VScode中的神仙外掛(寫程式碼必備)
目錄
一、概述
- Visual Studio Code 是一款輕量級但功能強大的原始碼編輯器,適用於 Windows、macOS 和 Linux。內建了對 JavaScript、TypeScript 和 Node.js 的支援,併為其他語言(例如 C++、C#、Java、Python、PHP、Go)並且提供了豐富的擴充套件生態系統,下面通過這篇文章開啟VS Code外掛之旅。
二、使用教學
1.搜尋擴充套件

您可以清除「擴充套件」檢視頂部的「搜尋」框,然後輸入您要查詢的擴充套件、工具或程式語言的名稱。
2.列出已安裝的擴充套件
- 預設「擴充套件」檢視顯示當前的擴充套件、推薦的所有擴充套件以及已禁用的所有擴充套件的摺疊檢視。
- 可以使用命令面板( Ctrl+Shift+P ) 命令清除搜尋方塊中的任何文字並顯示所有已安裝擴充套件的列表。
3.解除安裝擴充套件

要解除安裝擴充套件,請選擇擴充套件條目右側的管理齒輪按鈕,然後從下拉式選單中選擇解除安裝。可以解除安裝擴充套件並提示您重新載入 VS Code。
4.禁用擴充套件
- 如果不想永久刪除擴充套件程式,可以通過單擊擴充套件程式條目右側的齒輪按鈕暫時禁用擴充套件程式。
- 在全域性禁用擴充套件或僅針對當前工作區禁用擴充套件。禁用擴充套件後,系統將提示重新載入 VS Code。
5.啟用擴充套件
- 如果禁用了某個擴充套件程式,可以使用下拉式選單中的Enable或Enable (Workspace)命令重新啟用它。
6.更新擴充套件
- 自動更新:VS Code 檢查擴充套件更新並自動安裝。更新後,系統會提示您重新載入 VS Code。
- 手動更新:使用Show Outdated Extensions命令快速查詢擴充套件更新,顯示當前安裝的擴充套件程式的所有可用更新,為過時的擴充套件選擇更新按鈕,更新將被安裝,系統將提示重新載入 VS Code。
三、擴充套件介紹
1.Python

2.Jupyter

它提供基本的筆電支援語言核心所支援許多語言核心無需修改即可工作。預設Jupyter 擴充套件包括 Jupyter Keymaps 和 Jupyter Notebook Renderers 擴充套件。
3.C/C++

C/C++ 擴充套件為 Visual Studio Code 新增了對 C/C++ 的語言支援,包括 IntelliSense 和偵錯等功能。
4.ESLint

ESLint 是一種用於識別和報告在 ECMAScript/JavaScript 程式碼中發現的模式的工具,其目標是使程式碼更加一致並避免錯誤。在許多方面,它類似於 JSLint 和 JSHint。
5.Prettier

Prettier支援我們大前端目前大部分語言處理,包括
JavaScript·Flow·TypeScript·CSS·SCSS·Less·JSX·Vue·GraphQL·JSON·Markdown,這代表著, 你幾乎可以用一個工具都能搞定所有的程式碼格式化問題。
6.Live Server

為靜態和動態頁面啟動具有實時重新載入功能的開發本地伺服器。
7.Visual Studio IntelliCode

提供了為Python,TypeScript/ JavaScript和Java開發AI輔助開發功能在Visual Studio程式碼,基於程式碼的上下文與機器學習相結合。
8.Code Runner

- 執行多種語言的程式碼片段或程式碼檔案,省掉儲存的環節,直接可以執行
9.Chinese (Simplified) (簡體中文)

為VS Code 使用者提供漢字化介面,針對英文介面使用不太熟練的使用者。
10.background
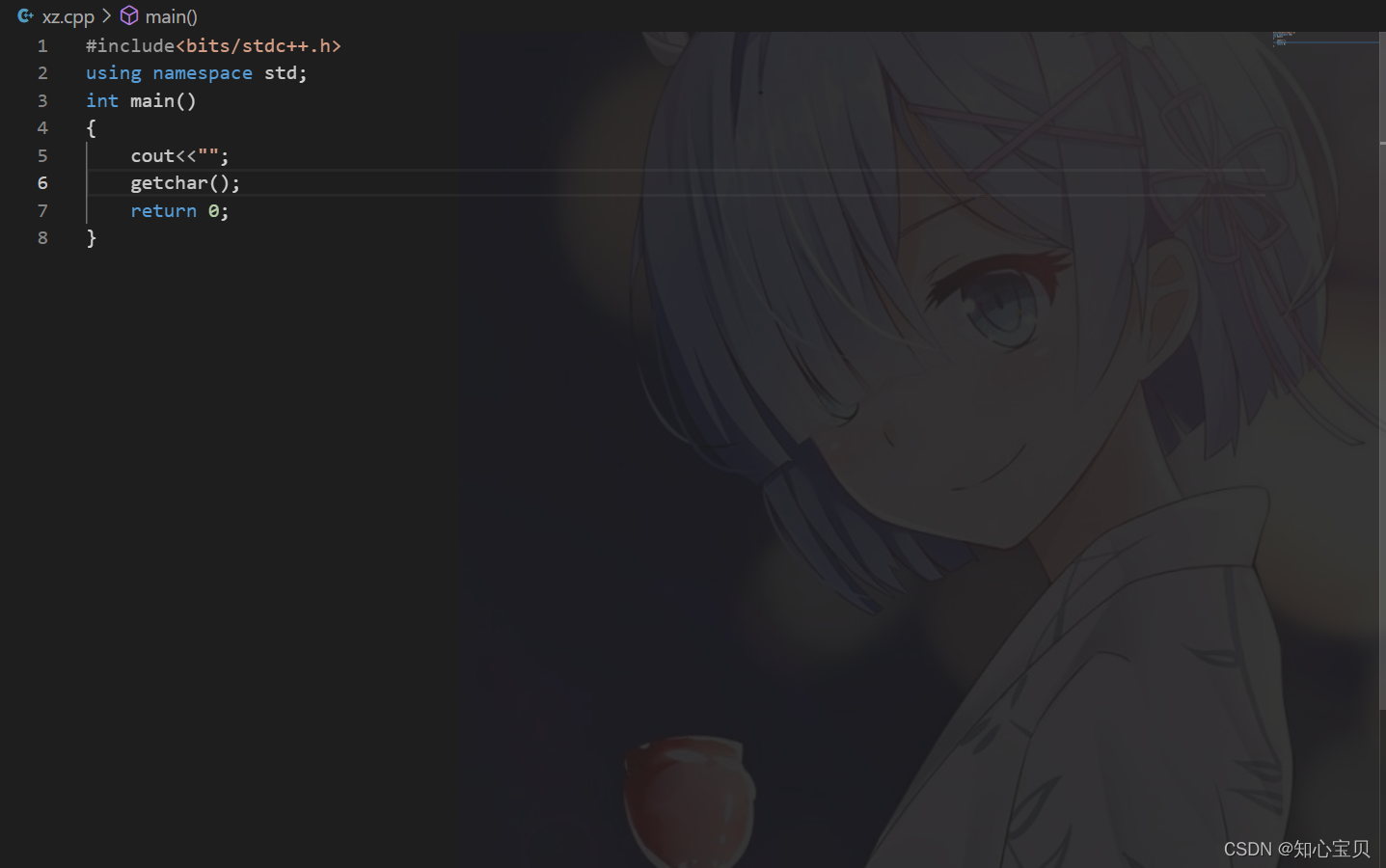
平時程式設計總是對著一頓枯燥的程式碼背景,VSCode一個神仙外掛Background,可以更改自己想要的背景圖,下面來介紹一波。

具體實現效果圖:

- 背景圖放最上面了,之前寫過一篇文章,專門介紹如何設定這個外掛的:VScode實現面向二次超程式設計
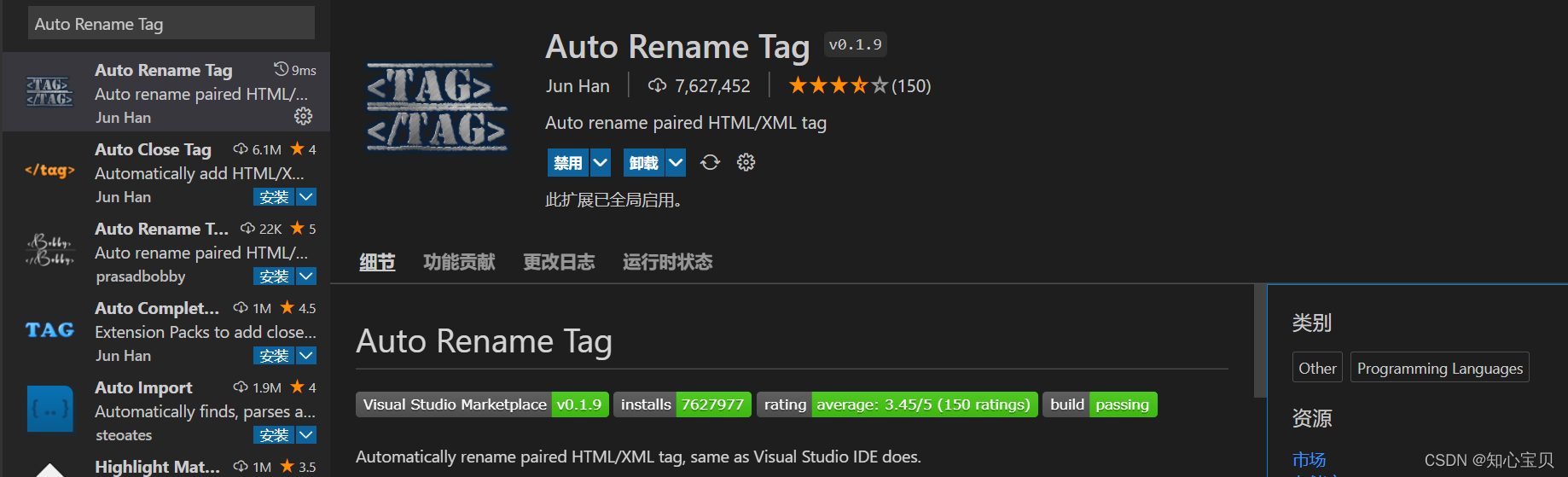
11.Auto Rename Tag

自動重新命名配對的 HTML/XML 標籤,與 Visual Studio IDE 相同。
12.Better Comments

- Better Comments 擴充套件將幫助您在程式碼中建立更人性化的註釋。使用此擴充套件程式,您將能夠將註釋分類為:
- 警報
- 查詢
- 待辦事項
- 強調
- 註釋掉的程式碼也可以設定樣式以明確程式碼不應該在那裡
- 可以在設定中指定您想要的任何其他評論樣式
13.Draw io Integration

- 在VSCode中就可以建立思維導圖
- 要建立新圖表,只需建立一個空的
*.drawio,*.drawio.svg或*.drawio.png檔案並開啟它- .drawio.svg、.drawio.png嵌入到 Github,不需要匯出
14.Markdown emoji

- 向 VS Code 的內建 Markdown 預覽新增:emoji:語法支援 ,生成表情
15.WakaTime

- 直觀的反應你一天學習打程式碼的時間,通過各種圖表計算
四、附錄
CSDN有獎問答,獎品豐盛,中獎率超高
