Bootstrap中怎麼使用模態框?Modal元件用法淺析
2021-12-06 19:00:07

1 Bootstrap5模態彈框工作原理
使用Bootstrap的JavaScript模式外掛將對話方塊新增到站點中,用於燈箱、使用者通知或完全自定義的內容。【相關推薦:《》】
- 互動視窗是用HTML、CSS和JavaScript構建的。它們位於檔案中任何其他內容之上,並從body中刪除捲動,以便互動視窗的內容捲動。
- 點選互動視窗「backdrop」將自動關閉互動視窗。
- Bootstrap一次只支援一個互動視窗。不支援巢狀互動視窗,因為我們認為巢狀互動視窗使用者體驗不佳。
- 互動視窗使用position: fixed,在渲染呈現上會有點特別。儘可能將您的互動視窗HTML放置在頂級位置,以避免其他元素的潛在干擾。在另一個固定元素中內加入一個.modal的時候,你可能會遇到問題。
- 由於position: fixed,在移動裝置上使用互動視窗有一些附加說明。
- 依據HTML5定義語意的方式,autofocus HTML屬性對Bootstrap互動視窗沒有影響。要達到同樣的效果,請使用一些自定義JavaScript:the autofocus HTML attribute
2 完整範例
2.1 完整範例
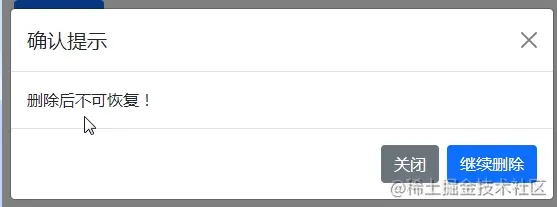
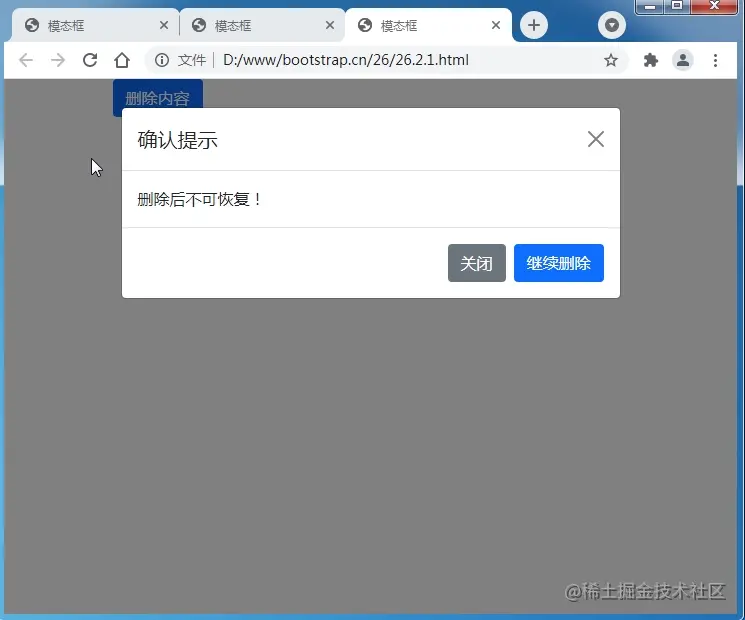
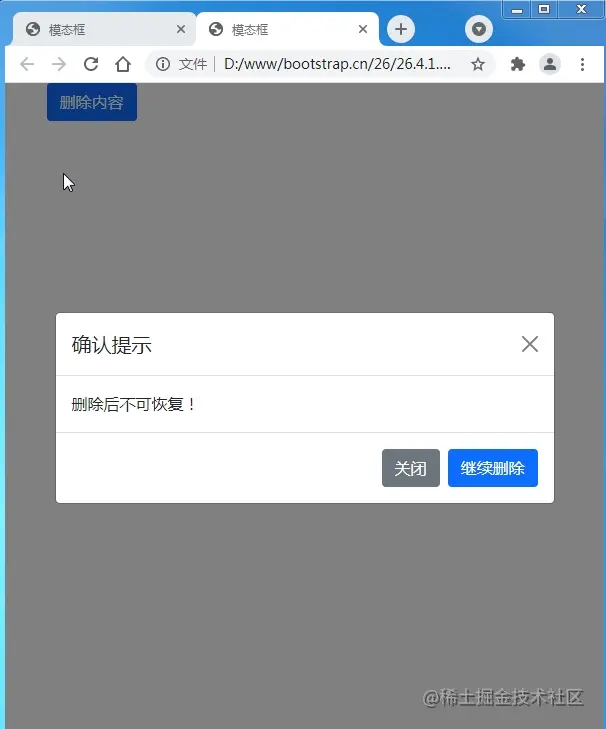
通過點選下面的按鈕切換動態視窗呈現。它將從頁面頂部向下滑動並淡入。點選關閉按鈕或者點選背景區域,彈出視窗關閉。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模態框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
刪除內容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLabel">確認提示</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
刪除後不可恢復!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">繼續刪除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2 靜態背景
當將背景設定為靜態時,互動視窗不會因為點選背景而關閉。將data-bs-backdrop="static" data-bs-keyboard="false" 加入<div class="modal fade">即可。
將26.2.1例子中的程式碼
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
替換為
<div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
從外觀上看沒什麼區別,只是點選背景,彈出框不再被關閉。
3 捲動長內容
3.1 使用瀏覽器卷軸
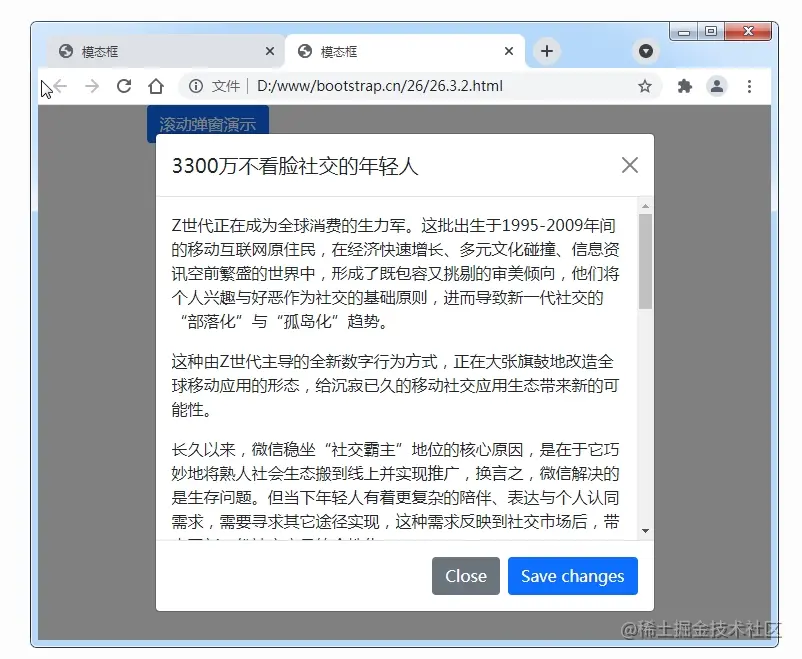
預設情況下,當使用者的動態視窗變得太長時,它們的捲動獨立於於頁面本身,在瀏覽器上會啟用豎向卷軸。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模態框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
捲動彈窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h5 id="exampleModalLongTitle">3300萬不看臉社交的年輕人</h5>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成為全球消費的生力軍。這批出生於1995-2009年間的行動網際網路原住民,在經濟快速增長、多元文化碰撞、資訊資訊空前繁盛的世界中,形成了既包容又挑剔的審美傾向,他們將個人興趣與好惡作為社交的基礎原則,進而導致新一代社交的「部落化」與「孤島化」趨勢。</p>
<p>這種由Z世代主導的全新數位行為方式,正在大張旗鼓地改造全球移動應用的形態,給沉寂已久的移動社交應用生態帶來新的可能性。</p>
<p>長久以來,微信穩坐「社交霸主」地位的核心原因,是在於它巧妙地將熟人社會生態搬到線上並實現推廣,換言之,微信解決的是生存問題。但當下年輕人有著更復雜的陪伴、表達與個人認同需求,需要尋求其它途徑實現,這種需求反映到社交市場後,帶來了新一代社交產品的個性化。</p>
<p>比如Soul,這個推出不到5年的社交產品在年輕群體中迅速開啟市場,Soul的DAU已達千萬量級,同比增長94.4%,其中73.9%的DAU是Z世代。同時也憑藉全新的社交玩法達成3300萬MAU。更值得關注的是,從2020年7月開始至今,使用者增長速度平均保持在105%以上。根據騰訊智庫資料,Soul在95後的滲透率達到了行業前三,TGI指標維度(Target Group Index,用於衡量使用者偏好度)上Soul在95後群體中達到了127,遠超過100的平均值,足以反映Soul在95後群體中的受歡迎程度。</p>
<p>Soul的成長路徑,不依賴於既有關係鏈的轉移或對映,也沒有通過KOL或頭部主播吸粉,而是平臺完成冷啟動,這種形態在海內外都找不到可對標的先例。這個年輕的社交平臺是如何長成的?沒有引入線下關係,Soul如何確保留存率和活躍度?</p>
<p>「反傳統」的運營策略</p>
<p>縱觀全球社交行業,從關係鏈閉環的⻆度來看,社交產品型別主要有三種。</p>
<p>第一種是把已有的外部關係鏈複製到社交產品中,主要是手機通訊錄、郵箱等線下關係的對映,Facebook、微信、QQ都屬於此類;第二種是基於地理位置進行匹配,比如「附近的人」、「同城交友」,上一代陌生人社交產品主要沿用這一路徑;第三種是通過話題、內容或興趣進行聚合,比如前段時間爆火的Clubhouse。</p>
<p>但Soul不屬於上述任何一種。使用者首次進入Soul時,要先打造一個全新身份、進行「靈魂測試」、最後打上個性化標籤;基於這個虛擬的線上形象,使用者可以進行自我表達、認知他人、探索世界、交流興趣和觀點、獲得情感支援和認同感、從交流中獲取資訊和有品質的新關係。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
3.2 使用彈窗卷軸
你可以在modal-dialog 中加入modal-dialog-scrollable 來創建一個 body 可捲動的彈出視窗。
將26.3.1例子中
<div class="modal-dialog">
替換為
<div class="modal-dialog modal-dialog-scrollable">

4 垂直居中
加入modal-dialog-centered到modal-dialog來使互動視窗垂直居中。
該設定較為簡單,只需做如下改變即可。
<div class="modal-dialog modal-dialog-centered">
下邊是帶卷軸的
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">複製程式碼
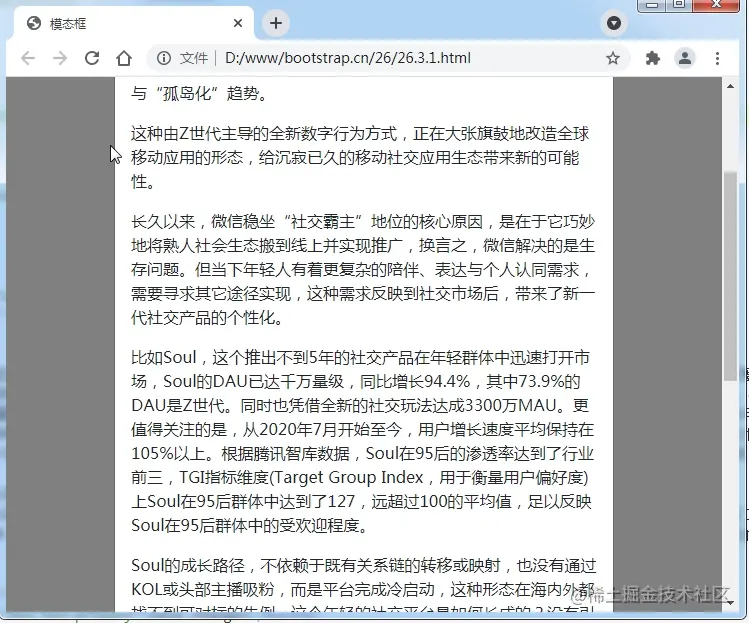
上面的例子由於截圖只選擇了一部分視窗的原因,可能看不出,以下兩張圖分別是26.2.1演示把視窗拉高後的顯示效果,和新增垂直居中後的顯示效果。


5 多個模態框切換
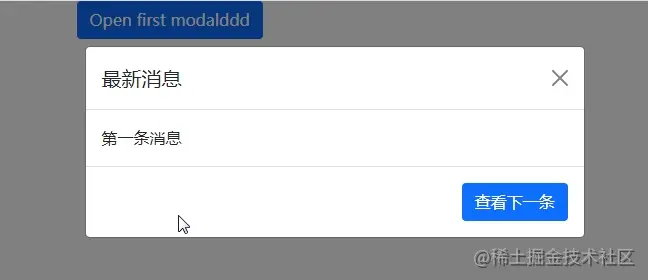
在多個模態之間切換,巧妙地放置data-bs-target和data-bs-Toggle屬性。例如,可以在已開啟的登入模式中切換密碼重置模式。請注意,不能同時開啟多個模態。這個方法只是在兩個單獨的模態之間切換。
<div class="bd-example">
<a class="btn btn-primary" data-bs-toggle="modal" href="#exampleModalToggle" role="button">Open first modalddd</a>
<div class="modal fade" id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel"
tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel">最新訊息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
第一條訊息
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle2" data-bs-toggle="modal"
data-bs-dismiss="modal">檢視下一條</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="exampleModalToggle2" aria-hidden="true" aria-labelledby="exampleModalToggleLabel2"
tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalToggleLabel2">最新訊息</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
第二條訊息
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle" data-bs-toggle="modal"
data-bs-dismiss="modal">檢視第一條</button>
</div>
</div>
</div>
</div>
</div>
更多關於bootstrap的相關知識,可存取:!!
以上就是Bootstrap中怎麼使用模態框?Modal元件用法淺析的詳細內容,更多請關注TW511.COM其它相關文章!