23個提高開發效率的前端VSCode外掛(快來收藏)

VSCode 是我們前端開發的一個強大的IDE,所以選擇趁手好用的外掛是提高開發效率,然後剩下的時間用來摸魚是很有必要滴。【推薦學習:《》】
Chinese(Simplified)

vscode 我們都知道是微軟的開源軟體,對於英文不好的同學呢,使用中文漢化是首先要做的,所以筆者推薦漢化外掛。
Chinese(Simplified)(簡體中文)Language Pack for Visual Studio Code : 此中文(簡體)語言套件為 VS Code 提供在地化介面。
- 外掛名:Chinese(Simplified)(簡體中文)Language Pack for Visual Studio Code
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 用法:通過使用「Configure Display Language」命令顯式設定 VS Code 顯示語言,可以替代預設 UI 語言。 按下「Ctrl+Shift+P」組合鍵以顯示「命令面板」,然後鍵入「display」以篩選並顯示「Configure Display Language」命令。按「Enter」,然後會按區域設定顯示安裝的語言列表,並突出顯示當前語言設定。選擇另一個「語言」以切換 UI 語言。 請參閱檔案並獲取更多資訊。

Polacode-2020

Polacode-2020 : 如果你想要一種簡單的方法來為你的片段的任何選擇提供那些漂亮的視覺效果。
- 外掛名:Polacode-2020
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:
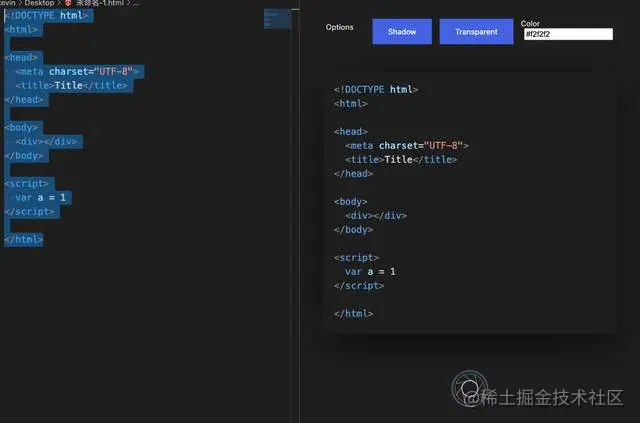
- 選中需要截圖的範圍即可生成程式碼塊的截圖
- 可以設定想要的陰影、背景顏色
- 用法:command+shift+p、fn+F1(Mac) / ctrl+shift+p(Window),選擇Polacode,然後選中需要截圖的範圍即可

CodeSnap

CodeSnap : 在 VS Code 中為您的程式碼擷取漂亮的螢幕截圖!
- 外掛名:CodeSnap
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特徵:
- 快速儲存程式碼的螢幕截圖
- 將螢幕截圖複製到剪貼簿
- 顯示行號
- 許多其他設定選項
- 用法:選中需要擷取的程式碼塊,然後右鍵點選 CodeSnap 即可



Image preview

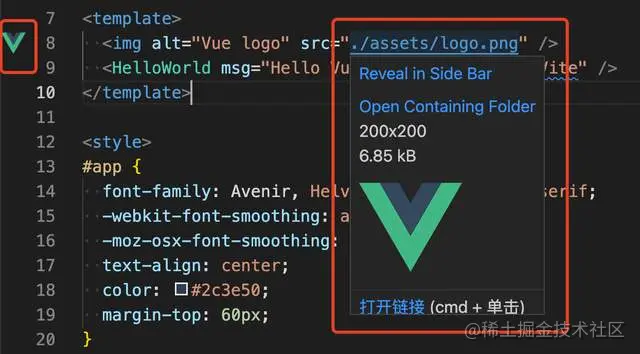
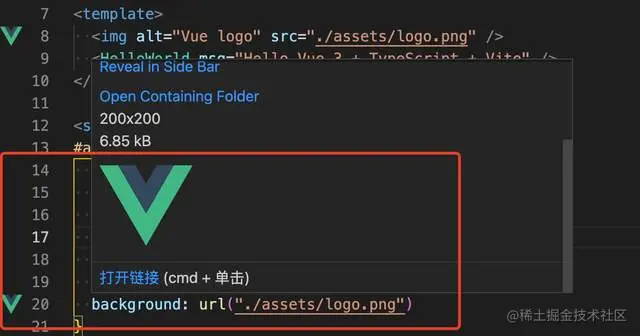
Image preview : 在編輯器的間隙中和滑鼠懸停在圖片上可預覽影象。
- 外掛名:Image preview
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特性:無論是在 HTML 標籤中還是在 style 中引入的影象都能在編輯器的間隙中和滑鼠懸停時預覽
- 用法:在編輯器的間隙中和滑鼠懸停在圖片連結上可預覽影象


Image Sprites

在開發某些頁面時總會遇到擁有很多小圖片的需求,這時使用雪碧圖就可以減少伺服器請求的數量並節省頻寬,在沒有UI幫助的情況下,選用該外掛是個不錯的選擇。
Image Sprites : 影象精靈是放入單個影象的影象集合。包含許多影象的網頁可能需要很長時間才能載入並生成多個伺服器請求。使用影象精靈將減少伺服器請求的數量並節省頻寬。
- 外掛名:Image Sprites
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特性:
- 易於建立和更新影象精靈
- 支援 png、jpg 和 bmp 影象
- 設定垂直或水平精靈佈局
- 使用 sprite 影象位置生成 LESS、Sass 或 CSS 檔案
- 您可以使用不同的設定選項管理所有精靈
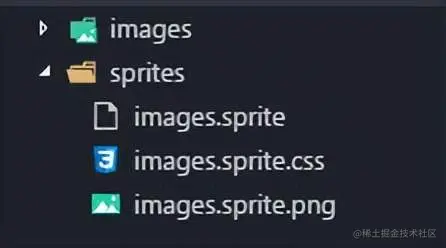
- 用法:
- Sprite資料夾中的所有影象
- 右鍵單擊包含影象的資料夾並選擇Create Image Sprite
- Sprite一些影象
- 選擇圖片,右鍵選擇Create Image Sprite
- 這兩種方式將生成一個設定.sprite檔案以及生成的預設檔案。image file.css

Svg Preview

當你找到一個合適的 svg 影象卻因為顏色、形態等不合適時,可以使用此外掛進行修改。
Svg Preview : VSCode 的 Svg 預覽。
- 外掛名:Svg Preview
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:
- 實時預覽 svg 檔案和 svg 的內部檔案
- 預覽的平移和縮放(最高32767%)
file-size

file-size : 一個簡單的擴充套件。在狀態列中顯示當前文字檔案的大小。儲存檔案或更改活動索引標籤時,狀態將更新。
- 外掛名:file-size
- 官方地址: marketplace.visualstudio.com/items?itemN…

Live Server

Live Server : 為靜態和動態頁面啟動具有實時重新載入功能的本地開發伺服器。
- 外掛名:Live Server
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:
- 具有實時瀏覽器重新載入的快速開發實時伺服器。
- 從狀態列中單擊即可啟動或停止伺服器。
- 從資源管理器選單中開啟一個 HTML 檔案到瀏覽器。[快速 Gif 演示]。
- 支援排除檔案以進行更改檢測。
- 熱鍵控制。
- 可客製化的埠號、伺服器根目錄、預設瀏覽器。
- 使用高階命令列支援任何瀏覽器 (例如:Firefox Nightly) 。
- 支援 Chrome 偵錯附件(更多資訊)。[快速 Gif 演示]。
- 通過 WLAN 遠端連線(例如:使用移動裝置連線) [需要幫助嗎?請參閱常見問題部分]
- 使用首選主機名 *(localhost 或 127.0.0.1) *。
- Live Reload 功能的可客製化支援標籤。(預設為Body或head)
- SVG 支援
- https支援。
- 支援代理。
- 啟用 CORS
- 支援多根工作區。
- 通過Live Server Web Extension支援任何檔案甚至是動態頁面。
Profile Switcher

Profile Switcher : 此擴充套件允許您定義許多設定組態檔,您可以輕鬆地在它們之間切換。這個擴充套件的最初想法來自於我希望有一種簡單的方法讓我將我的 VS Code 切換到更好地優化呈現的設定(更改主題、增加字型大小等)。
- 外掛名:Profile Switcher
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:該擴充套件引入了四個可以從命令面板使用的新命令。所有命令都以Profile Switcher
Project Manager

當你需要在 vscode 中開啟很多不同性質的專案時,Project Manager 是不錯的專案管理外掛。
Project Manager : 它可以幫助您輕鬆存取您的專案,無論它們位於何處。不要再錯過那些重要的專案了。您可以定義自己的專案(也稱為收藏夾),或選擇自動檢測Git、Mercurial或SVN儲存庫、VSCode資料夾或任何其他資料夾。
- 外掛名:Project Manager
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:可用命令:
- Project Manager: Save Project將當前資料夾/工作區另存為新專案
- Project Manager: Edit Project手動編輯您的專案 ( projects.json)
- Project Manager: List Projects to Open列出所有已儲存/檢測到的專案並選擇一個
- Project Manager: List Projects to Open in New Window列出所有已儲存/檢測到的專案並選擇一個在新視窗中開啟
- Project Manager: Filter Projects by Tag按選定標籤過濾收藏專案
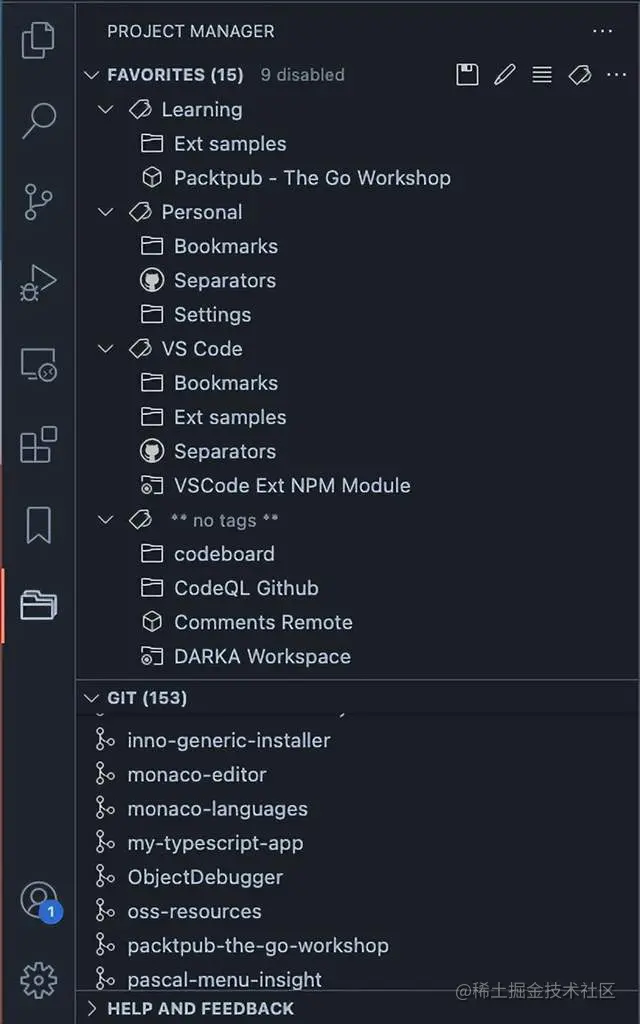
- 用法:
- Project Manager擴充套件有自己的Side Bar,帶有各種命令來提高您的工作效率
- 您可以定義自定義標籤(通過設定),為每個專案projectManager.tags定義多個標籤,並過濾標記在其標籤上的專案

Settings Sync

Settings Sync 可以幫助我們在換電腦、或重灌系統、或多個電腦中同步 VSCode 上的設定。
Settings Sync : Visual Studio Code 的設定同步。
- 外掛名:Settings Sync
- 官方地址: marketplace.visualstudio.com/items?itemN…
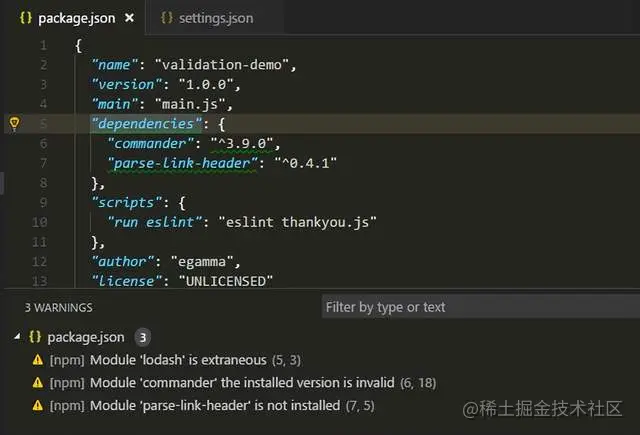
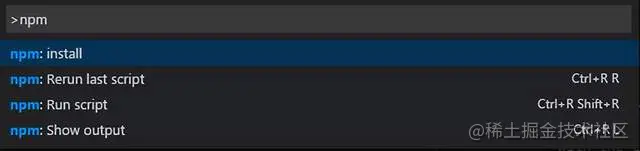
npm

npm : 此擴充套件支援執行檔案中定義的 npm 指令碼。
- 外掛名:npm
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:
- npm為報告的警告提供執行快速修復。

- 用於執行指令碼的命令在該npm類別中可用

open in browser

open in browser : 此擴充套件可讓你的html檔案在瀏覽器中開啟。
- 外掛名:open in browser
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 用法
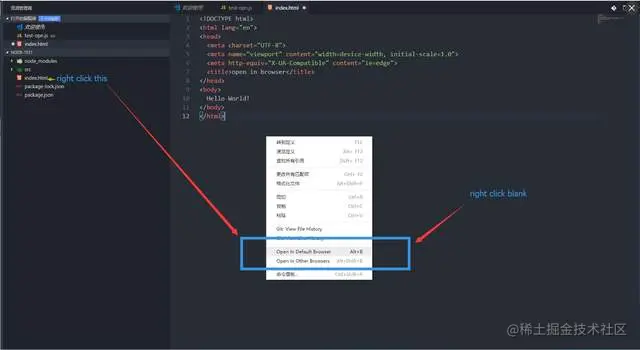
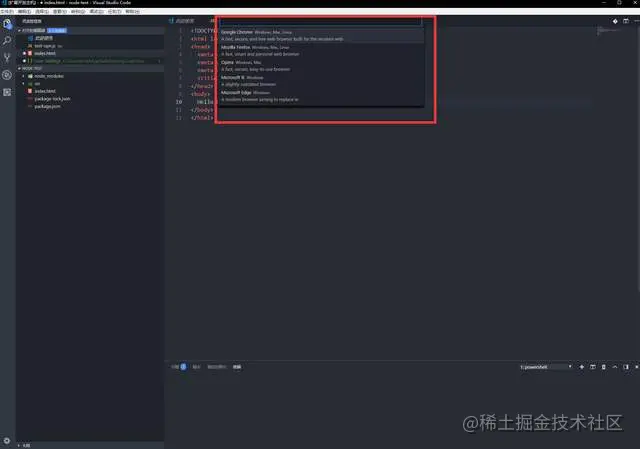
- 使用快捷方式在預設瀏覽器Alt + B中開啟當前 html Shift + Alt + B檔案,或選擇瀏覽器。您也可以像圖片一樣右鍵單擊:

- 當您選擇 時oepn in Other Browsers,將顯示一個瀏覽器列表,您可以選擇一個開啟當前檔案。

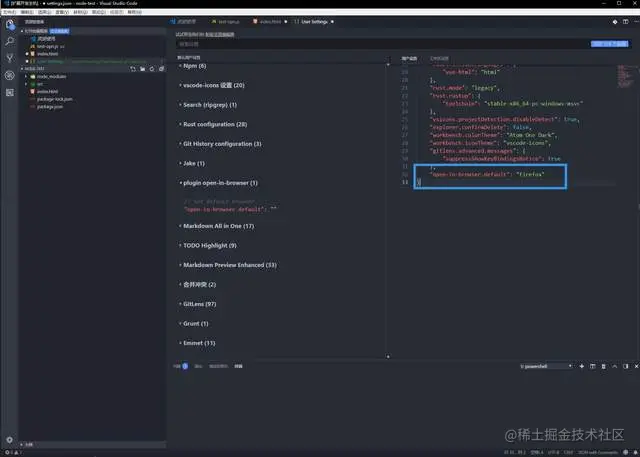
- 當您選擇 時open in Default Browser,預設為 系統預設瀏覽器 。如果你想設定預設瀏覽器,你可以像這樣覆蓋它:

GitLens - Git supercharged

GitLens - Git supercharged : GitLens 增強了VS Code 中的 Git,並解鎖了每個儲存庫中未開發的知識。 它可以幫助您通過 Git 對比註釋和 CodeLens直觀地視覺化程式碼作者身份,無縫導航和探索Git 儲存庫,通過豐富的視覺化和強大的比較命令獲得有價值的見解等等。
- 外掛名:GitLens - Git supercharged
- 官方地址: marketplace.visualstudio.com/items?itemN…
Git History

Git History : 檢視 git 紀錄檔,檔案歷史,合併分支或提交。
- 外掛名:Git History
- 官方地址: marketplace.visualstudio.com/items?itemN…
SVN

SVN : 此外掛依賴系統的 SVN 安裝,因此您需要先安裝有 TortoiseSVN。
- 外掛名:SVN
- 官方地址: marketplace.visualstudio.com/items?itemN…
- 特徵:檢視:
- 原始碼管理檢視
- 排水溝中的快速差異
- 狀態列
- 建立變更列表
- 新增檔案
- 還原編輯
- 刪除檔案
- 建立分支
- 切換分支
- 建立修補程式
- 差異變化
- 提交更改/更改列表
- 檢視提交訊息
Postcode

Postcode : Postcode 可用於建立和測試簡單和複雜的 HTTP/s 請求,以及檢視響應。
- 外掛名:Postcode
- 官方地址:marketplace.visualstudio.com/items?itemN…
REST Client

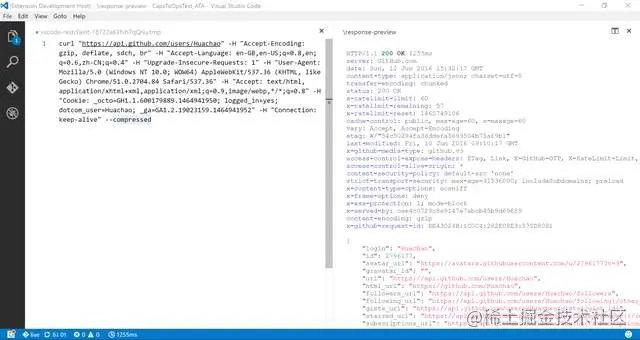
REST Client : REST Client 允許您傳送 HTTP 請求並直接在 Visual Studio Code 中檢視響應。
- 外掛名:TEST Client
- 官方地址:marketplace.visualstudio.com/items?itemN…
發出請求
發出 cURL 請求

Live Share

Live Share : Live Share 使您能夠與其他人實時共同作業編輯和偵錯,無論您使用什麼程式語言或您正在構建的應用程式型別。它允許您立即(並且安全地)共用您當前的專案,然後根據需要共用偵錯對談、終端範例、本地主機 Web 應用程式、語音通話等等!加入您的對談的開發人員會從您的環境中接收所有的編輯器上下文(例如語言服務、偵錯),這確保他們可以立即開始高效共同作業,而無需克隆任何儲存庫或安裝任何 SDK。
- 外掛名:Live Share
- 官方地址:marketplace.visualstudio.com/items?itemN…

Draw.io Integration

Draw.io Integration : 這個非官方的擴充套件將Draw.io(也稱為diagrams.net)整合到 VS Code 中。
- 外掛名:Draw.io Integration
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特徵:
- 在 Draw.io 編輯器中 編輯 、或.drawio檔案。.dio.drawio.svg.drawio.png
- 要建立一個新圖表,只需建立一個空的.drawio,.drawio.svg或*.drawio.png檔案並開啟它。**
- .drawio.svg.svg是可以嵌入到 Github 讀我檔案中的有效檔案!不需要匯出。
- .drawio.png是有效.png檔案!不需要匯出。您應該.svg儘可能使用它們 - 它們看起來好多了!
- 要在不同格式之間進行轉換,請使用Draw.io: Convert To...命令。
- 預設使用 Draw.io 的離線版本。
- 多個 Draw.io 主題可用。
- 使用 Liveshare 與他人共同作業編輯圖表。
- 節點/邊可以與程式碼跨度連結。
Markdown All in One

Markdown All in One : Markdown 所需的一切(鍵盤快捷鍵、目錄、自動預覽等)。
- 外掛名:Markdown All in One
- 官方地址:marketplace.visualstudio.com/items?itemN…
Markdown PDF

Markdown PDF : 此擴充套件將 Markdown 檔案轉換為 pdf、html、png 或 jpeg 檔案。
- 外掛名:Markdown PDF
- 官方地址:marketplace.visualstudio.com/items?itemN…
- 特徵:支援以下功能:
- 語法高亮
- 表情符號
- markdown-it-核取方塊
- 降價容器
- 降價它包括
- 植物UML
- markdown-it-plantuml
- 美人魚
Markdown Preview Enhanced

Markdown Preview Enhanced : Markdown 預覽增強。
- 外掛名:Markdown Preview Enhanced
- 官方地址:marketplace.visualstudio.com/items?itemN…

更多關於VSCode的相關知識,請存取:!
以上就是23個提高開發效率的前端VSCode外掛(快來收藏)的詳細內容,更多請關注TW511.COM其它相關文章!
