手把手帶你瞭解vscode中的倉庫設定

歡迎來到 vscode 的世界,開發工具有很多,找準自己的需求,才能找到合適的工具,而不是「手裡有錘子,看啥都像釘子」;對 VSCode 而言,定位在於編輯器而非 IDE,IDE 側重開箱即用,因而體量龐大,如 Eclipse。
而編輯器側重對語言和工作流的豐富支援與自由,因而更為輕量,這意味著它不會針對某個語言或某個方面為使用者做太多事情,但也意味著 TA 有很高的自由度,如外掛機制、倉庫設定機制等等,本文專注倉庫設定分享,外掛機制另起一文。
那我們就開始叭,沖沖衝!

設定概述
VS Code 是基於資料夾來進行管理的,但 VS Code 允許你建立幾個跟當前資料夾或者跟專案有關的設定儲存在這個資料夾中,便於團隊內部進行共用。這個資料夾就是.vscode。
這個資料夾中可以包含以下幾種檔案。

組態檔(settings.json)
只有當前這個資料夾在 VS Code 中被開啟時才會生效。和我們說的修改使用者設定是一樣的。
任務設定(tasks.json)
關於 VS Code 任務系統的組態檔
偵錯設定(launch.json)
用於說明如何偵錯當前資料夾下的程式碼
vscode 倉庫設定之組態檔(settings)
作為編輯器,自然需要考慮個人偏好設定和多人開發時專案風格統一問題,諸如字型大小、換行符、自動格式化外掛設定等等,在 VSCode 中對應功能是setting.json設定
設定方式
基礎資訊
**User Settings **:使用者設定,為預設設定,會關聯所有專案,權重低於工作區設定
Workspace Settings:工作區設定,為專案設定,預設沒有,可以自行在專案根路徑下建立,專案路徑/.vscode/settings.json
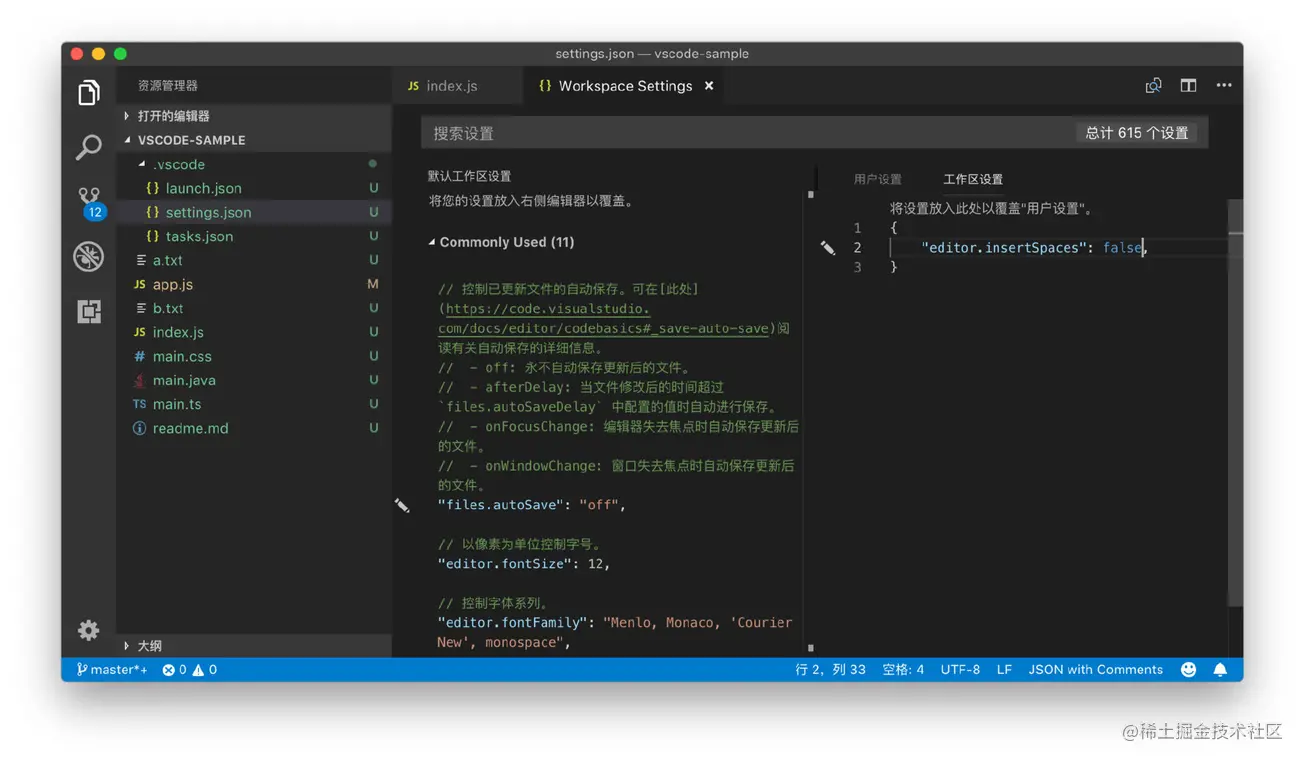
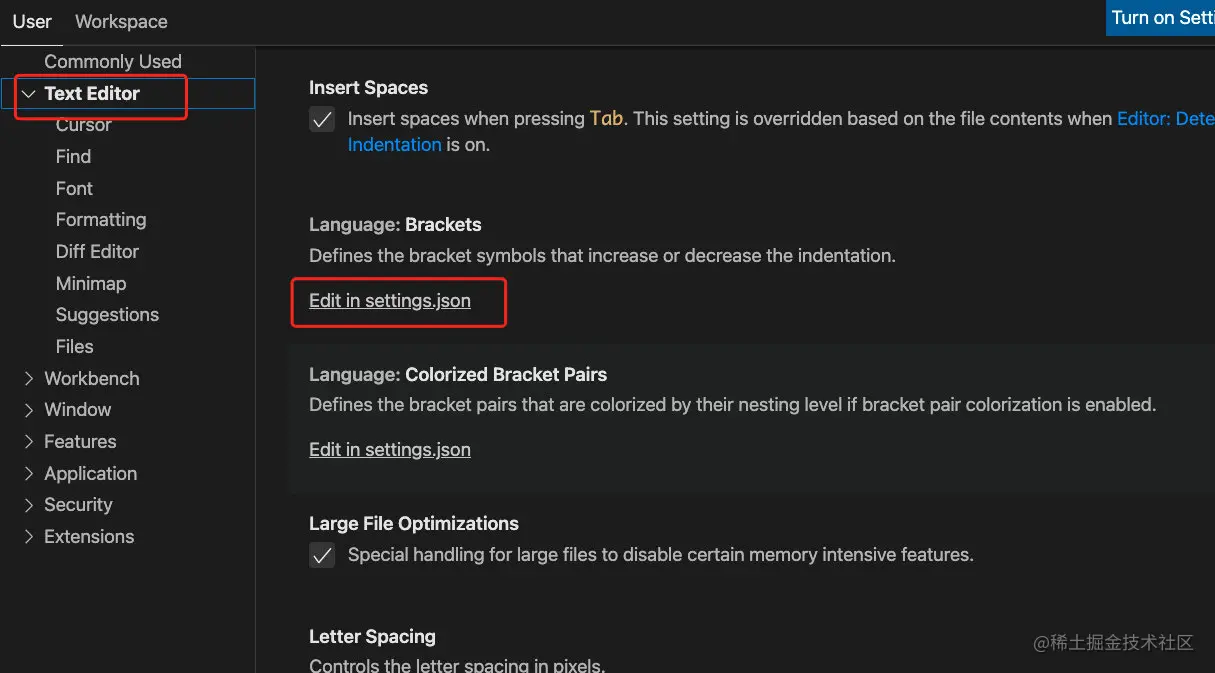
使用者設定入口:使用 UI 設定介面
使用 Ctrl+,(mac 是 cmd+,) 或者點選左下角齒輪圖示並選擇設定。然後在文字編輯器中找到 settings.json

使用者設定入口:使用命令面板
使用 Ctrl+Shift+P (mac 是 cmd+shift+P)或者點選左下角齒輪圖示,選擇命令面板。然後輸入 settings
Open User Settings會開啟 UI 設定介面;Open Settings (JSON)會開啟使用者設定 settings.json 檔案;
工作區設定入口:.vscode 資料夾
在開啟資料夾或者工作區時,手動建立 .vscode 資料夾,並在其中建立 settings.json 檔案。

工作區設定入口:使用命令面板
使用 Ctrl+Shift+P (mac 是 cmd+shift+P)或者點選左下角齒輪圖示,選擇命令面板。然後輸入 settings
Open Workspace Settings也會開啟 UI 設定介面;Open Workspace Settings (JSON)會開啟工作區設定 settings.json 檔案
設定內容
關於所有的設定項可以點此檢視相應檔案,這裡給出常見設定分享和搜尋相關設定思路。
常見設定:編輯器外觀
editor.lineNumbers:編輯器左側是否顯示行號,預設顯示設定即可editor.renderWhitespace: all:以點形式渲染所有空白字元(空格、製表符等)editor.renderIndentGuides:縮排參考線,預設以程式碼塊連線設定即可editor.rulers: [120]:垂直標尺,會在指定列號處畫上豎線editor.minimap.enabled: false:是否顯示右側小地圖,個人喜歡關閉editor.cursorBlinking/cursorStyle/cursorWidth:遊標樣式editor.renderLineHighlight: 'all':設定當前行高亮背景,行號也會被高亮
常見設定:書寫體驗
自定義空白符和製表符
{
editor.detectIndentation: false, // 關閉 VS Code 的自動檢測來控制製表符或者空格鍵的使用
editor.tabSize: 1, // 製表符對應的空格符長度
editor.insertSpaces: 1 // 空格符對應空白長度
}自動儲存
{
editor.formatOnSave: true
}新建檔案的預設型別
{
files.defaultLanguage: 'markdown'
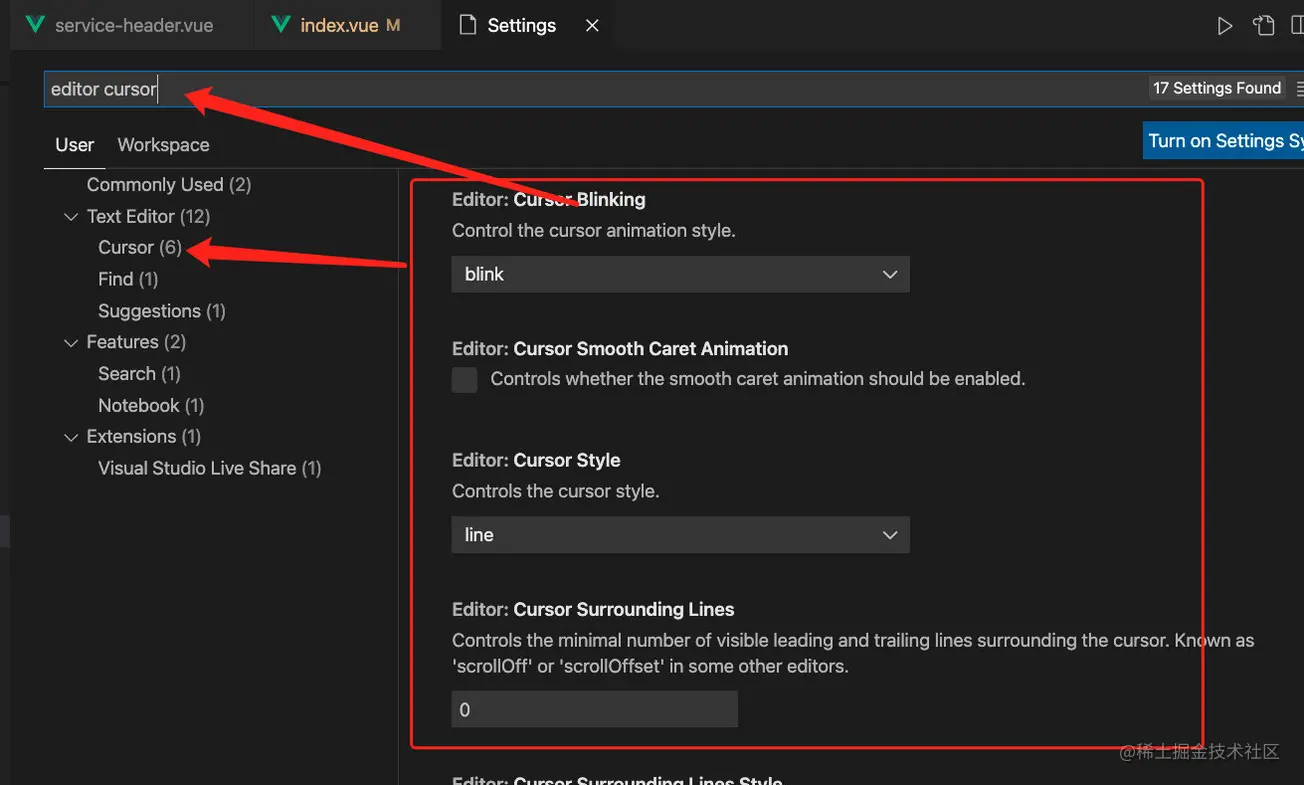
}搜尋相關設定思路
沒啥,記關鍵詞,編輯器相關如下;其他的,emmm,看相應檔案
- editor cursor, 是跟遊標渲染和多遊標相關的設定;
- editor find, 是與編輯器內搜尋相關的設定;
- editor font, 是與字型有關的設定;
- editor format, 是程式碼格式化;
- editor suggest, 是和自動補全、建議視窗等相關的設定。
然後在 setting UI 面板裡搜尋即可

vscode 倉庫設定之 tasks
任務系統的目的,是將各種形形色色的任務指令碼儘可能地統一化,然後提供一套簡單但又客製化化強的方式操作它們
設定任務
任務的來源有兩種:對專案的自動檢測 以及 自定義的 task
對專案的自動檢測
VSCode 會自動讀取專案下的組態檔,通過組態檔型別生成task;
假設專案下有package.json,內容為
{
"name": "sample",
"scripts": {
"test": ""
}
}執行時就會發現預設有兩條跟 npm 相關的任務:
- npm install
- npm test

自定義的 task
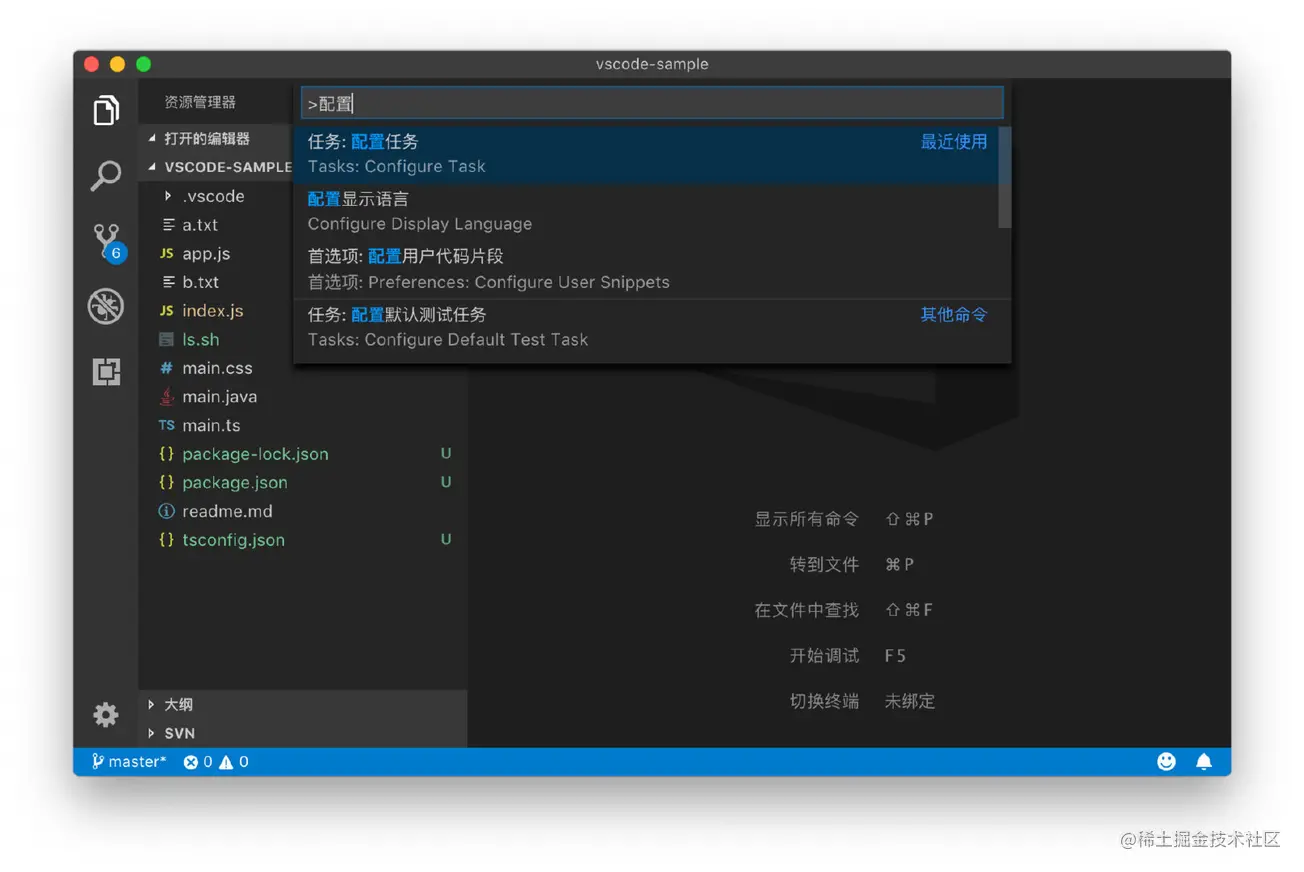
首先我們在命令面板裡,搜尋 「設定任務」(Configure Task)並執行。

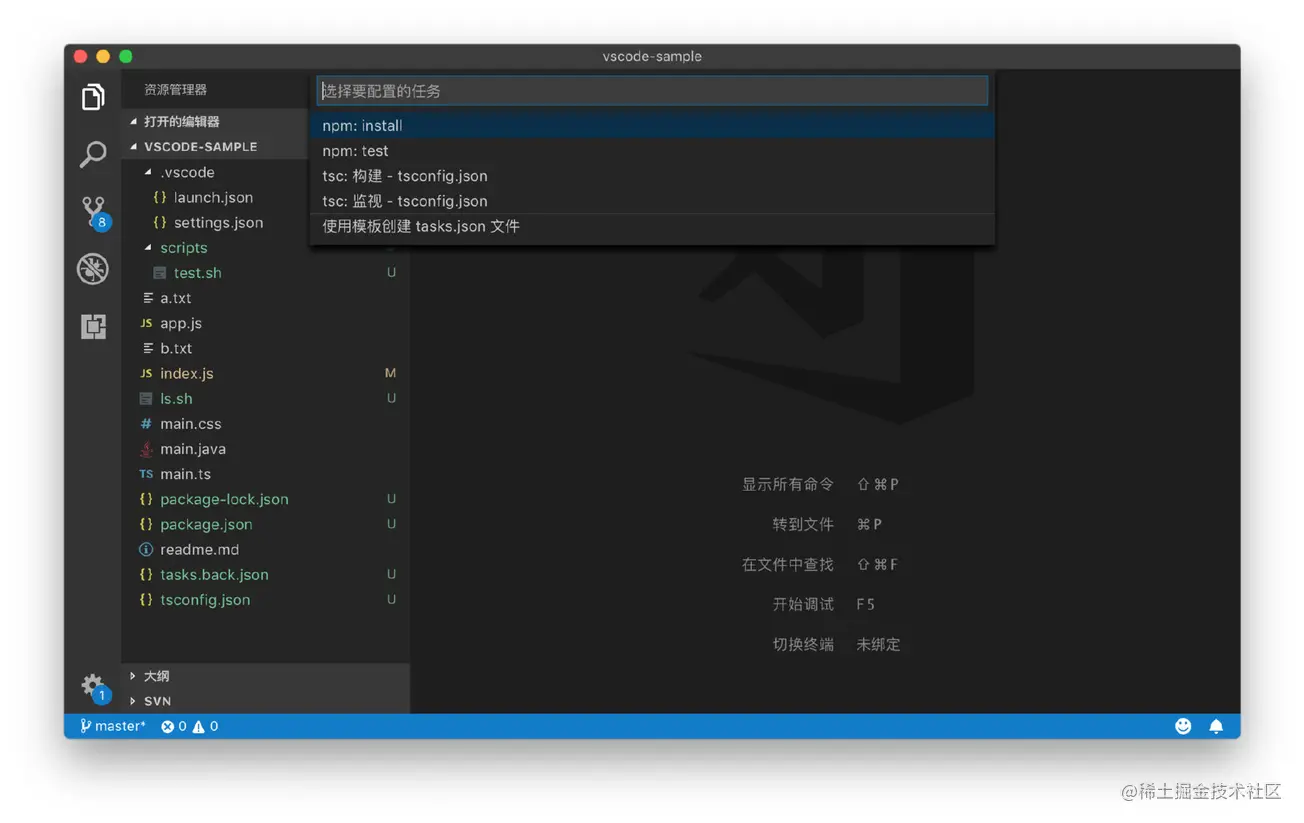
我們能夠看到一個下拉框,這裡面提供了多個不同的選項。

此處存在兩種自定義 task 的方案
根據命令生成task.json
如果我們選擇第一個,也就是npm: install這一項的話,VS Code 會立刻在 .vscode資料夾下建立一個 tasks.json 檔案,它的格式是 JSON,可讀性很好且易於修改。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"problemMatcher": []
}
]
}其中 tasks 屬性的值是一個陣列,這就是我們可以在當前資料夾下使用的所有任務,接下來我們詳解任務物件的資訊。
| 屬性 | 含義 |
|---|---|
| type | 代表著你要使用哪個指令碼工具 |
| script | 指令碼工具執行的哪個指令碼命令 |
| problemMatcher | 設定自動地去分析任務執行結果的規則,下文詳解 |
但是這種型別的任務,受限於 VS Code 或者外掛所支援的指令碼工具,缺乏一定的靈活性。
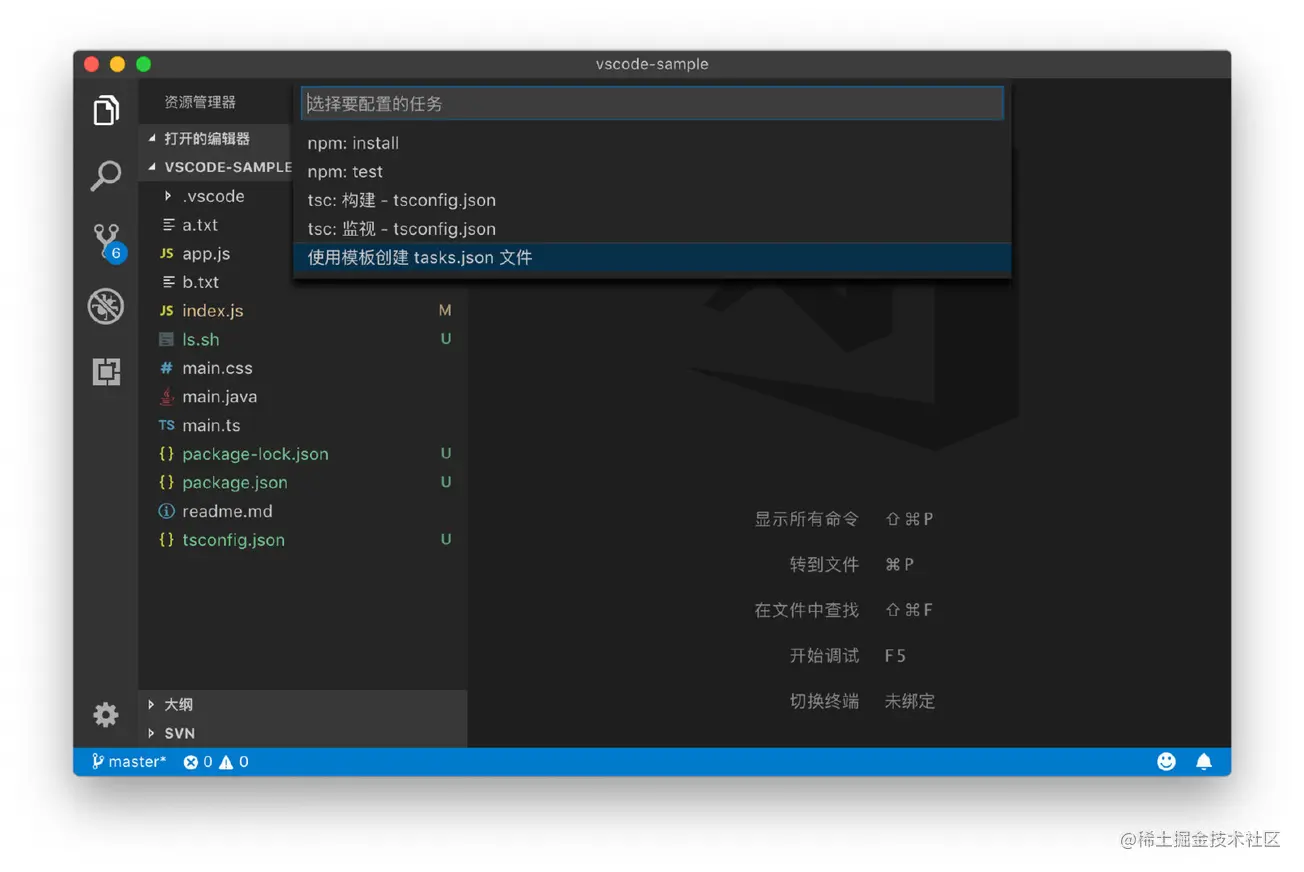
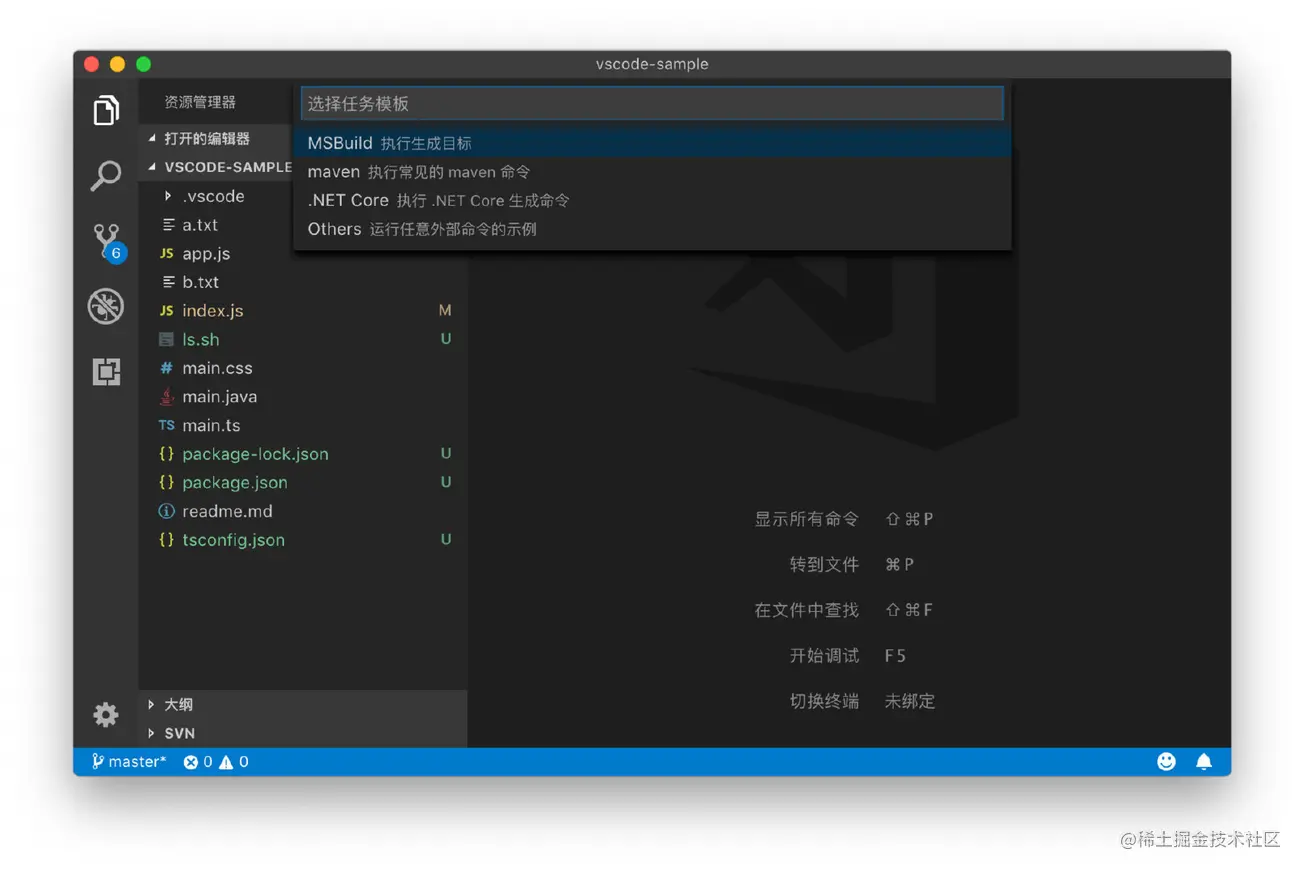
使用模板建立 tasks.json 檔案

緊接著 VS Code 就問我們了,希望使用哪種模板。這裡模板的多少,同樣取決於你裝了哪些外掛。預設情況下,VS Code 為 MSBuild、Maven、.NET Core 提供了模板,而最後一個 Others,則是一個通用的模板,我們一起來看下它。

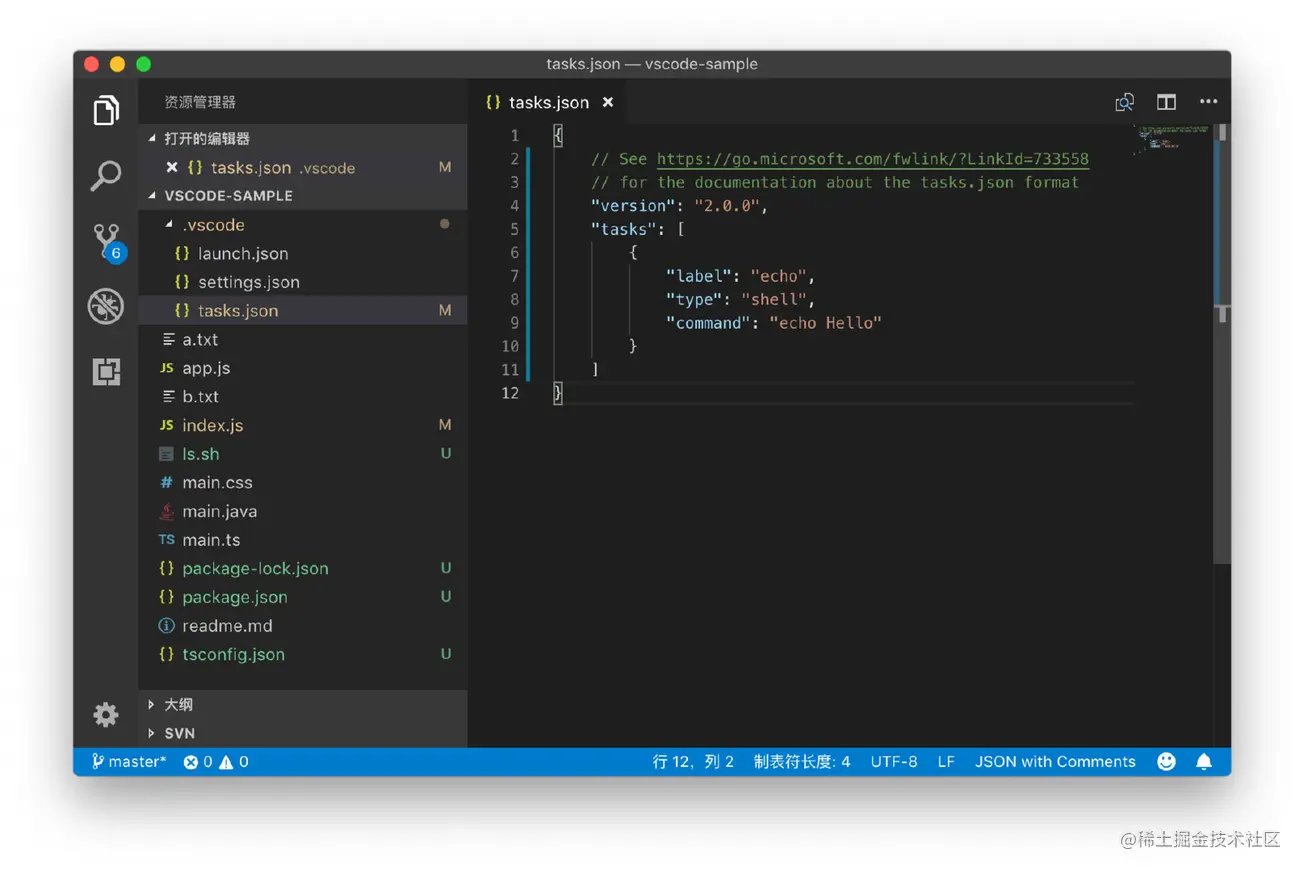
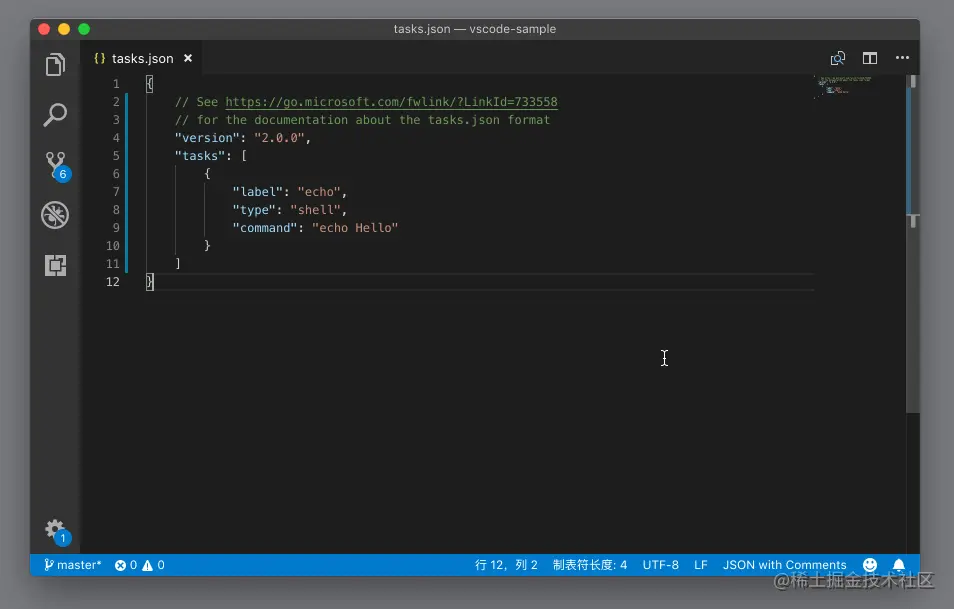
選擇完 Others 之後,VS Code 在當前資料夾根目錄下的 .vscode 資料夾中,建立了 tasks.json 檔案。

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello",
"group": "none",
"presentation": {
"reveal": "always",
"panel": "new"
},
"options": {
"cwd": "",
"env": {},
"shell": {
"executable": "bash"
}
}
}
]
}| 屬性 | 含義 | 是否必填 | 預設值 |
|---|---|---|
| label | 任務的名字,執行任務時選擇的 key | true |
| type | 這個型別可以有兩種選擇,一種是這個任務被當作程序來執行,另一種則是在 shell 中作為命令列來執行。 | |
| command | 代表著我們希望在 shell 中執行哪一個命令,可以聯合 args 屬性使用 | true |
| args | 陣列,在執行指定 command 的時候,args 裡的每個值都會被當作其引數傳入,注意事項很多,見下文 | [] |
| group | 分組,我們可以通過這個屬性指定這個任務被包含在哪一種分組當中。這涉及到執行時的類別:執行測試任務」 (Run Test Task) 、「執行生成任務」 (Run Build Task) | |
| presentation | 用於控制任務執行的時候,是否要自動調出執行的介面 | |
| options | 用於控制任務執行時候的幾個設定,比如控制任務指令碼執行的資料夾地址 「cwd」,控制環境變數 「env」,或者控制任務指令碼執行的時候使用哪個 shell 環境。 | |
| dependsOn | 實現多工執行 | |
| path | 相對專案根路徑的相對路徑,執行指令碼時會先切換到這下面 |
擴充套件:group 屬性,執行任務的分組
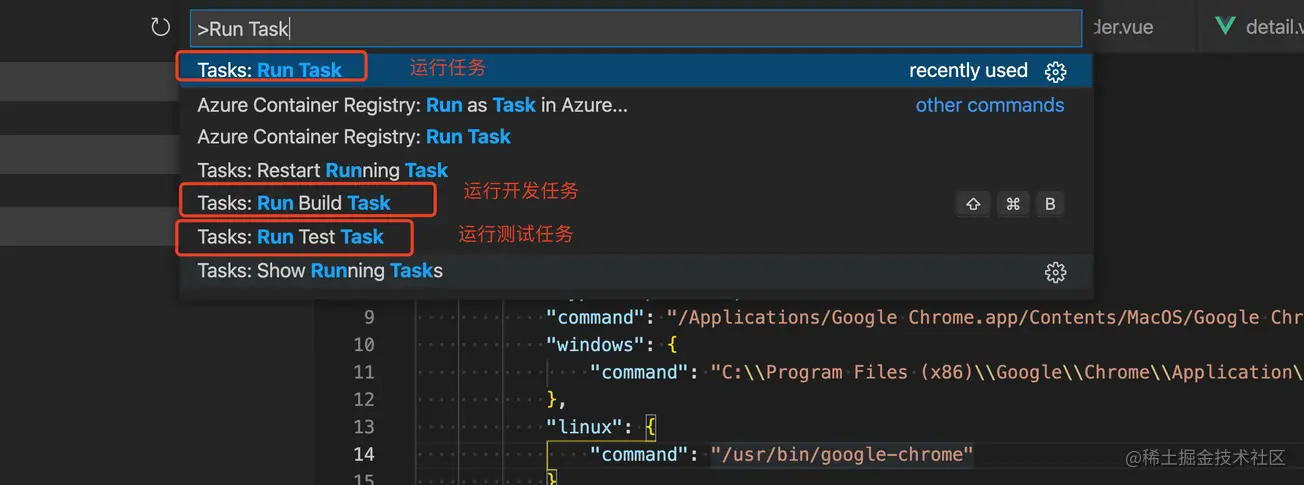
在task屬性中,還存在分組屬性group,這就需要先了解Run task了,我們在命令面板中輸入Run Task,會出現如下內容

執行任務在上文已經講解過了;關鍵是【執行開發任務】和【執行測試任務】;功能都是一樣的,提供任務列表,供使用者選擇執行,唯一不同就是vscode加了一個分類,這樣便於使用者定義任務時進行區分,而這個分類就是通過group屬性定義的;
| group 屬性值 | 含義 | 對應執行命令 |
|---|---|---|
| build | 將這個任務劃分在打包任務列表中 | Run Build Task |
| test | 將這個任務劃分在測試任務列表中 | Run Test Task |
| none | 將這個任務劃分在預設任務列表中 | Run Task |
而一般我們的打包或者測試任務都是固定且唯一的,這就意味著我們可以省略掉【選擇命令】這一步,一鍵執行。如何設定呢?
"group": {
"isDefault": true,
"kind": "test" // 這是 Run Test Task 的一鍵執行命令;如果設定 Run Build Task 則 kind 的值為 build
}擴充套件:執行命令時的引數
task 物件定義中有一個屬性args,是一個陣列,在執行指定 command 的時候,args 裡的每個值都會被當作其引數傳入,如
{
"label": "echo",
"type": "shell",
"command": "echo 'Hello World'"
}我們可以改寫為
{
"label": "echo",
"type": "shell",
"command": "echo",
"args": [
"hello world"
]
}但對於命令而言,不同的執行 shell 對空白符、$、引號等等都可能有不同的理解,這就意味著需要對引數進行跳脫規則的設定,所以 args 陣列也可以儲存物件
"args": [
{
"value": "Hello World",
"quoting": "escape"
}
]| key | value |
|---|---|
| value | 引數內容 |
| quoting | 決定了該如何處理這段字串 |
對於quoting而言,存在三個值的情況
| 值 | 含義 |
|---|---|
| escape | 預設值,任務系統會根據我們所使用的 shell 的要求,對這段字串進行跳脫 |
| strong | 在 bash 裡, 我們將會使用單引號包裹這段字串 |
| weak | 在 bash 裡我們則會使用雙引號來包裹這段字串 |
舉例而言
escape 下執行的指令碼實際上是
echo Hello\ World
strong 下執行的指令碼實際上是
echo 'Hello World'
weak 下執行的指令碼實際上是
echo "Hello World"
上面我們是以 bash 作為 shell 進行分析的,那對於 cmd、powershell 等等呢?可以搜尋 「quoting mechanism」 來查詢,也可以查閱VS Code 關於 Task 引數跳脫部分的檔案。
擴充套件:多工執行
實現同時執行多個任務,其實挺簡單的,就是設定dependsOn屬性,是個陣列,儲存著所有要執行的任務的label;
舉例,我希望執行runOrderFirst時,幫我同時啟動微應用基座專案和其內部的 order 專案;
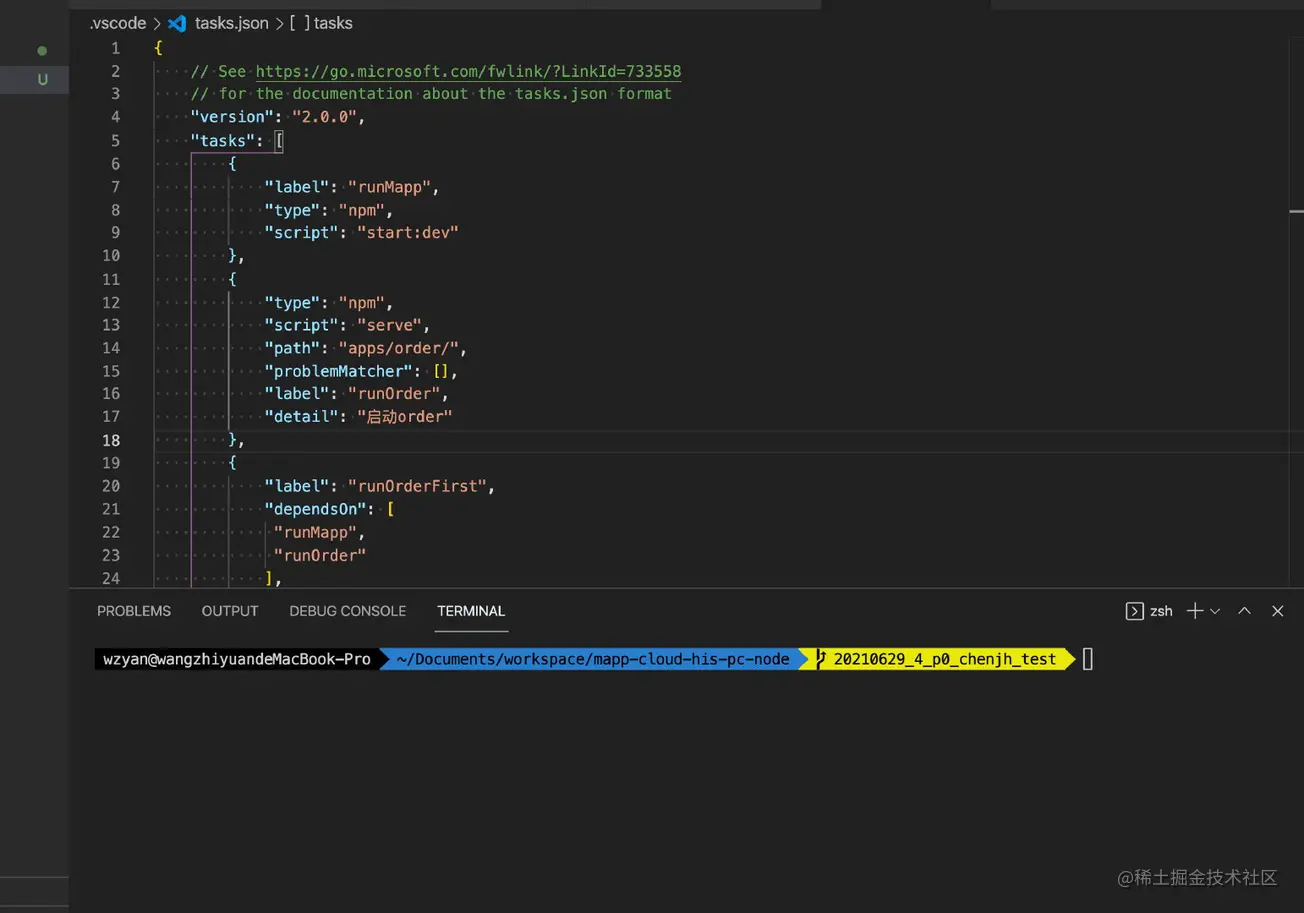
那我們可以設定如下 tasks.json,其中包含【啟動基座】、【啟動 order】的 task
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "啟動 order"
},然後我們新增一個 task,用於聚合這兩個,tasks.json內容變為如下
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "啟動 order"
},
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
]
}
]
}執行這個 task 即可,效果如下

這種啟動專案的命令很常用,每次還得選下命令挺麻煩,我們可以利用分組的功能,將之設定為測試任務並預設,這樣Run Test Task就可以直接執行了
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
],
"group": {
"kind": "test",
"isDefault": true
}
}效果如下

執行任務
在控制面板中使用命令Run Task;然後選擇對應的命令即可;
比如選擇「echo」這個任務(這個就是我們在 label 裡寫的名字),按下回車後,VS Code 會問我們 「選擇根據何種錯誤和警告掃描任務輸出」,現在就選擇第一個選項 「繼續而不掃描任務輸出」 好了。

例子
喚起 Chrome 瀏覽器,我們先實現在 mac 中喚起,再考慮通用。
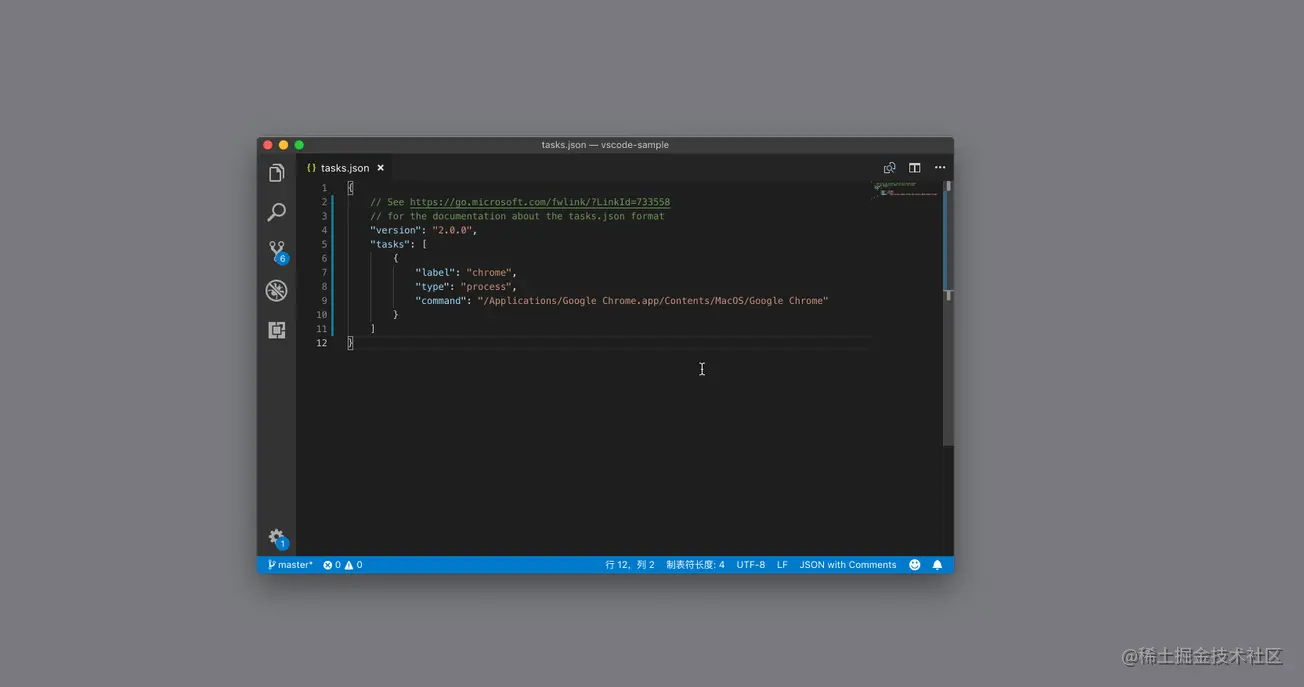
首先:定義 task
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
}
]
}其次:執行 task
我們執行看看它的效果,在控制面板中使用命令Run Task,然後選擇chrome;

最後:考慮平臺不同
如果使用的系統是 Windows 或者 Linux,那麼這個任務就沒法使用了,因為 Chrome 的地址完全對不上號。
所以我們可以修改task.json,為系統客製化命令。
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"linux": {
"command": "/usr/bin/google-chrome"
}
}
]
}vscode 倉庫設定之偵錯設定(launch)
偵錯,是最必不可缺的一環功能,對於大多數的 IDE 而言,因為使用物件確定而使用極其方便,比如 IDEA 之於 JAVA,甚至谷歌瀏覽器之於前端;而對於 vscode 這種區別於 IDE 的編輯器而言,這需要考慮更大的靈活性,這就需要組態檔實現了。
常規使用
考慮新手友好,vscode 會存在預設設定,即開箱即用的偵錯功能;以nodejs為例,分兩步:設定斷點,偵錯。
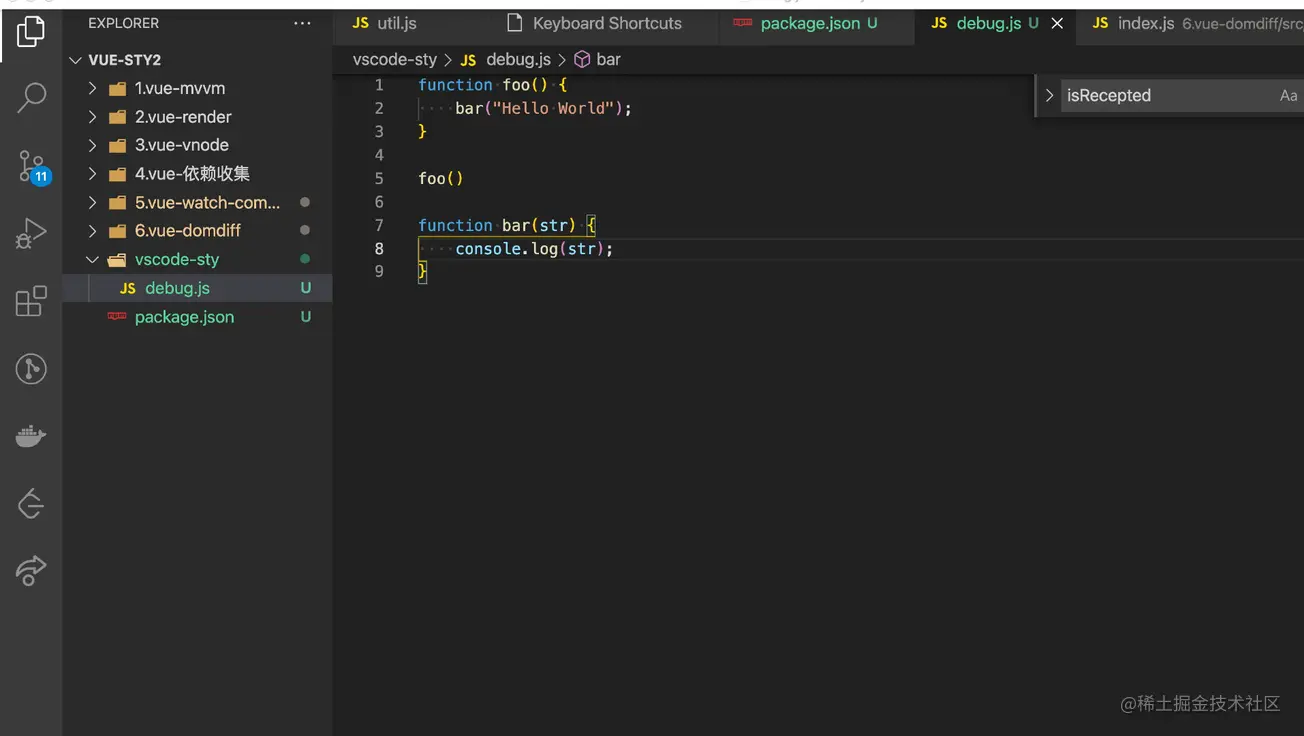
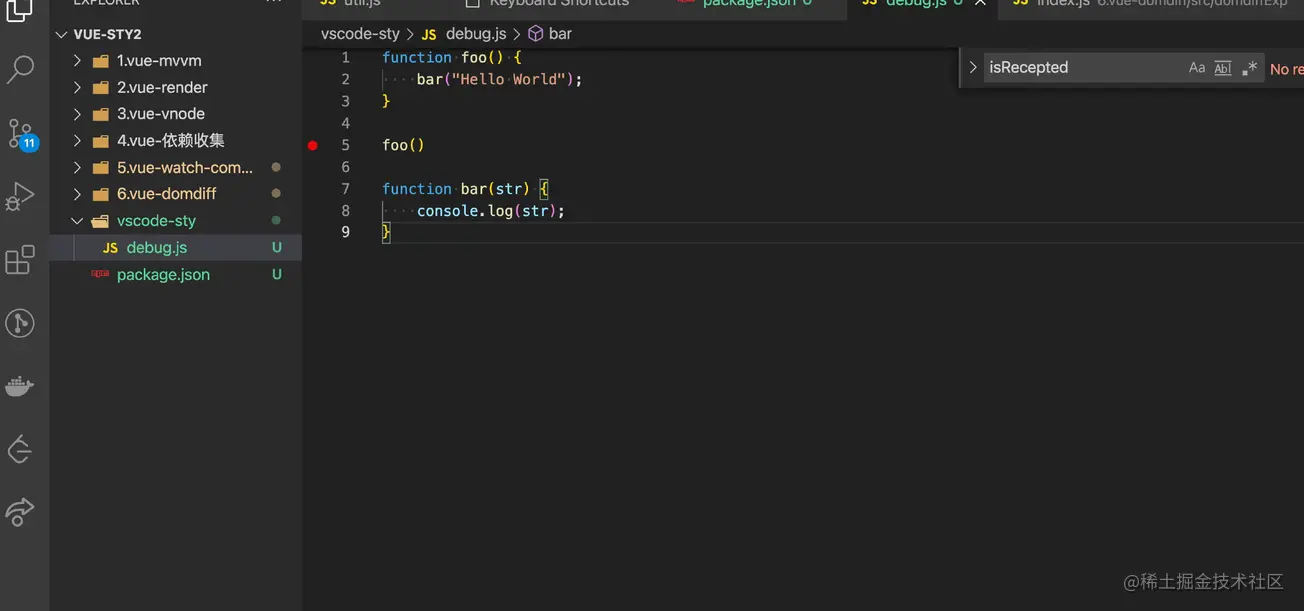
設定斷點
有兩個方案,可以在檔案中輸入關鍵詞【debugger】;也可以在檔案的左側可以點上紅點,效果一致;
偵錯
可以點選左側的 debugger 按鈕【一隻甲殼蟲圖示】,也可以使用快捷鍵【cmd + shift + D】。然後選擇要偵錯的程式型別,這時預設會對當前開啟檔案進行偵錯處理。

高階使用:偵錯設定 launch.json
那如果需求不止單檔案,而是對一個專案進行偵錯呢?或者對專案內的指定檔案,這就需要launch.json檔案了,同任務功能,這個檔案也是在.vscode下。
如何建立
點選左側的 debugger 按鈕【一隻甲殼蟲圖示】,或者使用快捷鍵【cmd + shift + D】喚起 debugger 面板後,存在建立入口點選,然後選中型別即會自動建立。

{
// 使用 IntelliSense 瞭解相關屬性。
// 懸停以檢視現有屬性的描述。
// 欲瞭解更多資訊,請存取: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "啟動程式",
"program": "${file}"
}
]
}| 屬性 | 作用 | 備註 |
|---|---|---|
| type | 代表著偵錯程式的型別 | |
| request | 代表著該如何啟動偵錯程式 | [ launch | attach] [ 直接啟動程式碼並且偵錯 | 偵錯這個已有的程式碼程序] |
| name | 就是這個設定的名字 | |
| program | 告訴 Node.js 偵錯程式,我們想要偵錯哪個檔案 | 這個值支援預定義引數,如{workspaceFolder} |
如何書寫
對於書寫launch.json檔案,我們有兩個工具可以使用
藉助 VS Code 的偵錯程式外掛提供的模板
在建立launch.json時,會要求選擇型別,從而建立對應的模板
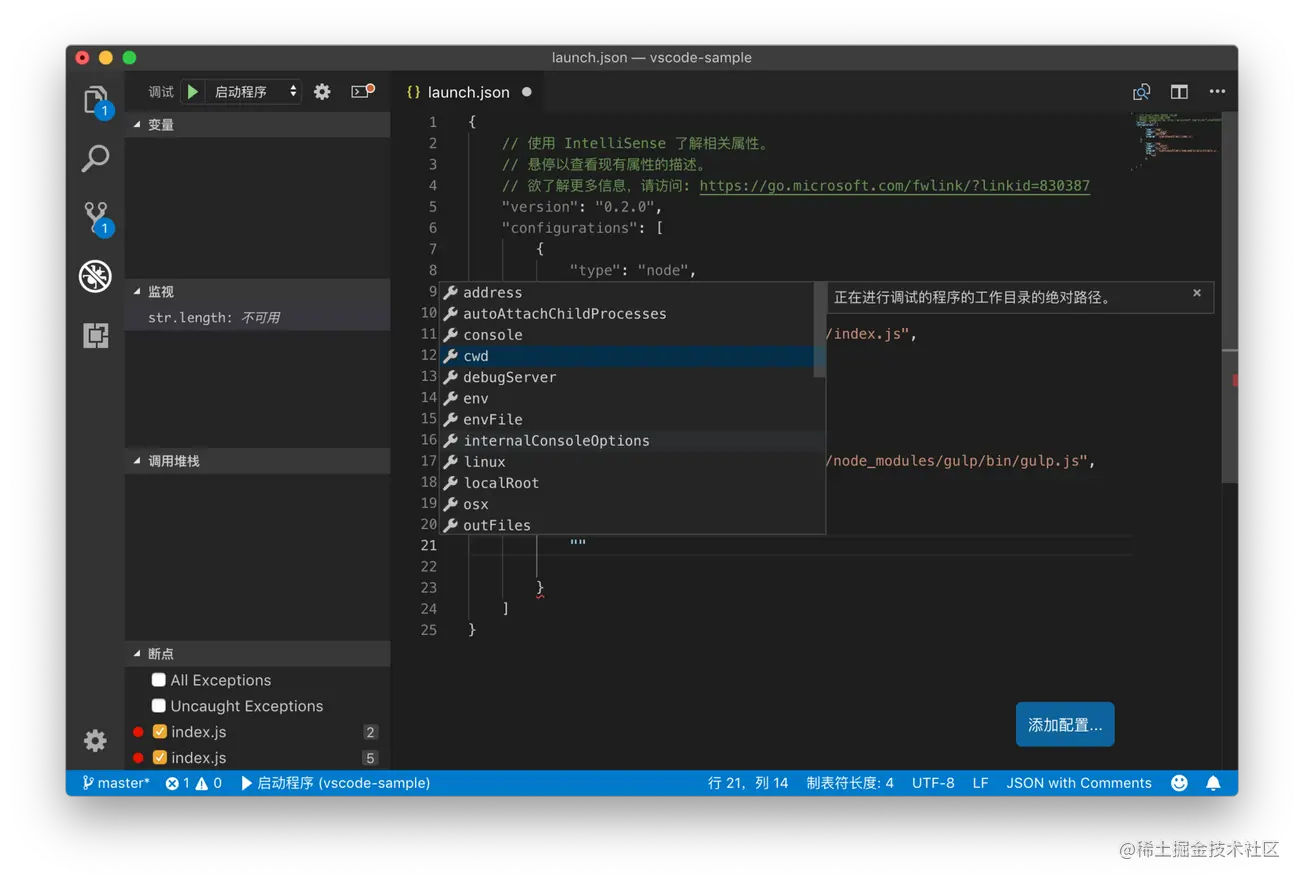
自動補全功能
另一個能夠幫助到我們的,就是在書寫設定屬性的時候使用自動補全功能。當我們在書寫新的屬性時,按下 Ctrl + Space,就能夠喚出建議列表,建議列表裡提供了當前偵錯設定裡可以使用的所有屬性,然後我們就可以按需選用了

尾聲
到此,倉庫設定相關的分享就結束啦;這節的資訊很多,而且因為編輯器的預設設定肯定是符合大部分場景需求的,所以我們大多數人很有可能從未接觸過這些概念,但努力就是為了成為更好的自己嘛。
舉個場景吧,不白撒雞血,前些日子開一個專案,希望接入儲存自動格式化,也就是接入eslint+prettier,多數人入職時候這些就已經在專案裡設定好了,我也一樣,所以一開始有點懵,但還是想嘗試,最後發現其實就是設定.vscode檔案中setting.json檔案,有興趣的同學可以參考文末【關於實現專案程式碼風格統一的參考貼】,人家寫的很好,我就不重寫一篇了。

相關資料
關於實現專案程式碼風格統一的參考貼
- VSCode 合理設定 ESLint+Prettier:https://juejin.cn/post/6899323798676307976
- eslint 官網相關規則:http://eslint.cn/docs/rules/space-before-function-paren
- 關於 prettier 設定的一些問題:https://www.jianshu.com/p/99e0c58f3ebf
- vscode 自動儲存格式化 prettier 和 eslint 規範衝突問題解決:https://www.itcan.cn/2020/09/12/vscode-prettier-eslint-format/
在組態檔裡可以使用的預定義引數
Visual Studio Code Variables Reference
https://code.visualstudio.com/docs/editor/variables-reference
學習檔案
戳此檢視 VS Code 官方部落格
https://code.visualstudio.com/blogs
戳此檢視 VS Code 更新紀錄檔
https://code.visualstudio.com/updates
戳此檢視 Erich Gamma 在 Goto Conference 上對 VS Code 的介紹
https://www.youtube.com/watch?v=uLrnQtAq5Ec
更多關於VSCode的相關知識,請存取:!!
以上就是手把手帶你瞭解vscode中的倉庫設定的詳細內容,更多請關注TW511.COM其它相關文章!