這樣設定學習VSCode,寫前端程式碼想不快都難(❤️精心準備多動圖,建議收藏噢~❤️)
| 來自專欄《爆肝文章》 |
前言
❤️ 作者主頁:https://hongweblog.blog.csdn.net/
❤️ 簡介:沒有什麼遠大的理想,做自己喜歡的事情就好~
❤️ 掃碼關注微信公眾號: >>> Dianc小助手 <<<
❤️ 前端學習路線圖、面試刷題、二次元桌布珍藏,Dianc小助手後續會持續完善。
❤️ 大家的積極參與和討論,是Dianc推播更多優質內容的動力~
目錄
初識VS Code
Visual Studio Code(以下簡稱vscode)是一個輕量且強大的程式碼編輯器,跨平臺支援Windows,Mac OS X和Linux。內建JavaScript、TypeScript和Node.js支援,而且擁有豐富的外掛生態系統,可通過安裝外掛來支援C++、C#、JAVA、Python、PHP等其他語言。
功能如此之多,不禁感嘆VScode YYDS!!
起因
其實寫這篇文章也是有點緣分的,前幾天,幫學弟搞了一個他們老師佈置的作業(啊,不得不說我也不會哈哈,熱區這個東西還真就是我的盲區了),解決完他的問題之後我就問他為啥不用Vscode去寫程式碼,一個!就能完成HTML5的格式不快嗎?
然後他就說感覺Vscode不好用!!當場我就把我之前的那個外掛教學給上去了,殊不知那是我幾個月前水的文章,現在一看真的是太水了,我自己看都懵了。

上圖就是我近4個月前寫的文章了,自己現在看還是不是很明瞭,何況新手是吧,後來我就下載了一個錄屏軟體,來輔助這次的教學,有gif動圖會顯得更生動!
基礎設定
好了,巴拉這麼多,迴歸正題,下載外掛!(Vscode以外掛出名)
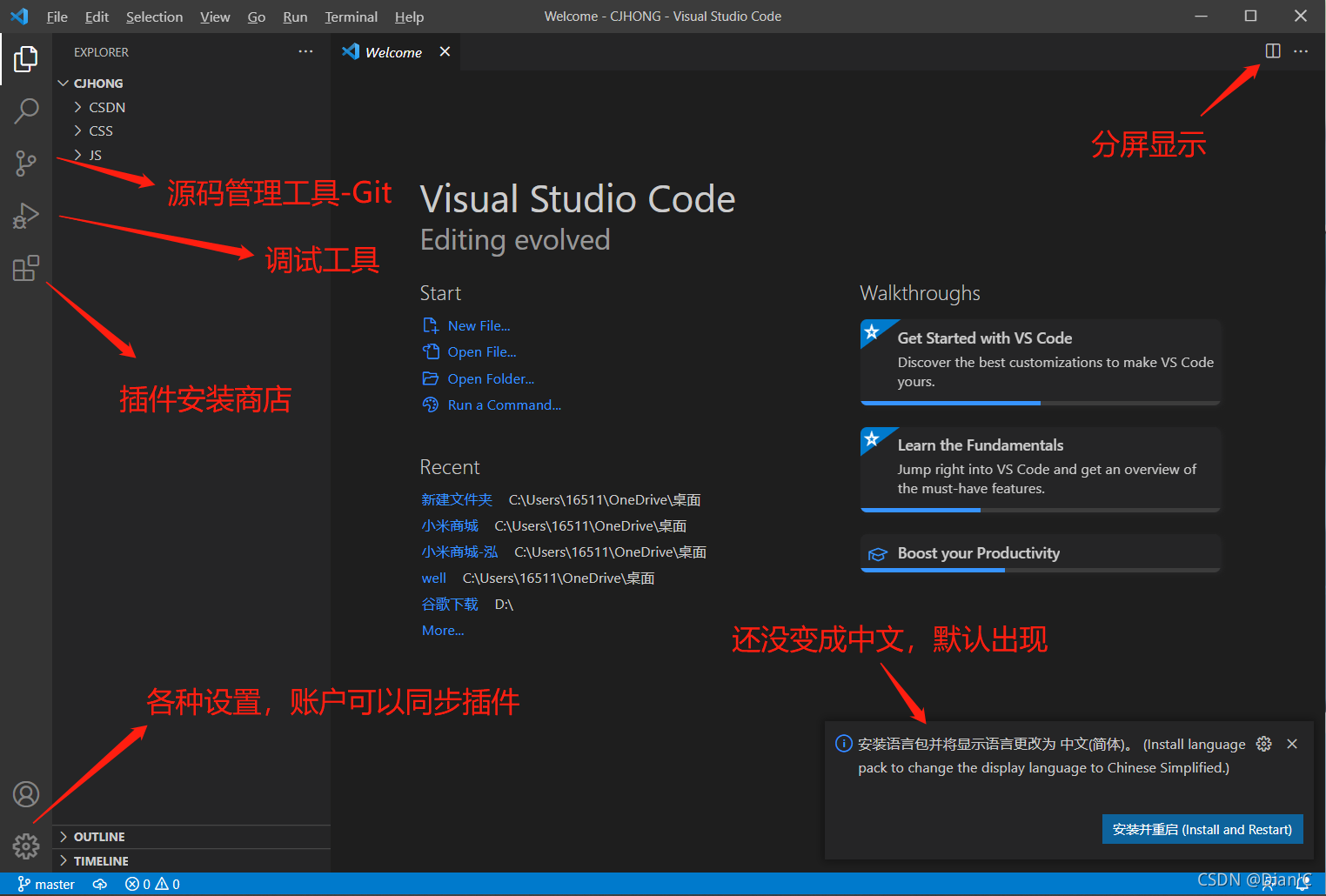
首先我們先熟悉一下Vscode的介面(剛開始上手,小白或者是說英文不好的小夥伴可能會有點懵逼)

上面也許還是會有新手不太懂,但是沒什麼關係,用著用著你就明白了,首先我們需要開啟外掛商店,畢竟VScode是圍繞外掛來進行生態的。
為了節目效果,我又一次刪除了我所有外掛,就連中文都刪了
下載中文外掛

這個不用多說,讓Vscode的所有介面和解釋都變成中文,英文好的小夥伴就不需要了吧哈哈,反正博主我就是英文不好(死記硬背)
親筆認證:最強外掛
啊,博主自己認為的,如果有異議也可以私信我噢,前端開發怎麼能沒有這個嘞是吧~
Live Server 實時預覽

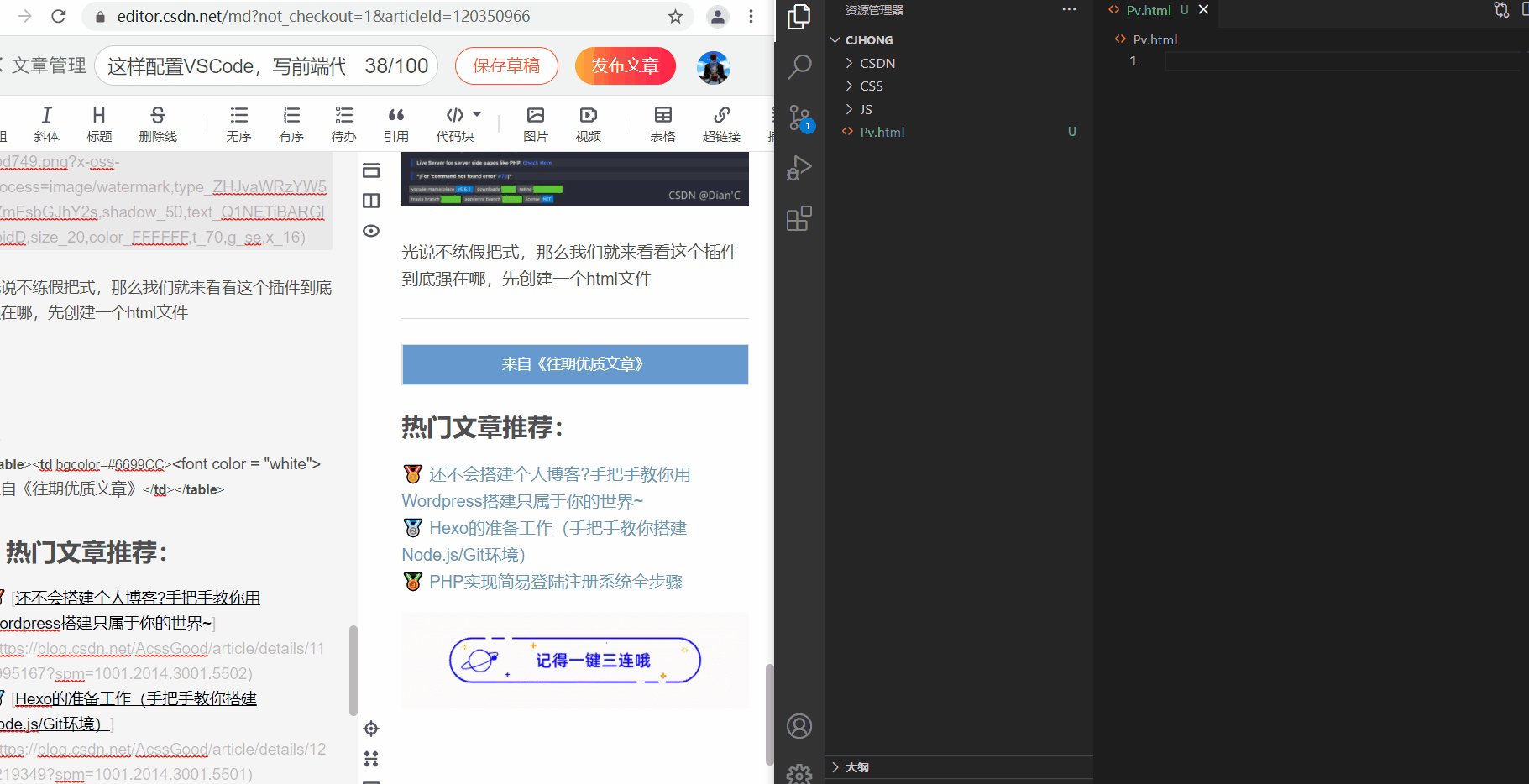
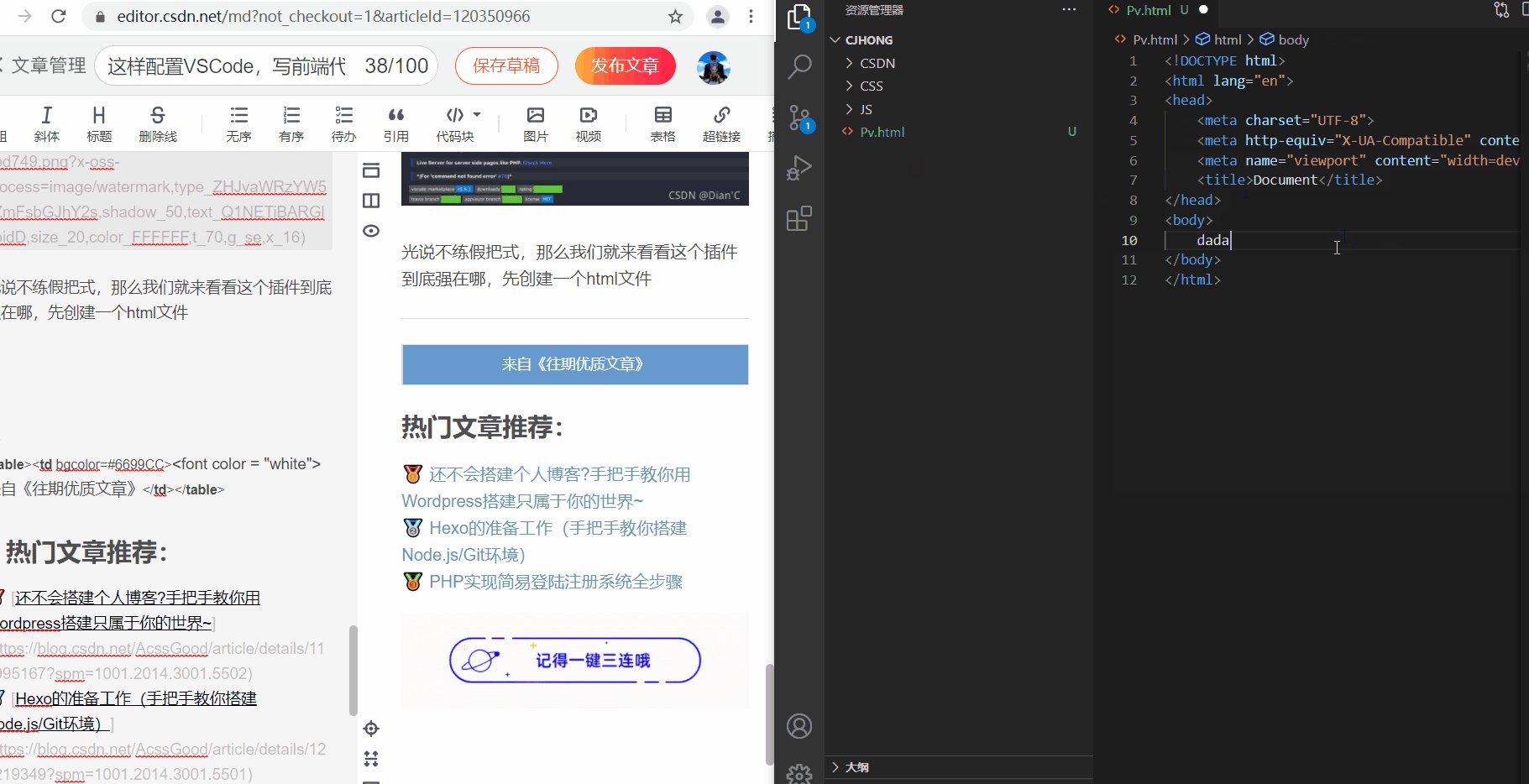
光說不練假把式,那麼我們就來看看這個外掛到底強在哪,先建立一個html檔案

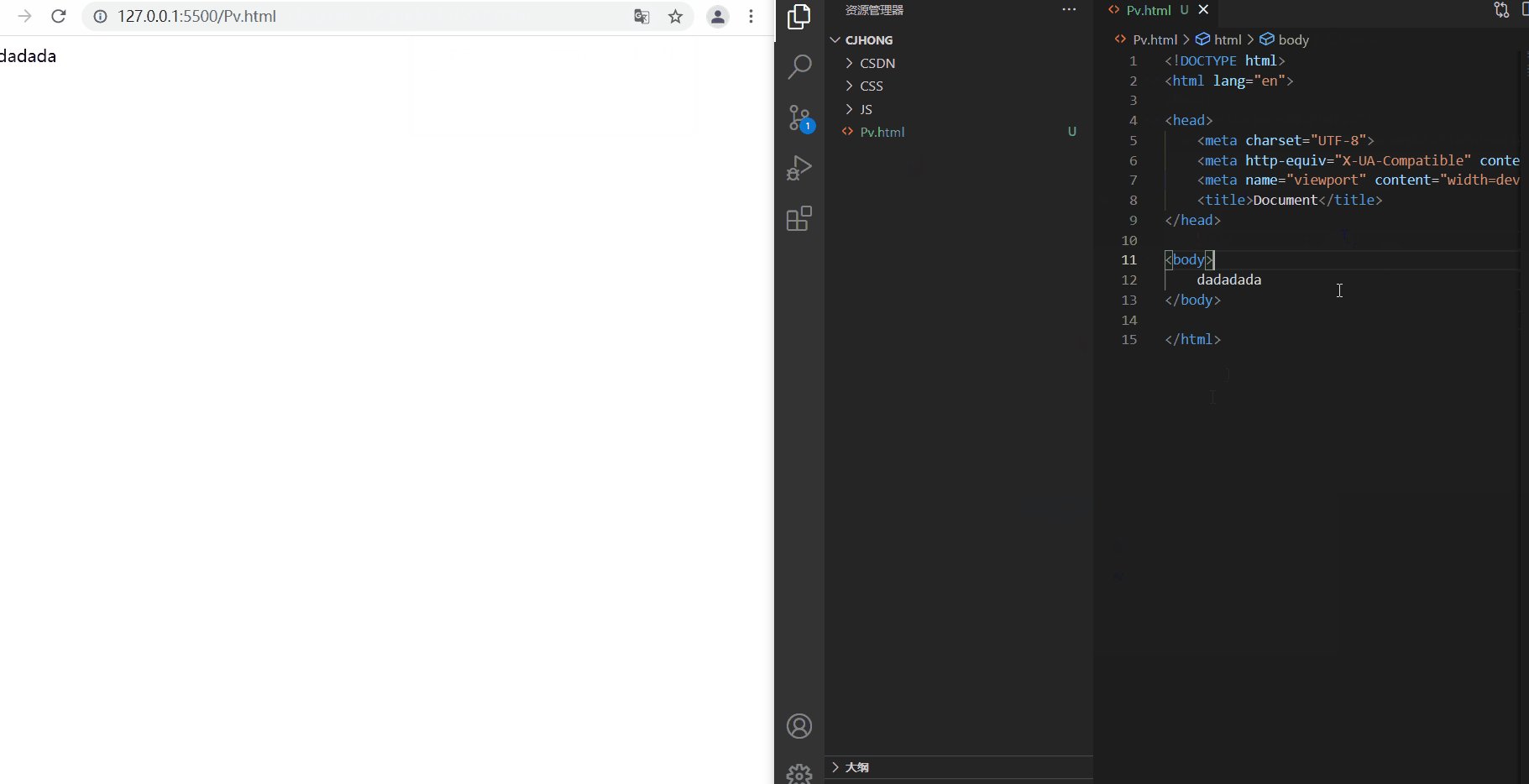
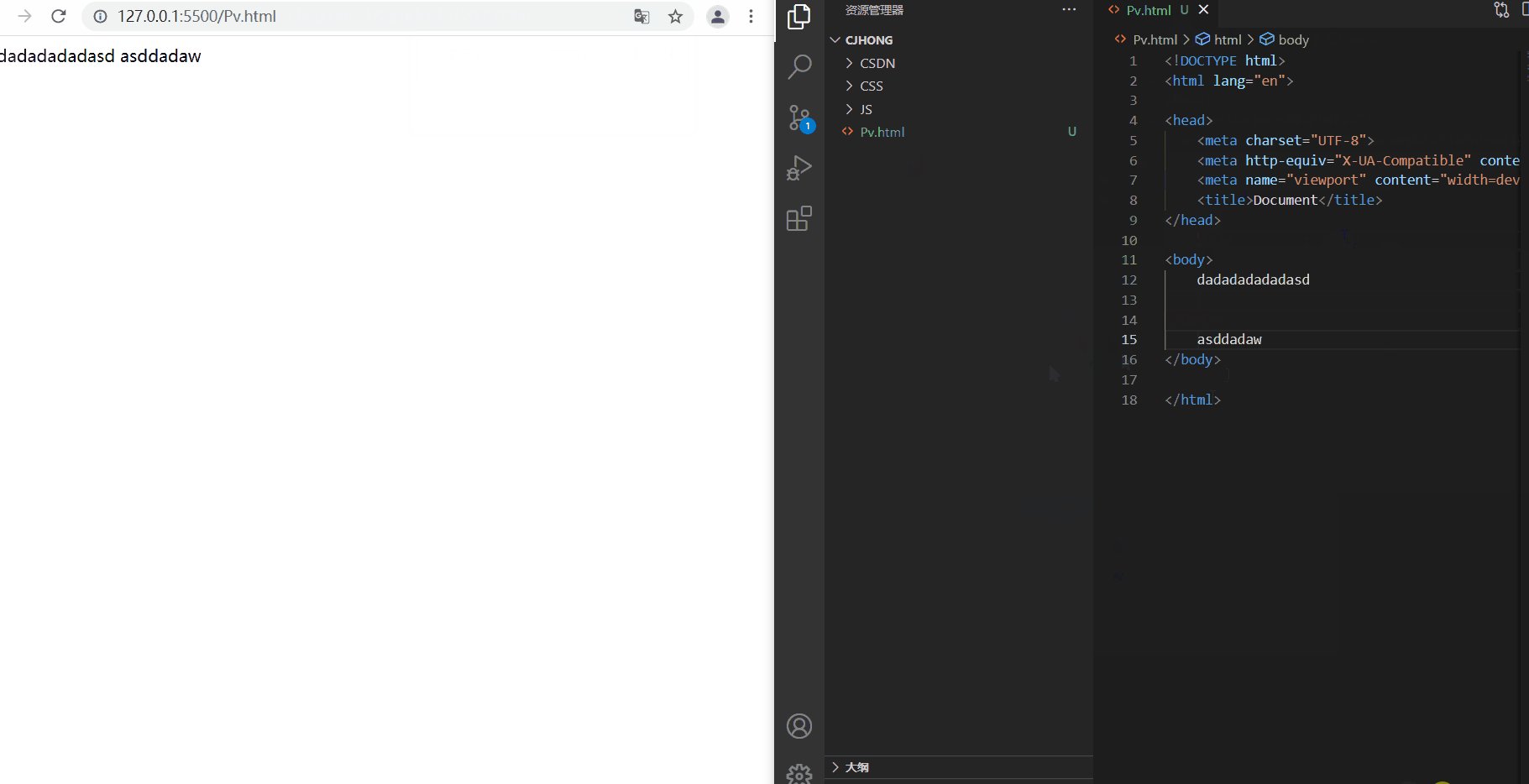
不知道小夥伴能不能看得清楚,大概就是不用重新整理瀏覽器,只要你修改程式碼,然後就能實時看到網頁的變化,當然實現上面的操作還需要一個設定支援,那就是自動儲存
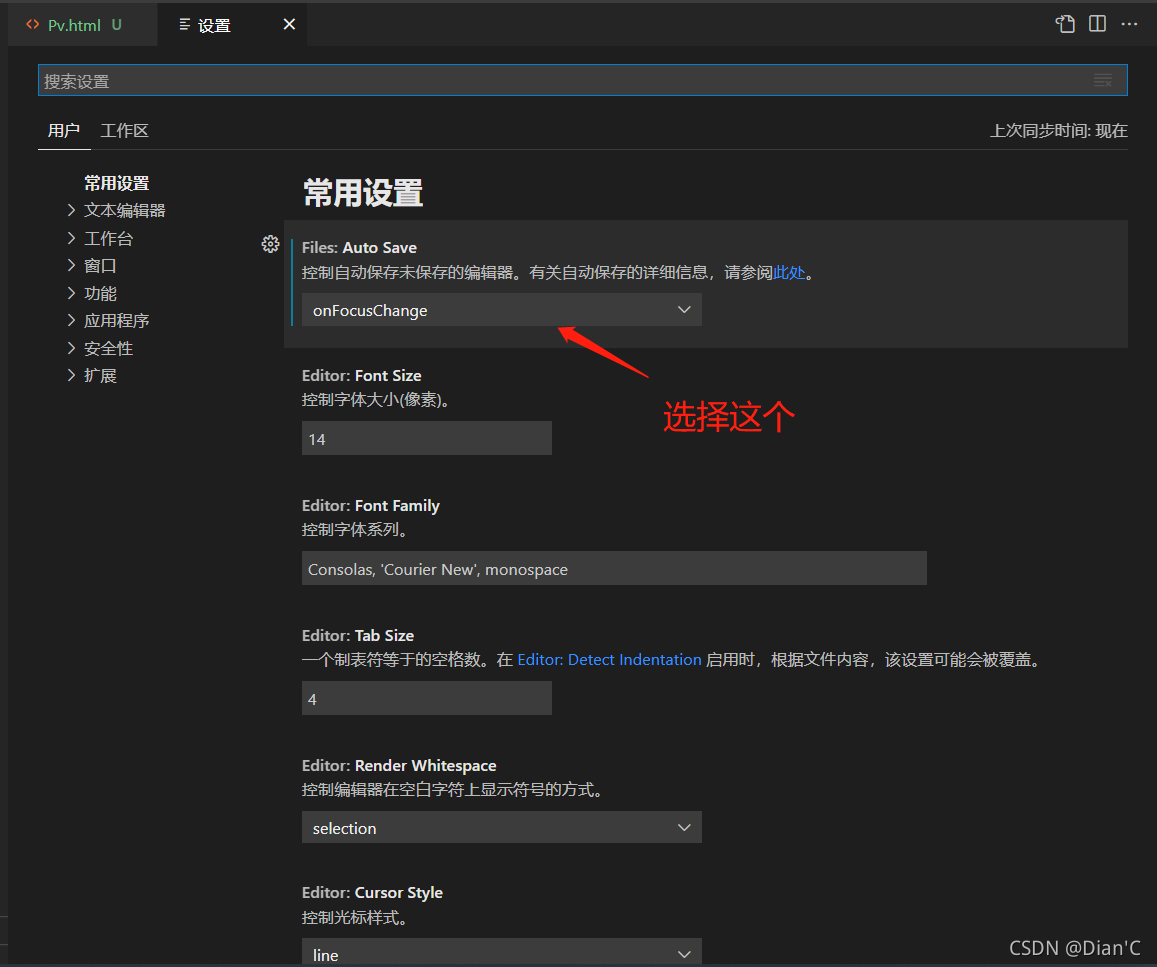
首先點選左下角的設定圖示,然後再點選設定

當然選擇哪種自動儲存的辦法都是看小夥伴的喜好,我習慣離開編輯器就報存,方便。
- off:關閉自動儲存。
- afterDelay:當檔案修改後的時間超過"Files:Auto Save Delay"中設定的值時自動進行儲存
- onFocusChange:編輯器失去焦點時自動儲存更新後的檔案。
- onWindowChange:視窗失去焦點時自動儲存更新後的檔案。
自動閉合標籤外掛 Auto Close Tag
小夥伴應該會發現我演示的都是從零開始,因為我把外掛都刪除了,一起體驗重新安裝外掛讓VScode變得完善的感覺吧。
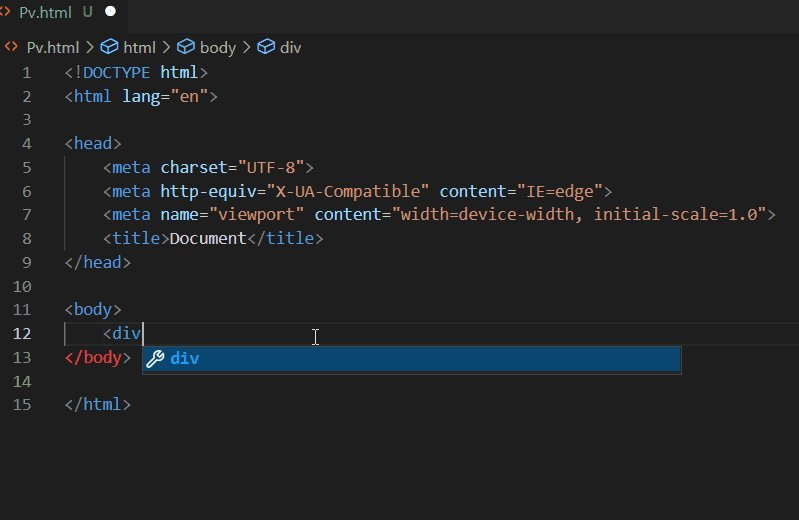
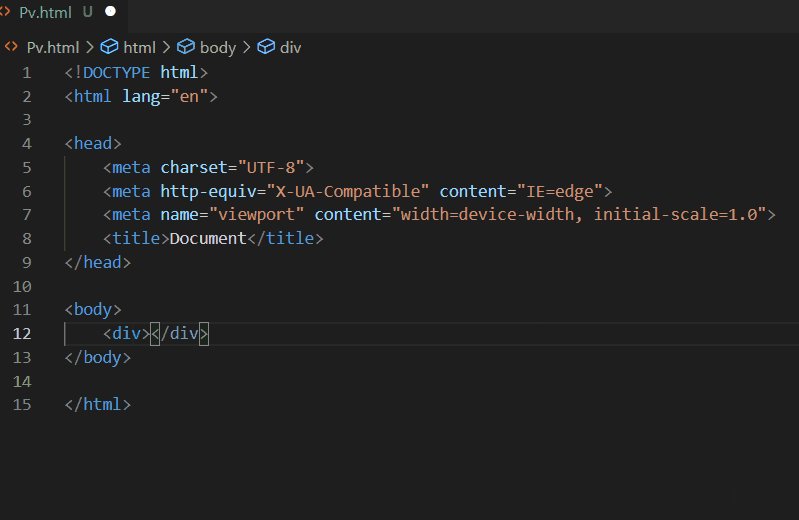
那麼說到這個外掛,可以說可有可無,但是多一個外掛多一份舒心也是很好的,當你寫了<div類似這樣的程式碼時,那麼下一刻你再輸入>就會幫你閉合這個標籤

讓我們來看看演示

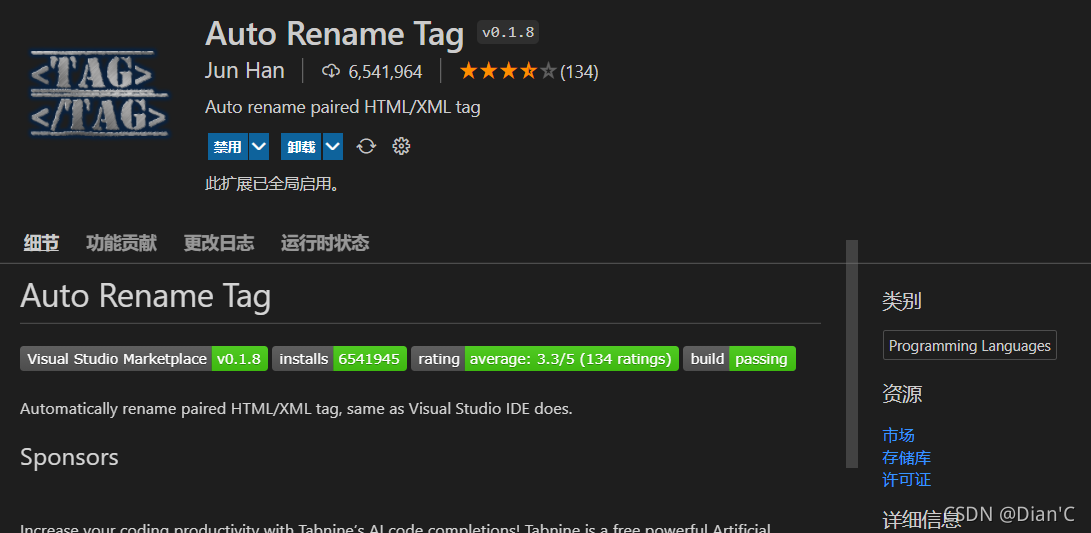
標籤同步修改 Auto Rename Tag

這個外掛可以說挺好用的,當你寫錯標籤然後修改前面的標籤時,這個外掛會幫你自動將結束標籤也修改了,就不用你動後面的啦,詳情看演示

高亮程式碼
當你看別人或者自己寫的專案時,總會遇到那種一堆括號的函數,那麼如何區分對應的關係呢,這個外掛對配對的括號進行著色,方便區分,未安裝該外掛之前括號統一都是白色的。
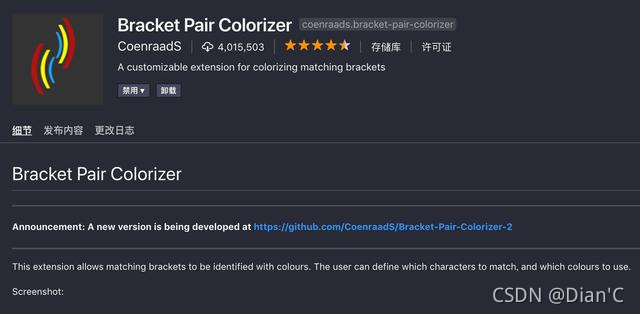
Bracket Pair Colorizer 用不同顏色高亮顯示匹配的括號

下載外掛前

下載外掛後

TODO提示高亮顯示
如果我們在編寫程式碼時想在某個地方做一個標記,後續再來完善或者修改裡面的內容,可以利用此外掛高亮顯示,之後可以幫助我們快速定位到需要修改的程式碼行。

說到這個外掛,就來說說前端開發的一些潛規則吧

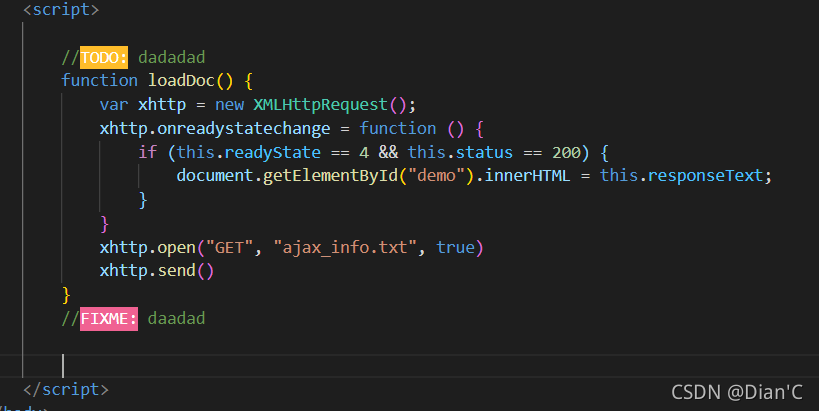
// TODO: + 說明
如果程式碼中有該註釋,說明在該註釋處有功能程式碼待編寫,待實現的功能在說明中會簡略說明。
// FIXME: + 說明
如果程式碼中有該註釋,說明該註釋處程式碼需要修正,甚至程式碼是錯誤的,不能工作,需要修復,如何修正會在說明中簡略說明。
在某個地方做一個標記,後續再來完善或者修改裡面的內容,這就是要高亮的原因。
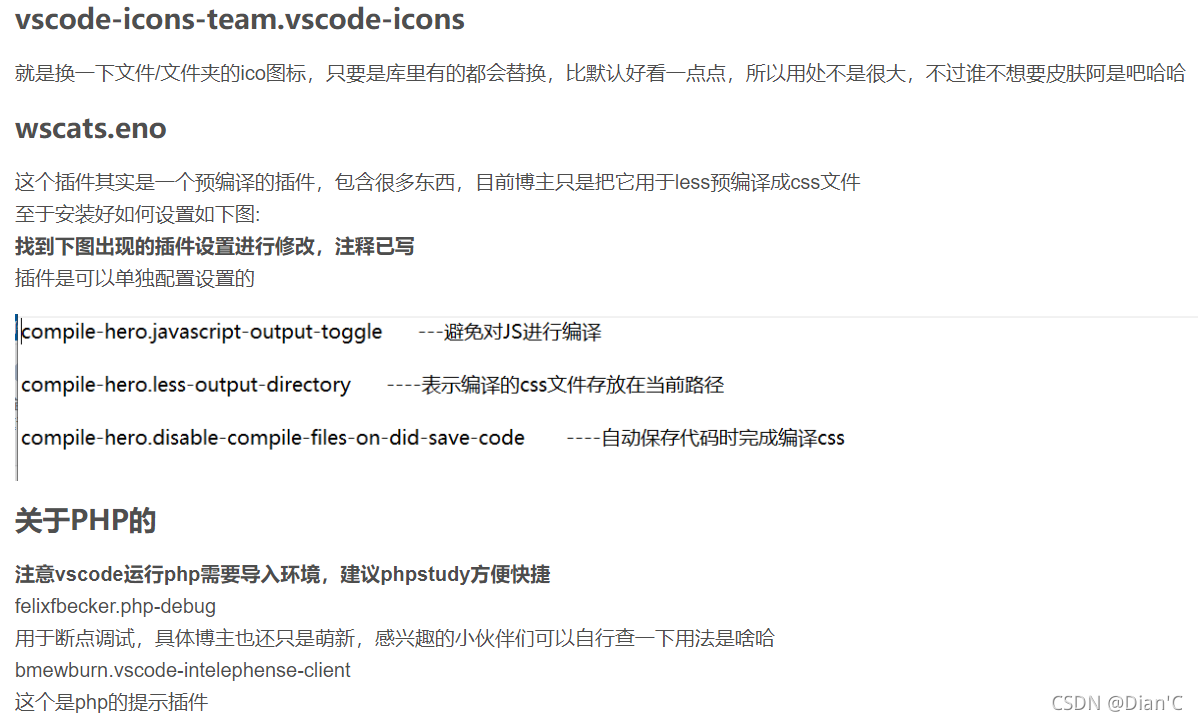
讓你CSS效率提高一個檔次 wscats.eno
使用less必備外掛,寫好less能幫助你編譯出css程式碼,less寫起來比css方便快捷。

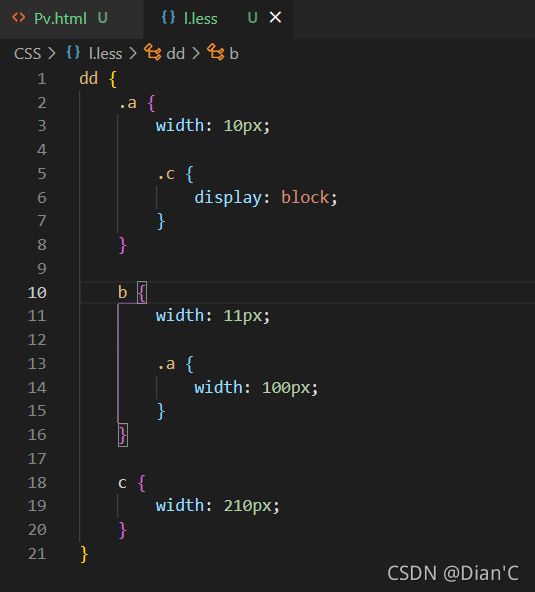
如下,我沒有建立css檔案,只是建立less然後儲存之後就預設css建立在同一個資料夾下,那我們可以看看less和css的差距,為什麼會說less方便。

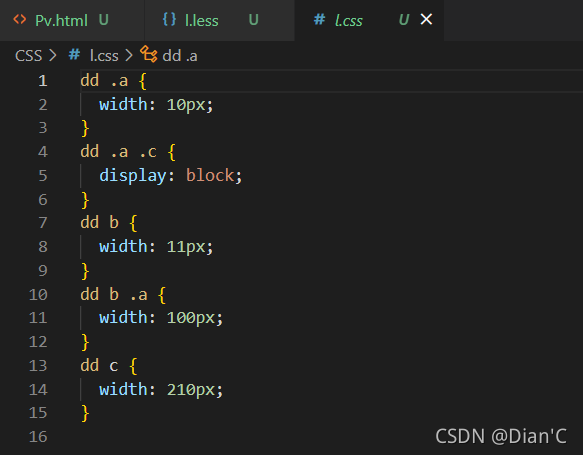
轉成css後顯示

發現沒有,css那些父級巢狀的處理,在less裡面能夠直接巢狀,這就是方便,當然還需要更改一些設定,我之前的文章就有說明啦,這裡我還是參照之前的圖片,但是這裡會解釋清楚
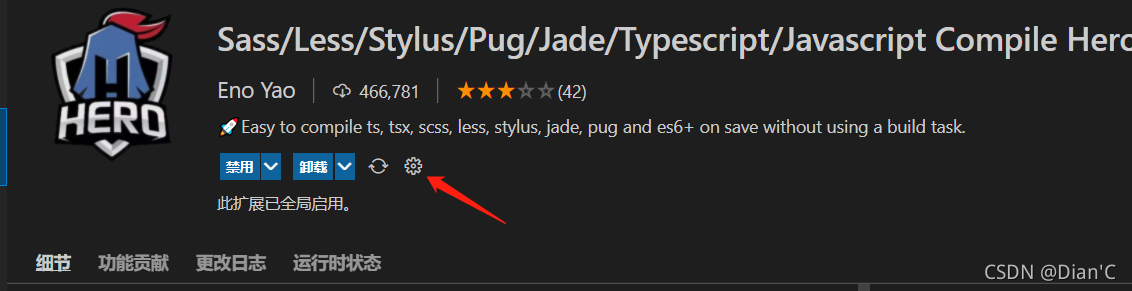
擴充套件同樣是可以單獨設定的,點選擴充套件設定

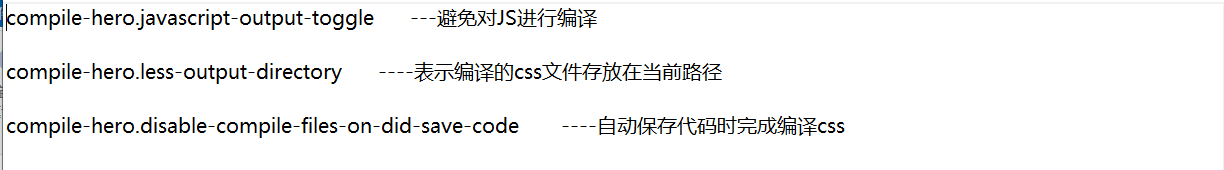
然後根據我這張圖去修改設定

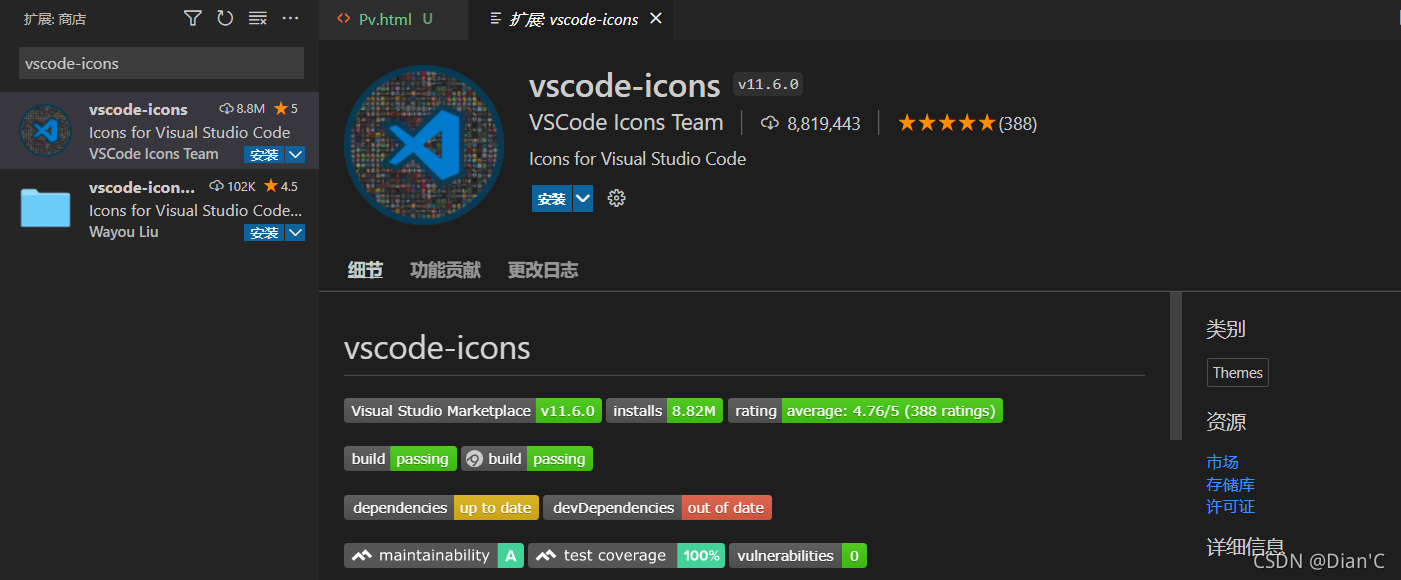
vscode-icons 圖示美化
下載完成後,你的資料夾和檔案的圖示都會發生翻天覆地的變化,有些小夥伴說這個對你文章寫作沒啥大用,但是我相信每一個前端開發工程師都有顆愛美的心是吧

常用快捷命令
記住以下命令,能幫助你更高效的開發,使用快捷鍵可能是程式設計師的必修課吧!
多試多練,能記得更快噢。
編輯器與視窗管理
Ctrl+Shift+P或者 F1: 開啟命令面板。
Ctrl+Shift+N: 新建視窗。
Ctrl+Shift+W: 關閉視窗。
視窗分屏:Ctrl+1/Ctrl+3/Ctrl+3
Ctrl+B:顯示/隱藏側邊欄
Ctrl+"+/-":放大/縮小介面
檔案操作
Ctrl+N:新建檔案
Ctrl+W:關閉檔案
Ctrl+Tab:檔案切換
格式調整
Ctrl+C/Ctrl+V:複製或剪下當前行/當前選中內容
Alt+Up/Down:向上/下移動一行
Shift+Alt+Up//Down:向上/下複製一行
Ctrl+Shift+K:刪除當前行
Ctrl+Z:復原上一步操作
Shift+Alt+Right:選擇單行
最後
以上就是關於目前博主所掌握的前端必備外掛了,其實還有一些沒什麼用的,這裡就不過多展示啦,相信我有了上述的外掛,你開發的效率將大大提升
最後的最後,這篇文章我也肝了一個下午,同屬專欄爆肝文章,如果對你有幫助,不妨點個訂閱本專欄,三連關注一下博主唄,讓更多小夥伴看到這些用心的文章~

| 來自《往期優質文章》 |
熱門文章推薦:
🥇 還不會搭建個人部落格?手把手教你用Wordpress搭建只屬於你的世界~
🥈 Hexo的準備工作(手把手教你搭建Node.js/Git環境)
🥉 PHP實現簡易登陸註冊系統全步驟