PHP實現微信支付(jsapi支付)流程的方法
前期準備:
1.微信認證服務號,並且開通了微信支付
2.微信支付SDK,下載地址:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=11_1
3.登入微信支付平台https://pay.weixin.qq.com/index.php/account/api_cert下載支付證書
方法步驟:
1.demo檔案處理
(1)將官方的demo下載下來,檔名為WxpayAPI_php_v3,把這檔案重新命名為wxpay,為了後邊書寫目錄方便;
(2)開啟lib資料夾下的WxPay.Api.php檔案,在537行有一段curl網路請求設定程式碼:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,TRUE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//嚴格校驗
替換成:
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,FALSE); curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,2);//嚴格校驗
為了禁止 cURL 驗證對等證書(peer's certificate)。
(3)開啟lib資料夾下的WxPay.Config.php檔案,第25行開始,根據自己的賬號完成基本資訊設定;
const APPID = '公眾賬號APPID'; const MCHID = '商戶號'; const KEY = '商戶支付金鑰'; const APPSECRET = '公眾帳號secert';
(4)開啟lib資料夾下的WxPay.Notify.php檔案,第79行的程式碼:
if($needSign == true &&
$this->GetReturn_code($return_code) == "SUCCESS")
{
$this->SetSign();
}改成:
if($needSign == true &&
$this->GetReturn_code() == "SUCCESS")
{
$this->SetSign();
}(5)開啟cert證書目錄,將裡邊的兩個證書換成自己的支付證書。
2.公眾號後台設定
(1)設定網頁授權域名,我的域名是(xy.chuyin.ren);

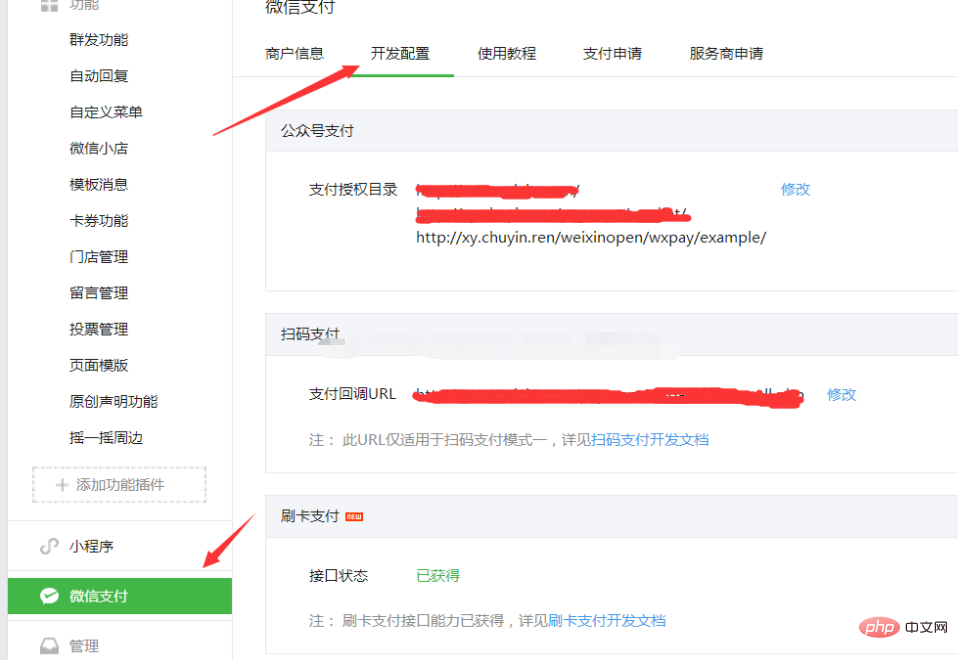
(1)設定支付授權目錄,域名是(xy.chuyin.ren),我將demo放到此域名指向的目錄的weixinopen/資料夾下,demo中jsapi.php檔案位於example/目錄下,所以支付授權目錄為:xy.chuyin.ren/weixinopen/wxpay/example/

3.支付流程
開啟example目錄下的jsapi.php檔案,支付發起和處理,都是在這裡完成。
(1)獲取使用者openid
之前設定好了自己的APPID和APPSecert,所以這裡不用處理。
//①、獲取使用者openid $tools = new JsApiPay(); $openId = $tools->GetOpenid();
這裡首先初始化的一個JsApiPay()類得到一個物件,檔案對應example/目錄下的WxPay.JsApiPay.php,呼叫GetOpenid()方法,會自動獲取自己的openID。
(2)統一下單
//②、統一下單
$input = new WxPayUnifiedOrder();
$input->SetBody("test");
$input->SetAttach("test");
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));
$input->SetTotal_fee("1");
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
$input->SetOpenid($openId);
$order = WxPayApi::unifiedOrder($input);
echo '<font color="#f00"><b>統一下單支付單資訊</b></font><br/>';
printf_info($order);
$jsApiParameters = $tools->GetJsApiParameters($order);對應WxPay.Api.php的第24行的unifiedOrder()方法,設定訂單資訊和支付回撥函數,這裡需要修改幾個引數:
A. 商品名稱:
$input->SetBody("test");B. 訂單號
$input->SetOut_trade_no(WxPayConfig::MCHID.date("YmdHis"));C. 支付金額
$input->SetTotal_fee("1");D. 支付驗證連結
設定為你的notify.php檔案所在的位置,所以我這裡設定為:
http://xy.chuyin.ren/weixinopen/wxpay/example/notify.php
也可以寫其他地址,當然要在支付授權域名之下,支付成功之後就會自動回撥到該連結指定的方法裡邊,可以在裡邊進行判斷和資料庫操作.
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");E. 附加引數
$input->SetAttach("test");附加引數,可填可不填,填寫的話,裡邊字串最好不要出現空格。
這時候,點選支付應該就可以成功支付了。
(3)發起支付
<script type="text/javascript">
//呼叫微信JS api 支付
function jsApiCall()
{
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
}
);
}
function callpay()
{
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>點選立即支付按鈕呼叫的就是 callpay() 函數,他有會呼叫jsApiCall() 函數開啟支付程式。

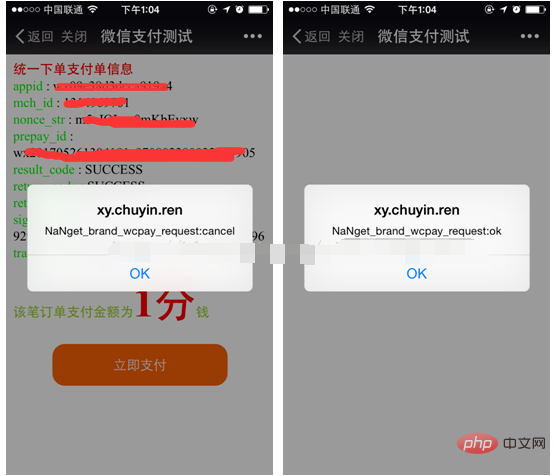
jsApiCall() 函數會監聽每一步動作:

res.err_msg 為get_brand_wcpay_request:cancel 表明前端判斷的取消支付,es.err_msg 為get_brand_wcpay_request:ok 表明前端判斷的支付成功,我們可以根據這個將支付跳轉到成功頁面。
(4)支援成功回撥
通過前端jsApiCall()函數可以監聽支付結果,但是這個並不可信。確認是否支付成功還是應當通過notify.php 處理業務邏輯。前邊設定好了支付驗證連結SetNotify_url(),支付完成後,微信伺服器會根據連結自動請求你的notify.php檔案,開啟這個檔案,其實這個檔案最主要的程式碼就兩行:
$notify = new PayNotifyCallBack(); $notify->Handle(false);
由此跟蹤到WxPay.Notify.php類檔案的Handle()函數:
/**
*
* 回撥入口
* @param bool $needSign 是否需要簽名輸出
*/
final public function Handle($needSign = true)
{
$msg = "OK";
//當返回false的時候,表示notify中呼叫NotifyCallBack回撥失敗獲取簽名校驗失敗,此時直接回復失敗
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
if($result == false){
$this->SetReturn_code("FAIL");
$this->SetReturn_msg($msg);
$this->ReplyNotify(false);
return;
} else {
//該分支在成功回撥到NotifyCallBack方法,處理完成之後流程
$this->SetReturn_code("SUCCESS");
$this->SetReturn_msg("OK");
}
$this->ReplyNotify($needSign);
}主要程式碼:
$result = WxpayApi::notify(array($this, 'NotifyCallBack'), $msg);
然後來到WxPay.Api.php檔案的第411行,notify()函數:
/**
*
* 支付結果通用通知
* @param function $callback
* 直接回撥函數使用方法: notify(you_function);
* 回撥類成員函數方法:notify(array($this, you_function));
* $callback 原型為:function function_name($data){}
*/
public static function notify($callback, &$msg)
{
//獲取通知的資料
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
//file_put_contents('log.txt',$xml,FILE_APPEND);
//如果返回成功則驗證簽名
try {
$result = WxPayResults::Init($xml);
} catch (WxPayException $e){
$msg = $e->errorMessage();
return false;
}
return call_user_func($callback, $result);
}這裡面的$xml=$GLOBALS['HTTP_RAW_POST_DATA'],就是支付成功後使用者返回給你的一個結果,他是一個xml格式的字串。

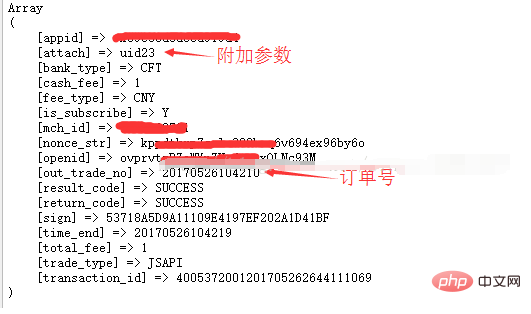
我們可以將這裡返回的xml資料記錄下來,然後開啟看看$out_trade_no就是在支付之前我自己設定的訂單號碼,$attach就是設定的附加引數。
得到了這個訂單號,然後我就直接在下面寫支付成功後的邏輯了,比如改變資料庫中的資料等等。
這樣 微信支付的 JsApi支付就大致分析完成了。

這是整合了官方的SDK實現的,如果不使用SDK,可以使用更簡單的方法,見:PHP實現微信支付(jsapi支付)和退款(無需整合支付SDK).
以上就是PHP實現微信支付(jsapi支付)流程的方法的詳細內容,更多請關注TW511.COM其它相關文章!