PHP+Ajax如何實現上傳檔案進度條動態顯示進度
2020-07-16 10:05:52

說個前提:
PHP組態檔中規定預設上傳檔案大小限制2M以下,如需上傳大檔案需同時更改php.ini中的upload_max_filesize和max_execution_time以及post_max_size的值。
相關推薦:《PHP教學》
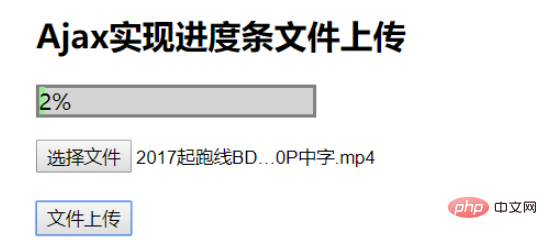
主介面以及Ajax實現:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>上傳檔案</title>
<script type="text/javascript">
function sub() {
var obj = new XMLHttpRequest();
obj.onreadystatechange = function() {
if (obj.status == 200 && obj.readyState == 4) {
document.getElementById('con').innerHTML = obj.responseText;
}
}
// 通過Ajax物件的upload屬性的onprogress事件感知當前檔案上傳狀態
obj.upload.onprogress = function(evt) {
// 上傳附件大小的百分比
var per = Math.floor((evt.loaded / evt.total) * 100) + "%";
// 當上傳檔案時顯示進度條
document.getElementById('parent').style.display = 'block';
// 通過上傳百分比設定進度條樣式的寬度
document.getElementById('son').style.width = per;
// 在進度條上顯示上傳的進度值
document.getElementById('son').innerHTML = per;
}
// 通過FormData收集零散的檔案上傳資訊
var fm = document.getElementById('userfile3').files[0];
var fd = new FormData();
fd.append('userfile', fm);
obj.open("post", "upload.php");
obj.send(fd);
}
</script>
<style type="text/css">
#parent {
width: 200px;
height: 20px;
border: 2px solid gray;
background: lightgray;
display: none;
}
#son {
width: 0;
height: 100%;
background: lightgreen;
text-align: center;
}
</style>
</head>
<body>
<h2>Ajax實現進度條檔案上傳</h2>
<div id="parent">
<div id="son"></div>
</div>
<p id="con"></p>
<input type="file" name="userfile" id="userfile3"><br><br>
<input type="button" name="btn" value="檔案上傳" οnclick="sub()">
</body>
</html>php處理上傳檔案:upload.php
<?php
// 上傳檔案進行簡單錯誤過濾
if ($_FILES['userfile']['error'] > 0) {
exit("上傳檔案有錯".$_FILES['userfile']['error']);
}
// 定義存放上傳檔案的真實路徑
$path = './upload/';
// 定義存放上傳檔案的真實路徑名字
$name = $_FILES['userfile']['name'];
// 將檔案的名字的字元編碼從UTF-8轉成GB2312
$name = iconv("UTF-8", "GB2312", $name);
// 將上傳檔案移動到指定目錄檔案中
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $path.$name)) {
echo "檔案上傳成功";
} else {
echo "檔案上傳失敗";
}
?>以上就是PHP+Ajax如何實現上傳檔案進度條動態顯示進度的詳細內容,更多請關注TW511.COM其它相關文章!