php中ajax的使用範例講解

一、總結
1、多複習:程式碼都挺簡單的,就是需要複習,要多看
2、ajax原理:ajax就是部分更新頁面,其實還在的html頁面監聽到事件後,然後傳給伺服器進行操作,這裡用的是get方式來傳值到伺服器,
3、ajax和全頁面更新的區別:ajax和全頁面更新的區別是全頁面更新返回的是整個頁面,而ajax只返回的是修改部分的資料, 而且主要是通過window物件的XMLHttpRequest物件來實現的
4、實現ajax的步驟:實現ajax伺服器端就是返回部分資料,頁面端就是新建物件然後執行這個物件的幾個函數,a、建立物件 b、onreadystatechange c、open d、send
二、ajax和php
AJAX 被用於建立互動性更強的應用程式。
ajax php範例

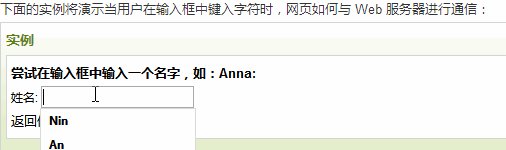
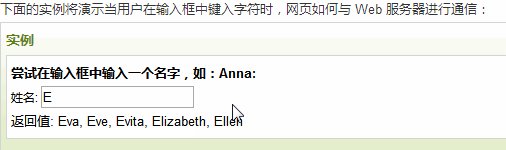
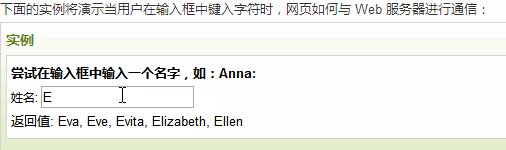
範例解釋HTML頁面:
當使用者在上面的輸入框中鍵入字元時,會執行 "showHint()" 函數。該函數由 "onkeyup" 事件觸發:
<html>
<head>
<script>
function showHint(str)
{
if (str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if (window.XMLHttpRequest)
{
// IE7+, Firefox, Chrome, Opera, Safari 瀏覽器執行的程式碼
xmlhttp=new XMLHttpRequest();
}
else
{
//IE6, IE5 瀏覽器執行的程式碼
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p><b>在輸入框中輸入一個姓名:</b></p>
<form>
姓名: <input type="text" onkeyup="showHint(this.value)">
</form>
<p>返回值: <span id="txtHint"></span></p>
</body>
</html>原始碼解釋:
如果輸入框是空的(str.length==0),該函數會清空 txtHint 預留位置的內容,並退出該函數。
如果輸入框不是空的,那麼 showHint() 會執行以下步驟:
1、建立 XMLHttpRequest 物件
2、建立在伺服器響應就緒時執行的函數
3、向伺服器上的檔案傳送請求
4、請注意新增到 URL 末端的引數(q)(包含輸入框的內容)
注意點:
1、標籤文字域置空:第8行,標籤文字域置空
2、新增函數:第21行,給新建的XMLHttpRequest物件新增函數,這個函數就是接受從伺服器那裡傳來的資料,
3、伺服器接受的ajax返回資料:第25行,responseText可能是XMLHttpRequest物件的屬性
4、get傳值:第28行,get方式傳值,?後面接引數,=號連線鍵和值
5、onkeyup事件:第37行,onkeyup 事件會在鍵盤按鍵被鬆開時發生。
6、標籤js傳參中的this的應用:第37行,標籤中的this物件指的就是標籤本身
php檔案
上面這段通過 JavaScript 呼叫的伺服器頁面是名為 "gethint.php" 的 PHP 檔案。
"gethint.php" 中的原始碼會檢查姓名陣列,然後向瀏覽器返回對應的姓名:
<?php
// 將姓名填充到陣列中
$a[]="Anna";
$a[]="Brittany";
$a[]="Cinderella";
$a[]="Diana";
$a[]="Eva";
$a[]="Fiona";
$a[]="Gunda";
$a[]="Hege";
$a[]="Inga";
$a[]="Johanna";
$a[]="Kitty";
$a[]="Linda";
$a[]="Nina";
$a[]="Ophelia";
$a[]="Petunia";
$a[]="Amanda";
$a[]="Raquel";
$a[]="Cindy";
$a[]="Doris";
$a[]="Eve";
$a[]="Evita";
$a[]="Sunniva";
$a[]="Tove";
$a[]="Unni";
$a[]="Violet";
$a[]="Liza";
$a[]="Elizabeth";
$a[]="Ellen";
$a[]="Wenche";
$a[]="Vicky";
//從請求URL地址中獲取 q 引數
$q=$_GET["q"];
//查詢是否由匹配值, 如果 q>0
if (strlen($q) > 0)
{
$hint="";
for($i=0; $i<count($a); $i++)
{
if (strtolower($q)==strtolower(substr($a[$i],0,strlen($q))))
{
if ($hint=="")//是否是第一個
{
$hint=$a[$i];
}
else
{
$hint=$hint." , ".$a[$i];
}
}
}
}
// 如果沒有匹配值設定輸出為 "no suggestion"
if ($hint == "")
{
$response="no suggestion";
}
else
{
$response=$hint;
}
//輸出返回值
echo $response;
?>解釋:如果 JavaScript 傳送了任何文字(即 strlen($q) > 0),則會發生:
查詢匹配 JavaScript 傳送的字元的姓名如果未找到匹配,則將響應字串設定為 "no suggestion"如果找到一個或多個匹配姓名,則用所有姓名設定響應字串把響應傳送到 "txtHint" 預留位置
注意點:
1、$_GET[]:第35行,超全域性變數$_GET[]的使用
2、strlen():第38行,strlen函數的使用
3、資料連線:第43-52行,找所以前麵包含傳入引數的資料
4、字串連線:第51行,點變數用於字元連線
5、演算法邏輯:整個演算法邏輯就是,用從頁面傳入過來的引數找適合的東西返回到頁面去
想了解更多相關問題請存取PHP中文網:PHP視訊教學
以上就是php中ajax的使用範例講解的詳細內容,更多請關注TW511.COM其它相關文章!