html需要跳脫的字元有哪些
html需要跳脫的字元有:「<」、「>」、「&」、「"」、「©」、「®」、「¥」、「Ã」、「È」、「↑」、「⇐」、「∀」、「∈」、「∠」、「∫」、「≠」、「⊃」、「⊗」、「θ」、「ς」、「↓」、「⇒」、「√」、「⊆」、「Σ」、「Ψ」等等。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
為什麼要用跳脫字串?
HTML中<,>,&等有特殊含義(<,>,用於連結籤,&用於跳脫),不能直接使用。這些符號是不顯示在我們最終看到的網頁裡的,那如果我們希望在網頁中顯示這些符號,該怎麼辦呢?
這就要說到HTML跳脫字串(Escape Sequence)了。
跳脫字串(Escape Sequence)也稱字元實體(Character Entity)。在HTML中,定義跳脫字串的原因有兩個:第一個原因是像「<」和「>」這類符號已經用來表示HTML標籤,因此就不能直 接當作文字中的符號來使用。為了在HTML檔案中使用這些符號,就需要定義它的跳脫字串。當解釋程式遇到這類字串時就把它解釋為真實的字元。在輸入轉 義字串時,要嚴格遵守字母大小寫的規則。第二個原因是,有些字元在ASCII字元集中沒有定義,因此需要使用跳脫字串來表示。
跳脫字串的組成
跳脫字串(Escape Sequence),即字元實體(Character Entity)分成三部分:第一部分是一個&符號,英文叫ampersand;第二部分是實體(Entity)名字或者是#加上實體(Entity)編號;第三部分是一個分號。
比如,要顯示小於號(<),就可以寫 < 或者 < 。
用實體(Entity)名字的好處是比較好理解,一看lt,大概就猜出是less than的意思,但是其劣勢在於並不是所有的瀏覽器都支援最新的Entity名字。而實體(Entity)編號,各種瀏覽器都能處理。
提示:實體名稱(Entity)是區分大小寫的。
備註:同一個符號,可以用「實體名稱」和「實體編號」兩種方式參照,「實體名稱」的優勢在於便於記憶,但不能保證所有的瀏覽器都能順利識別它,而「實體編號」則沒有這種擔憂,但它實在不方便記憶。
如何顯示空格?
通常情況下,HTML會自動截去多餘的空格。不管你加多少空格,都被看做一個空格。比如你在兩個字之間加了10個空格,HTML會截去9個空格,只保留一個。為了在網頁中增加空格,你可以使用 表示空格。
其它空白預留位置
(普通的英文半形空格但不換行), (半個中文寬度), (全形空格)
  中文全形空格 (一箇中文寬度)其實它就相當於一個空白的漢字。
HTML特殊跳脫字元列表
最常用的字元實體
Character Entities
| 顯示 | 說明 | 實體名稱 | 實體編號 |
|---|---|---|---|
| 半方大的空白 |   |   | |
| 全方大的空白 |   |   | |
| 不斷行的空白格 | |   | |
| < | 小於 | < | < |
| > | 大於 | > | > |
| & | &符號 | & | & |
| " | 雙引號 | " | " |
| © | 版權 | © | © |
| ® | 已註冊商標 | ® | ® |
| ™ | 商標(美國) | ™ | ™ |
| × | 乘號 | × | × |
| ÷ | 除號 | &pide; | ÷ |
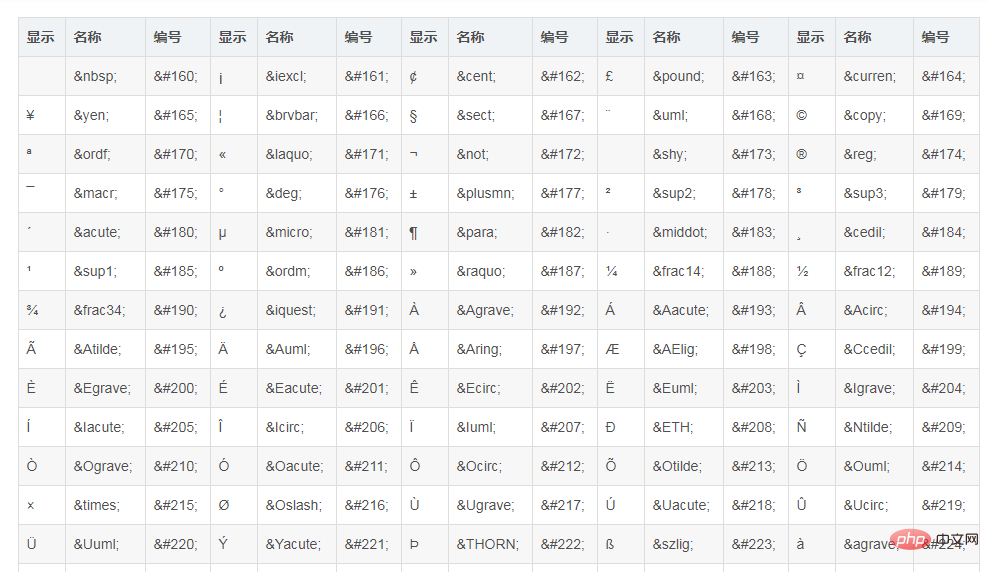
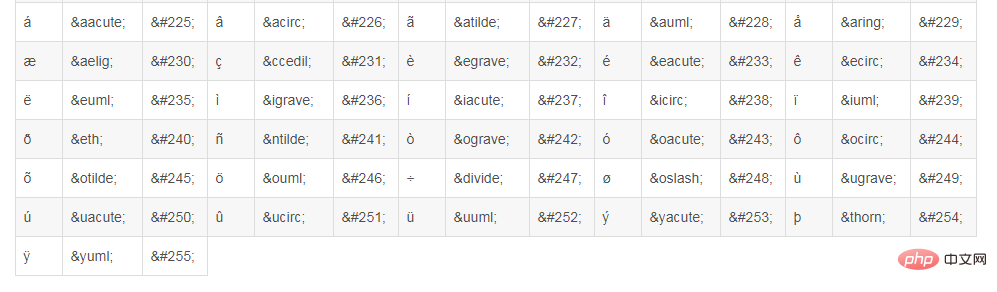
ISO 8859-1 (Latin-1)字元集
HTML 4.01 支援 ISO 8859-1 (Latin-1) 字元集。
備註:為了方便起見,以下表格中,「實體名稱」簡稱為「名稱」,「實體編號」簡稱為「編號」


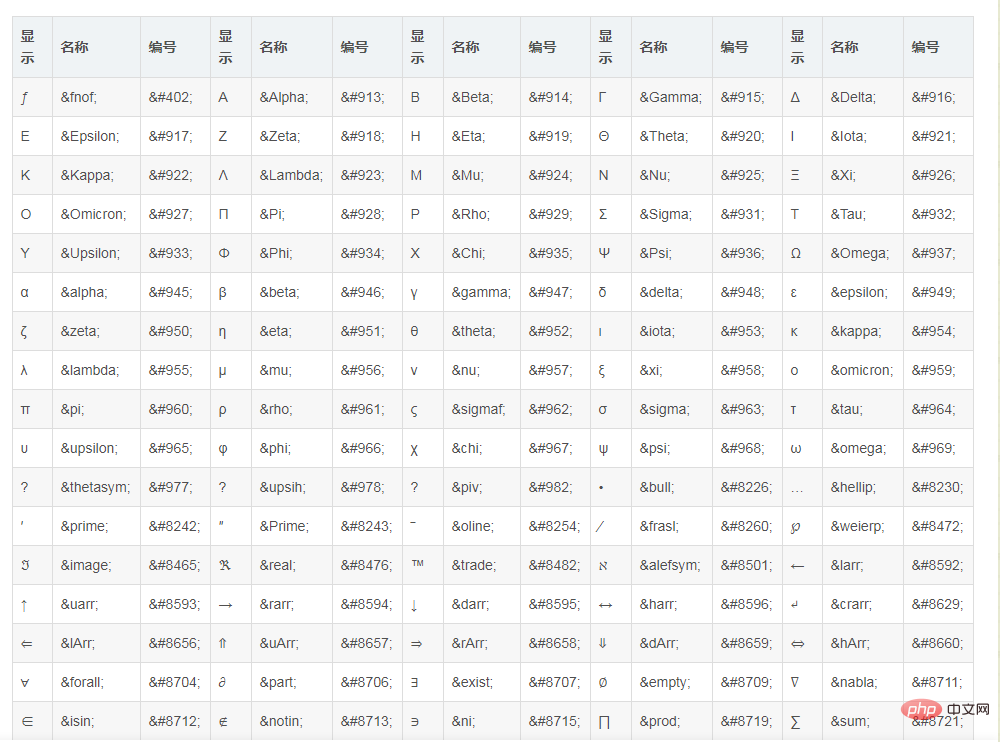
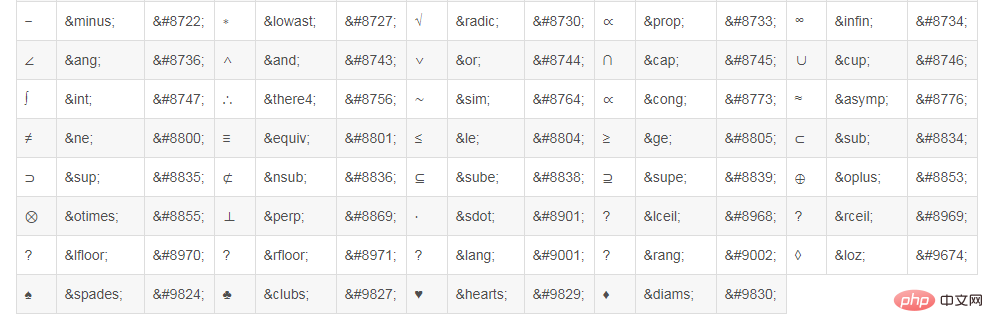
數學和希臘字母標誌
symbols, mathematical symbols, and Greek letters


重要的國際標記
markup-significant and internationalization characters

更多程式設計相關知識,請存取:!!
以上就是html需要跳脫的字元有哪些的詳細內容,更多請關注TW511.COM其它相關文章!