什麼是vitepress?怎麼將vuepress升為vitepress?

在vue3之前相信大家都用過或者聽過vuepress,它是一個基於vue的靜態網站生成器,可以用來寫檔案的。具體內容可以看VuePress官網。
但是現在有了vue3,也有了vite,然後就有了一個建立在vite之上的vitepress。(vitepress產生的動機可以去看官網,有說明)。【相關推薦:《》】
vitepress的優勢
- 基於vite而不是webpack,所有更快的啟動時間,熱過載等
- 使用vue3來減少js的有效負載
.vitepress/config.js
vitepress改進的地方
用了vue3
利用了vue3的改進的模板靜態分析來儘可能字串化靜態內容
使用了vite
更快的dev服務啟動
熱更新更快
構建更快(使用了Rollup)
更輕量的頁面
- vue 3 樹搖 + Rollup 程式碼分離
- 不會把所有頁面的後設資料都在一個請求中傳送出去。使用者端導航時再一起獲得新頁面的元件及後設資料
- 沒有用vue-router
- (WIP)i18n在地化資料根據需要請求
不同點
- vitepress少的設定。vitepress目標是所減掉當前vuepress的複雜性並從極簡主義的根源重新開始
- 是面向未來的:其目標瀏覽器是隻支援原生ES模組匯入的瀏覽器。鼓勵使用原生的js而不是用跳脫以及使用css變數來主體化
升級過程
以下使用的vitepress是v0.20.0的版本
1、安裝vitepress
npm install vitepress
原來在使用vuepress的時候肯定會有一個docs資料夾(如果沒有的話就可以自己建立一個)。
2、更改入口檔案為index.md
注意:vuepress的入口檔案是docs/readme.md,而vitepress的入口檔案是index.md,所以這個地方要改一下原來readme的名字如果index.md沒有其他內容,可以新增一些簡單內容
--- home: true title: 主頁 lang: en-US heroText: BIFE檔案庫 tagline: 這是你的舞臺,期待你的精彩 actionText: Get Started actionLink: /新人須知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
3、設定vitepress資訊
- 建立
.vitepress資料夾 - 在
.vitepress下建立組態檔config.js - 在
config.js中新增設定資訊
export default {
base: '', // 專案的基礎路徑
title: '檔案', // 檔案的標題,會顯示在
description: '前端技術檔案', // 檔案描述
lastUpdated: '上次更新時間', // string | boolean
}4、如果想要新增頂部的右側導航,可以在themeConfig中新增
module.exports = {
themeConfig: {
// 頂部右側導航
nav: [
{ text: 'Home', link: '/first-day' },
{
text: 'Components',
link: '/test'
},
],
}
}注意:nav中的導航連結需要跟連結的檔案名字一致,區分大小寫
5、新增左側導航,也是在themeConfig中新增
需要注意
vuepress的連結children中是具體的連結,而顯示的導航名稱是每一個.md檔案中的title
而vitepress的children中是一個物件陣列,text表示導航名稱,link才是真正的連結
如果有多個路由的話,一定要把預設的路由寫在最後
module.exports = {
themeConfig: {
// 側邊欄
sidebar: [
'/CHANGLOG':[
{
text: '更新紀錄檔'
}
],
'/': [
{
text: '新人須知',
children: [
{
text: '入職第一天',
link: '/first-day'
},
{
text: '入職第一週',
link: '/first-week'
}
]
}
]
],
}
}6、新增指令碼到package.json中
"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},7、解除安裝vuepress
npm uninstall vuepress
升級中遇到的問題
多個路由切換的時候不生效
最初的時候把預設路由寫在了最前面,發現切換路由的時候路由沒有更新,還是預設的路由,後來發現需要把預設路由寫在最後
themeConfig:{
// 側邊欄
sidebar: {
// 其他路由在前
'other-router':[],
// 預設路由在最後
'/': [
{
text: '新人須知',
children: [
{
text: '入職第一天',
children: [
{text: '電腦'}
]
}
]
}
]
}
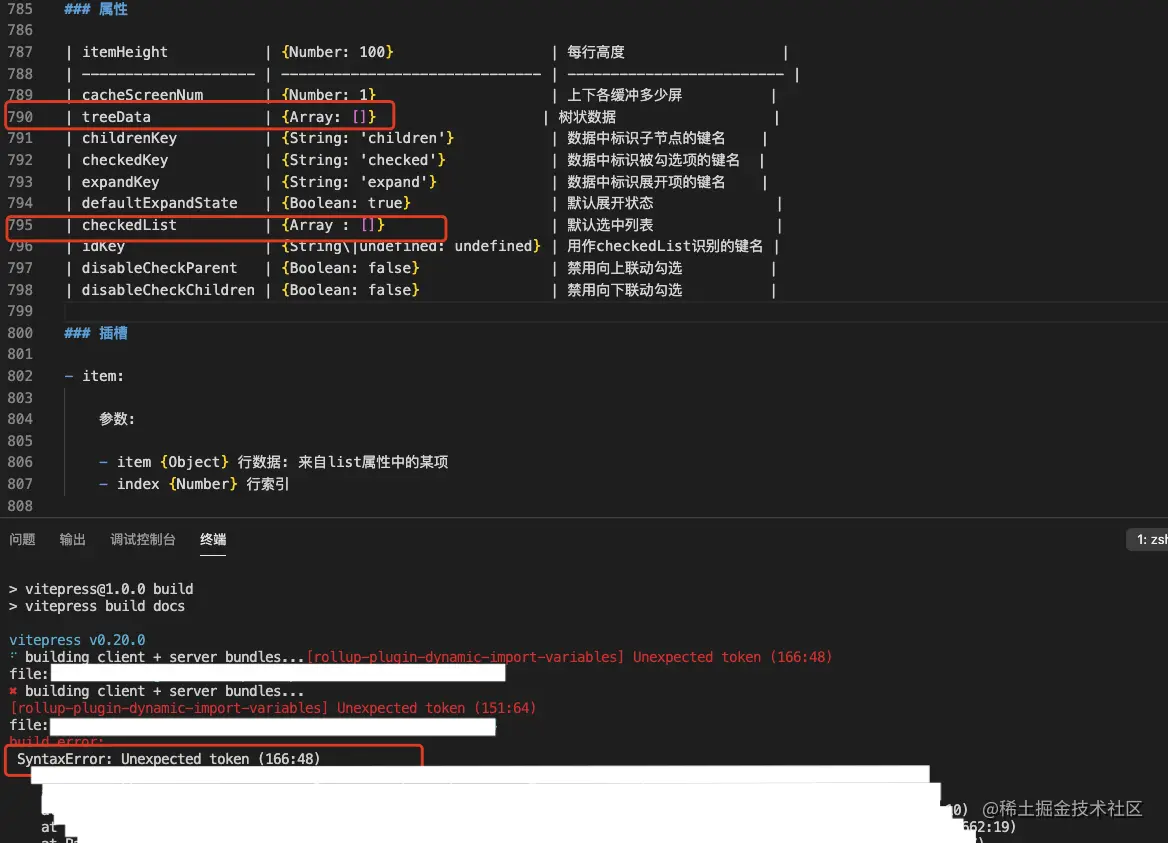
}markdown中table格式(build的時候會報錯)
資料型別後不能要空格,報錯的行數一點都對不上,導致找問題找了好久),具體如下圖

檔案內部連結路徑一定是.md或者省略,不能是其他檔案型別(build的時候會報錯)
vitepress會把路徑的最後一級路徑轉換為*.html(如果是以/結尾的話,回去找資料夾下的index.md),如果是其他檔案型別,如果*.txt,會導致找不到檔案
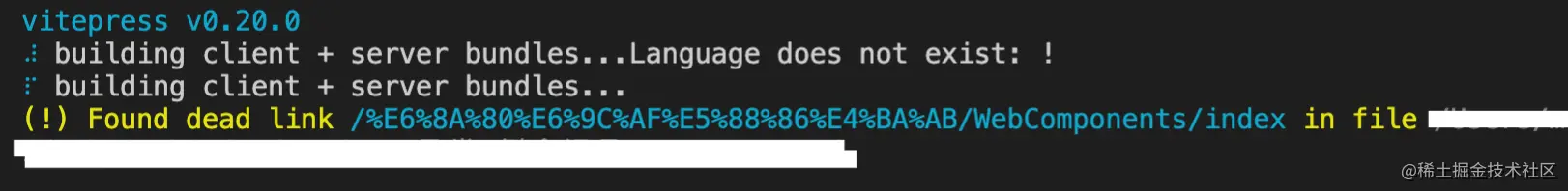
markdown內部的連結不能包含有中文(build的時候會報錯)
如果在markdown中有這樣的連結格式[技術分享](/技術分享/WebComponents/),在npm run build的時候是會報錯的,報錯資訊如下圖,此時改用<a href="">標籤連結就行

markdown中的連結需要http協定(build的時候會報錯)
如果沒有http協定同樣會報錯
更多程式設計相關知識,請存取:!!
以上就是什麼是vitepress?怎麼將vuepress升為vitepress?的詳細內容,更多請關注TW511.COM其它相關文章!