vuejs怎麼用ajax
方法:1、安裝並引入axios,用「axios([option])」、「axios.get(url[,...])」等方法傳送請求。2、安裝並引入vue-resource,用「this.$http.jsonp(url,[...])」傳送請求。

本教學操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue本身不支援傳送AJAX請求,需要使用vue-resource、axios等外掛實現。
axios是一個基於Promise的HTTP請求使用者端,用來傳送請求,也是vue2.0官方推薦的,同時不再對vue-resource進行更新和維護。
vuejs使用ajax的方法
1、安裝axios並引入
1)npm的方式: npm install axios -S
2)bower的方式: bower install axios
3)cdn的方式:<script src=」https://unpkg.com/axios/dist/axios.min.js」></script>
2、基本用法
1)axios([options])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>axios傳送ajax請求基本用法</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="send">傳送ajax請求</button>
</div>
<script>
new Vue({
el:"#app",
methods:{
send(){
axios({
method:'get',
url:'user.json'
}).then(function(res){
console.log(res.data.name);
});
}
}
});
</script>
</body>
</html>
2)axios.get(url[,options]);
傳參方式:
(1)通過url傳參axios(‘url?key=value&key1=val2’).then();
(2)通過params選項傳參 axios(‘url’,{params:{key:value}}).then();
3)axios.post(url,data,[options]);
axios預設傳送資料時,資料格式是Request Payload,並非常用的Form Data格式,
所以引數必須要以鍵值對形式傳遞,不能以json形式傳。
傳參方式:
(1)自己拼接為鍵值對
axios.post(‘url’,’key=value&key1=value1’).then();
(2)使用transformRequest,在請求傳送前將請求資料進行轉換
axios.post('url',data,{
transformRequest:[
function(data){
let params = '';
for(let index in data){
params +=index+'='+data[index]+'&';
}
return params;
}
]
}).then(function(res){
console.log(res.data)
});(3)如果使用模組化開發,可以使用qs模組進行轉換
axios本身並不支援傳送跨域的請求,沒有提供相應的API,作者也暫沒計劃在axios新增支援傳送跨域請求,
所以只能使用第三方庫
跨域請求(使用vue-resource傳送跨域請求)
1、使用vue-resource傳送跨域請求步驟
- 安裝vue-resource並引入:npm install vue-resource -S
- 基本用法:
使用this.$http.jsonp(url,[ops]) 傳送請求
2、基本使用演示(360搜尋)
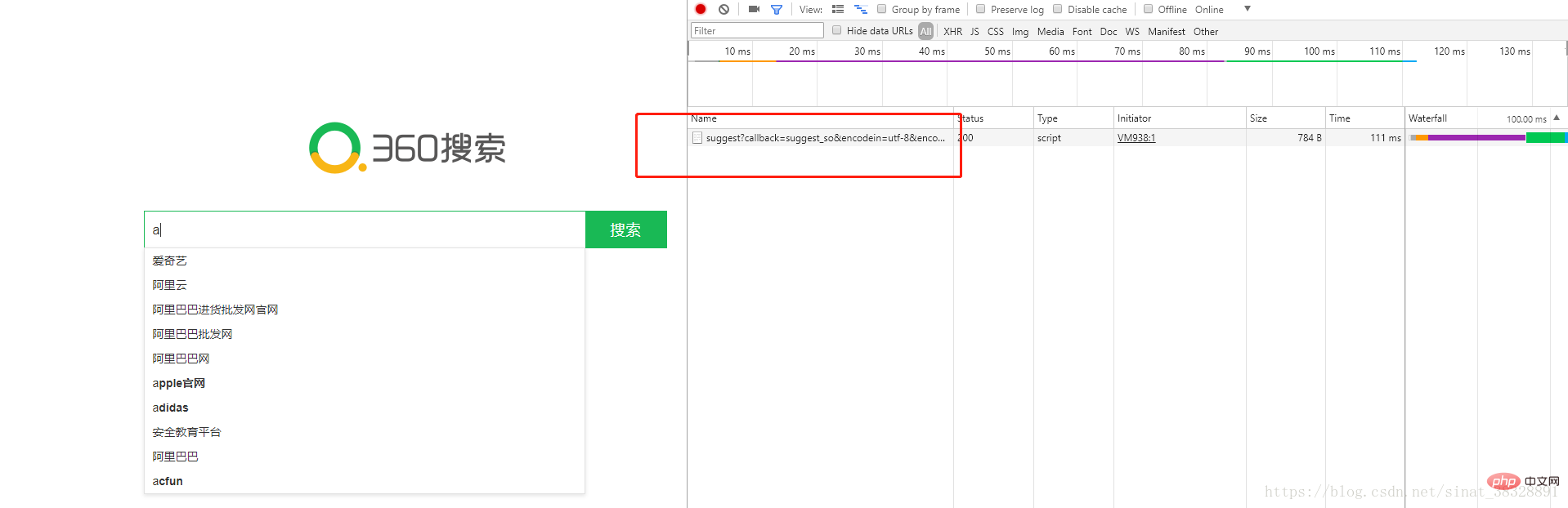
1)開啟360搜尋,然後輸入字元’a’會有一些搜尋選項自動提示,如圖 
2)複製連結
https://sug.so.360.cn/suggest?callback=suggest_so&encodein=utf-8&encodeout=utf-8&format=json&fields=word&word=a
3)程式碼演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource傳送跨域請求</title>
<!--引入vue、vue-resource檔案-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sug.so.360.cn/suggest',{
params:{
word:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>4)結果

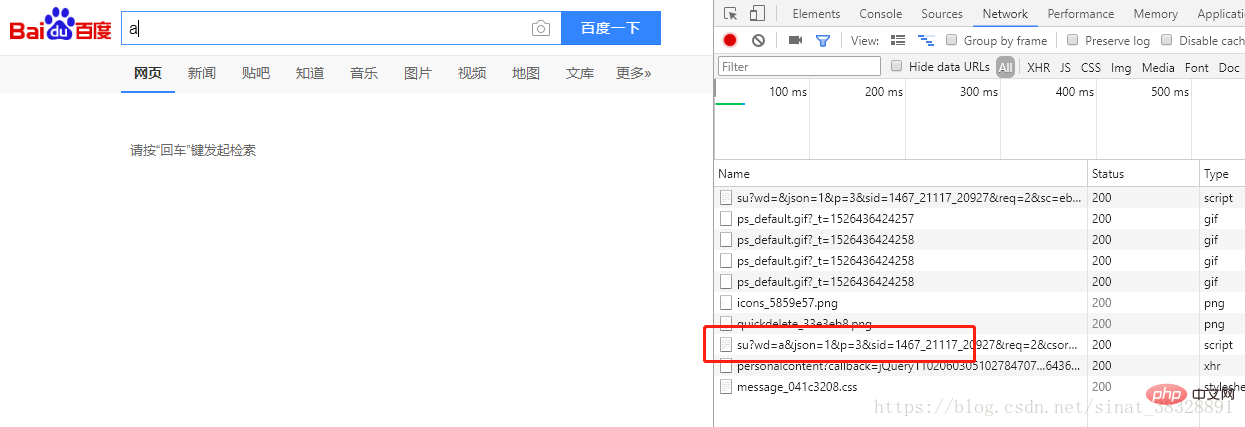
3、基本例子演示(百度搜尋)
1)要求同360搜尋的要求

2)複製連結
=1526436420943」>https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=a&json=1&p=3&sid=1467_21117_20927&req=2&csor=1&cb=jQuery1102060305102784707_1526436420940&=1526436420943
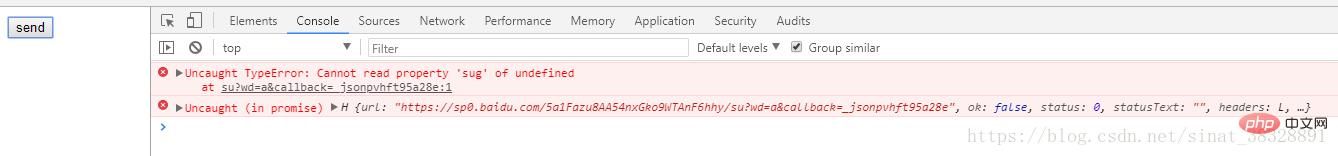
3)程式碼演示(注意)–第一次嘗試
如果按照上述程式碼的方式去寫,那結果會報錯
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource傳送跨域請求</title>
<!--引入vue、vue-resource檔案-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
}
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
</html>結果會報錯

那這是為什麼呢?
之前360搜尋jsonp回撥的引數名是callback,而百度使用的引數名為cb,所以會報錯
修改過後的程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用vue-resource傳送跨域請求</title>
<!--引入vue、vue-resource檔案-->
<script src="vue.min.js"></script>
<script src="vue-resource.min.js"></script>
</head>
<body>
<div id="app">
<button @click="sendJsonp">send</button>
</div>
<script>
var vm = new Vue({
el:"#app",
methods:{
sendJsonp:function(){
this.$http.jsonp('https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su',{
params:{
wd:'a'
},
jsonp:'cb'
}).then(function(res){
console.log(res.data);
});
}
}
});
</script>
</body>
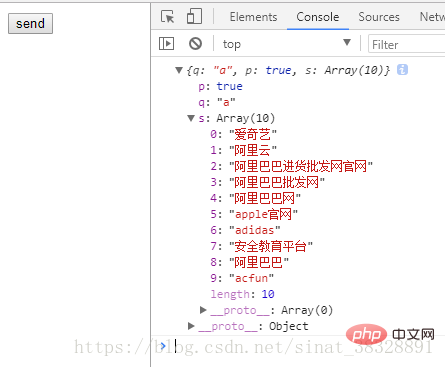
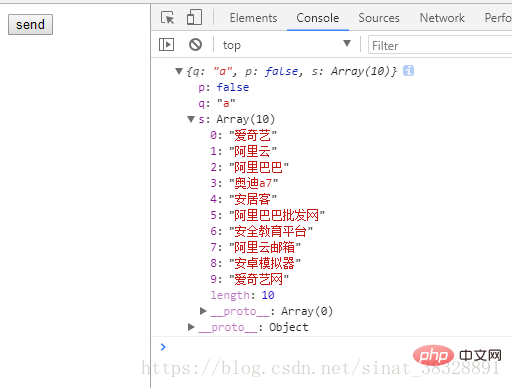
</html>4)結果

4、百度搜尋案例演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>百度搜尋列表</title>
<style>
.current{
background-color:#CCCCCC;
}
</style>
<!--引入vue、vue-resource檔案-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script>
</head>
<body>
<script>
window.onload=function() {
new Vue({
el: "#app",
data: {
keyword: '',
myData:[],
now: -1
},
methods: {
getData(e) {
//如果按方向鍵上、下,則不發請求
if (e.keyCode == 38 || e.keyCode == 40)
return;
this.$http.jsonp(
'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su', {
params: {
wd: this.keyword
},
jsonp: 'cb'
}).then(function (res) {
console.log(res.data.s);
this.myData = res.data.s;
});
},
changeDown() {
this.now++;
this.keyword = this.myData[this.now];
if (this.now == this.myData.length) {
this.now = -1;
}
},
changeUp() {
this.now--;
this.keyword = this.myData[this.now];
if (this.now == -2) {
this.now = this.myData.length - 1;
}
}
}
});
}
</script>
<div id="app">
<input type="text" v-model="keyword"
@keyup="getData($event)" @keydown.down="changeDown"
@keydown.up.prevent="changeUp"
/>
<ul>
<li v-for="(val,index) in myData" :key="index"
:class="{current:index==now}"
>
{{val}}
</li>
</ul>
</div>
</body>
</html>相關推薦:《》
以上就是vuejs怎麼用ajax的詳細內容,更多請關注TW511.COM其它相關文章!