10個知道收藏的酷炫轉場特效

本文將給大家介紹十個 「「酷炫"」 的轉場特效,希望作者精心錄製的十個 Gif 轉場動畫能讓大家眼前一亮,當然更希望這些特效能給大家設計轉場效果時帶來一些新的 「」靈感「」。
載入動畫頁面轉場特效
❝範例說明:當頁面載入完成後,會產生酷炫的轉場特效。
範例來源:Arsen Zbidniakov
線上地址:https://codepen.io/ARS/pen/wavXgQ
❞
「靜態效果圖」

「Gif 動態效果圖」

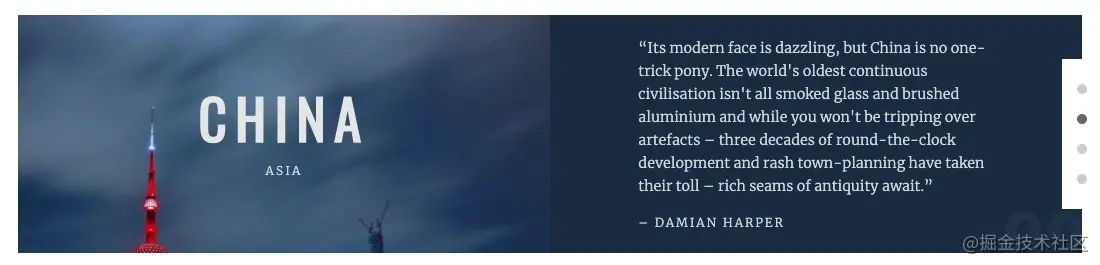
3D 輪播分割特效
❝範例說明:當使用者切換至下一張輪播圖的時候,會產生分割效果的 3D 轉場特效。
範例來源:Paul Noble
線上地址:https://codepen.io/paulnoble/details/yVyQxv
❞
「靜態效果圖」

「Gif 動態效果圖」

3D 頁面翻轉特效
❝範例說明:當使用者切換至下一個頁面時,會產生 3D 翻轉轉場特效。
範例來源:Robert Bue
線上地址:https://codepen.io/robbue/pen/ugByC
❞
「靜態效果圖」

「Gif 動態效果圖」

內容縮放轉場特效
❝範例說明:當點選選單後,顯示內容時會出現內容展開動畫。
範例來源:Tobias Glaus
線上地址:https://codepen.io/tobiasglaus/pen/oZJdZY
❞
「靜態效果圖」

「Gif 動態效果圖」

縮圖到全螢幕轉場特效
❝範例說明:當使用者點選縮圖時,會通過轉場進入全螢幕模式並顯示圖片說明資訊。
範例來源:Steve Gardner
線上地址:https://codepen.io/ste-vg/pen/NALWrj
❞
「靜態效果圖」

「Gif 動態效果圖」

卡片擴充套件頁面轉場特效
❝範例說明:當點選卡片時,會產生卡片擴充套件頁面轉場特效。
範例來源:Rachel Smith
線上地址:https://codepen.io/rachsmith/pen/PWxoLN
❞
「靜態效果圖」

「Gif 動態效果圖」

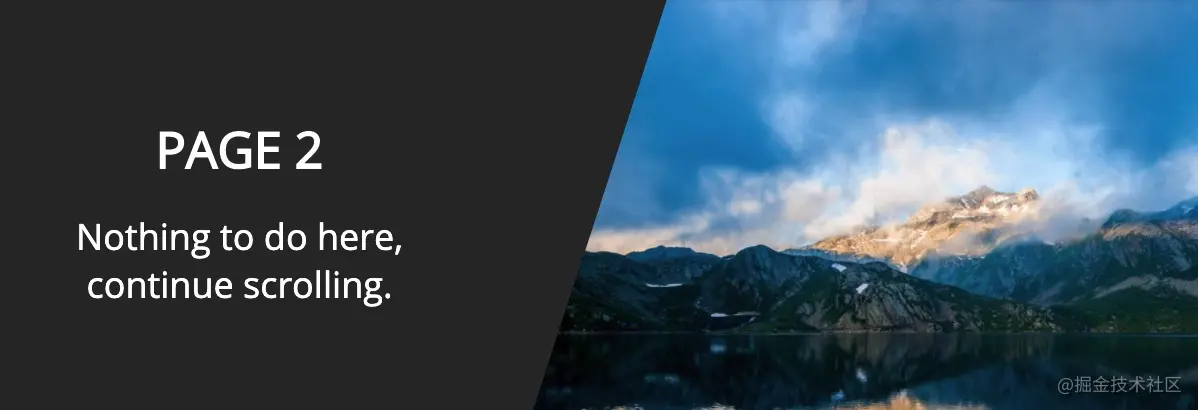
單頁捲動景深特效
❝範例說明:當在頁面中捲動滑鼠滾輪時,會產生景深轉場特效。
範例來源:Nikolay Talanov
線上地址:https://codepen.io/suez/pen/JoWKKX
❞
「靜態效果圖」

「Gif 動態效果圖」

單頁捲動傾斜特效
❝範例說明:當在頁面中捲動滑鼠滾輪時,會產生傾斜轉場特效。
範例來源:Nikolay Talanov
線上地址:https://codepen.io/suez/pen/gadLre
❞
「靜態效果圖」

「Gif 動態效果圖」

六邊形圓板過渡特效
❝範例說明:當使用者點選頁面上的六邊形時,會產生圓板過渡轉場特效。
範例來源:Ryan Mulligan
線上地址:https://codepen.io/hexagoncircle/details/MKaVzM
❞
「靜態效果圖」

「Gif 動態效果圖」

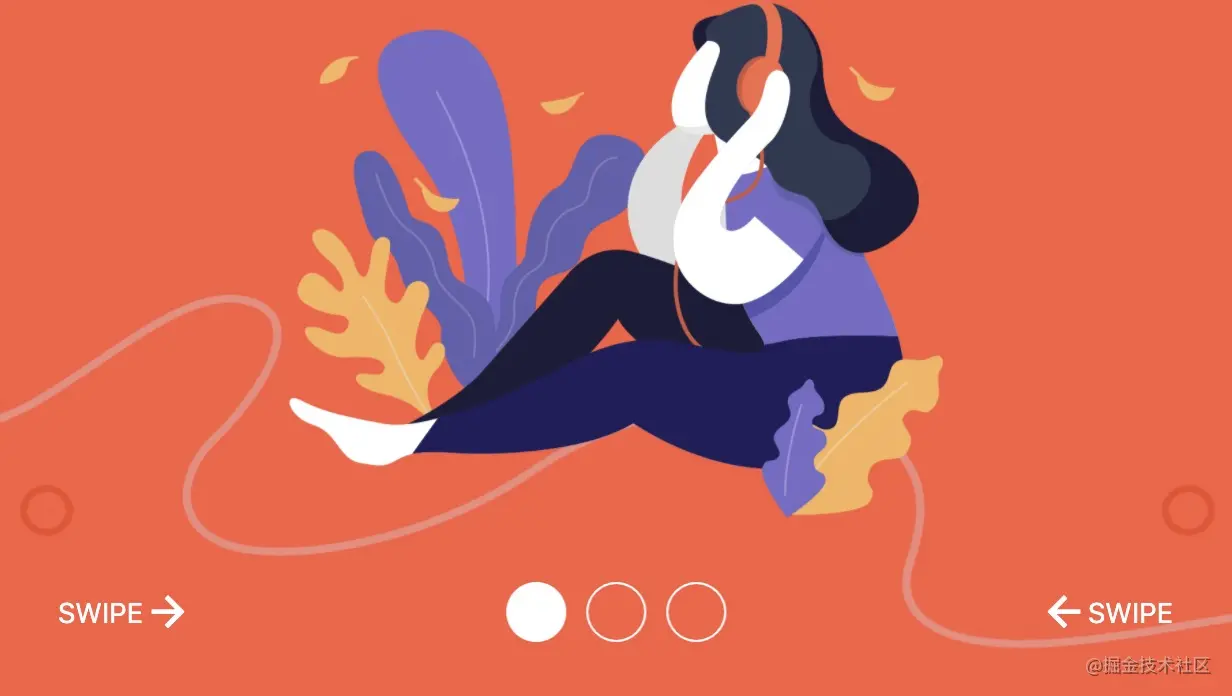
粘性邊緣特效
❝範例說明:當使用者切換至下一張圖片的時候,會產生粘性邊緣的轉場特效。
範例來源:Zoey Fan
線上地址:https://codepen.io/zoeyfan/pen/ExVaXGK
❞
「靜態效果圖」

「Gif 動態效果圖」

原文地址:https://juejin.cn/post/6847009772672122894
作者:阿寶哥
更多程式設計相關知識,請存取:!!
以上就是10個知道收藏的酷炫轉場特效的詳細內容,更多請關注TW511.COM其它相關文章!