的影響,在響應式佈局方面相對長度單位非常適用。
下表中列舉了 CSS 中支援的相對長度單位:
| 單位 | 描述 | 範例 |
|---|---|---|
| em | 相對字型長度單位,它的單位長度是根據元素的文字文字垂直長度來決定的。 相對於自身 font-size(字型大小)屬性的值,如果自身沒有設定,則繼承父元素 font-size 屬性的值,1em 等同於 font-size 屬性值,例如 font-size 的值為 16px,那麼 1em 就等於 16px,2em 就等於 32px | p{line-height:2em;} |
| rem | 相對字型長度單位,只相對根元素即html元素字型大小來確定其長度。 相對於根元素 | p{font-size: 1.2rem;} |
| ex | 相對於所用字型中小寫英文字母 x 的高度,若無法確定 x 的高度則使用 0.5em 計算 | p{font-size: 1ex;} |
| ch | 相對於所用字型中數位 0 的高度,若無法確定 0 的高度則使用 0.5em 計算 | p{line-height: 3ch} |
| vw | 相對於瀏覽器視窗的寬度,1vw = 視窗寬度的 1% | p{font-size: 5vw;} |
| vh | 相對於瀏覽器視窗的高度,1vh = 視窗高度的 1% | p{font-size: 5vh;} |
| vmin | vw 與 vh 中較小的值 | p{font-size: 5vmin;} |
| vmax | vw 與 vh 中較大的值 | p{font-size: 5vmax;} |
| % | 相對於父元素寬度或字型大小的百分比 | div{width: 55%} |
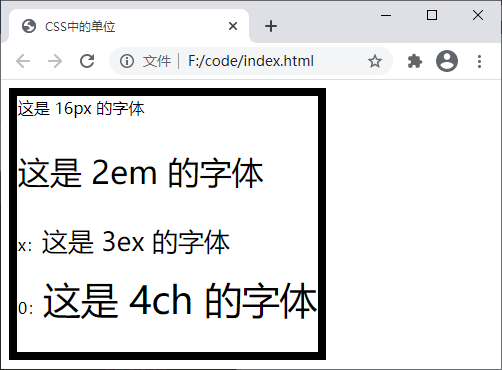
【範例】下面通過一個綜合的範例演示相對長度單位的使用:
<!DOCTYPE html>
<html>
<head>
<title>CSS中的單位</title>
<style>
.box{
width: 60vw;
height: 88vh;
border: 1ex solid black;
font-size: 16px;
}
.info{
font-size: 2em;
}
.ex > span{
font-size: 3ex;
}
.ch > span{
font-size: 4ch;
}
</style>
</head>
<body>
<div class="box">
這是 16px 的字型
<p class="info">這是 2em 的字型</p>
<p class="ex">
x:<span>這是 3ex 的字型</span>
</p>
<p class="ch">
0:<span>這是 4ch 的字型</span>
</p>
</div>
</body>
</html>執行結果如下圖所示:

2、絕對長度單位
絕對長度單位表示一個真實的物理尺寸,它的大小是固定的,不會因為其它元素尺寸的變化而變化。下表中列舉了 CSS 中支援的絕對長度單位:
| 單位 | 描述 | 範例 |
|---|---|---|
| cm | 釐米 | p{font-size: 0.5cm;} |
| mm | 毫米 | p{font-size: 5mm;} |
| in | 英寸(1in = 96px = 2.54cm) | p{font-size: 1in;} |
| px | 畫素,是相對於顯示器螢幕解析度而言的 (1px = 1/96in) | p{font-size: 16px;} |
| pt | point,是一種專用的印刷單位「磅」,也可以稱為「點」(1pt = 1/72in) | p{font-size: 16pt;} |
| pc | pica,中文可稱為「派卡」,印刷行業用於描述字型大小的單位,相當於我國新四號鉛字的尺寸(1pc = 12pt) | p{font-size: 5pc;} |
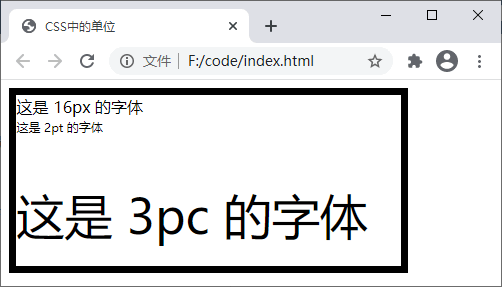
【範例】下面通過一個綜合的範例演示絕對長度單位的使用:
<!DOCTYPE html>
<html>
<head>
<title>CSS中的單位</title>
<style>
.box{
width: 4in;
height: 4.5cm;
border: 2mm solid black;
font-size: 16px;
}
.pt{
font-size: 2pt;
}
.pc{
font-size: 3pc;
}
</style>
</head>
<body>
<div class="box">
這是 16px 的字型
<p class="pt">這是 2pt 的字型</p>
<p class="pc">這是 3pc 的字型</p>
</div>
</body>
</html>執行結果如下圖所示:

(學習視訊分享:)
以上就是css中設定長度的單位有哪些的詳細內容,更多請關注TW511.COM其它相關文章!
