巧用css filter的drop-shadow()函數建立線條光影效果
drop-shadow(),實現對 HTML 元素及 SVG 元素的部分新增陰影效果,以實現一種酷炫的光影效果,用於各種不同的場景之中。
通過本文,你可以學到:
如何利用
filter: drop-shadow()對元素的部分內容新增單重及多重陰影,以及利用多重陰影實現 Neon 效果HTML 元素配合
filter: drop-shadow()以及 SVG 元素配合filter: drop-shadow()生成的光影效果
使用 WebGL 實現的線條光影 Neon 動畫
某天在逛 CodePen 的時候,發現了一個非常有意思的,使用 WebGL 實現的線條光影效果 -- NEON LOVE,非常的有意思:

但是由於原始碼是使用 WebGL 完成,繪製如此簡單的一個效果,通過 GLSL 著色器等程式碼,接近了 300 行。
那麼,我們能否使用 HTML(SVG)+CSS 實現它呢?
利用 drop-shadow 對元素的部分內容新增單重及多重陰影
首先,要實現上述效果,很重要的一步是給元素的部分內容新增上陰影。
假設我們有這樣一個圖形:
<div></div>
我們給這個 div 圖形設定 border-radius: 50%,並且新增一個 border-top:
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
}結果如下:

如果我希望,僅僅只給這個圓弧新增陰影,嘗試使用 box-shadow:
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
+ box-shadow: 0 0 5px #000;
}emm,明顯是不行的,陰影會加給整個 div:

為了解決這種情況,聰明的同學會立馬想到 filter: drop-shadow(),它就是為了解決這個問題而誕生的,box-shadow 屬性在元素的整個框後面建立一個矩形陰影, 而 drop-shadow() 過濾器則是建立一個符合影象本身形狀(alpha 通道)的陰影。
好,我們使用 drop-shadow() 替換 box-shadow:
div {
width: 200px;
height: 200px;
border-top: 5px solid #000;
border-radius: 50%;
- box-shadow: 0 0 5px #000;
+ filter: drop-shadow(0 0 5px #000);
}這樣,我們就能得到符合影象本身形狀(alpha 通道)的陰影:

並且,drop-shadow() 也可以對一個影象作用多次,實現類似陰影的多重陰影效果:
div {
...
filter:
drop-shadow(0 0 2px #000)
drop-shadow(0 0 5px #000)
drop-shadow(0 0 10px #000)
drop-shadow(0 0 20px #000);
}我們將得到可見部分圖案的多重陰影疊加效果:

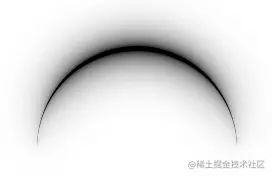
我們將上述例子的黑白顏色對換一下,就能得到一副很有意境的圖案,像是在深邃的太空中看某個透光的星球般:

CodePen Demo -- multi drop-shadow Neon
實現心形線條動畫
接下來,就是實現心形線條動畫了,這點利用 SVG 還是比較簡單的。關於 SVG 線條動畫,之前也有多次提及,感興趣的同學也可以看看這兩篇文字:
我們首先需要得到一個利用 SVG <Path> 實現的心形形狀,可以選擇自己繪製 SVG 路徑,也可以藉助一些工具完成。
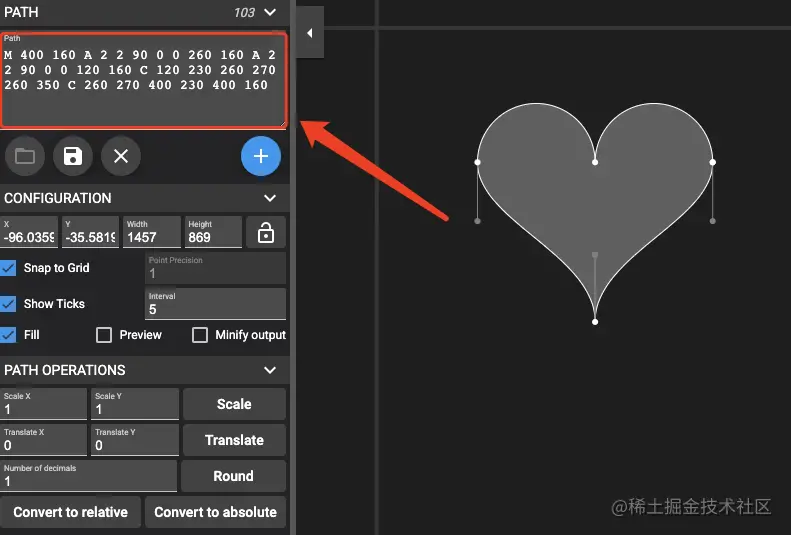
這裡我藉助了這個工具得到一個心形的 Path 路徑:SVGPathEditor
通過工具,快速繪製想要的形狀,拿到對應的 Path:

核心就是拿到這一段 SVG Path 路徑:
M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160
有了它,利用 SVG 的 stroke-dasharray 和 stroke-offset,我們可以輕鬆的得到一個心形追逐動畫:
<div class="container">
<svg>
<path class="line" d="M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160" />
</svg>
<svg>
<path class="line line2" d="M 400 160 A 2 2 90 0 0 260 160 A 2 2 90 0 0 120 160 C 120 230 260 270 260 350 C 260 270 400 230 400 160" />
</svg>
</div>body {
background: #000;
}
svg {
position: absolute;
}
.container {
position: relative;
}
.line {
fill: none;
stroke-width: 10;
stroke-linejoin: round;
stroke-linecap: round;
stroke: #fff;
stroke-dasharray: 328 600;
animation: rotate 2s infinite linear;
}
.line2 {
animation: rotate 2s infinite -1s linear;
}
@keyframes rotate {
0% {
stroke-dashoffset: 0;
}
100% {
stroke-dashoffset: 928;
}
}簡單解釋上上述程式碼:
兩個相同的 SVG 圖形,通過
stroke-dashoffset將完整的線條圖形截成部分通過
stroke-dashoffset的從 0 到 928 的變化,實現一次完整的線條動畫迴圈(這裡的 928 是完整的 path 的長度,可以通過 JavaScript 指令碼求出)整個動畫過程 2s,設定其中一個的
animation-delay: -1s,也就是提前 1s 觸發動畫,這樣就實現了兩個心形線條的追逐動畫
效果如下:

給線條新增光影
有了上述兩步的鋪墊,這一步就非常好理解了。
最後,我們只需要給兩段 SVG 線條,利用 drop-shadow() 新增不同顏色的多重陰影即可:
.line {
...
--colorA: #f24983;
filter:
drop-shadow(0 0 2px var(--colorA))
drop-shadow(0 0 5px var(--colorA))
drop-shadow(0 0 10px var(--colorA))
drop-shadow(0 0 15px var(--colorA))
drop-shadow(0 0 25px var(--colorA));
}
.line2 {
--colorA: #37c1ff;
}最終,我們就利用 SVG + CSS 近乎完美的復刻了文章開頭使用 WebGL 實現的效果:

完整的程式碼,你可以猛擊 -- CSS 靈感 - SVG 配合 drop-shadow 實現線條光影效果
擴充套件延伸
當然,掌握了上述的技巧後,還有非常多有意思的效果我們可以去探索實現的,這裡我簡單的拋磚引玉。羅列兩個我自己嘗試的效果。
其中一大類是運用於按鈕之上,可以實現按鈕帶光影的按鈕效果,下圖是其中一個的示意,巧妙運用 stroke-dashoffset,它可以有非常多的變形:

完整原始碼可以猛擊 CodePen -- Neon Line Button
當然,我們也不是一定要藉助 SVG,僅僅是 HTML + CSS 也是可以運用這個效果,利用它實現一個簡單的 Loading 效果:

完整原始碼可以猛擊 CodePen -- Neon Loading
最後
好了,本文到此結束,希望對你有幫助 :)
如果還有什麼疑問或者建議,可以多多交流,原創文章,文筆有限,才疏學淺,文中若有不正之處,萬望告知。
原文地址:https://juejin.cn/post/7016521320183644173
作者:chokcoco
更多程式設計相關知識,請存取:!!
以上就是巧用css filter的drop-shadow()函數建立線條光影效果的詳細內容,更多請關注TW511.COM其它相關文章!