php調取攝像頭實現拍照功能的方法
2020-07-16 10:05:52
程式碼有點多,但是每一步都很好理解,首先是HTML程式碼,寫一個form表單,到時候上傳圖片時ajax非同步提交,不需要引入別的js,h5有方法能直接調取媒體裝置。
不過要注意的是好幾個瀏覽器比如谷歌,QQ,360等因為安全原因,沒有HTTPS協定的網站一律認為是不安全的,所以,調取不到,要記得給網站申請HTTPS證書,安裝在伺服器上
測試階段,他們的瀏覽器預設是關閉的lash和攝像頭裝置的,打不開,找了各種找入口,就是沒有打卡的按鈕,最後試了試火狐的,火狐的可以調取,所以建議測試階段用火狐瀏覽器開發
需求:
拍照和照片要在同一個位置,拍完以後視訊框顯示照片,如果想重拍點選啟用攝像頭按鈕,視訊框顯示,照片隱藏,再點選拍,拍攝成功,點選上傳。
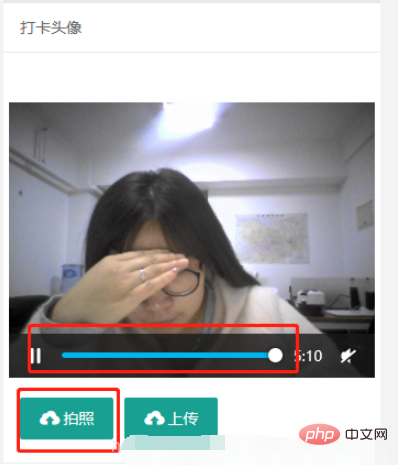
調取成功攝像頭,如圖下會有進度條的視訊框顯示:

點選拍照,拍攝成功,左邊會顯示啟用攝像頭的按鈕,其實不點啟用攝像頭,不滿意接著點拍照,是可以拍的,只不過看不到是什麼樣的,如圖:

拍攝完成,點選上傳,上傳至後台進行資料操作。
樣式檔案:
.coach-price{display: none}
.input-but{display: inline-flex;}
#canvas{display: none}
#showVideo{display: none}
#input-picture{width:100%;}
HTML程式碼:
<div class="ibox float-e-margins">
<div class="ibox-title">
<h5>打卡頭像</h5>
</div>
<div class="ibox-content img-content">
<form class="form-horizontal m-t" id="upPictureForm" method="post" action="">
<div class="form-group " id="input-picture">
<div class="img-box" id="results">
<input name="image_code" id="image_code" type="hidden" value=""/>
<input name="userId" class="userId" type="hidden" value=""/>
//這是一個畫布的容器
<canvas id="canvas" width="300" height="260"></canvas>
</div>
</div>
<div class="form-group ">
//要拍照的視訊框
<video id="video" controls>
</video>
</div>
<div class="form-group ">
//各種按鈕
<div class="input-but">
<button type="button" class="layui-btn" id="showVideo">
啟用攝像頭
</button>
<button type="button" class="layui-btn" id="capture">
<i class="layui-icon"></i>拍照
</button>
<button type="button" id="uppicture" class="layui-btn" >
<i class="layui-icon"></i>上傳
</button>
</div>
</div>
</form>
</div>
</div>JS程式碼:
<script>
//存取使用者媒體裝置的相容方法
function getUserMedia(constraints, success, error) {
if (navigator.mediaDevices.getUserMedia) {
//最新的標準API
navigator.mediaDevices.getUserMedia(constraints).then(success).catch(error);
} else if (navigator.webkitGetUserMedia) {
//webkit核心瀏覽器
navigator.webkitGetUserMedia(constraints,success, error)
} else if (navigator.mozGetUserMedia) {
//firfox瀏覽器
navigator.mozGetUserMedia(constraints, success, error);
} else if (navigator.getUserMedia) {
//舊版API
navigator.getUserMedia(constraints, success, error);
}
}
function success(stream) {
//相容webkit核心瀏覽器
let CompatibleURL = window.URL || window.webkitURL;
//將視訊流設定為video元素的源
console.log(stream);
//video.src = CompatibleURL.createObjectURL(stream);
video.srcObject = stream;
video.play();
}
function error(error) {
alert(`存取使用者攝像頭失敗${error.name}, ${error.message}`);
}
//從 canvas 提取圖片 image
function convertCanvasToImage(canvas) {
//新Image物件,可以理解為DOM
var image = new Image();
// canvas.toDataURL 返回的是一串Base64編碼的URL
// 指定格式 PNG
image.src = canvas.toDataURL("image/png");
return image;
}
function getnavigator() {
if (navigator.mediaDevices.getUserMedia || navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia) {
//獲取video寬高
var v_height,v_width;
var myvObj = document.getElementById("video");
myvObj.addEventListener("loadedmetadata", function () {
v_height = this.videoHeight;
v_width =this.videoWidth;
$('#canvas').attr('width',v_width);
$('#canvas').attr('height',v_height);
});
//呼叫使用者媒體裝置, 存取攝像頭
getUserMedia({video : {width: 320, height: 240}}, success, error);
} else {
alert('不支援存取使用者媒體');
}
}
getnavigator();
function showVideo(){
$('#results').find('img').remove();
$('#canvas').css('display','none');
$('#video').css('display','block');
$('#showVideo').css('display','none');
getnavigator();
}
function showpicture(picture) {
if($('#results').find('img').attr('src')){
$('#results').find('img').attr('src',picture);
}else{
$('#results').append('<img src="'+picture+'"/>');
}
$('#video').css('display','none');
$('#canvas').css('display','none');
$('#showVideo').show();
$('.picture').val(1);
}
function hidepicture() {
$('#results').find('img').remove();
getnavigator();
$('#video').css('display','block');
$('#canvas').css('display','none');
$('#showVideo').css('display','none');
}
$('#showVideo').click(function () {
showVideo();
});
document.getElementById('capture').addEventListener('click', function () {
let video = document.getElementById('video');
let canvas = document.getElementById('canvas');
let context = canvas.getContext('2d');
context.drawImage(video, 0, 0);
//獲取網頁中的canvas物件
var mycans=$('canvas')[0];
//呼叫convertCanvasToImage函數將canvas轉化為img形式
var img=convertCanvasToImage(mycans);
if(img.src){
$('#results').find('#image_code').val(img.src);
// $('#capture').text('修改');
$('#video').css('display','none');
$('#canvas').css('display','block');
$('#showVideo').show();
}
})
//點選圖片上傳按鈕
$('#uppicture').click(function () {
var userId = $('.userId').val();
var image_code = $('#image_code').val();//圖片值
if(!userId){
alert('使用者不存在');return;
}
if(!image_code){
alert('請先拍照');return;
}
$.post("{:url('upPicture')}", {'userId':userId,'image_code':image_code}, function(res){
// console.log(res);
if(1 == res.code){
layer.alert(res.msg, {title: '友情提示', icon: 1});
$('.picture').val(1);
}else{
layer.alert(res.msg, {title: '友情提示', icon: 2});
}
});
});
</script>提交後台,PHP進行處理,用的框架是tp5的,所以後面返回的時候直接用的tp的success和error,很方便,它的第一個引數是msg,第二個是URL,第三個是data。
public function upPicture(){
$image_code = input('image_code');
if(empty($image_code)){
$this ->error('照片為空');
}
$uId = input('userId');
//處理接收過來的圖片
$img = str_replace('data:image/png;base64,', '', $image_code);
$img = str_replace(' ', '+', $img);
$data = base64_decode($img);
// 圖片名稱
$file_name = "./uploads/head/".time().".png";
$fp = fopen($file_name, 'w');
fwrite($fp, $data);
fclose($fp);
$array = array(
"picture" => substr($file_name,1)
);
$res = Db::table("table")->where("userId",$uId)->setField($array);
if($res){
$this ->success('編輯成功!');
}else{
$this ->error('編輯失敗,請重新整理重試!');
}
}相關推薦:《PHP教學》
以上就是php調取攝像頭實現拍照功能的方法的詳細內容,更多請關注TW511.COM其它相關文章!