聊聊Angular中怎麼將遷移tslint至eslint
2022-03-31 13:00:56

大家好,最近做了Angular從12到13的升級,官方自動把angular.json中的tslint設定去除了,那麼咱也最好遵從官方安排用起了eslint。【相關教學推薦:《》】
tslint vs eslint
| lint型別 | 用處 | 現狀 |
|---|---|---|
| tslint | 用來檢查ts語法規範的外掛 | 已經不再維護;Angular從11起棄用 |
| eslint | 檢查js/ts程式碼規範 | 仍在維護,官方推薦 |
如何遷移
1. 安裝eslint依賴,執行以下命令:
ng add @angular-eslint/schematics
執行結果:
- .eslintrc.json檔案自動在root生成,預設使用
@angular-eslinteslint外掛。
{
"root": true,
"ignorePatterns": [
"projects/**/*"
],
"overrides": [
{
"files": [
"*.ts"
],
"parserOptions": {
"project": [
"tsconfig.json"
],
"createDefaultProgram": true
},
"extends": [
"plugin:@angular-eslint/recommended",
"plugin:@angular-eslint/template/process-inline-templates"
],
"rules": {
"@angular-eslint/directive-selector": [
"error",
{
"type": "attribute",
"prefix": "app",
"style": "camelCase"
}
],
"@angular-eslint/component-selector": [
"error",
{
"type": "element",
"prefix": "app",
"style": "kebab-case"
}
]
}
},
{
"files": [
"*.html"
],
"extends": [
"plugin:@angular-eslint/template/recommended"
],
"rules": {}
}
]
}- 以下eslint相關的cli設定被新增至angular.json,今後如果通過ng命令列生成lib或者application,將會自動在該模組下生成.eslintrc.json
"cli": {
"defaultCollection": "@angular-eslint/schematics"
}2. 移除或替換tslint相關檔案或者設定
- 刪除根目錄或模組下的tslint.json
- 刪除tslint相關dev依賴包,如
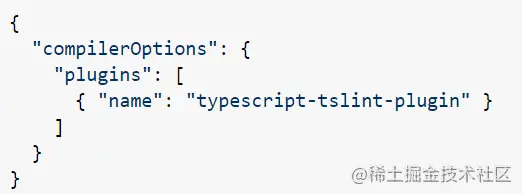
tslint或者typescript-tslint-plugin等 - (如有)在tsconfig.json中刪除tslint-plugin相關設定,如

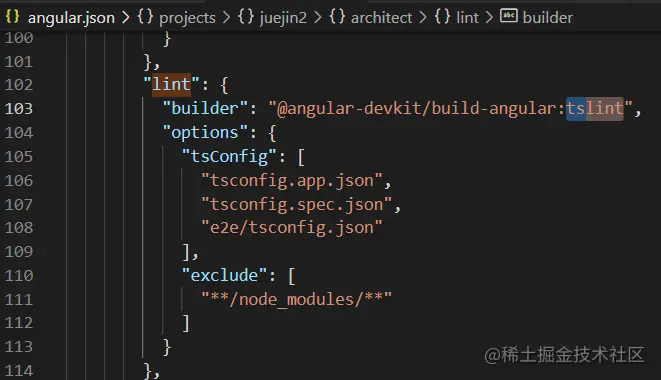
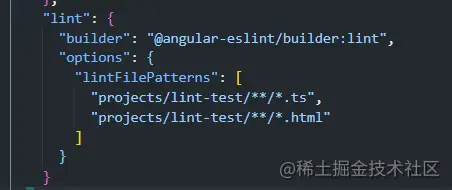
- 將angular.json下的tslint設定(如有)改為eslint,可能需要手動修改
原始tslint設定:

修改後的eslint設定(e.g.設定為在projects/lint-test目錄下執行lint):

3. 如需暫時關閉一些程式碼或者檔案的eslint檢查
- 在程式碼上方新增以下注釋可暫時關閉該程式碼eslint檢查
/* eslint-disable */ const some_un_used_var;
- 可以在註釋中加入eslint檢查報錯時的rule以表明暫時關閉檢查的原因。例如以下程式碼,不希望某未用變數被eslint檢查出來而拋錯
/* eslint-disable @typescript-eslint/no-unused-vars */ const some_un_used_var;
- 需要關閉某些檔案的eslint檢查,可新增.eslintignore檔案在root下
- 可在.eslintrc中設定需要lint檢查的pattern(本文不贅述,官方介紹)
4. 檢驗是否可以使用
執行lint命令
ng lint
如執行成功,那麼恭喜你遷移完成!
(可選)其他可配套的eslint外掛
- eslint-plugin-deprecation:驗證程式碼是否過時
- eslint-plugin-header:驗證檔案頭部註釋是否遵循一定規則(可用於版本,專利校驗等)
- eslint-plugin-import:驗證import地址拼寫或者名字錯誤,語法等
- eslint-plugin-prefer-arrow:驗證使用箭頭函數
- eslint-plugin-unicorn:驗證js,ts語法相關
- eslint-plugin-jsdoc:檔案相關
- ...
可在.eslintrc.json中設定(官方檔案)
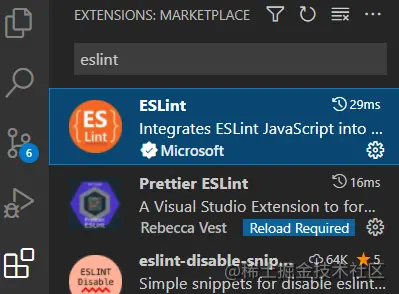
(可選)設定VS code
安裝eslint外掛

儲存時VS code自動修正eslint相關問題
在.vscode/settings.json中設定
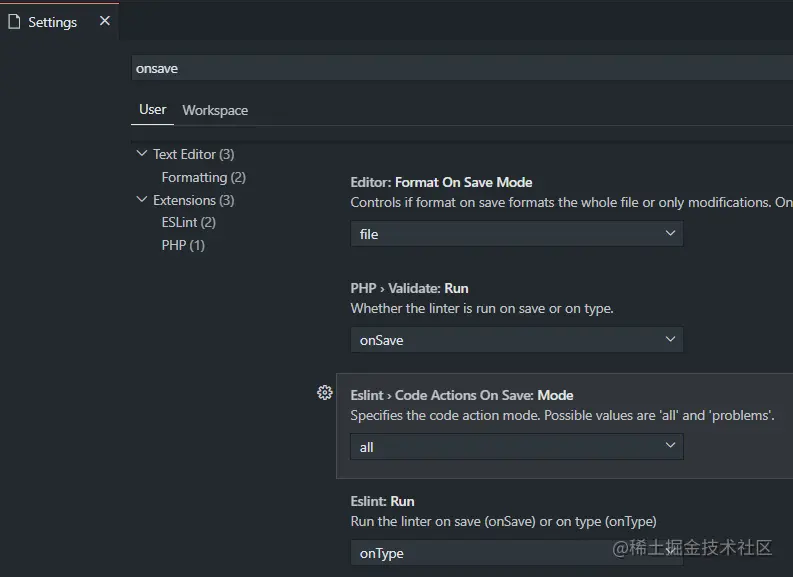
"editor.codeActionsOnSave": { "source.fixAll.eslint": true }或者在File->Preferences->Settings下搜尋onsave設定,可找到eslint相關設定

更多程式設計相關知識,請存取:!!
以上就是聊聊Angular中怎麼將遷移tslint至eslint的詳細內容,更多請關注TW511.COM其它相關文章!