php中的繪圖技術詳解
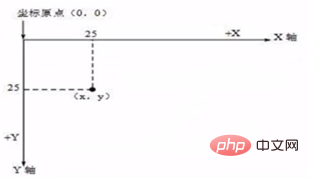
在介紹php繪圖技術之前,我們首先需要了解一下php中的繪圖坐標系:php坐標系中,坐標原點位於左上角,以畫素為單位。坐標(x,y)——第一個是x坐標,表示當前位置為水平方向,距離坐標原點x個畫素;第二個是y坐標,表示當前位置為垂直方向,距離坐標點y個畫素。

特別說明:畫素不是一個長度單位,而是一個密度單位。理論上,解析度越小,一個畫素所佔的長度會大大一些。
php繪圖的基本原理和步驟
(1)建立畫布
(2)繪製需要的各種圖形(圓,直線,矩形,弧線,扇形...)
(3)輸出影象到網頁,也可以另存(可以另存為網站開發常見的幾種圖片格式,基於儲存格式問題,下面介紹一下常見圖片格式的特點)
(4)銷毀該圖片(釋放記憶體)
目前網站開發常見的圖片格式有:gif jpg/jpeg png bmp...
總結:
gif 圖片壓縮率高,但是只能顯示256色,可能造成顏色丟失,可以顯示動畫圖片;
jpg/jpeg 圖片壓縮率高(有失真壓縮),可以用較小的檔案來顯示,網頁上用的比較多;
png(高保真) 該格式綜合了gif和jpg的優勢,缺點就是不能顯示動畫。
現在,開始介紹一下php中自帶的繪圖函數。在開講之前,首先要確認php組態檔中是否已經啟用了gd庫(php的繪相簿)—— extension=php_gd2.dll。如果沒有啟用,則啟用後需重新啟動apache!!!
php繪圖中,我們首先要建立畫布,預設畫布的背景色是黑色。
//1.建立畫布,預設的背景是黑色 $im=imagecreatetruecolor(400,300); //預設是黑色背景,修改為白色 $white=imagecolorallocate($im,255,255,255); imagefill($im,0,0,$white);
開始在畫布$im上繪製圖形:
選擇繪製圖形使用的顏色(這裡使用紅色)
//建立一個顏色 $red=imagecolorallocate($im,255,0,0);
(1)畫橢圓(當然用同樣的函數也可以畫出圓)
imageellipse($im,20,20,20,20,$red);
第1個參數列示在哪個畫布在繪圖;第2、3個參數列示橢圓的中心坐標(x,y);
第4、5個參數列示橢圓的寬、高(當然寬、高相同時則畫出來的橢圓就是圓);
第6個參數列示使用的顏色。
(2)畫直線
imageline($im,0,0,400,300,$red);
第1個參數列示在哪個畫布在繪圖;
第2、3個參數列示直線的起點坐標(x1,y1);
第4、5個參數列示直線的終點坐標(x2,y2);
第6個參數列示使用的顏色。
(3)畫矩形
imagerectangle($im,2,2,40,50,$red);
第1個參數列示在哪個畫布在繪圖;
第2、3個參數列示矩形的左上角坐標(x1,y1);
第4、5個參數列示矩形的寬、高;
第6個參數列示使用的顏色。
(4)畫填充矩形
imagefilledrectangle($im,2,2,40,50,$red);
(引數含義同」畫矩形「)
(5)畫弧線
imagearc($im,100,100,50,50,0,30,$red);
畫弧線是基於類似畫橢圓的引數傳遞引數的。
第1個參數列示在哪個畫布在繪圖;
第2、3個參數列示弧線所在橢圓的中心坐標(x,y);
第4、5個參數列示弧線所在橢圓的寬、高;
第6、7個參數列示從(第6個引數的值)度到(第7個引數的值)度(如,第6、7個引數值分別為0、30,此時表示從0°順時針旋轉30°畫出弧線,而0°所在方向是水平向右的方向);
第8個參數列示使用的顏色。
(6)畫扇形
imagefilledarc($im,100,100,80,50,180,270,$red,IMG_ARC_PIE);
(前8個引數的含義同」畫弧線「)第9個引數是php中自帶的常數。該值可以為:
IMG_ARC_PIE
IMG_ARC_CHORD
IMG_ARC_NOFILL
IMG_ARC_EDGED
IMG_ARC_PIE和IMG_ARC_CHORD是互斥的;IMG_ARC_CHORD只是用直線連線了起始和結束點,IMG_ARC_PIE則產生圓形邊界。IMG_ARC_NOFILL指明弧或弦只有輪廓,不填充。IMG_ARC_EDGED指明用直線將起始和結束點與中心點相連,和IMG_ARC_NOFILL一起使用是畫餅狀圖輪廓的好方法(而不用填充)。
(7)拷貝源圖片到目標畫布
首先要載入源圖片(如,arrow.jpg)
//載入源圖片
$srcImage=imagecreatefrompng("arrow.jpg");這裡特別注意的是:雖然我這張圖片的字尾名為jpg,但實際上我呼叫的卻是載入格式為jpg圖片的函數。可能讀者會納悶,為什麼不是呼叫imagecreatefromjpeg這個函數呢?實際上,檔案的字尾名不能讓我們斷定該檔案究竟屬於哪種格式,也就是說即便現在這張圖片的字尾名是.jpg,但是也有可能這個圖片的真正格式是png格式。那麼如何知道該圖片的真正格式呢?可以使用getimagesize("arrow.jpg"); 檢視該圖片的格式。
$test=getimagesize("arrow.jpg");
print_r($test);列印出返回結果$test後,你就會知道它返回結果的含義了。包括我們可以清楚地知道該圖片的」真面目「,其實格式是png格式。同樣還可使用該函數,得到源圖片的寬、高。
//這裡我們可以使用一個getimagesize()
$srcImageInfo=getimagesize("arrow.jpg");
$imageWidth=$srcImageInfo[0];
$imageHeight=$srcImageInfo[1];得到寬、高後,將圖片拷貝到目標畫布上。
//拷貝源圖片到目標畫布 imagecopy($im,$srcImage,0,0,100,0,$imageWidth,$imageHeight);
第1個參數列示在哪個畫布在繪圖;
第2參數列示載入的源圖片;
第3、4個參數列示目標畫布的坐標(x1,y1)(拷貝至畫布的坐標(x1,y1)位置);
第5、6個參數列示擷取原圖片的左上角的坐標(x2,y2)位置;
第7、8個參數列示擷取原圖片的寬、高值。
(8)寫字
$str="hello,world!你好,世界!"; //使用imagestring寫中文會出現亂碼 imagestring($im,5,0,0,$str,$red);
第1個參數列示在哪個畫布在繪圖;
第2個參數列示內建字型(取值是1、2、3、4或5);
第3、4個參數列示所要繪製的內容的左上角的位置坐標;
第5個參數列示所要繪製的內容;第6個參數列示使用的顏色。
使用imagestring函數繪製中文時會出現亂碼,這裡需要使用到另一個函數 imagettftext。
//在字型庫中找中文字型(將字型拷貝到當前目錄) //字型旋轉時是逆時針旋轉 imagettftext($im,15,10,50,50,$red,"SIMYOU.TTF",$str);
第1個參數列示在哪個畫布在繪圖;
第2個參數列示字型大小;
第3個參數列示設定字型旋轉的角度;
第4、5個參數列示所要繪製的內容的左上角的位置坐標;
第6個參數列示使用的顏色;
第7個參數列示字型名稱,從字型庫複製到當前目錄下的字型名;
第8個參數列示所要繪製的內容。
最後,繪製完畢後,需要將影象輸出到網頁——http響應,另存!
同時還要銷毀該圖片(釋放記憶體——伺服器的記憶體)。
//3.輸出影象到網頁,也可以另存
header("content-type:image/png");
imagepng($im);
//4.銷毀該圖片(釋放記憶體--伺服器記憶體)
imagedestory($im);特別注意:繪製完畢後要釋放記憶體這一操作。
完整php程式程式碼:
<?php
//php繪圖技術,參考文件
//1.建立畫布,預設的背景是黑色
$im=imagecreatetruecolor(400,300);
//預設是黑色背景,修改為白色
$white=imagecolorallocate($im,255,255,255);
imagefill($im,0,0,$white);
//2.繪製需要的各種圖形(圓,直線,矩形,弧線,扇形...)
//建立一個顏色
$red=imagecolorallocate($im,255,0,0);
//圓
imageellipse($im,20,20,20,20,$red);
//直線
imageline($im,0,0,400,300,$red);
//矩形
imagerectangle($im,2,2,40,50,$red);
//填充矩形
imagefilledrectangle($im,2,2,40,50,$red);
//弧線
imagearc($im,100,100,50,50,0,30,$red);
//扇形
imagefilledarc($im,100,100,80,50,180,270,$red,IMG_ARC_PIE);
//拷貝圖片到畫布
//載入源圖片
$srcImage=imagecreatefrompng("arrow.jpg");
//$test=getimagesize("arrow.jpg");
//print_r($test);
//這裡我們可以使用一個getimagesize()
$srcImageInfo=getimagesize("arrow.jpg");
$imageWidth=$srcImageInfo[0];
$imageHeight=$srcImageInfo[1];
//拷貝源圖片到目標畫布
imagecopy($im,$srcImage,0,0,100,0,$imageWidth,$imageHeight);
//寫字
$str="hello,world!你好,世界!";
//使用imagestring寫中文會出現亂碼
imagestring($im,5,0,0,$str,$red);
//在字型庫中找中文字型(將字型拷貝到當前目錄)
//字型旋轉時是逆時針旋轉
imagettftext($im,15,10,50,50,$red,"SIMYOU.TTF",$str);
//3.輸出影象到網頁,也可以另存
header("content-type:image/png");
imagepng($im);
//4.銷毀該圖片(釋放記憶體--伺服器記憶體)
imagedestory($im);
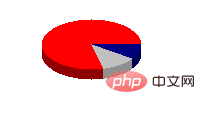
?>這裡還有一個案例(在php手冊中也有)——繪製3D餅狀圖:
<?php
//分析思路(先畫出扇形)
//1.畫布
$im=imagecreatetruecolor(400,300);
//預設是黑色背景,修改為白色
$white=imagecolorallocate($im,255,255,255);
imagefill($im,0,0,$white);
//2.畫出扇形
//建立三個顏色
$red=imagecolorallocate($im,254,0,0);
$darkred=imagecolorallocate($im,144,0,0);
$blue=imagecolorallocate($im,0,0,128);
$darkblue=imagecolorallocate($im,0,0,80);
$gray=imagecolorallocate($im,192,192,192);
$darkgray=imagecolorallocate($im,144,144,144);
for($i=60;$i>=50;$i--) {
imagefilledarc($im,100,$i,100,50,75,360,$darkred,IMG_ARC_PIE);
imagefilledarc($im,100,$i,100,50,0,35,$darkblue,IMG_ARC_PIE);
imagefilledarc($im,100,$i,100,50,35,75,$darkgray,IMG_ARC_PIE);
}
imagefilledarc($im,100,50,100,50,75,360,$red,IMG_ARC_PIE);
imagefilledarc($im,100,50,100,50,0,35,$blue,IMG_ARC_PIE);
imagefilledarc($im,100,50,100,50,35,75,$gray,IMG_ARC_PIE);
//輸出影象到網頁,也可以另存
header("content-type:image/png");
imagepng($im);
//銷毀該圖片(釋放記憶體--伺服器記憶體)
imagedestory($im);
//可以將其封裝成一個函數
?>結果如下:

另外,我們可以使用php繪圖技術製作驗證碼,這裡不多加解釋,程式程式碼如下:
checkCode.php
<?php
//echo rand(2,9);
//echo "<br/>".dechex(rand(1,15))."<br/>";
session_start();
$checkCode="";
for($i=0;$i<4;$i++) {
$checkCode.=dechex(rand(1,15));
}
//講隨機驗證碼儲存到session中
$_SESSION['myCheckCode']=$checkCode;
//建立圖片,並把亂數畫上去
$img=imagecreatetruecolor(110, 30);
//背景預設就是黑色
//你可以指定背景顏色
$bgcolor=imagecolorallocate($img, 0, 0, 0);
imagefill($img, 0, 0, $bgcolor);
//建立新的顏色
$white=imagecolorallocate($img, 255, 255, 255);
$blue=imagecolorallocate($img, 0, 0, 255);
$red=imagecolorallocate($img, 255, 0, 0);
$green=imagecolorallocate($img, 0, 255, 0);
//畫出干擾線段
for($i=0;$i<20;$i++) {
//更好的方法是顏色隨機
imageline($img, rand(0,110), rand(0,30), rand(0,110), rand(0,30),
imagecolorallocate($img, rand(0,255), rand(0,255), rand(0,255)));
}
//畫出噪點,自己畫
//for($i=0;$i<10;$i++)
//把四個隨機值畫上去
imagestring($img, rand(1,5), rand(2,80), rand(2,10), $checkCode, $white);
//如果要使用中文
//array imagefttext(string $font_file, string $text [,array $extrainfo)
//imagettftext($img,15,10,20,25,$white,"STXINWET.TTF","北京你好");
//輸出
header("content-type: image/png");
imagepng($img);
?>checkCode.php的使用——用於登入介面(這裡只提供部分程式碼,但是不影響理解,可刪除無關內容,直接使用)
<form action="loginProcess.php" method="post">
<table>
<tr><td>使用者id</td><td><input type="text" name="id" value="<?php echo getCookieVal("id"); ?>"/></td></tr>
<tr><td>密 碼</td><td><input type="password" name="password"/></td></tr>
<tr><td>驗證碼</td><td><input type="text" name="checkCode"/>
<img src="checkCode.php" onClick="this.src='checkCode.php?aa='+Math.random()"/></td></tr>
<tr><td colspan="2">是否儲存使用者id<input type="checkbox" value="yes" name="keep"></td></tr>
<tr><td><input type="submit" value="使用者登入"/></td>
<td><input type="reset" value="重新填寫"/></td></tr>
</table>
</form>當點選驗證碼時,驗證碼會進行重新整理。checkCode.php中還使用到session技術,在伺服器端儲存隨機出來的驗證碼的值,當使用者登入時,使用者提交驗證碼時,可以用session取出正確的驗證碼進行比對。
以上就是php中的繪圖技術詳解的詳細內容,更多請關注TW511.COM其它相關文章!