設計更快的網頁(三):字型和 CSS 調整
歡迎回到我們為了構建更快網頁所寫的系列文章。本系列的和講述了如何通過優化和替換圖片來減少瀏覽器脂肪。本部分會著眼於在 CSS(層疊式樣式表)和字型中減掉更多的脂肪。
調整 CSS
首先,我們先來看看問題的源頭。CSS 的出現曾是技術的一大進步。你可以用一個集中式的樣式表來裝飾多個網頁。如今很多 Web 開發者都會使用 Bootstrap 這樣的框架。
這些框架當然方便,可是很多人都會將整個框架直接複製貼上走。Bootstrap 非常大:目前 Bootstrap 4.0 的“最小”版本也有 144.9 KB. 在這個以 TB 來計資料的時代,它可能不算多。但就像所說的那樣,一頭小牛也能搞出大麻煩。
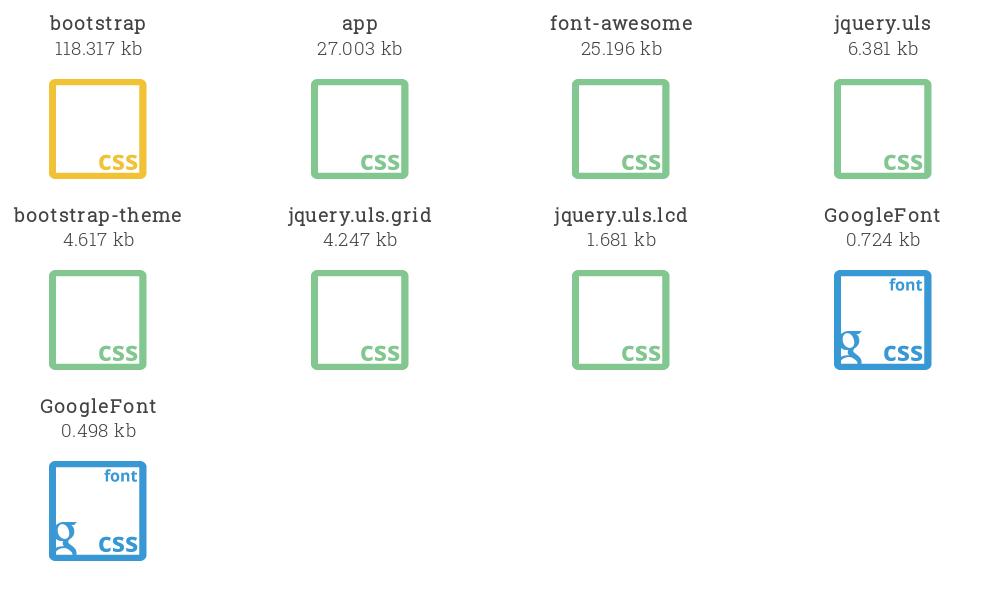
我們回頭來看 getfedora.org 的例子。我們在中提過,第一個分析結果顯示 CSS 檔案佔用的空間幾乎比 HTML 本身還要大十倍。這裡顯示了所有用到的樣式表:

那是九個不同的樣式表。其中的很多樣式在這個頁面中並沒有用上。
移除、合併、以及壓縮/縮小化
Font-awesome CSS 代表了包含未使用樣式的極端。這個頁面中只用到了這個字型的三個字形。如果以 KB 為單位,getfedora.org 用到的 font-awesome CSS 最初有 25.2 KB. 在清理掉所有未使用的樣式後,它只有 1.3 KB 了。這只有原來體積的 4% 左右!對於 Bootstrap CSS,原來它有 118.3 KB,清理掉無用的樣式後只有 13.2 KB,這就是差異。
下一個問題是,我們必須要這樣一個 bootstrap.css 和 font-awesome.css 嗎?或者,它們能不能合起來呢?沒錯,它們可以。這樣雖然不會節省更多的檔案空間,但瀏覽器成功渲染頁面所需要發起的請求更少了。
最後,在合併 CSS 檔案後,嘗試去除無用樣式並縮小它們。這樣,它們只有 4.3 KB 大小,而你省掉了 10.1 KB.
不幸的是,在 Fedora 軟體倉庫中,還沒有打包好的縮小工具。不過,有幾百種線上服務可以幫到你。或者,你也可以使用 CSS-HTML-JS Minify,它用 Python 編寫,所以容易安裝。現在沒有一個可用的工具來淨化 CSS,不過我們有 UnCSS 這樣的 Web 服務。
字型改進
CSS3 帶來了很多開發人員喜歡的東西。它可以定義一些渲染頁面所用的字型,並讓瀏覽器在後台下載。此後,很多 Web 設計師都很開心,尤其是在他們發現了 Web 設計中圖示字型的用法之後。像 Font Awesome 這樣的字型集現在非常流行,也被廣泛使用。這是這個字型集的大小:
current free version 912 glyphs/icons, smallest set ttf 30.9KB, woff 14.7KB, woff2 12.2KB, svg 107.2KB, eot 31.2所以問題是,你需要所有的字形嗎?很可能不需要。你可以通過 FontForge 來去除這些無用字形,但這需要很大的工作量。你還可以用 Fontello. 你可以使用公共範例,也可以設定你自己的版本,因為它是自由軟體,可以在 Github 上找到。
這種自定義字型集的缺點在於,你必須自己來託管字型檔案。你也沒法使用其它線上服務來提供更新。但與更快的效能相比,這可能算不上一個缺點。
總結
現在,你已經做完了所有對內容本身的操作,來最大限度地減少瀏覽器載入和解釋的內容。從現在開始,只有伺服器的管理技巧才才能幫到你了。
有一個很簡單,但很多人都做錯了的事情,就是使用一些智慧快取。比如,CSS 或者圖片檔案可以快取一周。但無論如何,如果你用了 Cloudflare 這樣的代理服務或者自己構建了代理,首先要做的都應該是縮小頁面。使用者喜歡可以快速載入的頁面。他們會(默默地)感謝你,伺服器的負載也會更小。