PHP 伺服器端處理跨域問題
2020-07-16 10:05:52
起初只在檔案開頭設定了
header('Access-Control-Allow-Origin:*');然後報錯
Request header field X-Requested-With is not allowed by Access-Control-Allow-Headers in preflight response.
解決方法:
檔案開頭設定
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Methods:OPTIONS, GET, POST'); // 允許option,get,post請求
header('Access-Control-Allow-Headers:x-requested-with'); // 允許x-requested-with請求頭
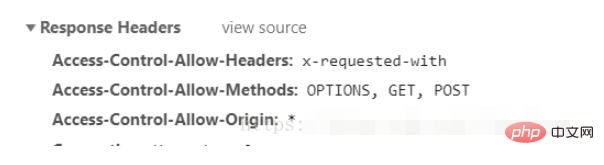
後成功其中比較疑惑的是 Access-Control-Allow-Headers 的設定。 看了 這篇文件 後理解了
如果瀏覽器請求包括Access-Control-Request-Headers欄位,則Access-Control-Allow-Headers欄位是必需的。它也是一個逗號分隔的字串,表明伺服器支援的所有頭資訊欄位,不限於瀏覽器在"預檢"中請求的欄位。

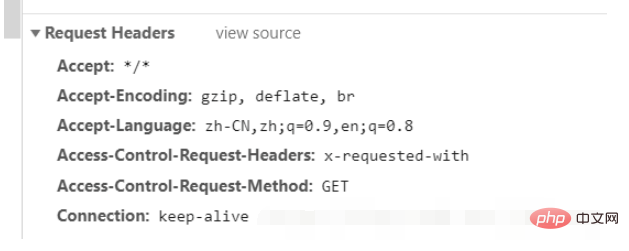
然後看了請求頭中確實 包括Access-Control-Request-Headers
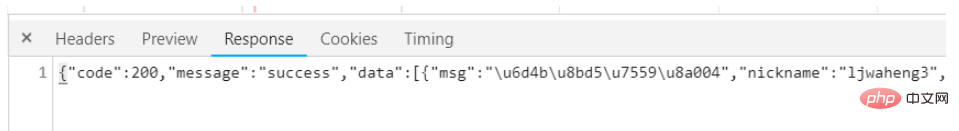
然後成功返回介面資訊


以上就是PHP 伺服器端處理跨域問題的詳細內容,更多請關注TW511.COM其它相關文章!