php+js+ajax實現簡單的回帖功能
2020-07-16 10:06:08
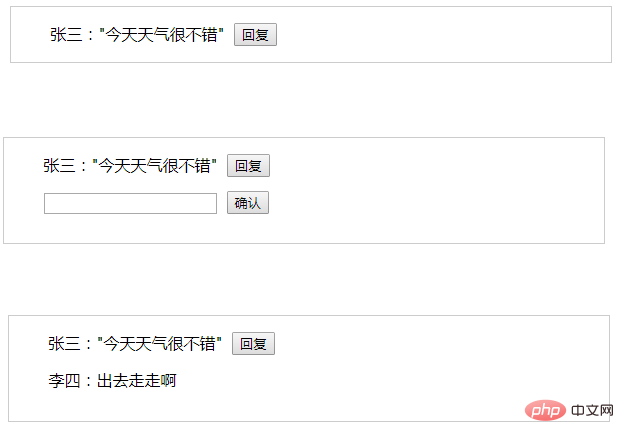
效果圖

html程式碼
布局不是重點,寫的很簡單
<div>
<ul>
<l1>張三:"今天天氣很不錯" <button>回復</button></l1>
</ul>
</div>css程式碼
<style>
div{width:600px;margin:auto;border:1px solid #ccc;}
ul{list-style: none;}
ul li{line-height: 50px;}
input{margin-right:10px;}
</style>js程式碼
我用的都是原生,jquery會快一些,看個人喜好吧
<script>
var btn= document.querySelector('button');//獲取「回復」按鈕
var ul= document.querySelector('ul');//獲取ul
//document.querySelector這種選擇元素的方式與jquery基本一致,推薦使用(儘管部分低版本瀏覽器有相容問題)
//為回復按鈕註冊點選事件
btn.onclick=function(){
var li=document.createElement('li');//動態建立li標籤,用來盛放接下來的輸入框和確認按鈕
var input1=document.createElement('input');//動態建立input標籤
input1.type="text";//設定型別為文字方塊,如果回復內容多,文字域好一些
var input2=document.createElement('input');//動態建立input標籤
input2.type="button";//設定型別為按鈕
input2.value="確認";
li.appendChild(input1);//將設定好的輸入框和按鈕放進li容器
li.appendChild(input2);
ul.appendChild(li);//將設定好的盛有輸入框和按鈕的li放進ul容器
//推薦動態元素系結事件用事件委託,這裡簡寫了
//為確認按鈕系結事件
input2.onclick=function(){
var info=input1.value;//獲取文字方塊的值
var xhr=new XMLHttpRequest();//建立ajax物件
xhr.open("get","do.php?info="+info);//這裡採用get方式傳送,引數的問題後邊會提到
//xhr.onload有相容問題,但是簡單,也可以監聽狀態,因人而異
xhr.onload=function(){
if(xhr.responseText=="ok"){
//移除之前建立的文字方塊和確認按鈕,將回復內容寫入li容器
li.removeChild(input1);
li.removeChild(input2);
li.innerHTML="<?php echo "李四:";?>"+info;//人名實際開發用session,PHP中$_SESSION["name"]
}
}
xhr.send(null);
}
}
</script>php程式碼
不過多解釋了,沒啥東西
<?php
if(isset($_GET['info'])){//關於之前ajax傳遞的引數,判斷是否存在
echo "ok";
}
?>以上就是php+js+ajax實現簡單的回帖功能的詳細內容,更多請關注TW511.COM其它相關文章!