聊聊VSCode中怎麼搭建MarkDown寫作環境

我平時用的最習慣的MarkDown寫作工作是Typora,所見即所得的使用者體驗,再加上豐富的主題,讓人忍不住直呼「真香」。
但是大家都知道,Typora1.0之後,它就開始收費了,最近我的Mac電腦上裝的Typora,已經開始提示我升級。而且,整理我的《面渣逆襲手冊》的時候,因為檔案太大,Typora非常卡頓,所以,思來想去,我決定用VS Code搭建一套MarkDwon寫作環境。
一、VS Code安裝
VS Code的安裝就不用多說了,從官網下載對應版本的安裝包,安裝即可。【推薦學習:《》】
官網下載地址:code.visualstudio.com/Download

這是我的Windows電腦上安裝的VS Code,注意看,我的頂欄、側邊欄都是中文的,因為安裝了中文的外掛:

二、MarkDown外掛增強
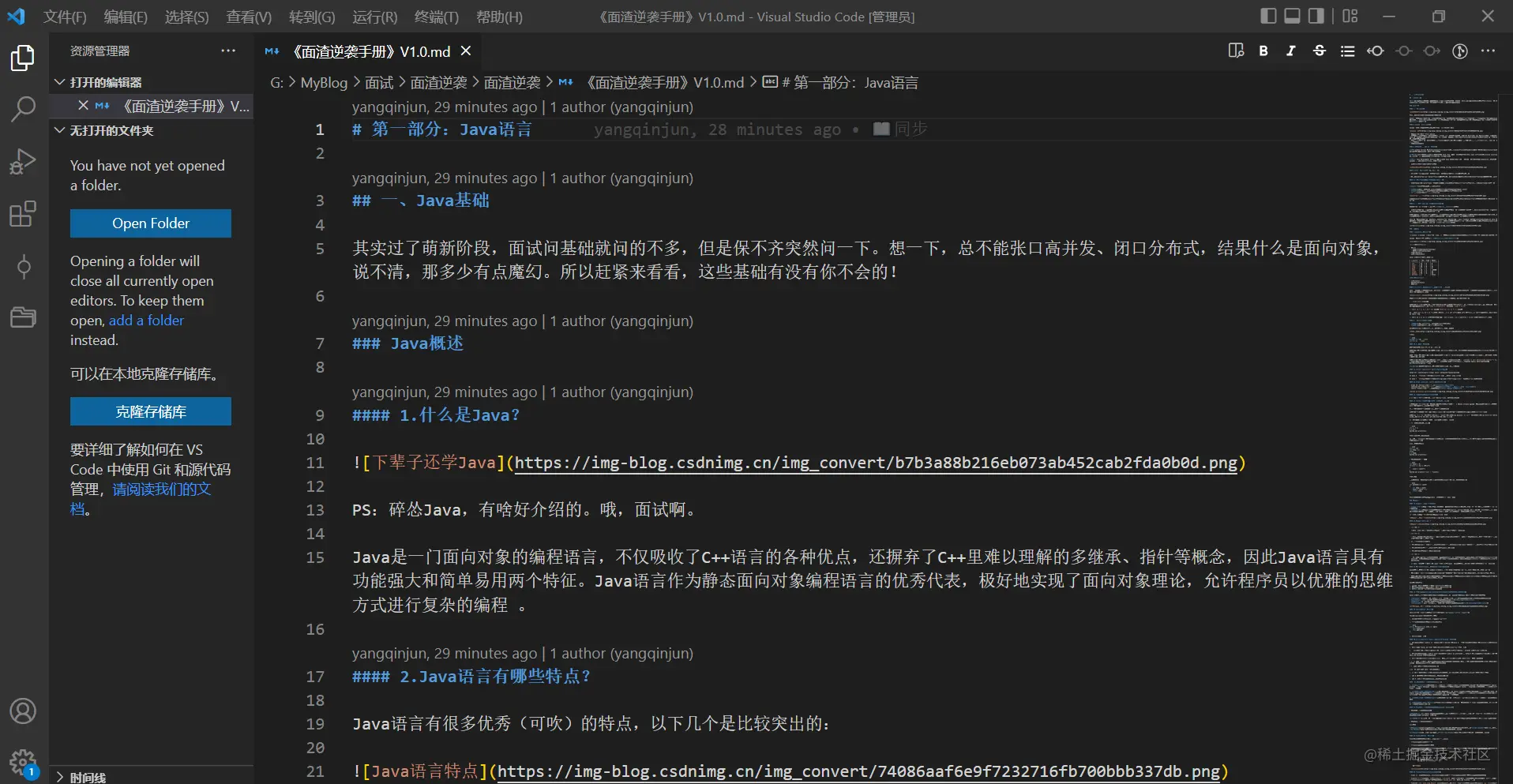
我們來看一下直接用VS Code開啟MarkDown檔案的效果:

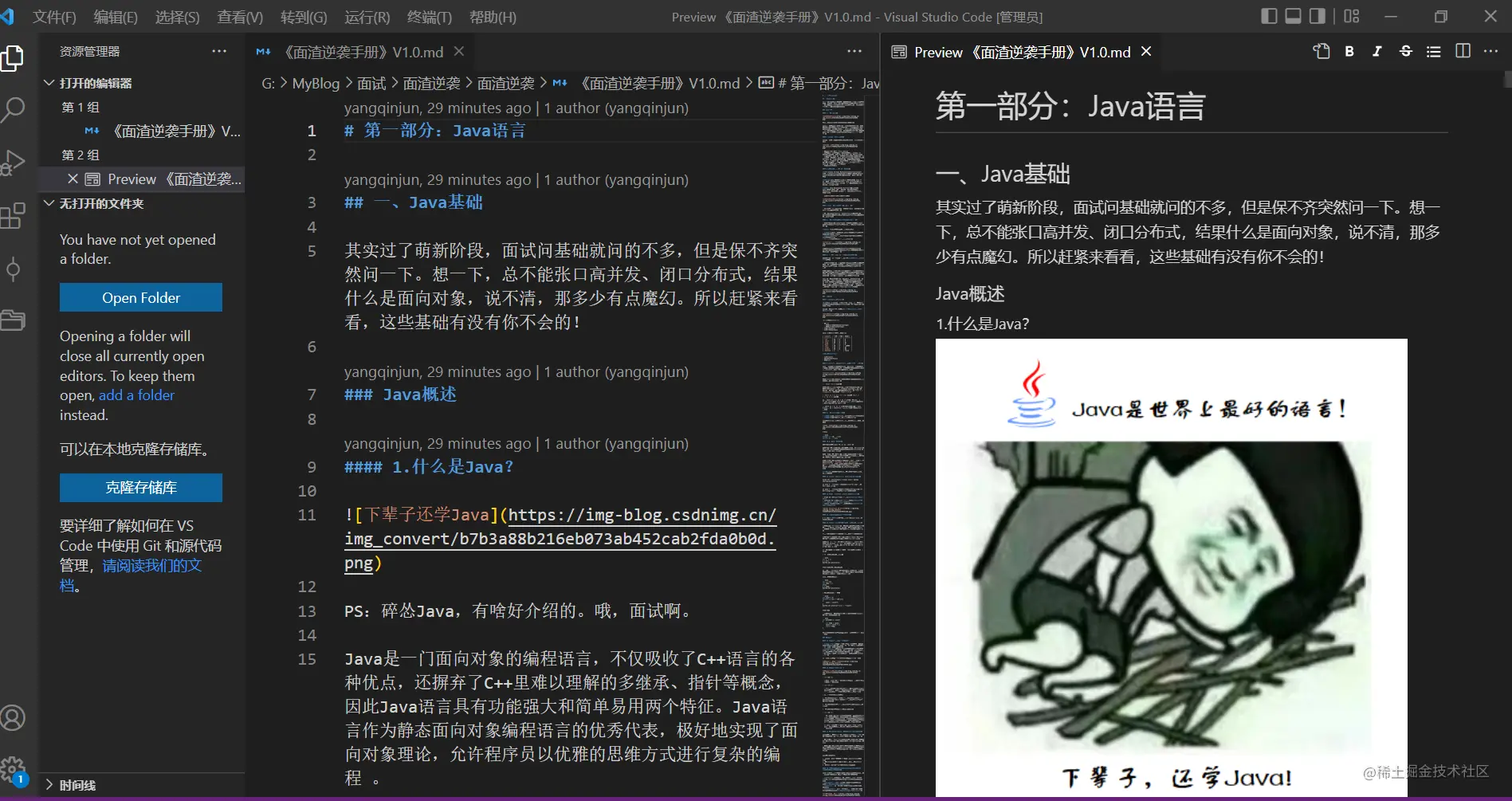
右上角可以開啟雙欄預覽:

看起來,還可以,但還有改進的空間,我們可以安裝一些外掛來讓它變得更好。
1. Markdown All in One
Markdown All in One是一款多合一的MardDown增強外掛:

它號稱支援Markdown所需要的一切功能,包括鍵盤快捷鍵、目錄、自動預覽等等,可以看一下它的擴充套件頁,或者倉庫說明檔案:
- https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
- https://github.com/yzhang-gh/vscode-markdown/blob/master/README.md

2.Markdown Image
Markdown Image主要是對MarkDown中插入圖片的擴充套件,支援將圖片放在本地或第三方的圖床或物件儲存。
使用這個外掛,可以做到類似Typora的直接複製本地圖片,然後貼上進MarkDown,圖片檔案預設是放在本地,也可設定支援 Imgur,七牛,SM.MS,Coding 等圖床。

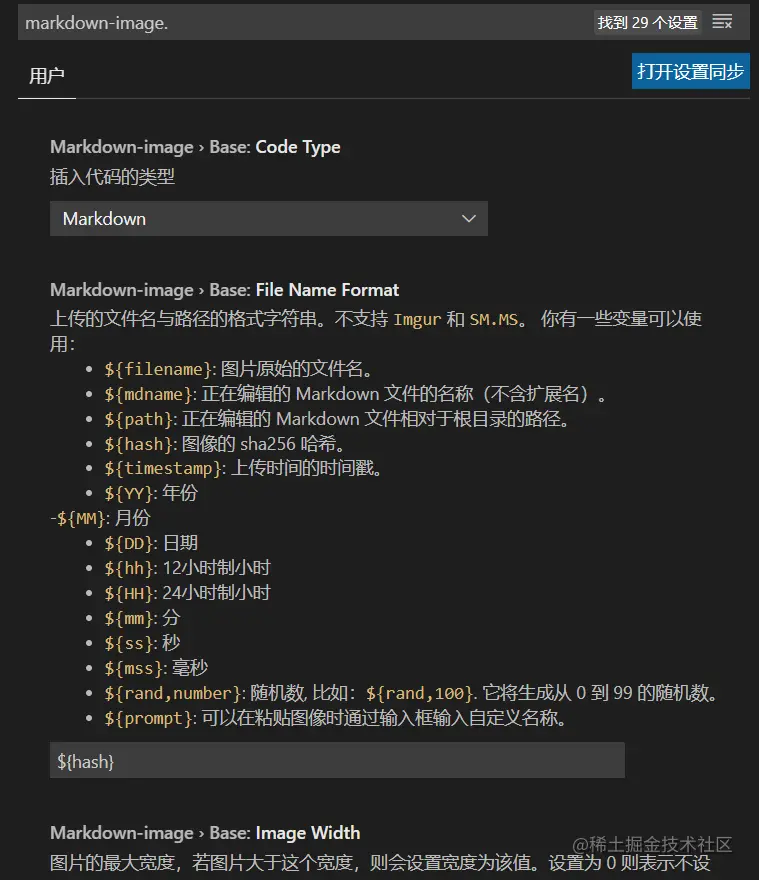
安裝完這個外掛之後,可以做一些設定,進設定頁,搜尋:markdown-image,可以設定一下相對路徑,預設圖片檔案儲存在/res路徑下。

使用快捷鍵Shift+Alt+V就可以直接將剪貼簿裡面複製好的圖片貼上進檔案裡:

3.Markdown Preview Enhanced
Markdown Preview Enhanced是對VS Code預覽功能的增強,可以改善VS Code的預覽體驗。

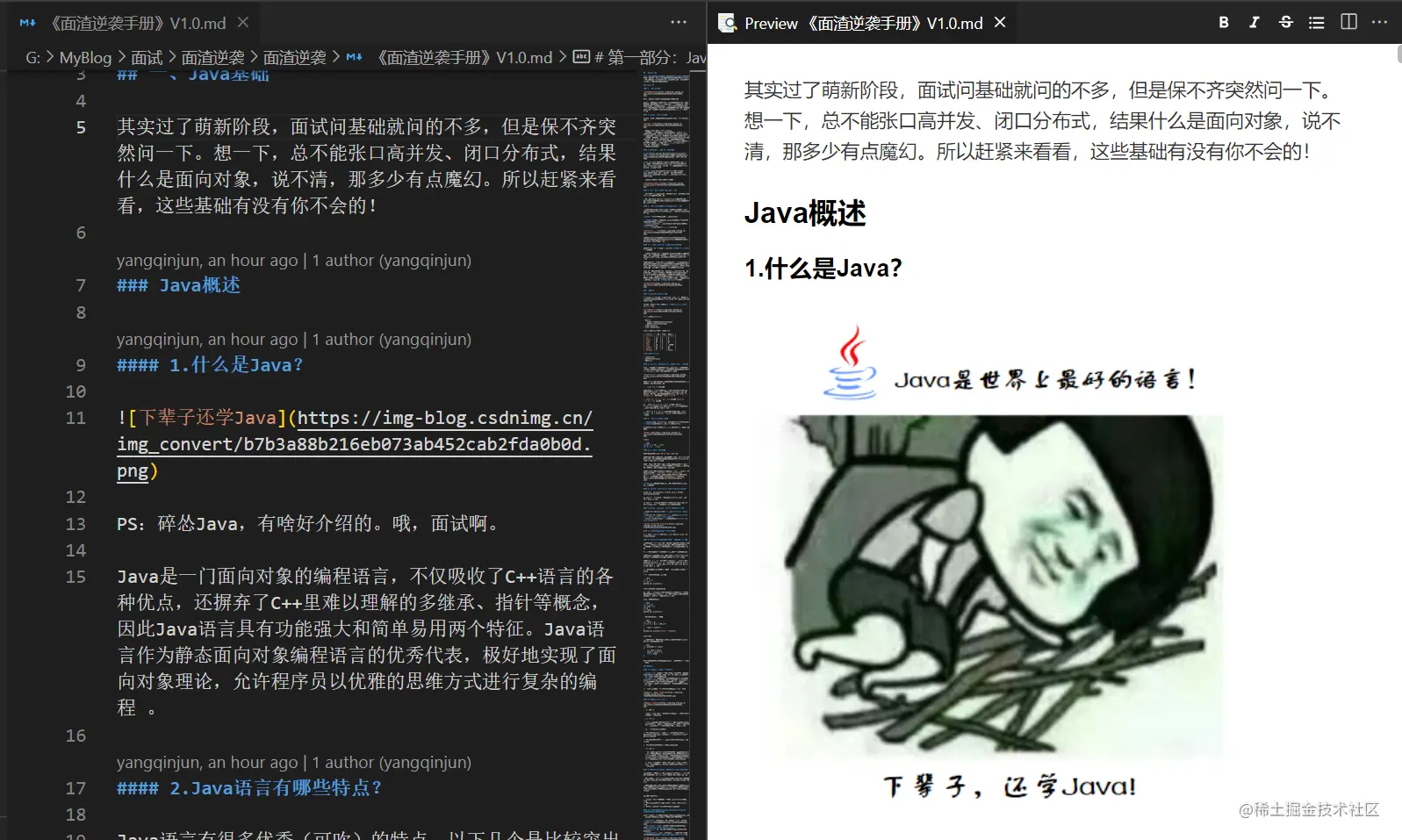
安裝這個外掛以後,點選預覽按鈕,就會使用增強的預覽:

還可以在邊欄顯示目錄,不過顯示了目錄,整個介面就顯得有些逼仄。

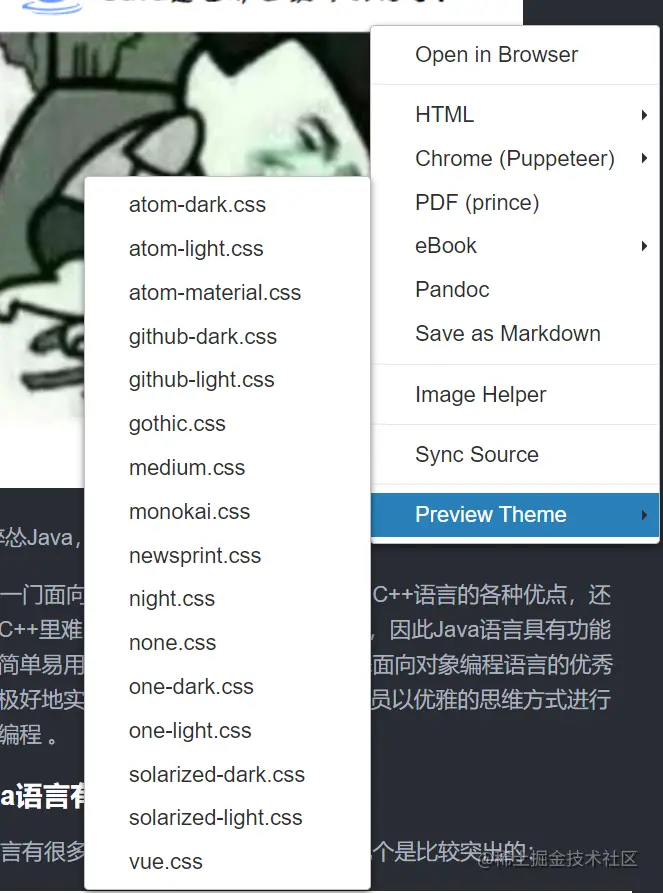
它同樣也提供多個預覽主題:

4.Word Count CJK
Word Count CJK是一個用來統計中文字數的外掛:

對於我這種愛肝長文的人來講,看到文章的字數,也是滿滿的成就感了。

5.MarkDown Editor
如果說我們就是要Typora所見即所得的體驗呢?
我也找到了一款外掛MarkDown Editor:

安裝完成之後,對MD檔案選擇Open with MarkDown Editor就可以所見即所得地開啟MD檔案了。
還有一些其它的外掛:
- markdownlint:markdow格式檢查
- Markdown Preview Github Styling:GitHub主題預覽
大家也可以去體驗一下。
三、圖床搭建
使用MarkDown寫作,還有一個重要的需求,就是圖床,我們寫的文章是要釋出出去的,MD中的圖片是以路徑形式儲存,原生的路徑釋出出去可沒法存取,所以我們需要給MD編輯器接入圖床的功能。
我之前用Typora+PicGo+Gitee搭建了一版圖床,後來Gitee出了那檔子事,又換成了Typora+PicGo+Github,我們也照這個思路,在VS Code上搭建一版圖床。
1.GitHub倉庫設定
2.1. 建立一個新的倉庫
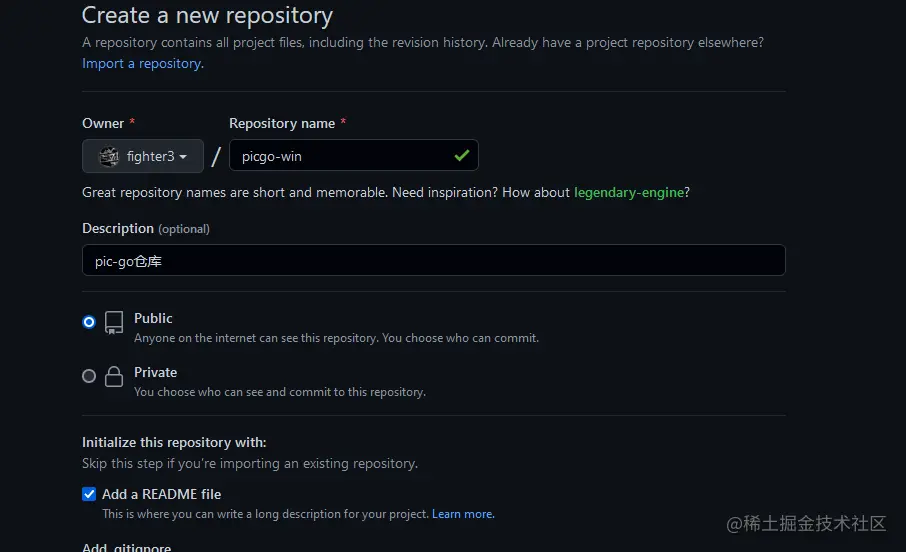
建立一個新的GitHub倉庫:
- 公開,必須的,防止存取不到
- 新增一個READM檔案,防止倉庫沒有主幹分支

2.2. 生成token
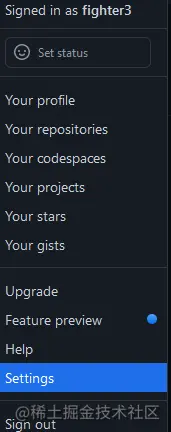
進入settings

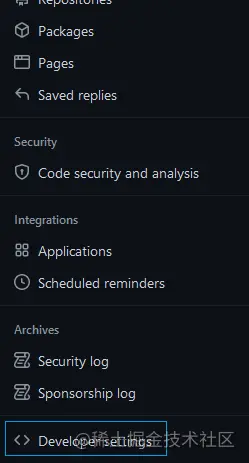
找到developer settings

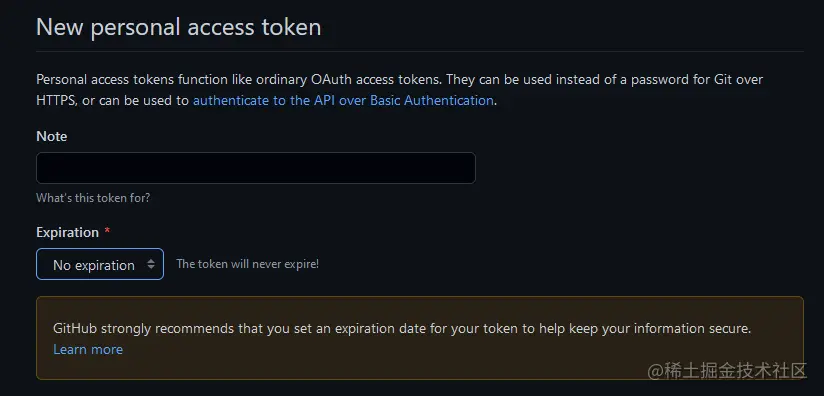
建立新的Personal access tokens,時間設定為永不過期,給repo許可權就可以了

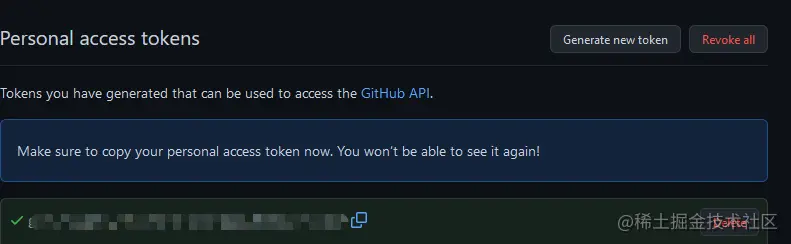
生成的Token要記下來,只顯示一次

2. 安裝設定PicGo
2.1.安裝PicGO外掛
在VS Code裡搜尋PicGo,安裝:

2.2.設定PicGO
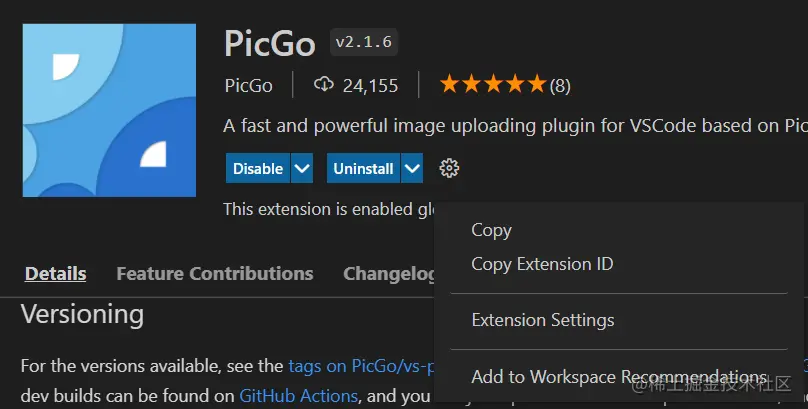
- 開啟PicGo的擴充套件設定

- 設定uploader,選擇github

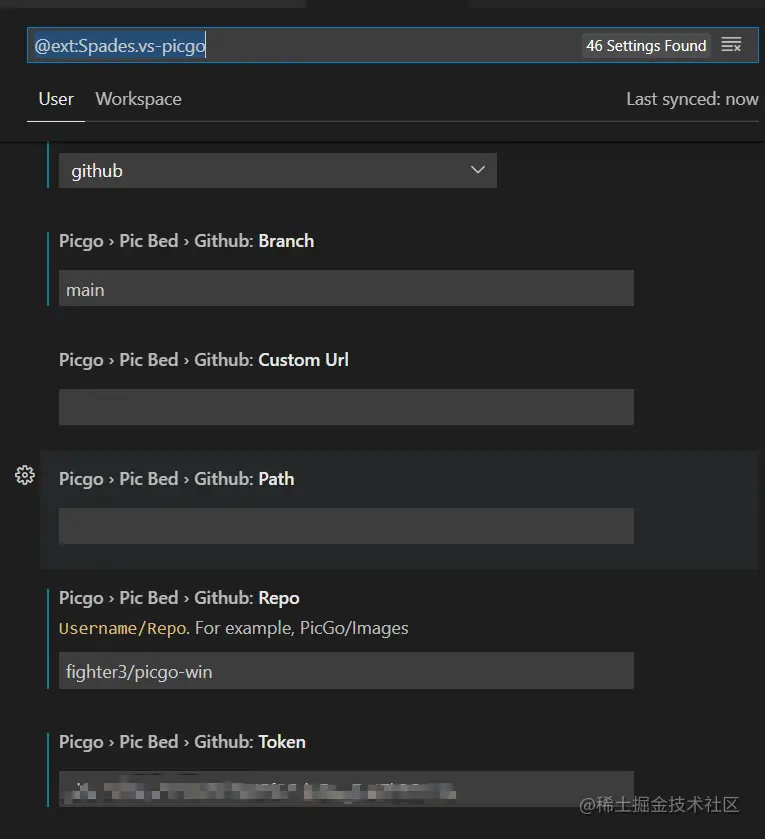
GitHub相關設定,以我的設定為例:
Branch:main,分支
Path:空,也可以設定一個相對路徑
Custome Url:空,
其實可以設定一個CDN加速的url,jsDeliver,它是一個免費的CDN,最近似乎不可用了,大家也可以試一下,它的使用方法:
https://cdn.jsdelivr.net/gh/你的github使用者名稱/你的倉庫名@釋出的版本號——cdn.jsdelivr.net/gh/fighter3…Repo:fighter3/picgo-win,使用者名稱/倉庫格式
Token:填之前儲存的就行了

3.圖床使用
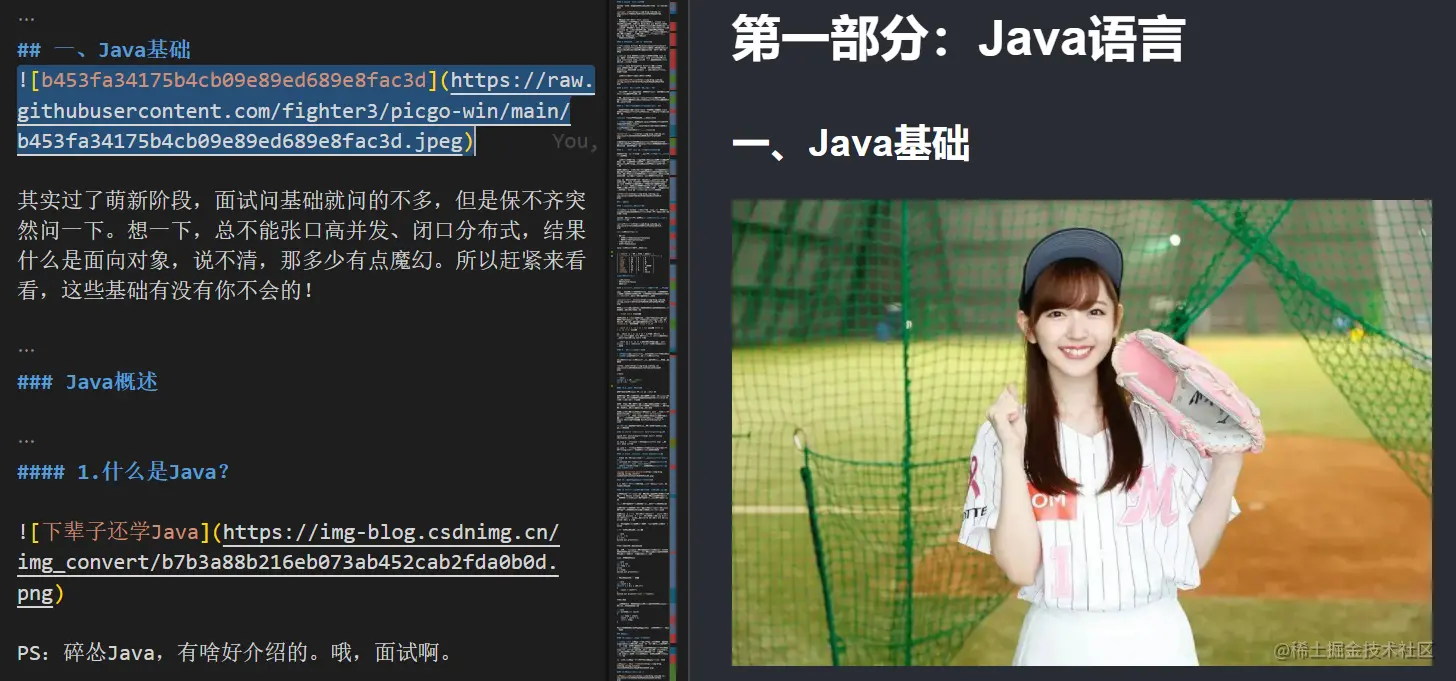
- 開啟MD檔案,從別的地方貼上一個圖片,使用
Ctrl + Alt + U,可以看到檔案成功上傳,並且可以預覽

圖片上傳相關的快捷鍵:
| OS | 從貼上版上傳圖片 | 從瀏覽器上傳圖片 | 從輸入框上傳圖片 |
|---|---|---|---|
| Windows/Unix | Ctrl + Alt + U | Ctrl + Alt + E | Ctrl + Alt + O |
| OsX | Cmd + Opt + U | Cmd + Opt + E | Cmd + Opt + O |
用GitHub當圖床整體上還是不太理想,上傳和存取都不太穩定,我們也可以在PicGo外掛裡把圖床換成七牛、或者騰訊雲、阿里雲,大體上過程類似,也比較簡單。
更多關於VSCode的相關知識,請存取:!
以上就是聊聊VSCode中怎麼搭建MarkDown寫作環境的詳細內容,更多請關注TW511.COM其它相關文章!