php偵錯利器:FirePHP的安裝與使用
2020-07-16 10:06:05
以Chrome瀏覽器為例,具體實施步驟如下:
1. 安裝FirePHP外掛
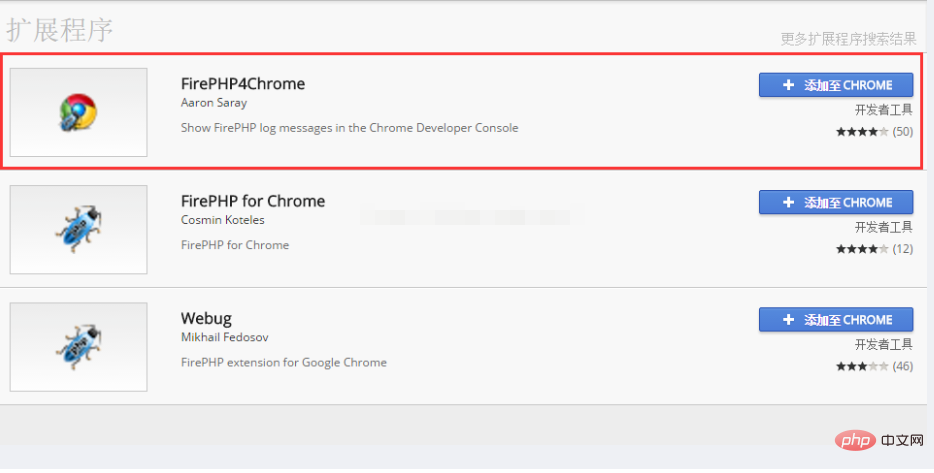
在Chrome瀏覽器的應用商店中,搜尋firephp關鍵詞,在出來的外掛列表中,選擇第一個,將它新增到Chrome即可。如圖:

2. 獲取FirePHP類庫
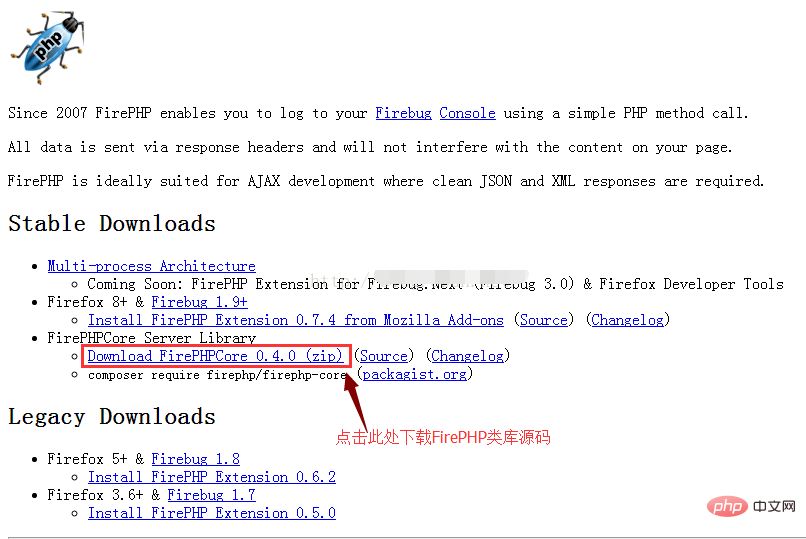
僅僅安裝好FirePHP瀏覽器端的外掛是不夠的,我們還需要安裝它的伺服器端,FirePHP類庫下載地址:http://www.firephp.org/,如圖:

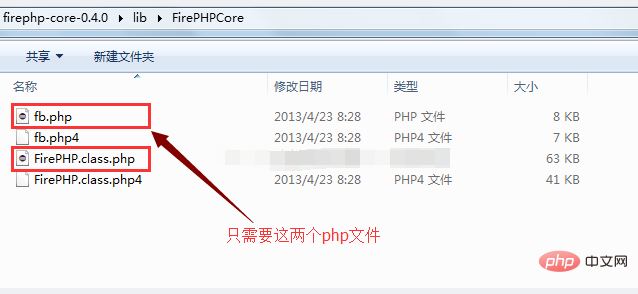
下載完成後,將壓縮包中的fb.php和FirePHP.class.php兩個檔案,拷貝到我們的專案中,如圖:

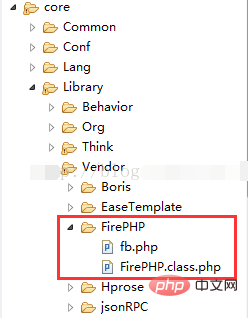
由於我的開發環境是ThinkPHP,所以我將它拷貝到了Library的Vendor目錄下,如圖:

3. 如何使用
FirePHP的外掛和類庫都已經安裝好了,下面我們來看下如何使用它。
首先,我寫了一個FirePHP的工具類,內容如下:
<?php
namespace CommonLibUtil;
if (!class_exists('FB')) {
vendor('FirePHP.fb');
}
class FireBug {
/**
* 將php偵錯資訊列印到控制台
* @param mixes $object : 待輸出的資料,型別可以是字串、陣列或者物件
* @param string $label : 標題
* @param boolean $showTrace : 是否顯示呼叫跟蹤資訊
*/
public static function console($object, $label=null, $showTrace=false){
//開發與生產模式的開關標識,我們只在開發模式下偵錯指令碼
if (!DEBUG_PHP) {
return;
}
try {
$label = $label ? $label : time();
FB::log($object,$label);
if (is_array($object) || is_object($object)) {
$headers = array_keys(reset($object));
if (is_array($headers)) {
array_unshift($object,$headers);
FB::table($label,$object);
}else{
FB::table($label,array(array_keys($object),$object));
}
}else if(is_object($object)){
FB::table($label,$object);
}
if ($showTrace) {
FB::trace($label);
}
} catch (Exception $e) {
echo '請開啟輸出緩衝函數ob_start()';
}
}
}
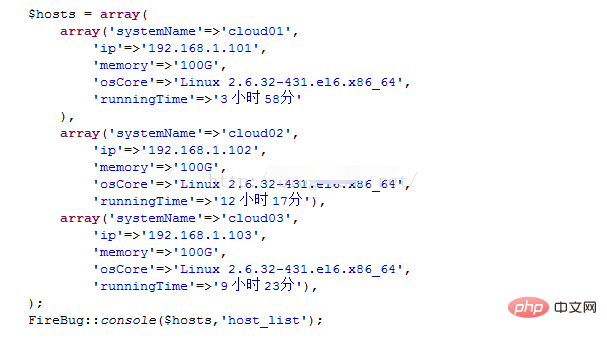
?>然後,在需要偵錯的地方,呼叫它,如下:

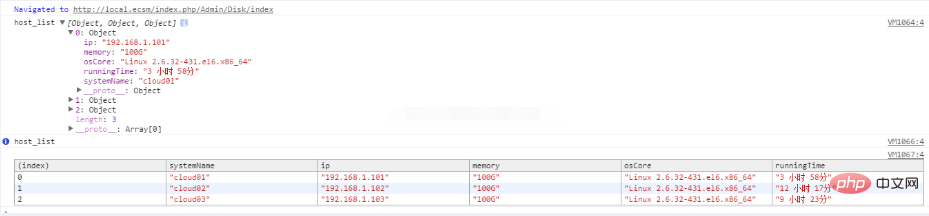
開啟Chrome瀏覽器的控制台,我們將會看到如下輸出:

是不是非常方便,通過FirePHP,我們就不需要把偵錯資訊用echo,print_r或者紀錄檔的形式輸出了,這樣,無形中,也加快了我們的開發進程。
以上就是php偵錯利器:FirePHP的安裝與使用的詳細內容,更多請關注TW511.COM其它相關文章!