vue可以用哪些框架
vue可以用的框架:1、Ant Design Vue,是一個非常成熟的框架,使用它建立使用者介面非常簡單;2、BalmUI,是一款互動體驗非常優秀的UI元件庫;3、Wave UI,是一個響應式,可存取且易於觸控的UI元件框架;4、Vuestic,提供了50多個具有獨特功能和廣泛可設定性的元件;5、Element,是一個桌面端元件庫;6、Quasar,是一個以效能為中心的框架。

本教學操作環境:windows7系統、vue3版,DELL G3電腦。
Vue 是一個輕巧、高效能、可元件化的MVVM庫,API簡潔明瞭,上手快。從Vue推出以來,得到眾多Web開發者的認可。
在公司的Web前端專案開發中,多個專案採用基於Vue的UI元件框架開發,並投入正式使用。
開發團隊在使用Vue.js框架和UI元件庫以後,開發效率大大提高,自己寫的程式碼也少了,很多介面效果元件已經封裝好了。
在選擇Vue UI元件庫的過程中,通過GitHub上根據star數量、檔案豐富程度、更新的頻率以及維護等因素,也收集整理了一些優秀的Vue UI元件庫。
vue可以用的框架
1、 iView
iView 是一套基於 Vue.js 的開源 UI 元件庫,主要服務於 PC 介面的中後臺產品。iView的元件還是比較齊全的,更新也很快,檔案寫得很詳細。有公司團隊維護,比較可靠的Vue UI元件框架。iView生態也做得很好,還有開源了一個iView Admin,做後臺非常方便。官網上介紹,iView已經應用在TalkingData、阿里巴巴、百度、騰訊、今日頭條、京東、滴滴出行、美團、新浪、聯想等大型公司的產品中。
iView官網:https://www.iviewui.com/
2、Vux
Vux是基於WeUI和Vue2.x開發的行動端UI元件庫,主要服務於微信頁面。Vux的定位已經很明確了,一是:Vue行動端UI元件庫,二是:WeUI的基礎樣式庫。Vux的元件涵蓋了所有的WeUI的內容,還擴充套件了一些常用的元件。比如:Sticky、timeline、v-chart、XCircle。Vux是個人維護的。但是GitHub上star還是很高的,達到13k。在GitHub上看到對issue的關閉還是很迅速的。Vux檔案基本的元件用法和效果都講解到位了。在vux官網上也展示了很多Vux的使用案例。在微信頁面開發中,基本沒有太多的bug,開發還是比較順手的。
Vux官網:https://vux.li/
3、Element
Element,一套為開發者、設計師和產品經理準備的基於 Vue 2.0 的桌面端元件庫。Element是餓了麼前端開源維護的Vue UI元件庫,更新頻率還是很高的,基本一週到半個月都會發佈一個新版本。元件齊全,基本涵蓋後臺所需的所有元件,檔案講解詳細,例子也很豐富。沒有實際使用過,網上的Element教學和文章比較多。Element應該是一個品質比較高的Vue UI元件庫。
Element官網:http://element.eleme.io/#/zh-CN
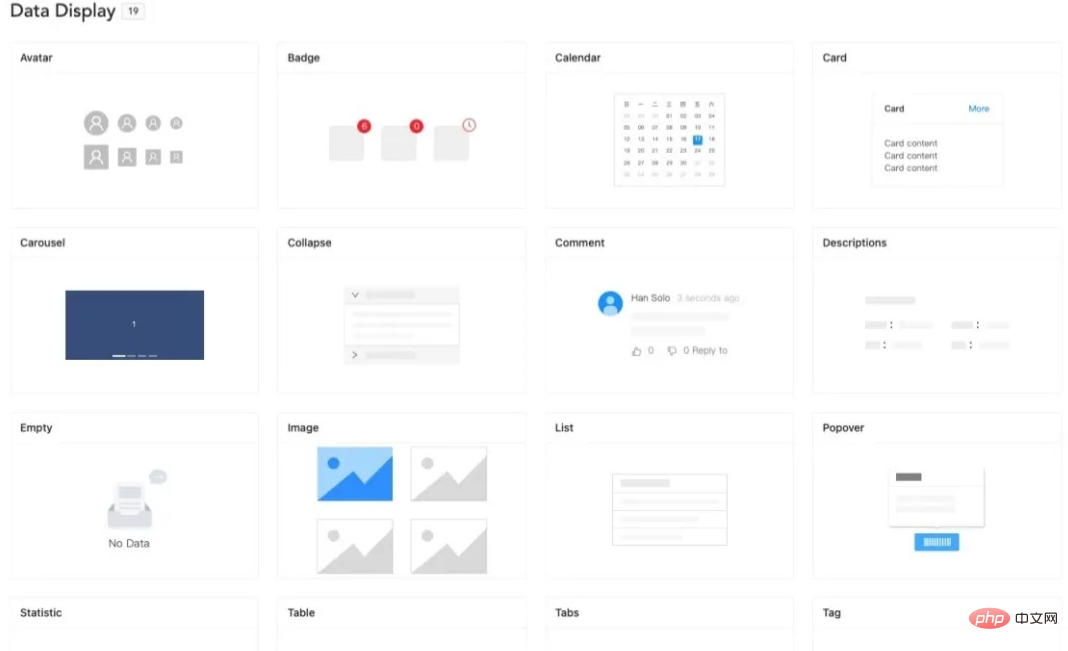
Element+ 已經在 Vue2 中聲名鵲起,Element+ 為 Vue3 帶來了大量不引人注目的元件,建立一個非常複雜的應用程式所需的大部分內容都已經制作完成並可供使用。Element+ 提供成熟的日期和時間選擇器、樹、時間線和日曆元件。

Element+ 甚至提供開發人員在構建 UI 介面時可能需要的最細微的部件,從簡單的動畫到框架範圍的國際化系統,可以與 i18n 配對使用以建立自定義翻譯,甚至新增非內建語言。
Element+ 在 GitHub 上擁有 11.1k+ 顆星,正在成為 Github 上最受歡迎的 Vue3 UI 框架之一,它以出色的問題管理、及時更新、可插入元件和通過SCSS變數的高客製化性達到了開發者的期望。
4、Mint
Mint UI基於 Vue.js 的行動端元件庫,同樣出自餓了麼前端的專案。Mint UI是真正意義上的按需載入元件。可以只載入宣告過的元件及其樣式檔案。Mint UI 採用 CSS3 處理各種動效,避免瀏覽器進行不必要的重繪和重排,從而使使用者獲得流暢順滑的體驗。網上的視訊教學很多都是基於Mint UI來講的,開發行動端web專案還是很方便,檔案也很簡介明瞭。很多頁面Mint UI元件都已經封裝好,基本可以照著例子寫,簡單的調整一下就可以實現。不過,在GitHub上看最後一次程式碼提交在2018年1月16日。不知道是專案比較穩定沒有更新,還是專案有被廢棄的可能。
Mint UI官網:http://mint-ui.github.io/#!/zh-cn
5、Bootstrap-Vue
Bootstrap-VUE提供了基於vue2的Bootstrap V4元件和網格系統的實現,完成了廣泛和自動化的WAI ARA可存取性標記。Bootstrap 4是最新發布的版本,與 Bootstrap3 相比擁有了更多的具體的類以及把一些有關的部分變成了相關的元件。同時 Bootstrap.min.css 的體積減少了40%以上。Bootstrap4 放棄了對 IE8 以及 iOS 6 的支援,現在僅僅支援 IE9 以上 以及 iOS 7 以上版本的瀏覽器。想當初剛流行響應式網站的時候,Bootstrap是世界上最受歡迎的建立移動優先網站的框架,Bootstrap可以說風靡全球。就算放在現在很多企業網站都是採用Bootstrap做的響應式。Bootstrap-Vue可以讓你在Vue中也實現Bootstrap的效果。
Bootstrap-Vue官網:https://bootstrap-vue.js.org/
6、Ant Design Vue
Ant Design Vue是 Ant Design 3.X 的 Vue 實現,開發和服務於企業級後臺產品。在GitHub上可以找到幾個Ant Design的Vue元件。不過相比較而言,Ant Design Vue更勝一籌。Ant Design Vue共用Ant Design of React設計工具體系,實現了所有Ant Design of React的元件,支援現代瀏覽器和 IE9 及以上(需要 polyfills)。可以讓熟悉Ant Design的在使用Vue時,很容易的上手。
Ant Design Vue官網:https://vuecomponent.github.io/ant-design-vue/docs/vue/introduce-cn/
Ant Design Vue 是一個非常成熟的框架,使用 Ant Design Vue 建立使用者介面非常簡單,這些元件可以適應各種圖示樣式、字型和黑色主題。Ant Design Vue 不斷改進其60多個元件,基本覆蓋專案大部份需求,而且使它們變得更好,更易於存取。

7、AT-UI
AT-UI 是一款基於 Vue.js 2.0 的前端 UI 元件庫,主要用於快速開發 PC 網站中後臺產品,支援現代瀏覽器和 IE9 及以上。AT-UI 更加精簡,實現了後臺常用的元件。
AT_UI官網:https://at-ui.github.io/at-ui/#/zh
8、Vant
Vant是一個輕量、可靠的行動端 Vue 元件庫。Vant是有贊團隊開源的,主要維護也是有贊團隊。Vant Weapp 是有贊行動端元件庫 Vant 的小程式版本,兩者基於相同的視覺規範,提供一致的 API 介面,助力開發者快速搭建小程式應用。截止到目前,Vant已經開源了50+ 個經過有贊線上業務檢驗的元件。比如:、AddressEdit 地址編輯、AddressList 地址列表、Area 省市區選擇、Card 卡片、Contact 聯絡人、Coupon 優惠券、GoodsAction 商品頁行動點、SubmitBar 提交訂單欄、Sku 商品規格彈層。如果做商城的,不太在意介面,實現業務邏輯的話,用Vant元件庫開發還是很快的。
Vant官網:https://youzan.github.io/vant/#/zh-CN/intro
9、cube-ui
cube-ui 是基於 Vue.js 實現的精緻行動端元件庫。由滴滴內部元件庫精簡提煉而來,經歷了業務一年多的考驗,並且每個元件都有充分單元測試,為後續整合提供保障。在互動體驗方面追求極致。遵循統一的設計互動標準,高度還原設計效果;介面標準化,統一規範使用方式,開發更加簡單高效。支援按需引入和後編譯,輕量靈活;擴充套件性強,可以方便地基於現有元件實現二次開發。
cube-ui官網:https://didi.github.io/cube-ui/#/zh-CN
10、Muse-UI
Muse-UI基於 Vue 2.0 優雅的 Material Design UI 元件庫。Muse UI 擁有40多個UI 元件,用於適應不同業務環境。Muse UI 僅需少量程式碼即可完成主題樣式替換。Muse UI 可用於開發的複雜單頁應用
Muse-UI官網:https://muse-ui.org/#/zh-CN
11、N3-components
N3元件庫是基於Vue.js構建的,讓前端工程師和全棧工程師能快速構建頁面和應用。N3-components超過60個元件 元件列表、自定義樣式、支援多種模化正規化(UMD)、使用ES6進行開發。
N3官網:https://n3-components.github.io/N3-components/component.html
12、Mand Mobile
Mand Mobile是面向金融場景的Vue行動端UI元件庫,豐富、靈活、實用,快速搭建優質的金融類產品,讓複雜的金融場景變簡單。Mand Mobile含有豐富的元件30+的基礎元件,覆蓋金融場景,極高的易用性元件均有詳細說明檔案、案例演示,汲取最前沿技術,元件化輕量化實現,兼顧穩定和品質,努力實現金融場景的全覆蓋。
Mand Mobile官網:https://didi.github.io/mand-mobile/#/zh-CN/home
13、we-vue
we-vue 是一套基於 Vue.js 的移動關元件庫,結合 weui.css 樣式庫,封裝了一系列元件,非常適於微信公眾號等行動端開發。we-vue 包含35+ 個元件,單元測試覆蓋率超 98%,支援 babel-plugin-import,完善的線上檔案,詳細的線上範例。
we-vue官網:https://wevue.org/
14、veui
veui是一個由百度EFE team開發的Vue企業級UI元件庫。目前檔案還沒有,只有demo。
GitHub上說是正在進行的一項工作。那我們就耐心等待吧。
veui官網:https://ecomfe.github.io/veui/components/#/
15、Semantic-UI-Vue
Semantic-UI-Vue是基於 Vue.js對Semantic-UI 框架的實現。
Semantic作為一款開發框架,幫助開發者使用對人類友好的HTML語言構建優雅的響應式佈局。Semantic-UI-Vue提供了一個類似於 Semantic-UI 的 API 以及一組可客製化的主題。
Semantic-UI-Vue官網:https://semantic-ui-vue.github.io/#/
在選擇框架的時候一定要根據實際Web開發情況和團隊的熟悉程度來選擇。一個好的UI元件庫對一個Web專案來說很重要
16.Vue.js Material Component Framework — Vuetify.js
https://vuetifyjs.com/zh-Hans
Vuetify完全根據Material Design規範開發。每個元件都是手工製作的,為您的下一個偉大的應用程式帶來最好的UI工具。開發並沒有停留在Google規範中的核心元件上。通過社群成員和贊助商的支援,更多的元件將被設計並提供給大家享受。
這個主要是國外比較流行的vue ui元件,各種功能都有,有中文翻譯的,但有些還是英文的,翻譯得不是很好
PS:國內的UI元件大部分都只有一部分的,常用的頭部導航,底部導航,listview,grid表格很多都是沒有的。
17、BalmUI
BalmUI 是一款由 Balm.js (一款類似 Vue CLI 的前端工作流工具)團隊打造前端 UI 元件庫,基於最新的 Vue 3 構建,開箱即用,客製化化強,設計風格完全遵循谷歌的 Material Design 設計規範,是一款互動體驗非常優秀的 UI 元件庫。
BalmUI 已經發布了他們的 9.0 版本了,該版本支援Vue3。Balm 基於谷歌的 Material Design,這就是為什麼它看起來很熟悉。Balm 附帶 Vue 外掛和指令,以及從簡單到複雜的高度可客製化的元件。
BalmUI官網:https://next-material.balmjs.com/#/
BalmUI 發展非常迅速,如果想使用 Material Design 風格,使用複雜的內建指令(如 debouncing 和 UI 波紋)在建立自定義元件時能派上用場,那麼它非常適合 Vue3 專案。
18、Wave UI
Wave UI是一個響應式,可自定義,可存取且易於觸控的UI元件框架,它帶有40多個UI元件,並且與Vue 3和Vue 2相容。
WaveUI 在Vue3 釋出後進行了良好的定位,WaveUI 的開發是在 Vue3 仍處於alpha階段時就開始了,其目標是在其API穩定後立即支援它,使其成為首批 Vue3 UI框架之一。

官方網站:https://antoniandre.github.io/wave-ui/
WaveUI 擁有40多個漂亮且響應迅速的元件,它們的範圍從旋轉器到日曆,以及介於兩者之間的任何東西。WaveUI 還提供實用程式、可客製化性和成熟的整合表單驗證功能。
WaveUI 提供的元件非常漂亮,動畫效果也非常好,它的風格在整個框架中是一致的。企業級響應式 Vue3 應用程式不錯的選擇。
19、Vuestic
Vuestic 是 Vue 最漂亮的開源管理面板之一,擅長編寫可維護的 Vue 程式碼,製作靈活的元件和介面。

官方網站:https://vuestic.dev/
該團隊最近釋出了 Vuestic 的 Vue3版本,包含了流行的 Vuestic Admin UI 和更多的元件。Vuestic 強調它對鍵盤導航的開箱即用支援,由於它提供的使用者體驗,這個特性在前端社群很受歡迎。
Vuestic 提供了 50 多個具有獨特功能和廣泛可設定性的元件,應式設計,這些元件幾乎適用於所有螢幕解析度。Vuestic 在整個框架中提供無縫翻譯支援和鍵盤可存取性。
Vuestic 已經憑藉其漂亮的元件目錄確立了自己作為最美觀的 Vue3 UI 框架之一的地位。他們現在正在加快步伐建立更復雜的元件,例如日期選擇器或資料表,它們肯定會像他們當前的產品一樣具有創造性。
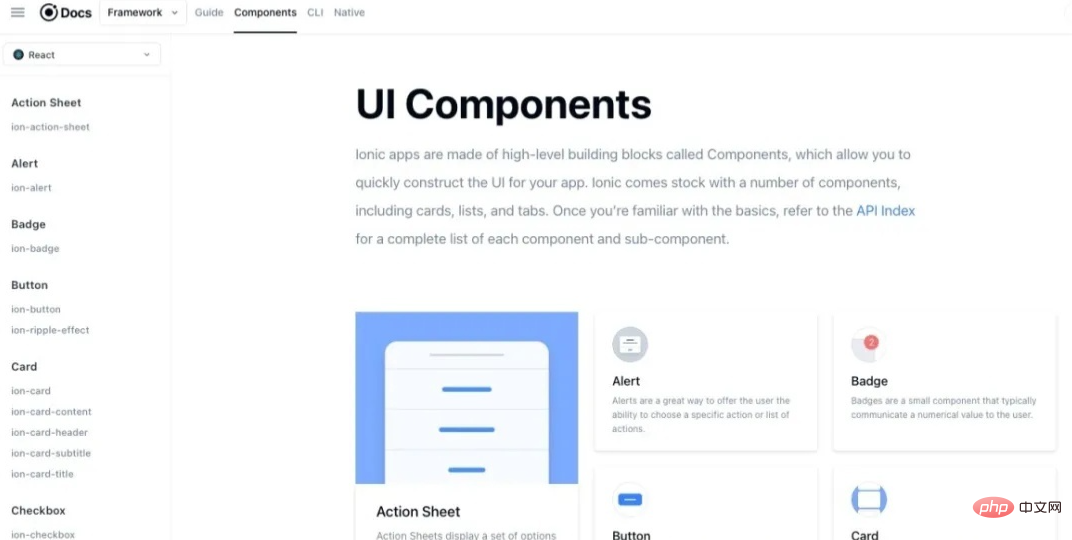
20、Ionic
官方網站:https://ionicframework.com/docs/vue/overview
Ionic 是最早提供 Vue3 支援的 UI 框架之一, Ionic 更傾向於移動 UI,團隊知道如何迎合和維護一個優秀的 UI 框架。

Ionic Vue 是一個很成熟的框架,有一個令人震驚的社群、大量的 StackOverflow 問題、企業支援和一個擁有核心成員的大型 Slack 頻道,這使得可以在需要幫助時輕鬆獲得支援。
Ionic Vue 框架在 Github上有 45k+ 顆星,已經被很多大公司使用,包括空客(Airbus)和藝電(Electronic Arts),而 Ionic 的團隊以擅長維護他們的UI框架而聞名,這是現在和未來的一個很好的選擇。
21、Naive UI
官方網站:https://www.naiveui.com/zh-CN/os-theme
Naive UI 在 Twitter 上釋出,然後被 Vue 的建立者轉發,給這個新生的元件庫帶來了大量流量。現在,Naive UI 在不到三個月的時間裡就在 GitHub 上獲得了5.1k 顆星。

它提供了70多個製作精良的元件,這些元件可以無縫地融入幾乎任何型別的 Vue3應用。Naive的元件效能優異,可客製化性極強,並支援 TypeScript,提供了很棒的開發體驗。
檔案網站易於瀏覽,並具有完整的自定義輸入,可幫助開發人員預覽元件在他們自己的主題中的外觀。可以使用這些選項來建立自己的帶有顏色圖案和字型的完整主題。這個客製化的主題可以下載並輕鬆新增到應用程式中以覆蓋預設值。
22、Quasar
官方網站:https://next.quasar.dev/
Quasar 是一個完整的、以效能為中心的框架,可幫助構建 Vue 使用者介面(SPA、PWA、SSR、移動和桌面),除了 Vue、Node 和 Webpack,Quasar 還包含 Cordova、Capacitor 和 Electron,它們可以幫助構建桌面和移動體驗,而無需單獨學習。

Quasar 框架似乎是基於 Material Design,但是一旦開始,一切都可以很好地客製化以適應自己的設計體系。
對 Vue3 支援也很迅速,而且 Quasar 已經發布了幾乎所有的 v1 元件、外掛和指令。此外,他們還發布了可組合元件,幫助開發人員更深入地瞭解 Quasar API。
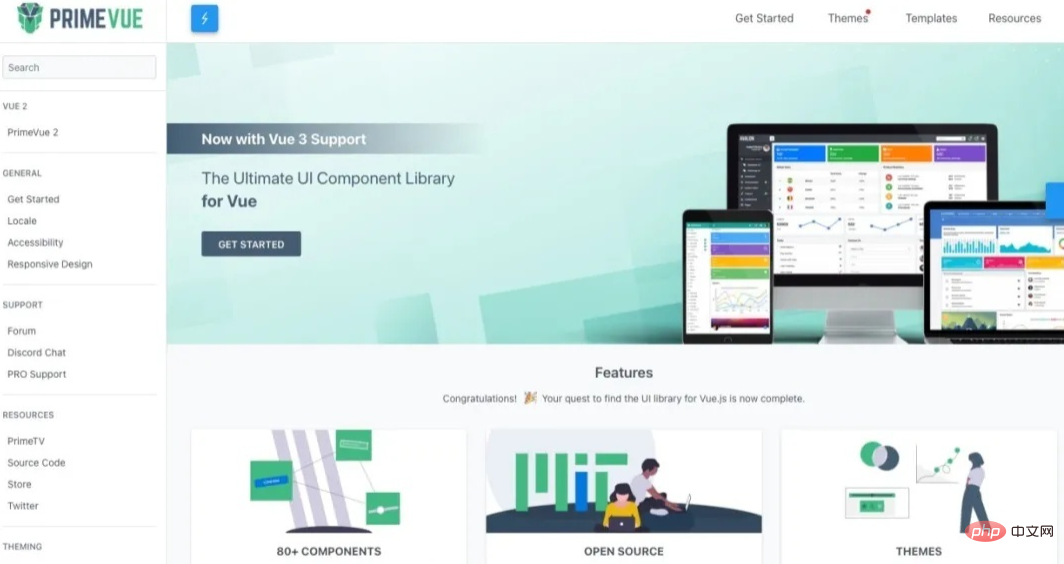
23、PrimeVUE
官方網站:https://primefaces.org/primevue/showcase/#/setup
PrimeVUE 也算是最早支援 Vue3 的框架之一,它並沒有讓人失望。PrimeVUE 擁有 80 多個元件,證明自己是此列表中元件範圍最廣的框架之一。
 元件包括帶有儀表、滾軸、樹、圖形、拆分按鈕、旋鈕、圖表等的密碼錶單。PrimeVUE 甚至還整合了一個表單驗證庫 Vuelidate。附帶了預先製作的主題,並提供了一個成熟的視覺化編輯器,幫助開發人員客製化自己的主題。
元件包括帶有儀表、滾軸、樹、圖形、拆分按鈕、旋鈕、圖表等的密碼錶單。PrimeVUE 甚至還整合了一個表單驗證庫 Vuelidate。附帶了預先製作的主題,並提供了一個成熟的視覺化編輯器,幫助開發人員客製化自己的主題。
【相關視訊教學推薦:、】
以上就是vue可以用哪些框架的詳細內容,更多請關注TW511.COM其它相關文章!
