手把手帶你會習VSCode debug,不信你還不會!

VSCode作為目前使用人數最多的IDE,在前端開發者中也是十分受歡迎的。它免費、開源、還具備許多強大的功能,例如智慧提示、外掛商店、整合Git等等,但除此之外還有一個被許多開發者忽略的功能——執行和偵錯(Run and Debug)。【推薦學習:《》】
你可能會說,要什麼Debug,我console.log一把梭走天下。沒錯,這也是目前很多人在使用的偵錯方法。但是既然VS Code具備這樣的功能,試一試,或許會有新的收穫呢~
簡介
VS Code的關鍵特性之一就是它具有強大的偵錯(debug)功能,內建的偵錯程式(debugger)可以幫助開發者快速的編輯、編譯和偵錯。
VS Code內建的偵錯程式支援Node.js執行時,並且能夠偵錯JavaScript、TypeScript、以及任意其他能夠編譯成JavaScript的語言。
如果想要偵錯其他的語言和執行時,包括但不限於PHP、Ruby、Go、C#等等,可以在擴充套件商店中尋找相關的Debugger擴充套件並且安裝它,這裡我們就不過多的敘述了。
簡單偵錯
為了方便我們理解常用功能,直接進行偵錯來學習相關功能更容易上手。這裡我們用一個簡單的Node.js專案作為例子進行偵錯。
首先準備一個app.js:
let msg = 'Hello world'; console.log(msg); let numA = 6; let numB = 13; let num = numA + numB; console.log(num);
這樣我們就有一個簡單的Node.js程式了。
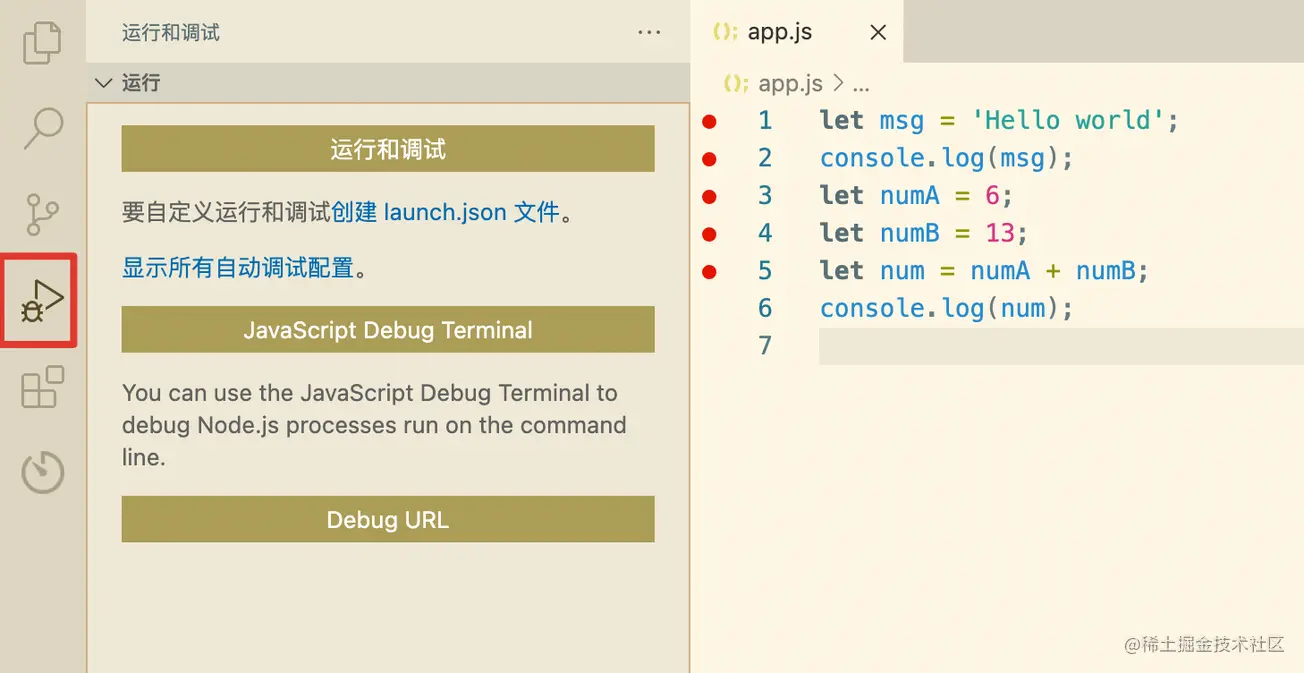
接下來我們點選左側選單中的執行與偵錯圖示(圖示是一個蟲子+開始,顧名思義debug&run),這裡就是初始化的面板;然後我們在程式碼中需要打斷點的地方加上斷點:

直接點選執行和偵錯:

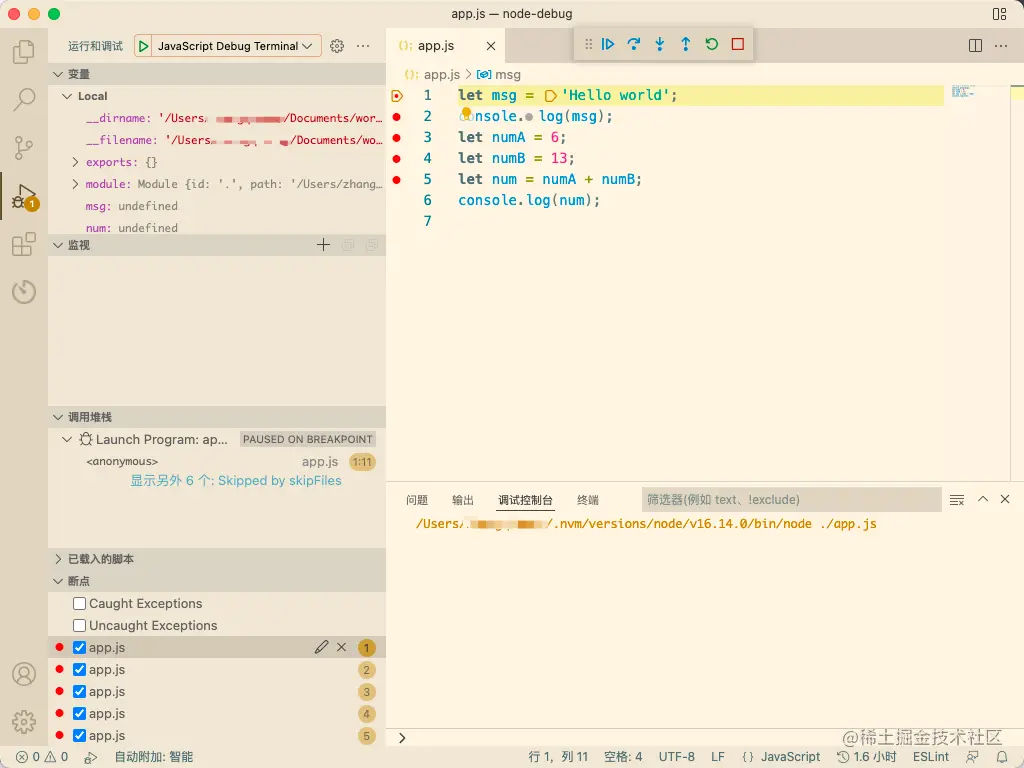
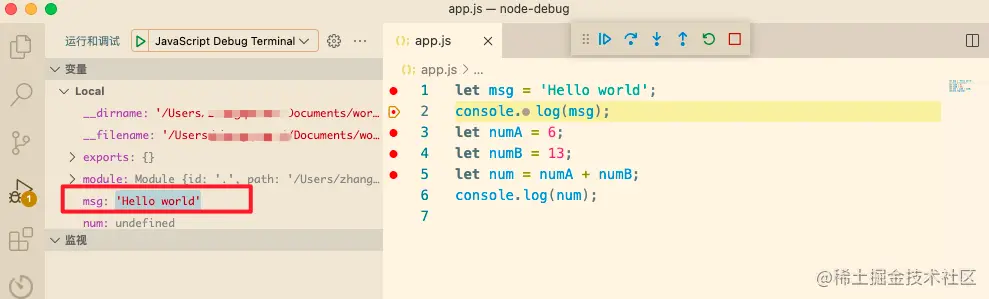
程式跑起來了,並在斷點處也停下來了。偵錯面板也被啟用,顯示了變數、監控、呼叫堆疊、斷點的面板。點選上方偵錯操作欄的第一個圖示(繼續,快捷鍵是F5),程式會走到下一個斷點,並且變數面板中的msg變數會進行更新:

繼續點繼續,直到跳出最後一個斷點,我們的偵錯步驟就結束了。這就是一個最簡單的Node.js程式的偵錯過程。
當然我們實際開發中肯定不會有這麼簡單的程式,所以接下來我們來詳細介紹下偵錯中的相關功能。
功能介紹
雖然上面的例子是
Node.js專案,但是對於其他的偵錯程式,大部分的概念和特性也都是通用的。
執行面板和選單
在上面的例子裡我們已經看到過執行面板了。點選左側的「執行和偵錯」圖示即可開啟面板。執行面板顯示了所有關於執行和偵錯的相關資訊。
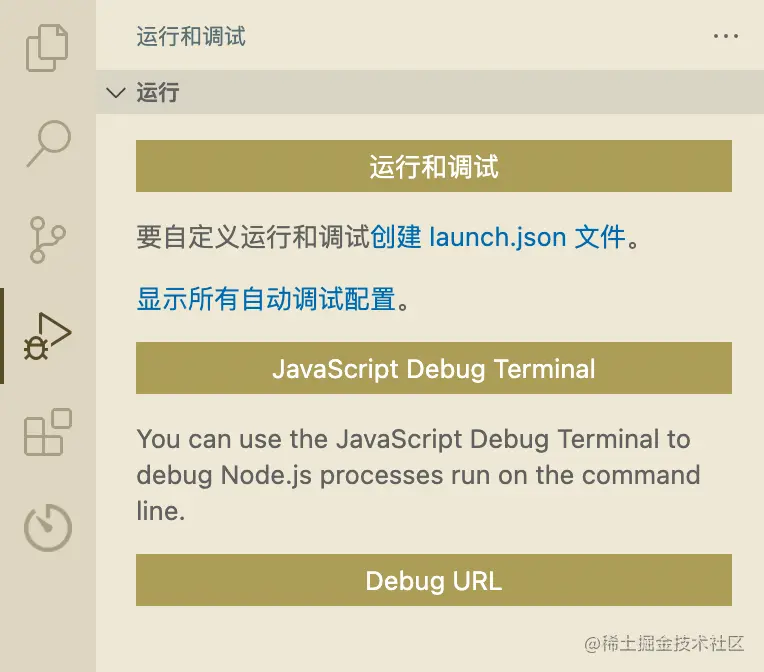
如果還沒有設定launch.json,那麼VS Code就會顯示初始狀態的面板。例子中我們就沒有進行設定,所以顯示就是初始狀態:

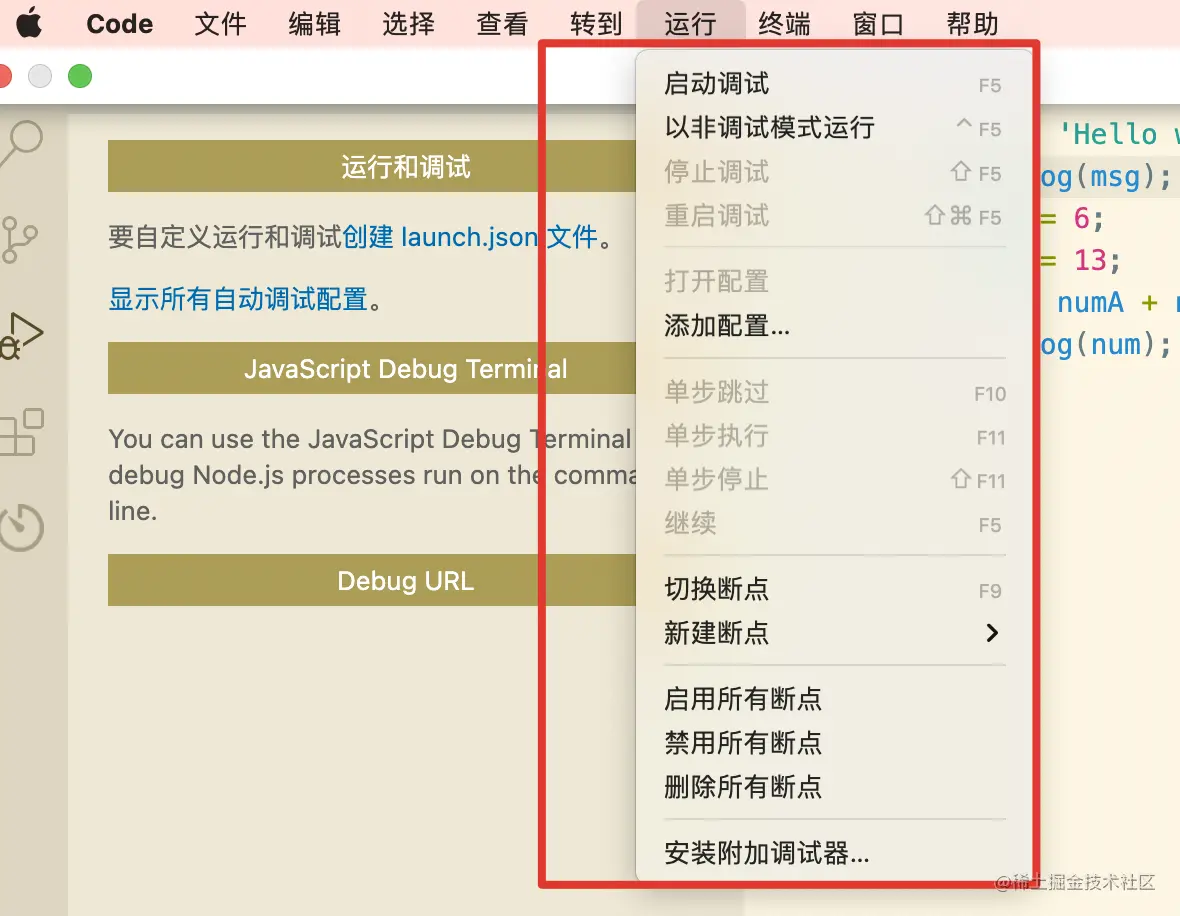
除了左側的圖示,也可以使用頂部的頂級選單 執行(Run)。這裡的命令基本和麵板中的一致:

想不起快捷鍵的時候也可以在這裡看看~
啟動設定
上面的例子中我們選擇了「執行和偵錯」,VS Code直接使用了內建的Node.js偵錯設定啟動了偵錯步驟。
然而大部分場景中,我們不會有這麼簡單的偵錯。此時建立一個自定義的launch組態檔就十分有必要了,我們可以在組態檔中儲存一些偵錯的細節。
VS Code把偵錯設定資訊儲存在.vscode目錄下的launch.json檔案中(.vscode目錄一般存在於專案的根目錄下)。
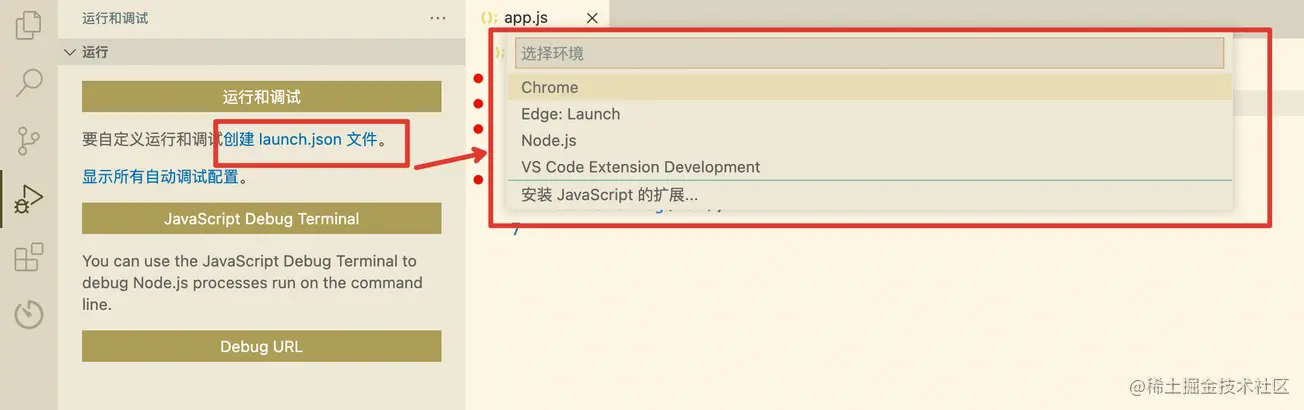
要建立一個launch.json檔案,在執行初始化面板中點選「建立一個launch.json」:

VS Code會去嘗試自動檢測當前偵錯環境。如果它失敗了,我們就需要自己手動選擇:

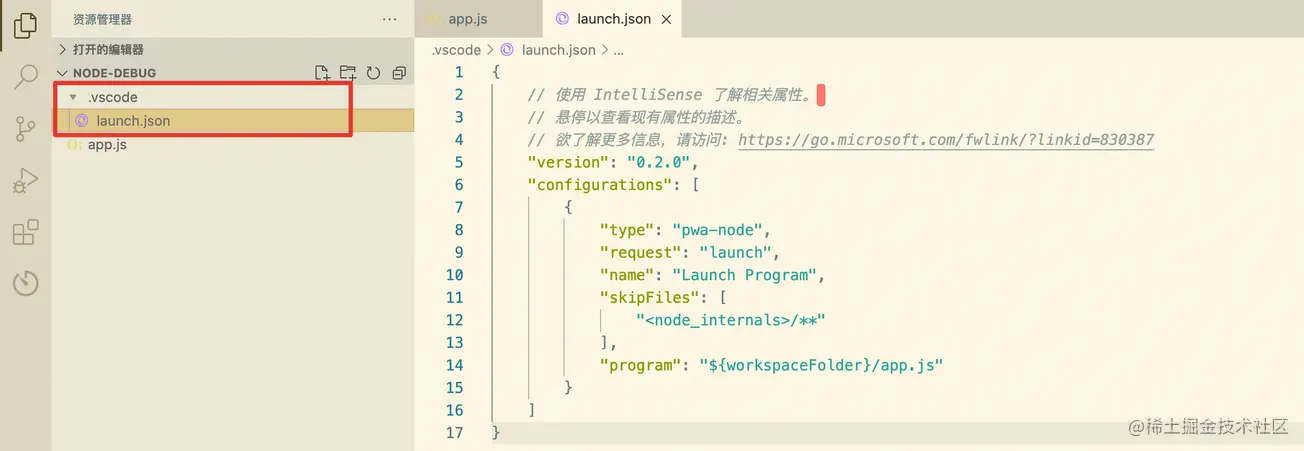
選擇Node.js後,VS Code會自動生成組態檔以及.vscode目錄。這裡是Node.js預設的launch.json:
{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以檢視現有屬性的描述。
// 欲瞭解更多資訊,請存取: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/app.js"
}
]
}這裡需要注意的是,對於不同型別的偵錯程式,launch設定中的屬性可能都是各不相同的。可以使用VS Code內建的智慧提示功能去檢視有哪些屬性可用,hover屬性就可以看到幫助資訊。
不要想當然地認為某個偵錯程式中存在的屬性放到其他的偵錯程式下中也能起作用。偵錯前要確保所有設定都是有意義的。
launch和attach
在VS Code中,有兩種核心的偵錯模式,Launch和Attach,他們為開發者提供兩種不同型別的工作流。
最簡單的方式來理解這兩種工作流:
- launch設定可以理解為VS Code啟動偵錯程式的說明書;
- attach設定則是如何將VS Code的偵錯程式連線到已執行的應用程式或程序的方法;
VS Code的偵錯支援用偵錯模式啟動一個程式,或者用偵錯模式附加到一個已經在執行中的程式。使用哪種偵錯設定,取決於我們的偵錯需求。
launch屬性
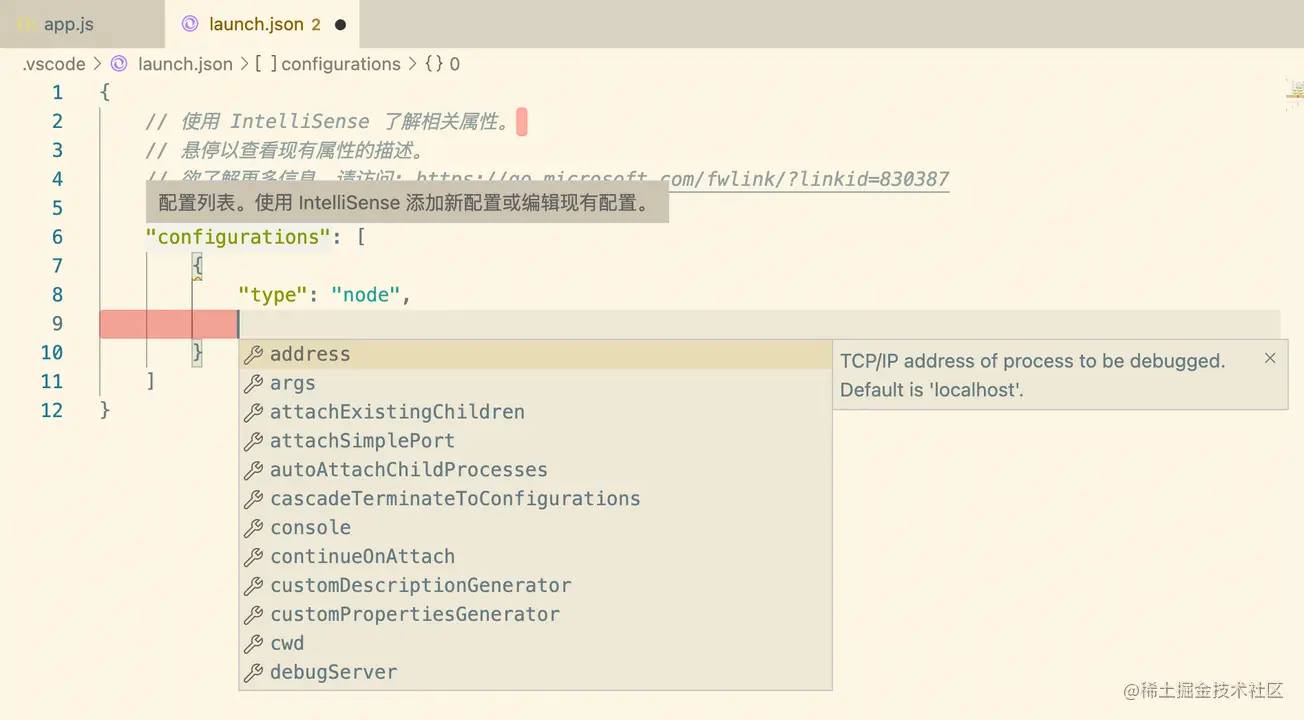
當你在launch.json中設定了type屬性的值後,就可以使用VS Code的智慧提示(command+I)來檢視所有可用的屬性:

下面的屬性是每個launch組態檔必須具備的:
type- 偵錯程式的型別。request- 請求型別,目前支援launch和attachname- 在Debug啟動設定下拉式選單中顯示的名字
下面是一些可選的設定屬性:
presentation- 在presentation物件中,用order,group, 和hidden屬性可以在偵錯設定下拉式選單以及快速選擇偵錯選項中進行排序、分組以及隱藏設定。preLaunchTask- 在開始一個偵錯對談前可以啟動一個任務postDebugTask- 在結束偵錯後啟動一個任務internalConsoleOptions- 這個屬性用來控制偵錯控制檯面板的可見性。debugServer- 只為偵錯擴充套件的作者使用(for debug extension authors only) 這個屬性允許你去連線到一個特定的埠而不是去啟動偵錯介面卡。serverReadyAction- 如果要在偵錯中的程式向偵錯控制檯或整合終端輸出特定訊息時在web瀏覽器中開啟URL。
許多偵錯程式支援以下的屬性:
program- 當啟動偵錯程式時要執行的可執行程式或檔案args- 傳給程式用來偵錯的引數env- 環境變數 (null值可以用來 "undefine" 一個變數)envFile- 具有環境變數的.env檔案的路徑cwd- 用來尋找依賴和其他檔案的當前工作目錄port- 連線到正在執行的程序時的埠stopOnEntry- 當程式啟動時立即停止console- 使用哪種控制檯,例如internalConsole,integratedTerminal, orexternalTerminal
變數替換
VS Code在launch.json中提供了許多有用的變數,並在啟動時支援字串內部的變數替換。例如,${workspaceFolder}給出了工作區資料夾的根路徑,${file}給出了在活動編輯器中開啟的檔案,${env:Name}給出了環境變數Name的值。可以檢視變數參照 來檢視所有的預定義變數。
偵錯操作
當啟動偵錯對談後,偵錯工具列會顯示在頂部:

從左到右依次是:
- 繼續/暫停
F5:執行到下一個斷點 - 單步跳過
F10:從斷點處執行單步偵錯 - 單步偵錯
F11:進入函數內部 - 單步跳出
shift+F11:跳出函數內部 - 重新啟動
shift+command+F11 - 結束
shift+F5
斷點(Breakpoints)
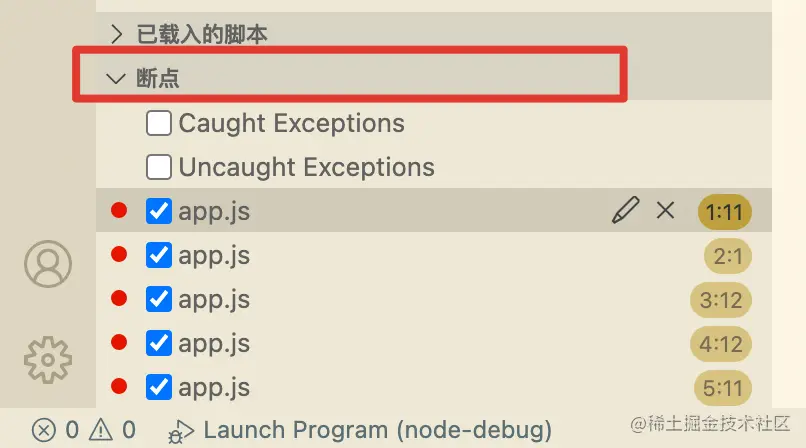
點選編輯器左邊距可以切換斷點(快捷鍵為F9)。在執行檢視中的「斷點」部分中,可以對斷點進行更多的控制。

編輯器左側的斷點一般展示為紅色實心圓,不可用的斷點為灰色實心圓。 如果偵錯程式支援在不同的錯誤or異常中退出,在斷點部分中也會可用。
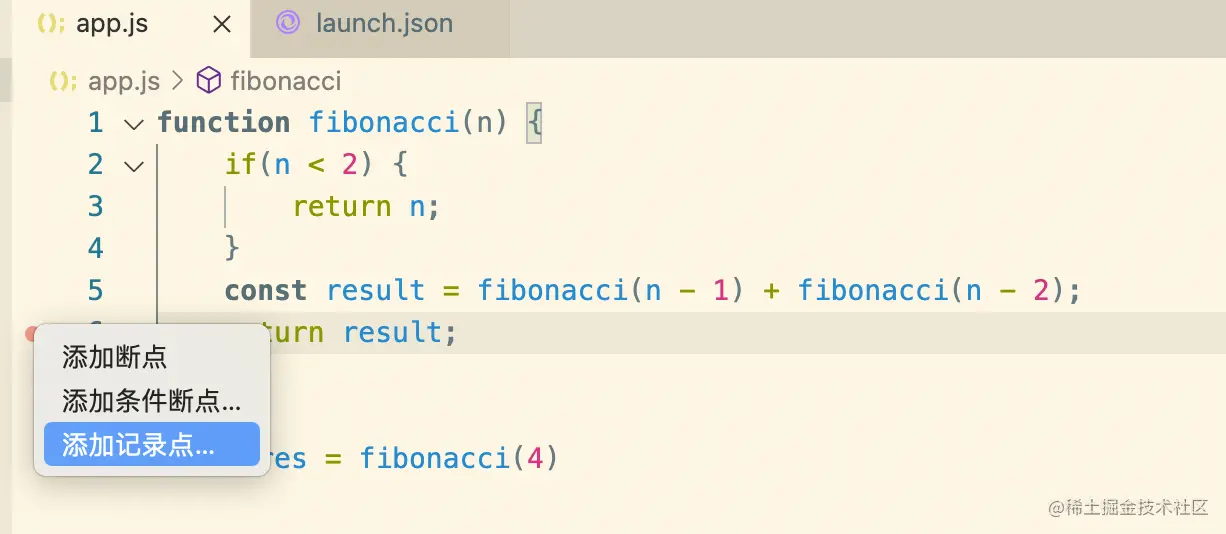
記錄點(Logpoints)
記錄點是斷點的一個變種,它不會break到偵錯程式中,但是能夠往控制檯中列印一些資訊。當偵錯不能暫停or停止的生產服務時,記錄點特別有用。
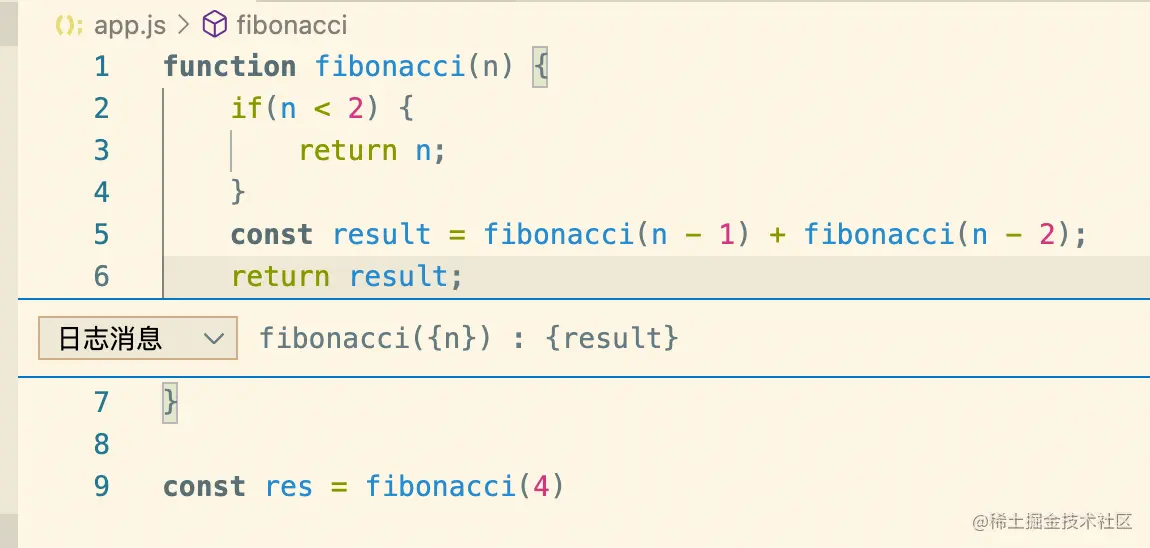
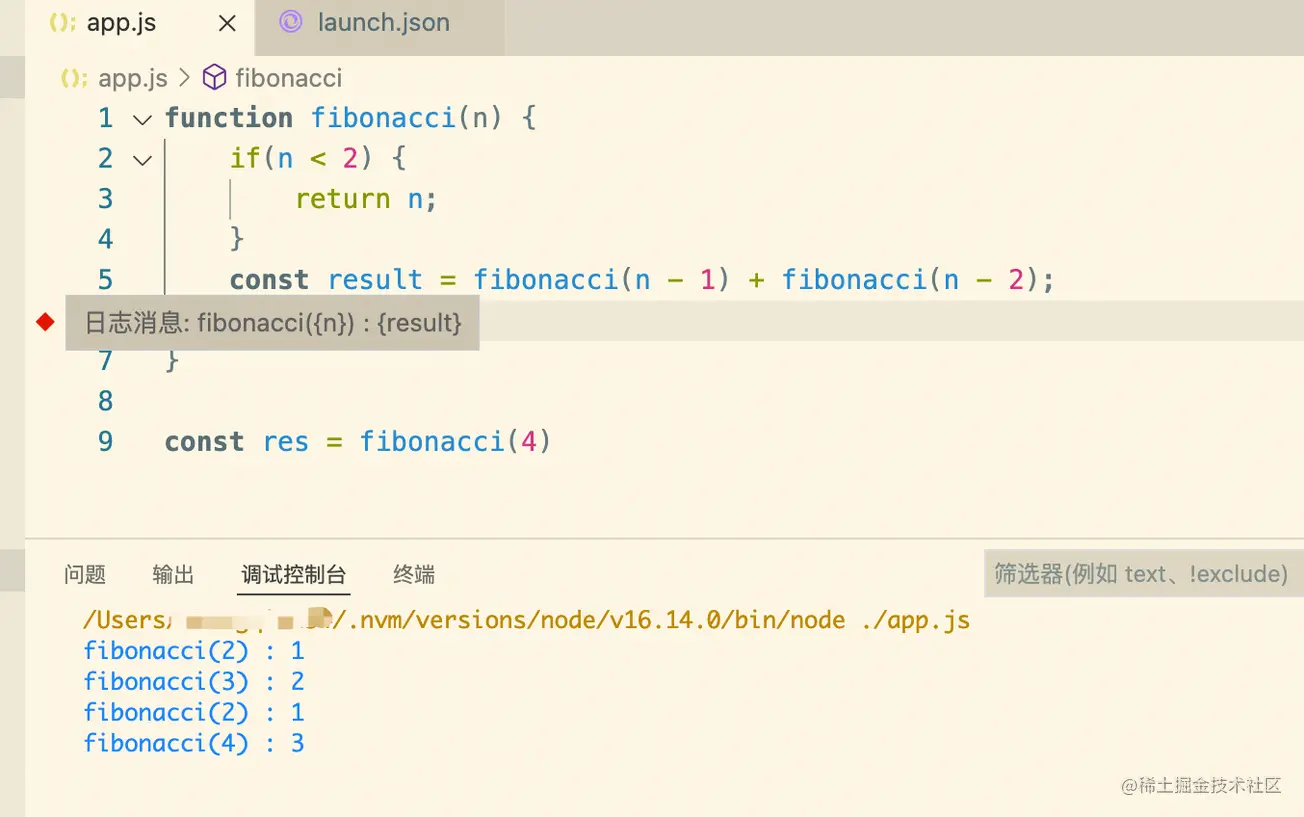
記錄點顯示為一個菱形的圖示。記錄資訊是解釋文字但是也可以使用可計算的表示式(用大括號包裹)



就像普通的斷點一樣,記錄點也可以啟用、禁用,並且通過條件來控制。
Node.js偵錯
在VS Code中偵錯Node.js有三種方法:
- 在VS Code的整合終端中使用
auto attach來偵錯程式; - 使用JavaScript偵錯終端
- 使用launch設定,或者attach到其他的程式
Auto Attach
當啟用Auto Attach功能時,Node偵錯程式會自動附加到VS Code中啟動的Node.js程序上。
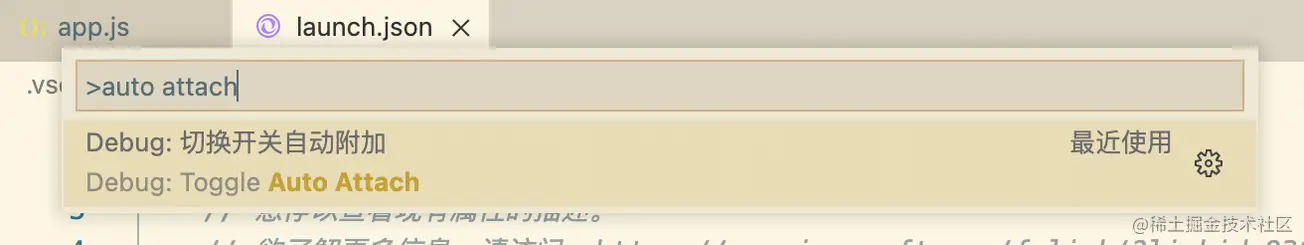
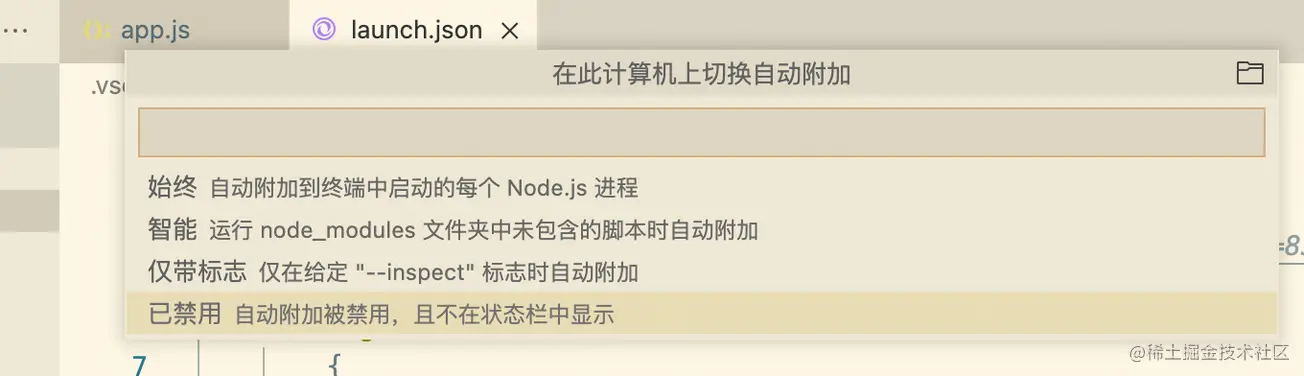
Command+Shift+P開啟輸入Auto Attach即可開啟功能:


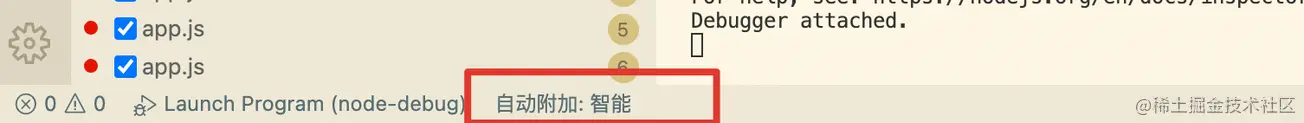
這裡的三個選項,我們選擇智慧(smart)就可以。開啟後重新啟動一下VS Code,啟動程式後偵錯程式就會自動附加上。此時下方的狀態列會顯示auto attach的狀態,也可以點選進行更改。

JavaScript整合終端
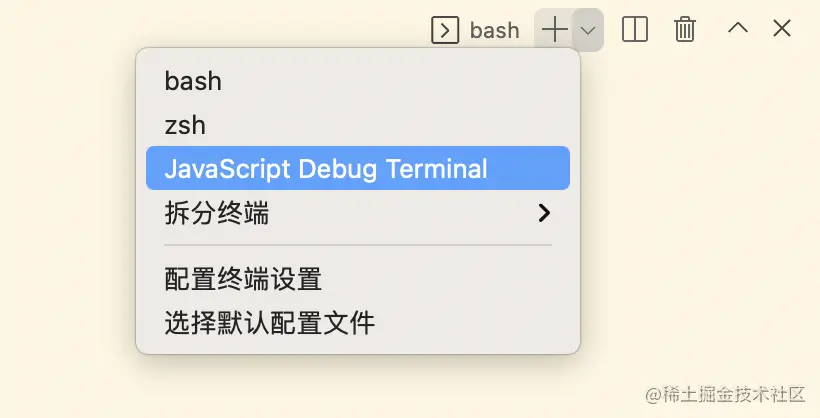
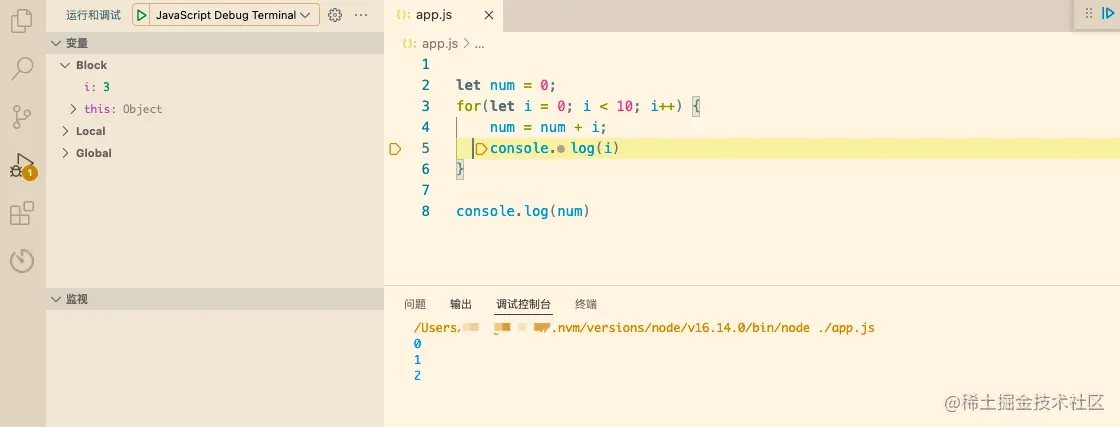
和auto attach相似,用JavaScript偵錯終端可以自動的偵錯你在終端裡執行的任何Node.js程式。在終端的下拉選擇框中選擇JavaScript Debug Terminal即可:

Launch設定偵錯
通過設定launch.json進行偵錯是比較傳統的偵錯方式,根據自己的專案程式碼需求進行設定,靈活性比較高。
除了可以直接通過node命令啟動Node.js程式,我們也可以通過設定使用npm或其他工具進行偵錯。
- 任何PATH上的可用程式(例如npm、gulp等等)都可以用在
runtimeExecutable屬性中,並且引數可以放在runtimeArgs中傳入。 - 如果npm指令碼或其他工具隱式地指定了要啟動的程式,則不必設定
program屬性。
我的上一篇文章 記一次不完全的原始碼偵錯之npm install 就是通過這種方式進行偵錯的。
SourceMap偵錯
VS Code的JavaScript偵錯程式支援可以幫助偵錯跳脫語言的source map(例如Typescript、壓縮or混淆過的JavaScript等)。使用source map就可以在原始碼中單步偵錯或者設定斷點。
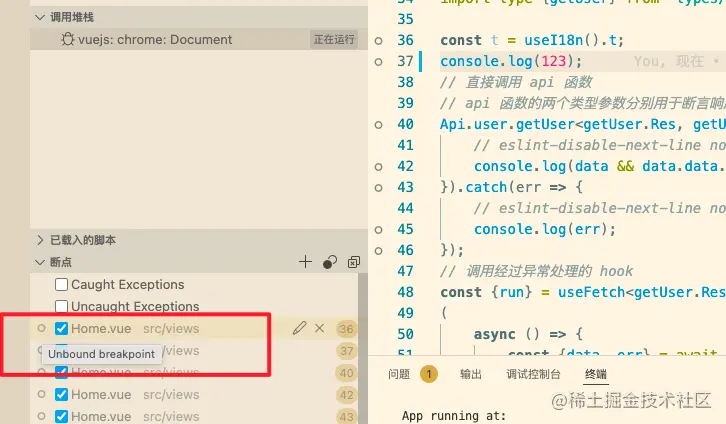
如果原始程式碼中不存在source map,或者source map被破壞,無法成功對映原始程式碼和生成的JavaScript,則斷點顯示為未驗證(灰色空心圓),如下圖:

source map功能由sourceMaps屬性控制,預設為true。要使用source map進行偵錯的前提是,我們的專案程式碼中要能生成source map檔案才可以使用,所以如果使用Typescript、babel、webpack等,需要進行相應的設定生成source map檔案後再進行對應的設定使用。詳細可以檢視VSCode-Source map 相關的官方檔案。
如果想要使用VS Code偵錯vue專案,可以參考# 如何讓 Vue、React 程式碼的偵錯變得更爽。該設定在vue2的專案中可用,vue3目前還沒實踐成功。
高階斷點
最後介紹一下VS Code中的一些高階斷點功能,日常偵錯可能用不到但是可以瞭解一下。
條件式斷點
VS Code中一個強有力的偵錯功能是具有基於表示式、命中次數或兩者的組合設定條件的能力。
- 表示式條件:每當表示式的計算結果為true時,都會命中斷點。
- 命中次數:「命中次數」控制斷點需要被點選多少次才能中斷執行。
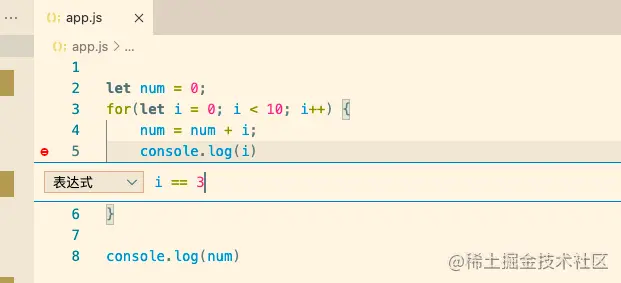
你可以在建立斷點或修改現有斷點時,新增條件or命中次數。在這兩種情況下,都會開啟帶有下拉式選單的內聯文字方塊,可以在其中輸入表示式:

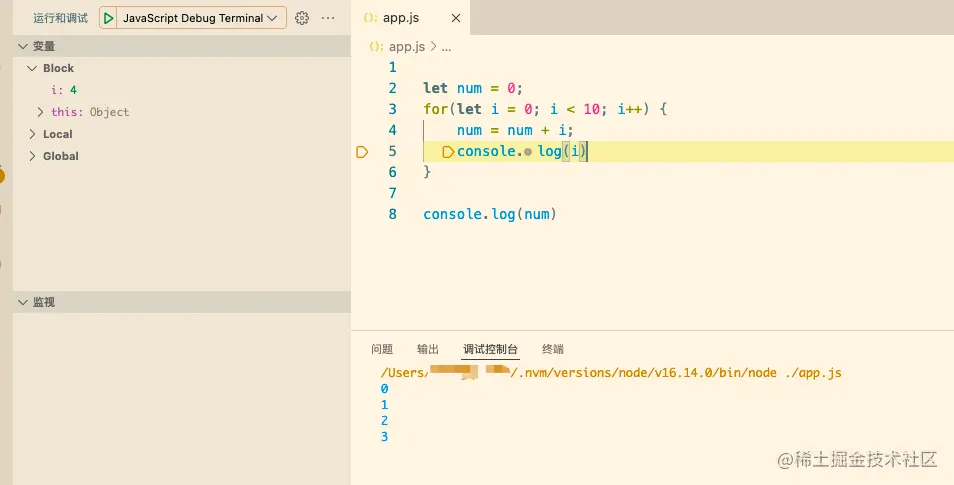
當i=3時,會在斷點處停下:

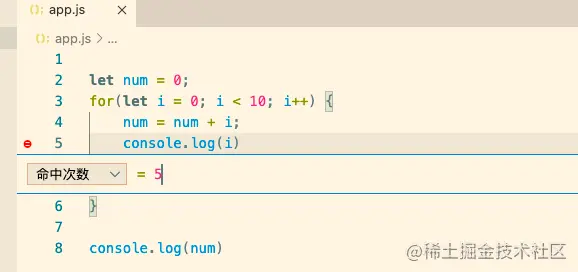
或者設定命中次數:

命中次數等於5時在斷點處停下:

如果偵錯程式不支援條件斷點,那麼就不會顯示新增和編輯的選單。
內聯斷點
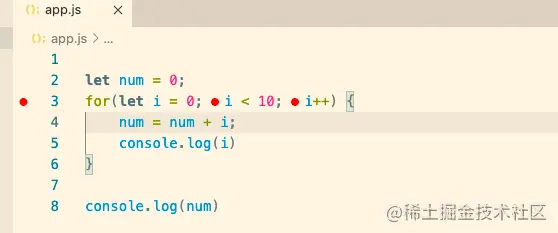
只有當執行到達與內聯斷點關聯的列時,才會命中內聯斷點。當偵錯在一行中包含多條語句的小型程式碼時很有用,例如for迴圈:

用shift+F9新增內聯斷點。內聯斷點在編輯器中內聯顯示。
總結
VSCode的偵錯功能還是十分強大的,上面介紹的只是一部分內容,官方檔案中還有很多內容可以探索。
雖然對於vue.js這種有自己的devtool的框架,直接在瀏覽器偵錯更加直觀,但偵錯其他的Node.js程式,用VS Code效率還是很高的。
更多關於VSCode的相關知識,請存取:!!
以上就是手把手帶你會習VSCode debug,不信你還不會!的詳細內容,更多請關注TW511.COM其它相關文章!