react新舊生命週期的區別是什麼
react新舊生命週期的區別:1、新生命週期中去掉了三個will勾點,分別為componentWillMount、componentWillReceiveProps、componentWillUpdate;2、新生命週期中新增了兩個勾點,分別為getDerivedStateFromProps(從props中得到衍生的state)和getSnapshotBeforeUpdate。

本教學操作環境:Windows7系統、react18版、Dell G3電腦。
react在版本16.3前後存在兩套生命週期,16.3之前為舊版,之後則是新版,雖有新舊之分,但主體上大同小異。
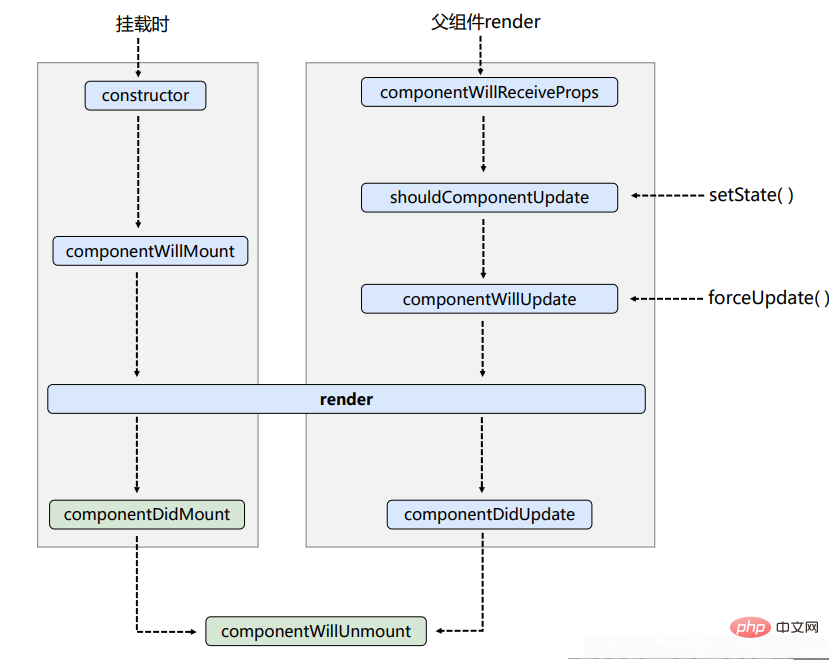
React生命週期(舊)

值得強調的是:componentWillReceiveProps函數在props第一次傳進來時不會呼叫,只有第二次後(包括第二次)傳入props時,才會呼叫
shouldComponentUpdate像一個閥門,需要一個返回值(true or false)來確定本次更新的狀態是不是需要重新render
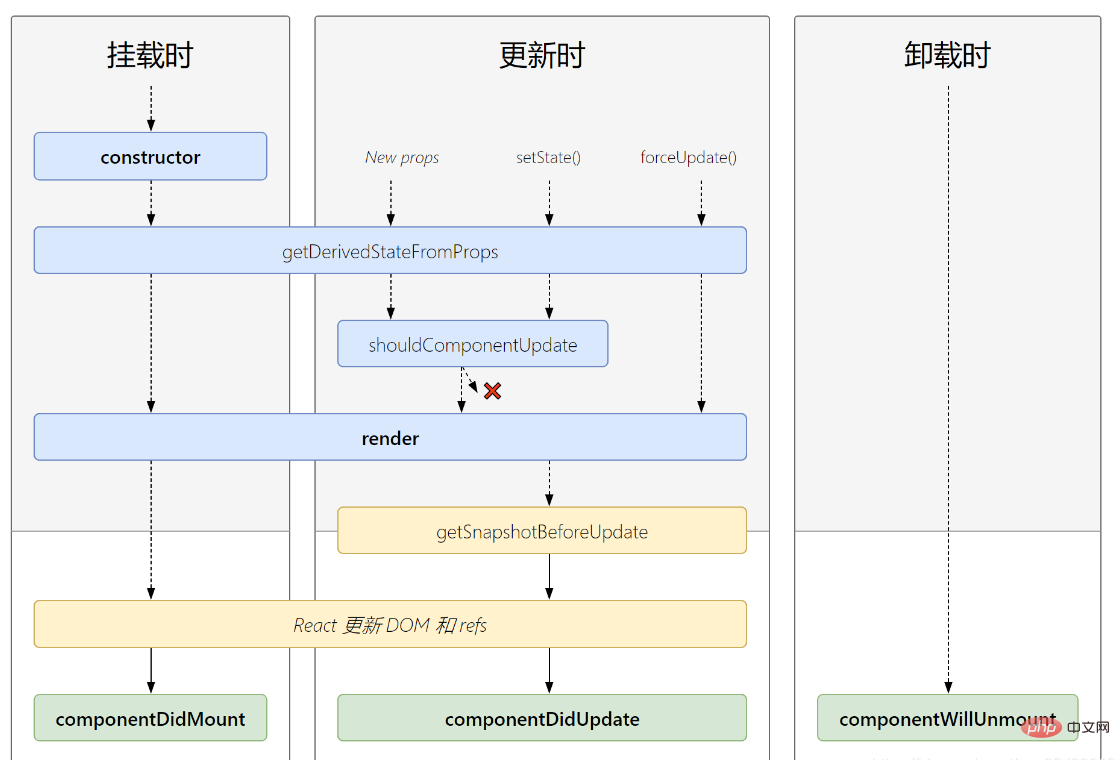
React生命週期(新)

react新舊生命週期的區別
新的生命週期去掉了三個will勾點,分別是:componentWillMount、componentWillReceiveProps、componentWillUpdate
新的生命週期新增了兩個勾點,分別是:
1、getDerivedStateFromProps:從props中得到衍生的state
接受兩個引數:props,state
返回一個狀態物件或者null,用來修改state的值。
使用場景:若state的值在任何時候都取決於props,那麼可以使用getDerivedStateFromProps
2、getSnapshotBeforeUpdate:在更新前拿到快照(可以拿到更新前的資料)
在更新DOM之前呼叫
返回一個物件或者null,返回值傳遞給componentDidUpdate
componentDidUpdate():更新DOM之後呼叫
接受三個引數:preProps,preState,snapshotValue
使用案例:
固定高度的p,定時新增一行,實現在新增的時候,使目前觀看的行高度不變。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>4_getSnapShotBeforeUpdate的使用場景</title>
<style>
.list{
width: 200px;
height: 150px;
background-color: skyblue;
overflow: auto;
}
.news{
height: 30px;
}
</style>
</head>
<body>
<!-- 準備好一個「容器」 -->
<div id="test"></div>
<!-- 引入react核心庫 -->
<script type="text/javascript" src="../js/17.0.1/react.development.js"></script>
<!-- 引入react-dom,用於支援react操作DOM -->
<script type="text/javascript" src="../js/17.0.1/react-dom.development.js"></script>
<!-- 引入babel,用於將jsx轉為js -->
<script type="text/javascript" src="../js/17.0.1/babel.min.js"></script>
<script type="text/babel">
class NewsList extends React.Component{
state = {newsArr:[]}
componentDidMount(){
setInterval(() => {
//獲取原狀態
const {newsArr} = this.state
//模擬一條新聞
const news = '新聞'+ (newsArr.length+1)
//更新狀態
this.setState({newsArr:[news,...newsArr]})
}, 1000);
}
getSnapshotBeforeUpdate(){
return this.refs.list.scrollHeight
}
componentDidUpdate(preProps,preState,height){
this.refs.list.scrollTop += this.refs.list.scrollHeight - height
}
render(){
return(
<div className="list" ref="list">
{
this.state.newsArr.map((n,index)=>{
return <div key={index} className="news">{n}</div>
})
}
</div>
)
}
}
ReactDOM.render(<NewsList/>,document.getElementById('test'))
</script>
</body>
</html>說明:
在React v16.3中,迎來了新的生命週期改動。舊的生命週期也在使用,不過在控制檯上可以看到棄用警告了。並且提示有三個生命週期勾點將會被棄用,儘量不要使用。再或者可以在其前邊加字首 UNSAFE_。
【相關推薦:Redis視訊教學】
以上就是react新舊生命週期的區別是什麼的詳細內容,更多請關注TW511.COM其它相關文章!