最系統的vue全套教學(詳解及範例)

Vue (讀音 /vjuː/,類似於 View) 是一套用於構建使用者介面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
一、MVVM模式和第一個Vue程式
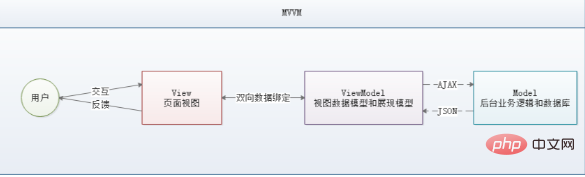
1.什麼是 MVVM
- 該層向上與檢視層進行雙向資料繫結
- 向下與 Model 層通過介面請求進行資料互動

Vue的安裝方式:
1.1 使用CDN方法(初學者使用)
也可以直接使用CDN的方式引入,程式碼如下:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
1.2Vue-cli腳手架
利用Vue-cli 腳手架構建Vue專案,在後面第七點詳細講解。(中大型專案中推薦使用)。
2.第一個Vue程式
1、建立一個 HTML 檔案
2、引入 Vue.js
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
完整範例:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title>貝西說</title>
<!--1.引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script></head><body><!--view檢視-->
<p id="app">
<input type="text" v-model="message"/>
{{message}}
</p>
<script>
var vue=new Vue({
el:"#app",
/*model資料*/
data:{
message:"hello,vue"
}
});
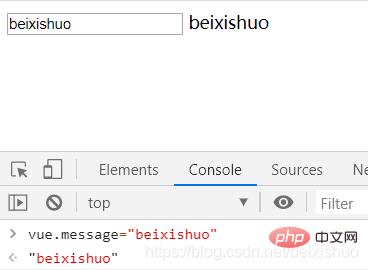
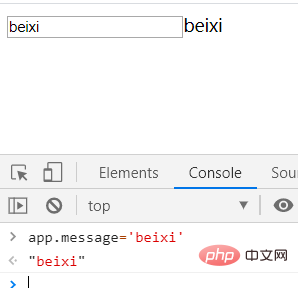
</script></body></html>演示效果:(檢視驅動資料,資料驅動檢視)
二、基礎語法
v-bind
v-bind就是用於繫結資料和元素屬性的
完整範例:
<body>
<p class="app">
<a v-bind:href="url">點我</a>
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
}
});
</script></body>注意:
v-bind後面是:屬性名=,我的理解是表示繫結這個屬性,繫結之後,對應的值要去vue的資料裡面找。
當我們在控制檯改變url時,對應也會變化。
相同的,我們還可以繫結圖片src屬性、超連結的class
<body>
<p class="app">
<a v-bind:href="url">點我</a>
<img v-bind:src="imgsrc" width="200px"/>
</p>
<script>
var app = new Vue({
el:'.app',
data:{
url:"https://www.baidu.com",
imgsrc:"https://cn.vuejs.org/images/logo.png"
}
});
</script></body>注意:
<p class="app"> <a v-bind:href="url">點我</a></p>
通常我們可以將v-bind:簡寫成:
<p class="app">
<a :href="url">點我</a></p>v-if,v-else
v-if,v-else
完整範例:
<body>
<p id="app">
<p v-if="ok">YES</p>
<p v-else>NO</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{
ok:true,
}
});
</script></body>v-if,v-else-if,v-else
<body>
<p id="app">
<p v-if="role=='beixi'|| role=='admin'">您好,admin</p>
<p v-else-if="role=='jzj'">賈志傑</p>
<p v-else>您無權存取!</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{
role:"admin",
}
});
</script></body>v-for
1、v-for迴圈普通陣列
<body>
<p id="app">
<p v-for="(item,index) in list">{{item}}----索引:{{index}}</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{
list:[1,2,3,4,5],
}
});
</script></body>2、v-for迴圈物件陣列
<body>
<p id="app">
<p v-for="(user,index) in list">{{user.id}}---{{user.name}}-----索引:{{index}}</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{
list:[
{id:1,name:'beixi'},
{id:2,name:'jzj'},
{id:3,name:'賈志傑'}
],
}
});
</script></body>3、v-for迴圈物件
<body>
<p id="app">
<p v-for="(val,key,index) in user">值:{{val}}---鍵:{{key}}-----索引:{{index}}</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{
user:{
name:"beixi",
age:"18",
sex:"男"
}
}
});
</script></body>4、v-for迴圈數位
<body>
<p id="app">
<p v-for="count in 5">這是第{{count}}次迴圈</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{ }
});
</script></body>三、Vue繫結事件
語法:
v-on:事件名 = 「方法名」
簡寫: @事件名 = 「方法名」
事件名: click|keydown|keyup|mouseover|mouseout|自定義事件名
v-on事件監聽,完整範例:
<!DOCTYPE html><html xmlns:v-on="http://www.w3.org/1999/xhtml"><head lang="en">
<meta charset="UTF-8">
<title>貝西說</title>
<!--1.引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script></head><body>
<p id="app">
{{count}}
<button v-on:click="count+=1">點我加1</button>
<button v-on:click="sub">點我減1</button>
</p>
<script>
var app = new Vue({
el:"#app",
data:{count:1 },
methods:{
sub:function(){
this.count-=1;
}
}
});
</script></body></html>注意:v-bind可以簡寫為 : v-on: 可以簡寫@
四、Vue:表單雙綁、元件
1.什麼是雙向資料繫結
Vue.js 是一個 MVVM 框架,即資料雙向繫結,即當資料發生變化的時候,檢視也就發生變化,當檢視發生變化的時候,資料也會跟著同步變化。這也算是 Vue.js 的精髓之處了。
值得注意的是,我們所說的資料雙向繫結,一定是對於 UI 控制元件來說的,非 UI 控制元件不會涉及到資料雙向繫結。單向資料繫結是使用狀態管理工具的前提。如果我們使用 vuex,那麼資料流也是單項的,這時就會和雙向資料繫結有衝突。
2.在表單中使用雙向資料繫結
你可以用 v-model 指令在表單 、 及 元素上建立雙向資料繫結。它會根據控制元件型別自動選取正確的方法來更新元素。儘管有些神奇,但 v-model 本質上不過是語法糖。它負責監聽使用者的輸入事件以更新資料,並對一些極端場景進行一些特殊處理。
注意:v-model 會忽略所有表單元素的 value、checked、selected 特性的初始值而總是將 Vue 範例的資料作為資料來源。你應該通過 JavaScript 在元件的 data 選項中宣告初始值!
範例1:
<body>
<p id="app">
<input type="text" v-model="message"/>{{message}}
</p>
<script>
var app = new Vue({
el:"#app",
data:{message:'' }
});
</script></body>完成效果:
範例2:
<p id="app">
<input type="radio" name="sex" value="男" v-model="gender"/>男 <input type="radio" name="sex" value="女" v-model="gender"/>女 <p>{{gender}}</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{gender:'' }
});
</script>範例3:
<body>
<p id="app">
<select v-model="selected">
<option value="">--請選擇--</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="廣州">廣州</option>
</select>
<p>{{selected}}</p>
</p>
<script>
var app = new Vue({
el:"#app",
data:{selected:'' }
});
</script></body>3.什麼是元件
元件是可複用的 Vue 範例,說白了就是一組可以重複使用的模板,跟 JSTL 的自定義標籤、Thymeleaf 的 th:fragment 等框架有著異曲同工之妙。
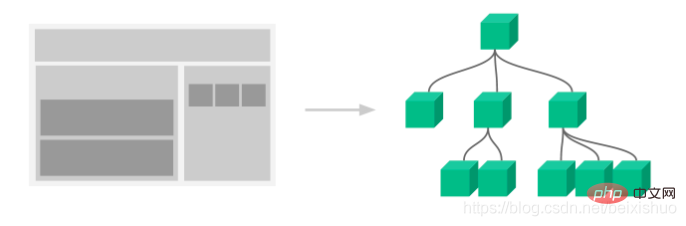
通常一個應用會以一棵巢狀的元件樹的形式來組織:
例如,你可能會有頁頭、側邊欄、內容區等元件,每個元件又包含了其它的像導航連結、博文之類的元件。
4.簡單定義一個元件
注意:在實際開發中,我們並不會用以下方式開發元件,而是採用 vue-cli 建立 .vue 模板檔案的方式開發,以下方法只是為了讓大家理解什麼是元件。
<p id="app">
<beixi></beixi>
</p>
<script>
//註冊元件
Vue.component("beixi",{
template:'<li>hello</li>'
});
var app = new Vue({
el:"#app",
});
</script>說明:
- Vue.component():註冊元件
- beixi:自定義元件的名字
- template:元件的模板
5.使用 props 屬性動態傳遞引數
<body>
<p id="app">
<!--元件:使用props把值傳遞給元件-->
<blog-post v-for="item in items" v-bind:value="item"></blog-post>
</p>
<script>
Vue.component("blog-post",{
props:['value'],
template:'<li>{{value}}</li>'
});
var app = new Vue({
el:"#app",
data:{
items:['beixi','jzj','賈志傑']
}
});
</script></body>說明:
v-for=「item in items」:遍歷 Vue 範例中定義的名為 items 的陣列,並建立同等數量的元件
v-bind:value=「item」:將遍歷的 item 項繫結到元件中 props 定義的名為 value屬性上;= 號左邊的 value 為 props 定義的屬性名,右邊的為 item in items 中遍歷的 item 項的值
五、Axios非同步通訊
1.什麼是Axios
Axios 是一個開源的可以用在瀏覽器端和 NodeJS 的非同步通訊框架,她的主要作用就是實現 AJAX 非同步通訊,其功能特點如下:
- 從瀏覽器中建立 XMLHttpRequests
- 從 node.js 建立 http 請求
- 支援 Promise API [JS中鏈式程式設計]
- 攔截請求和響應
- 轉換請求資料和響應資料
- 取消請求
- 自動轉換 JSON 資料
- 使用者端支援防禦 XSRF(跨站請求偽造)
GitHub:https://github.com/axios/axios
中文檔案:http://www.axios-js.com/
2.為什麼要使用 Axios
由於 Vue.js 是一個 檢視層框架 並且作者(尤雨溪)嚴格準守 SoC (關注度分離原則),所以 Vue.js 並不包含 AJAX 的通訊功能,為了解決通訊問題,作者單獨開發了一個名為 vue-resource 的外掛,不過在進入 2.0 版本以後停止了對該外掛的維護並推薦了 Axios 框架。少用jQuery,因為它操作Dom太頻繁!
3.第一個 Axios 應用程式
咱們開發的介面大部分都是採用 JSON 格式,可以先在專案裡模擬一段 JSON 資料,資料內容如下:建立一個名為 data.json 的檔案並填入上面的內容,放在專案的根目錄下
{
"name": "貝西說",
"url": "https://blog.csdn.net/beixishuo",
"page": 1,
"isNonProfit": true,
"address": {
"street": "太谷",
"city": "山西晉中",
"country": "中國"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/474668932"
},
{
"name": "貝西說",
"url": "https://blog.csdn.net/beixishuo"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]}完整範例:
<!--引入 JS 檔案-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
<!--線上引入axios。在專案開發中會安裝axios元件(npm install axios)-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script></head><body><p id="app">
<p>{{info.name}}</p>
<p>{{info.address}}</p>
<a v-bind:href="info.url">貝西說</a></p><script>
var app=new Vue({
el:"#app",
//data: 屬性
data:function(){//需要處理(返回)後臺資料在頁面上渲染時使用
return{
//請求的返回引數格式必須和json字串一樣
info:{
name:null,//相當於形參佔位,實際引數data.json會賦予
url:null,
address:{
street:null,
city:null,
country:null
}
}
}
},
mounted:function(){//mounted勾點函數,相當於java中main函數。可以呼叫methods中定義的函數
// axios.get('data.json').then(resp=>(console.log(resp.data)));
axios.get('data.json').then(resp=>(this.info=resp.data));
}
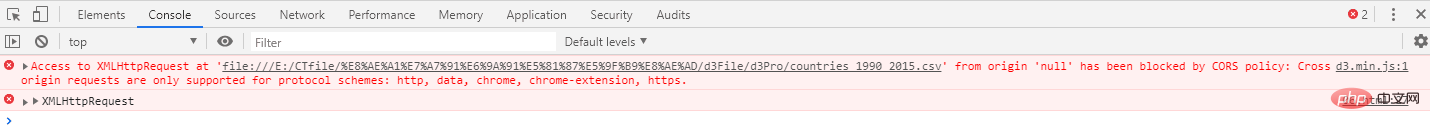
})</script></body>注意:
讀取本地json檔案中的資料時讀取失敗,如圖
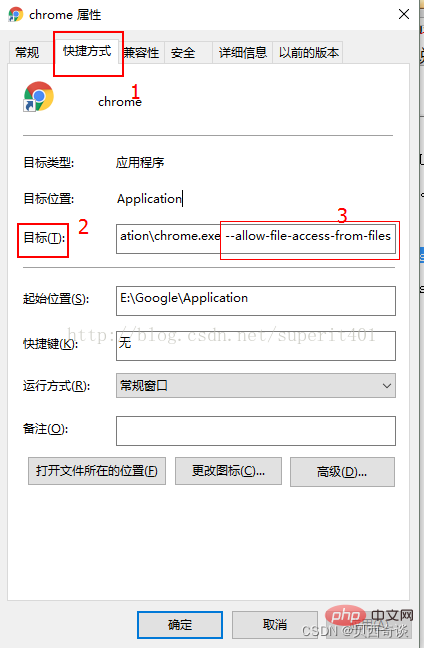
解決方式就是右擊瀏覽器快捷方式,更改屬性,在目標後面加上
–allow-file-access-from-files
說明:
- 在這裡使用了 v-bind 將 a:href 的屬性值與 Vue 範例中的資料進行繫結
- 使用 axios 框架的 get 方法請求 AJAX 並自動將資料封裝進了 Vue 範例的資料物件中
- 我們在data中的資料結構必須要和Ajax響應回來的資料格式匹配!
4.axios API
可以通過將相關設定傳遞給 axios 來進行請求。
axios(config)
// 傳送一個 POST 請求axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}});axios(url[, config])
// 傳送一個 GET 請求 (GET請求是預設請求模式)
axios('/user/12345');請求方法別名
為了方便起見,已經為所有支援的請求方法提供了別名。
axios.request(config)
axios.get(url [,config])
axios.delete(url [,config])
axios.head(url [,config])
axios.post(url [,data [,config]])
axios.put(url [,data [,config]])
axios.patch(url [,data [,config]])
注意
當使用別名方法時,不需要在config中指定url,method和data屬性。
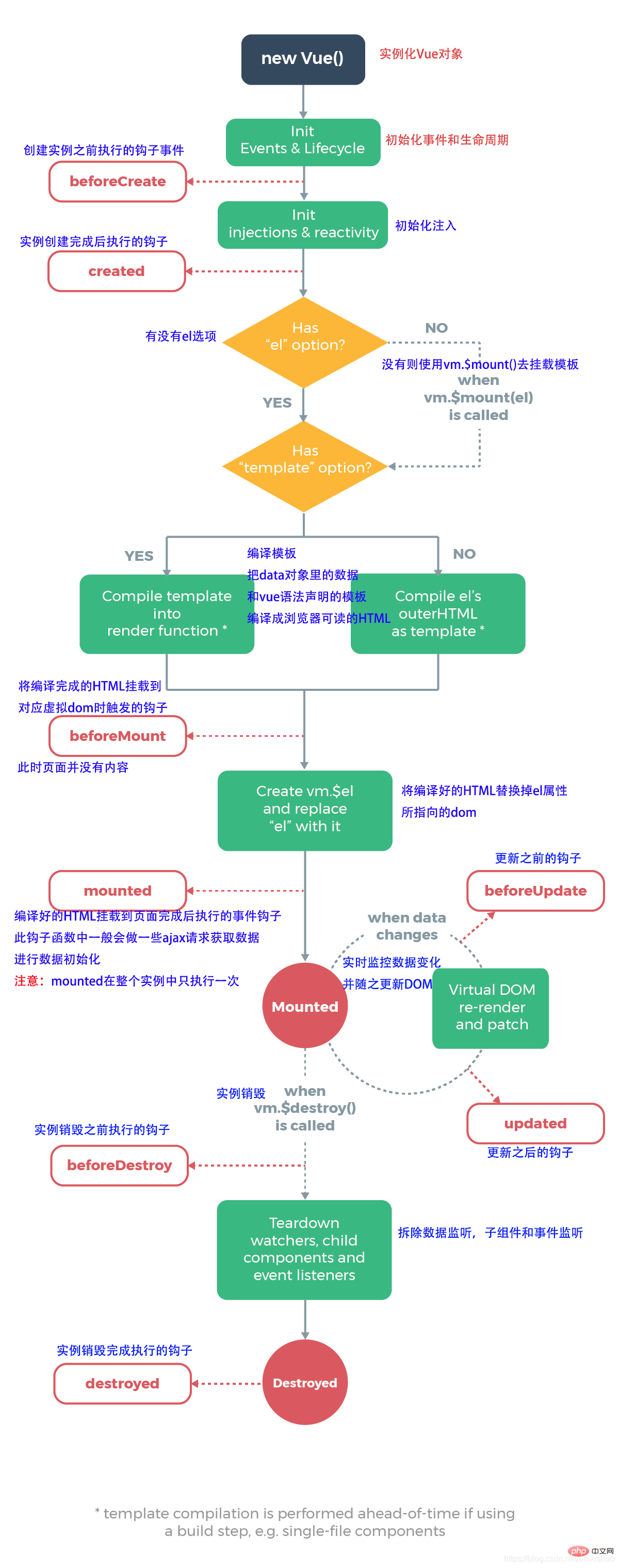
5.Vue的生命週期

六、計算屬性
1.什麼是計算屬性
當一些資料需要根據其它資料變化時,需要進行處理才能去展示,雖然vue提供了繫結資料表示式繫結的方式,但是設計它的初衷只是用於簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護,對於一些比較複雜和特殊的計算有可能就捉襟見肘了,而且計算的屬性寫在模板裡也不利於專案維護
computed主要的作用:
- 分離邏輯(模板和資料分離)
- 快取值
- 雙向繫結(getter,setter)
簡單理解為:把計算的結果當作屬性返回去
2.完整範例
<!--引入 JS 檔案-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script></head><body><p id="app">
<input type="text" v-model="num1"/><input type="text" v-model="num2"/>
<p>求和結果{{result}}</p></p><script>
var app=new Vue({
el:"#app",
data:{num1:1,num2:2},
computed:{//計算屬性
result:function(){
return parseInt(this.num1)+parseInt(this.num2);
}
}
})</script></body>3、methods方法與computed計算屬性區別
- 兩者的執行結果是完全相同的
- 計算屬性是基於他們的依賴進行快取的,只有在相關依賴發生改變時,他們才會重新求值,也就是說,只要他的依賴沒有發生變化,那麼每次存取的時候計算屬性都會立即返回之前的計算結果,不再執行函數
- 每次觸發重新渲染時,呼叫方法將總會再次執行函數
七、前端工程化 vue-cli
Vue腳手架指的是vue-cli,它是一個專門為單頁面應用快速搭建繁雜的腳手架,它可以輕鬆的建立新的應用程式而且可用於自動生成vue和webpack的專案模板。
利用vue-cli腳手架來構建Vue專案需要先安裝Node.js和NPM環境。
1.Node.js的安裝
Node.js的安裝比較簡單,大家需要在node.js官網(https://nodejs.org/en/download/)下載並安裝node.js環境,windows的推薦下載Windows Installer (.msi)。同時,大家會得到一個附送的NPM工具。
- 安裝Node.js,雙擊下載好的node檔案,如圖所示。

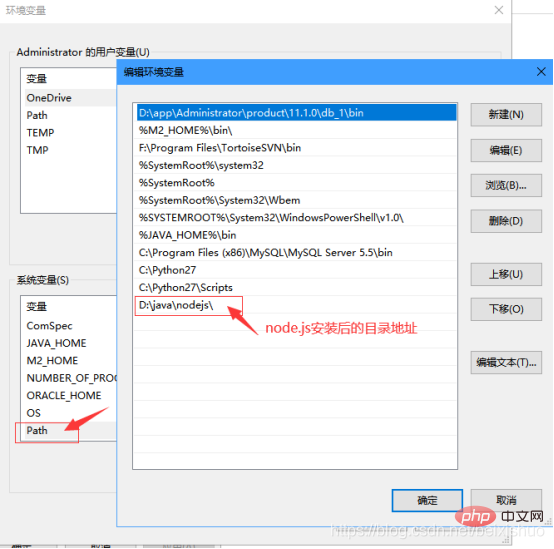
安裝過程比較簡單,一直「下一步」即可。 - 環境變數設定:安裝完成後需要設定環境變數:即Path中新增安裝目錄(例如:D:\java\nodejs),如圖所示。

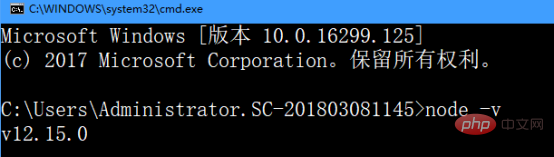
- 點選開始=》執行=》輸入"cmd" => 輸入node -v如圖所示,驗證安裝是否成功。

2.npm安裝
由於node.js已經整合了npm,所以之前npm也一併安裝好了。所以在cmd終端輸入npm -v 來測試是否安裝成功。命令如圖 所示,出現版本提示表示安裝成功。
3基本使用
步驟如下:
① 搭建第一個完整的Vue-cli 腳手架構建的專案。
② 安裝完成,輸入Vue -V,如果出現相應的版本號,則說明安裝成功。如圖7-6所示。
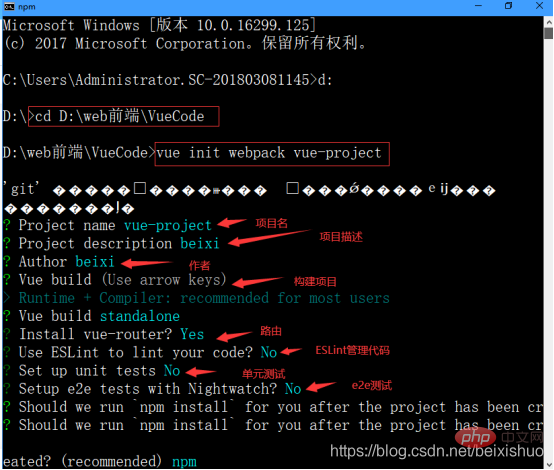
③ 我們可以使用vue-cli來快速生成一個基於webpack模板構建的專案,如圖所示,專案名為vue-project。
④ 設定完成後,可以看到目錄下多出了一個專案資料夾,裡面就是 vue-cli 建立的一個基於 webpack 的 vue.js 專案。
然後進入專案目錄(如:cd vue-project),使用 npm install安裝依賴,如圖所示。
依賴安裝完成後,我們來看一下專案的目錄結構,如下所示:
.|-- build // 專案構建(webpack)相關程式碼| |-- build.js // 生產環境構建程式碼| |-- check-version.js // 檢查node、npm等版本| |-- dev-client.js // 熱過載相關| |-- dev-server.js // 構建本地伺服器| |-- utils.js // 構建工具相關| |-- webpack.base.conf.js // webpack基礎設定| |-- webpack.dev.conf.js // webpack開發環境設定| |-- webpack.prod.conf.js // webpack生產環境設定|-- config // 專案開發環境設定| |-- dev.env.js // 開發環境變數| |-- index.js // 專案一些設定變數| |-- prod.env.js // 生產環境變數| |-- test.env.js // 測試環境變數|-- node_modules //所需要依賴資源|-- src // 原始碼目錄| |-- assets //存放資產檔案| |-- components // vue公共元件| |-- router //存放路由js檔案,用於頁面的跳轉| |-- App.vue // 頁面入口檔案| |-- main.js // 程式入口檔案,載入各種公共元件|-- static // 靜態檔案,比如一些圖片,json資料等| |-- data // 群聊分析得到的資料用於資料視覺化|-- .babelrc // ES6語法編譯設定|-- .editorconfig // 定義程式碼格式|-- .gitignore // git上傳需要忽略的檔案格式|-- README.md // 專案說明|-- favicon.ico |-- index.html // 入口頁面|-- package.json // 專案基本資訊.
對於開發者更多操作的是src目錄:
|-- src // 原始碼目錄| |-- assets //存放資產檔案| |-- components // vue公共元件| |-- router //存放路由js檔案,用於頁面的跳轉| |-- App.vue // 頁面入口檔案| |-- main.js
④ 輸入npm run dev命令來啟動專案,如圖所示。
執行成功後在瀏覽器輸入:http://localhost:8080,存取專案結果如圖所示。
更多程式設計相關知識,請存取:!!
以上就是最系統的vue全套教學(詳解及範例)的詳細內容,更多請關注TW511.COM其它相關文章!