認識Vue中的computed 和 watch,聊聊它們的區別

一、computed
1、用途:被計算出來的屬性就是計算屬性
2、計算屬性的好處:它可以讓一些是根據其他屬性計算而來的屬性變成一個屬性
computed有一個依賴快取,如果computed的依賴屬性沒有變化,那麼computed就不會重新計算。如果一個資料依賴於其他資料,那麼把這個資料設計為 computed。【相關推薦:《》】
範例(使用者名稱展示):
Vue.config.productionTip = false;
new Vue({
data: {
user: {
email: "[email protected]",
nickname: "jade",
phone: "18810661088"
}
},
computed: {
displayName: {
get() {
const user = this.user;
return user.nickname || user.email || user.phone;
},
set(value) {
console.log(value);
this.user.nickname = value;
}
}
},
// DRY don't repeat yourself
// 不如用 computed 來計算 displayName
template: `
<div>
{{displayName}}
<div>
{{displayName}}
<button @click="add">set</button>
</div>
</div>
`,
methods: {
add() {
console.log("add");
this.displayName = "圓圓";
}
}
}).$mount("#app");3、快取:
如果依賴的屬性沒有變化,就不會重新計算getter/setter預設不會做快取,Vue做了特殊處理
如何快取?可以參考以下範例:
二、watch(監聽/偵聽)
1、用途:當資料變化時,執行一個函數,watch是完美實現歷史功能的一個函數(方法)
範例(復原):
import Vue from "vue/dist/vue.js";
Vue.config.productionTip = false;
new Vue({
data: {
n: 0,
history: [],
inUndoMode: false
},
watch: {
n: function(newValue, oldValue) {
console.log(this.inUndoMode);
if (!this.inUndoMode) {
this.history.push({ from: oldValue, to: newValue });
}
}
},
// 不如用 computed 來計算 displayName
template: `
<div>
{{n}}
<hr />
<button @click="add1">+1</button>
<button @click="add2">+2</button>
<button @click="minus1">-1</button>
<button @click="minus2">-2</button>
<hr/>
<button @click="undo">復原</button>
<hr/>
{{history}}
</div>
`,
methods: {
add1() {
this.n += 1;
},
add2() {
this.n += 2;
},
minus1() {
this.n -= 1;
},
minus2() {
this.n -= 2;
},
undo() {
const last = this.history.pop();
this.inUndoMode = true;
console.log("ha" + this.inUndoMode);
const old = last.from;
this.n = old; // watch n 的函數會非同步呼叫
this.$nextTick(() => {
this.inUndoMode = false;
});
}
}
}).$mount("#app");加了immediate: true ,一次渲染的時候會觸發watch
Vue.config.productionTip = false;
new Vue({
data: {
n: 0,
obj: {
a: "a"
}
},
template: `
<div>
<button @click="n += 1">n+1</button>
<button @click="obj.a += 'hi'">obj.a + 'hi'</button>
<button @click="obj = {a:'a'}">obj = 新物件</button>
</div>
`,
watch: {
n() {
console.log("n 變了");
},
obj:{
handler(){
console.log("obj 變了");
},
deep:true
},
"obj.a": function() {
console.log("obj.a 變了");
}
}
}).$mount("#app");- 語法1:

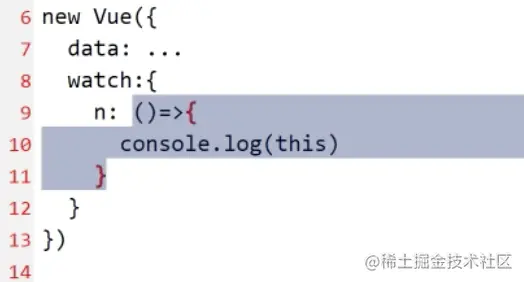
上面箭頭函數的外層的函數是全域性作用域,全域性作用域的this就是全域性物件window/global,所以你無法在這裡獲取this.n/this.xxx,所以,watch裡面是絕對不能使用箭頭函數的
- 語法2:
vm.$watch('xxx',fn,{deep:...,immediate:...})watch前面加$這樣的寫法是為了避免和一個叫watch的data名重複
2、deep:true是幹什麼的?
如果object.a變了,請問object算不算也變了
如果需要答案是【也變了】,就用deep:true如果需要答案是【沒有變】,就用deep:false
deep就是往不往裡面去看,去深入的看,true就是深入進入看,預設是false(只看表層的地址)。
不光要比較obj的地址,而且要比較裡面任何一個資料變了,都要認為是obj變了。
三、總結
computed:就是計算屬性的意思watch:就是監聽的意思watch支援非同步程式碼而computed不行
computed這個值在呼叫的時候,不需要加括號,它會根據依賴自動快取,就是說如果依賴不變,這個computed的值就不會重新再計算。
watch它有兩個選項,第一個是immediate,表示在第一次執行時要渲染這個函數;另一個是deep,意思是如果我們要監聽一個物件,是否要看它裡面屬性的變化。
如果一個資料依賴於其他資料,那麼把這個資料設計為
computed;如果你需要在某個資料變化時做一些事情,使用
watch來觀察這個資料的變化。
以上,就是computed和watch的區別。
更多程式設計相關知識,請存取:!!
以上就是認識Vue中的computed 和 watch,聊聊它們的區別的詳細內容,更多請關注TW511.COM其它相關文章!