WXML - Language Services

微軟VSCode外掛市場地址 ->
VSCode微信小程式開發外掛WXML - Language Services(原minapp)在停止迭代兩年後,於近日開始釋出迭代2.3.x版本。上一次釋出版本還是在2019年8月1日,此次釋出的版本優化了外掛體積大小,更新了外掛依賴以及微信小程式相關後設資料。
更新紀錄檔
2.3.4 / 2021-09-01
- 新增釘釘使用者交流群二維條碼
- 刪除不再使用的travis-ci組態檔
2.3.3 / 2021-08-31
- 參考vscode-eslint處理webpack打包時
require語句失效的問題
2.3.2 / 2021-08-31
- 將prettier打包進vsix檔案,修復#103
2.3.1 / 2021-08-30
- 外掛更名
- 增加deploy狀態badge
2.3.0 / 2021-08-30
- 優化外掛vsix檔案體積(2.88mb -> 261kb)
- 外掛更名&更換icon
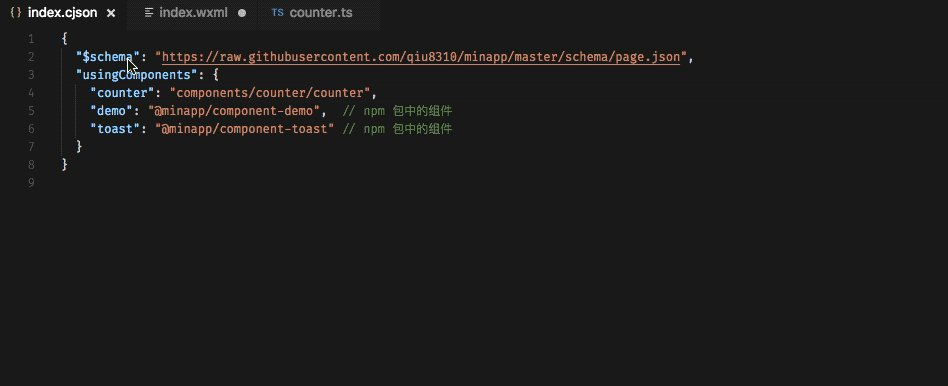
- 更新程式碼提示中的微信官方檔案連結/wepy檔案連結
- 增加Github Actions CI
- 增加issue和PR模板
- 優化wxml語法高亮tmLanguage設定
讓我們來看看外掛有哪些功能!
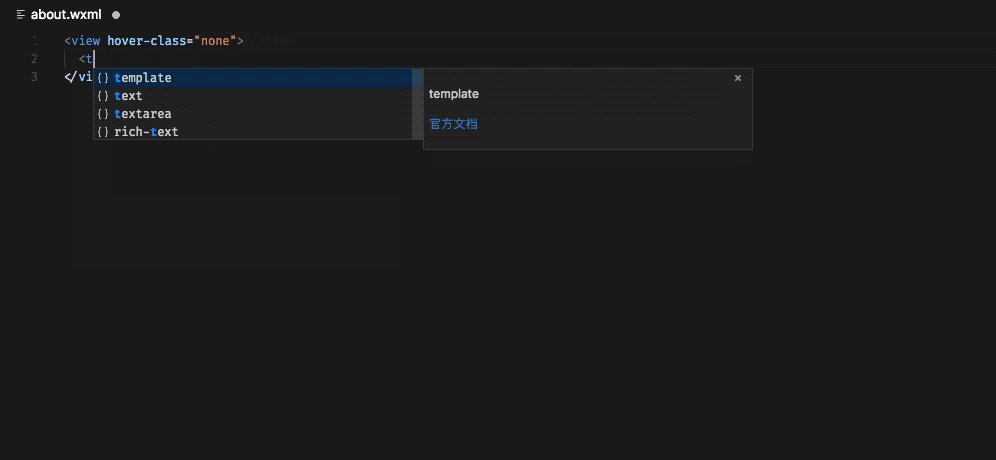
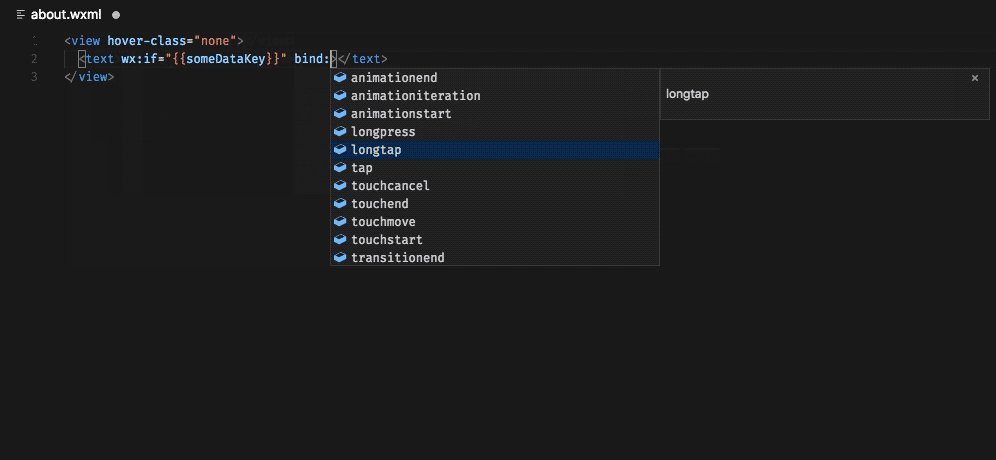
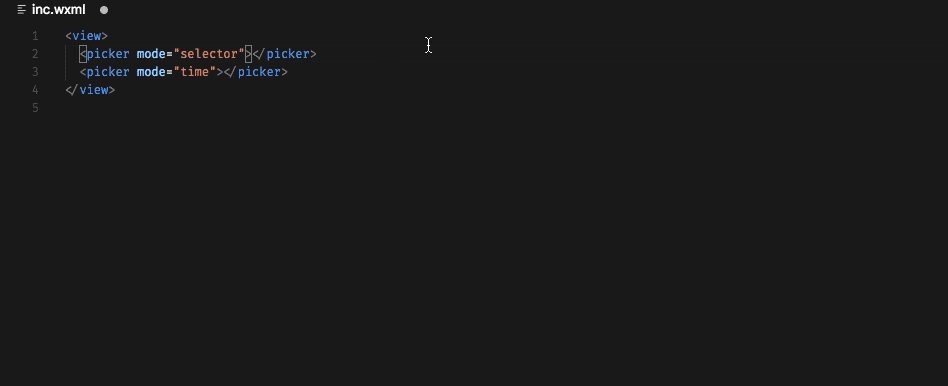
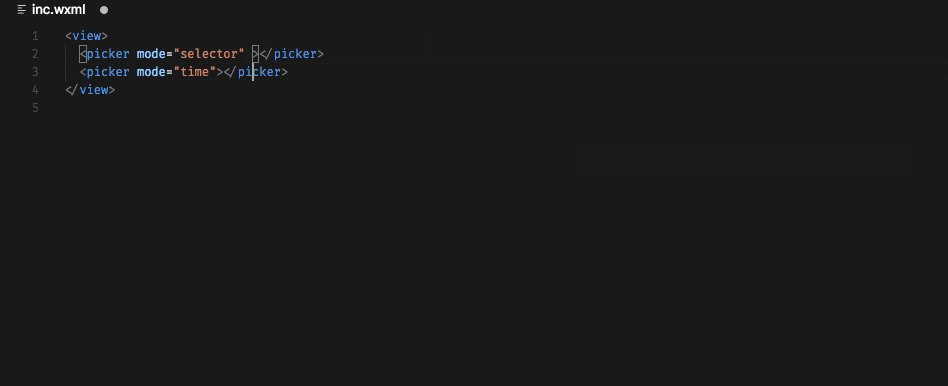
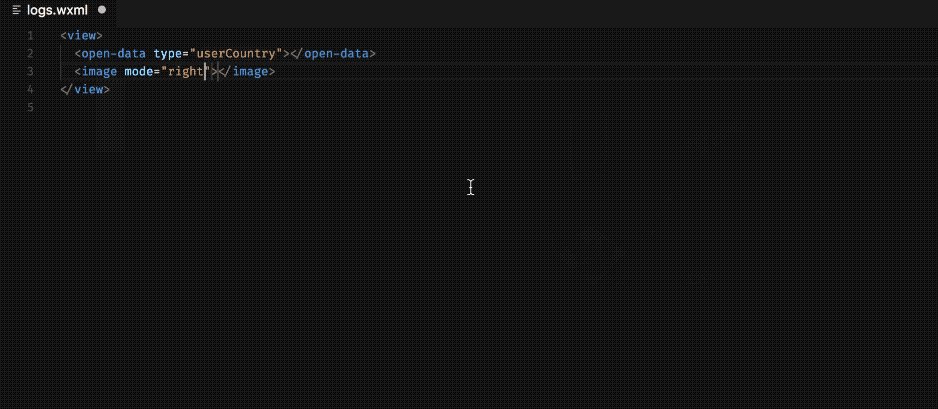
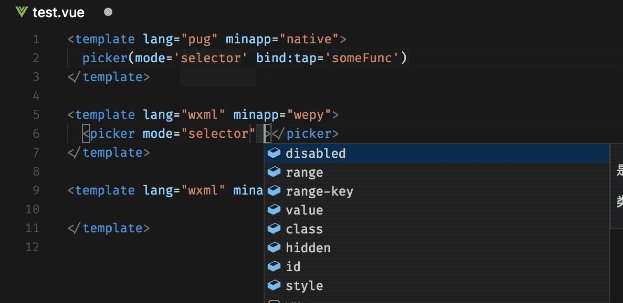
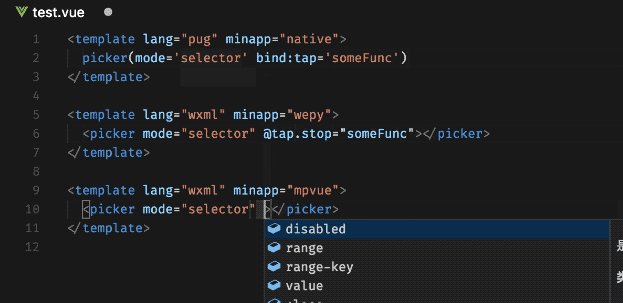
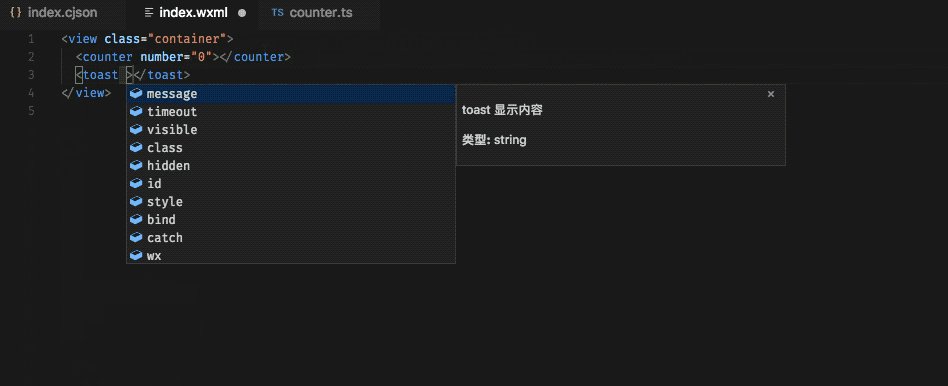
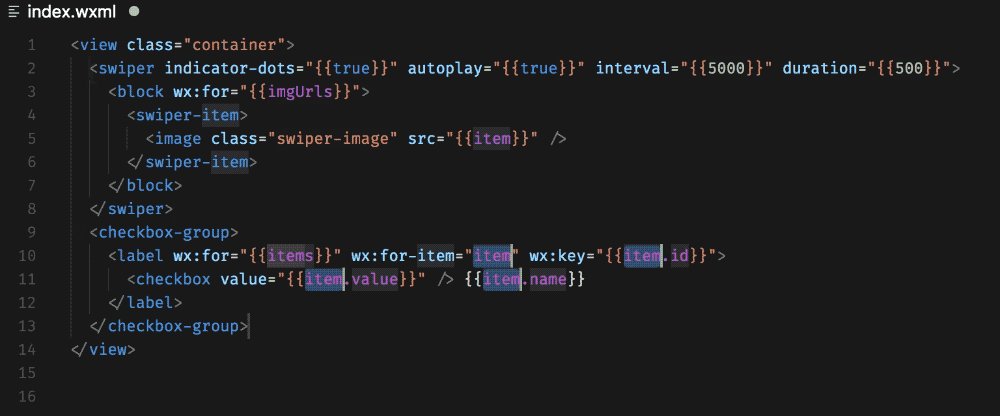
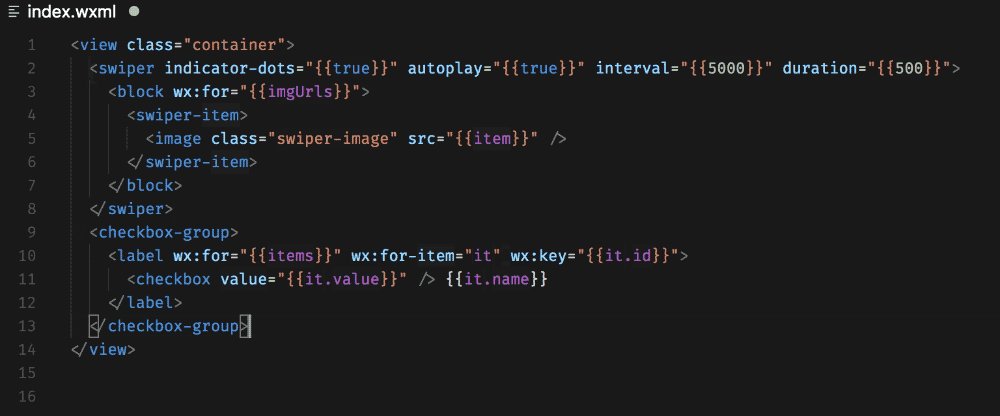
標籤名與屬性名自動補全

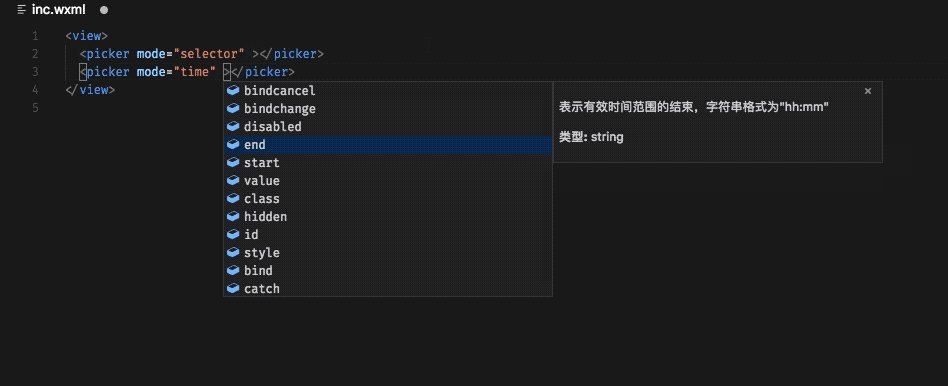
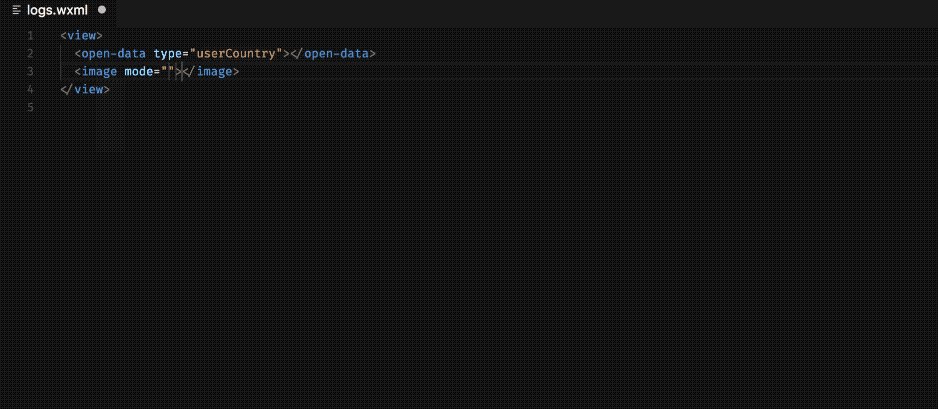
根據元件已有的屬性,自動篩選出對應支援的屬性集合
-
當 picker 的 mode="selector" 時,有
range和range-key的屬性 -
當 picker 的 mode="time" 時,有
start和end的屬性

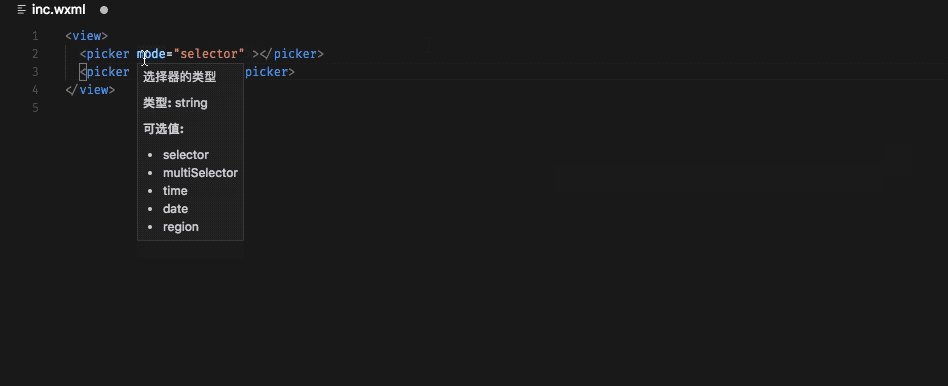
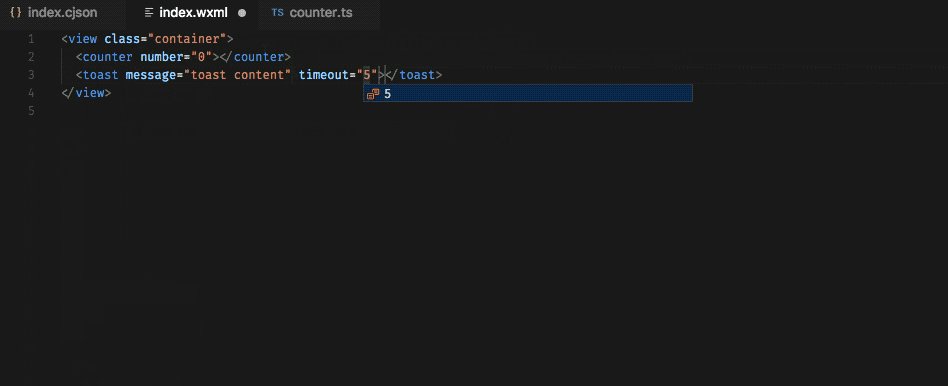
屬性值自動補全(有可選值的情況下才會觸發補全)

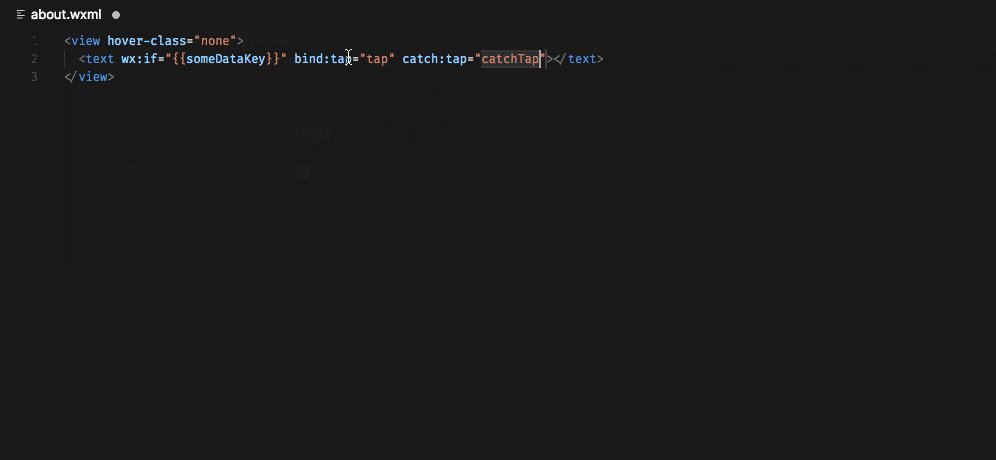
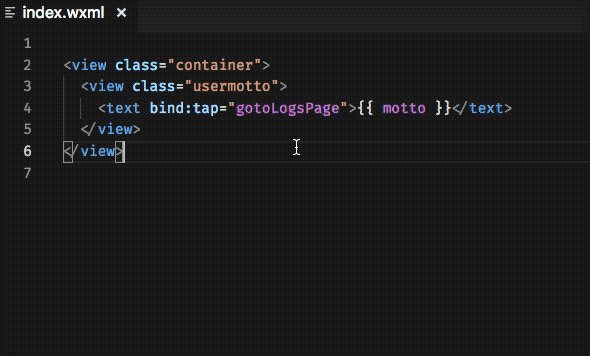
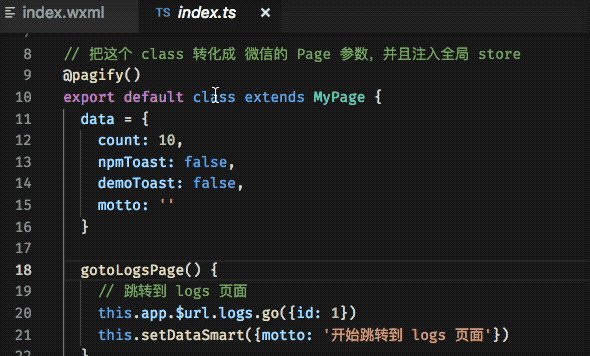
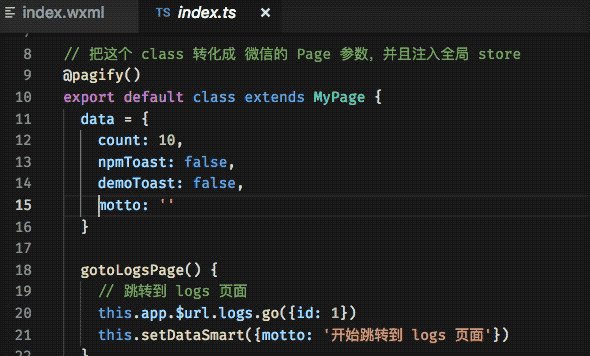
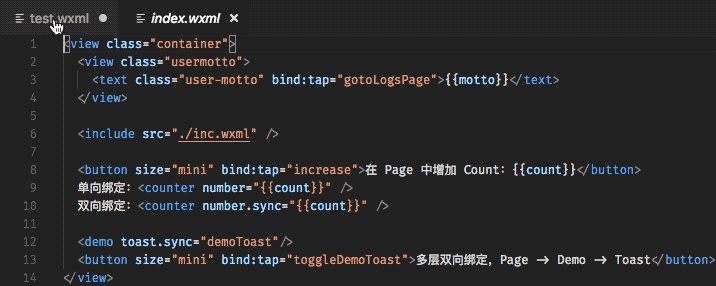
點選模板檔案中的函數或屬性跳轉到 js/ts 定義的地方(純 wxml 或 pug 檔案才支援,vue 檔案不完全支援)

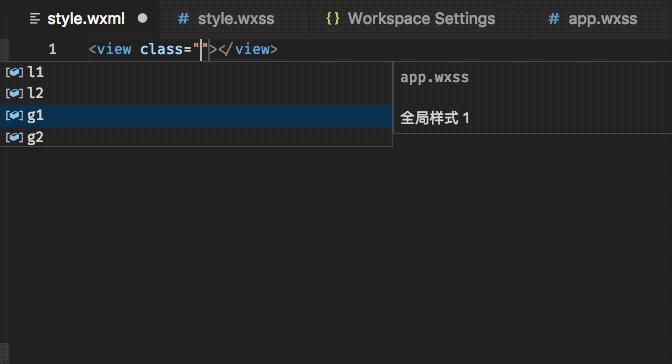
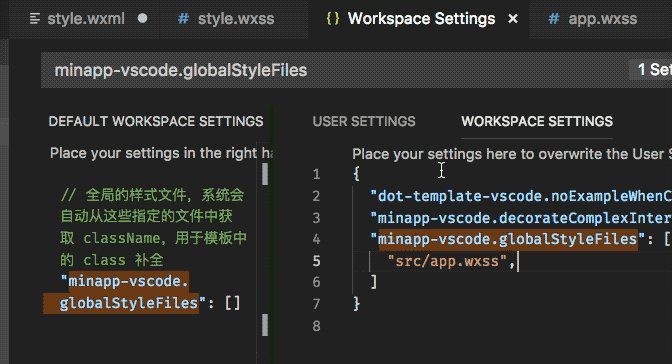
樣式名自動補全(純 wxml 或 pug 檔案才支援,vue 檔案不完全支援)

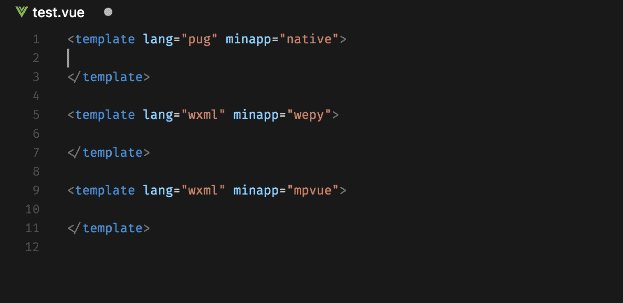
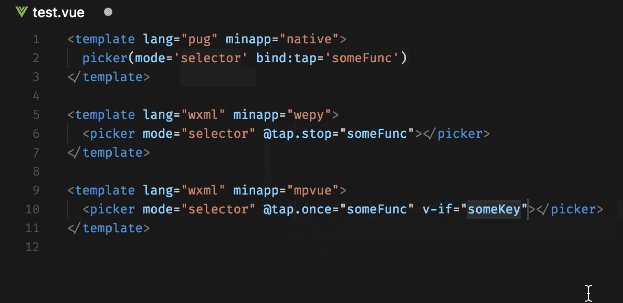
在 vue 模板檔案中也能自動補全,同時支援 pug 語言

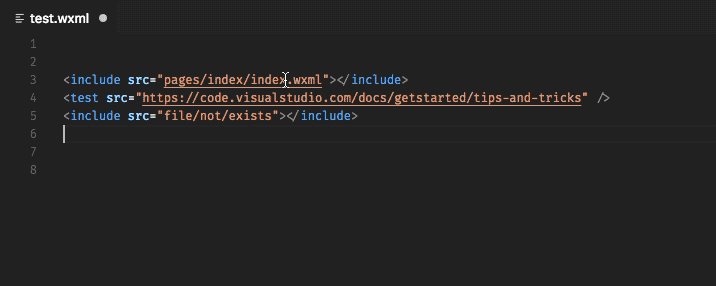
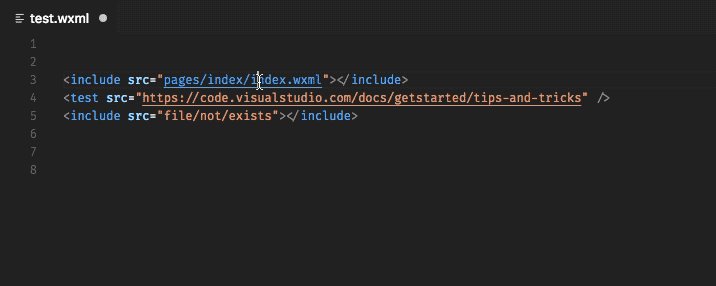
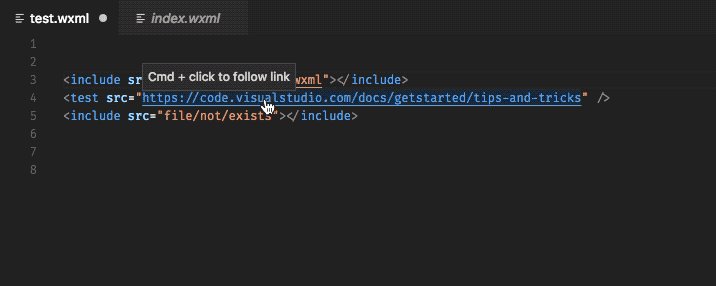
支援 link(純 wxml 或 pug 檔案才支援,vue 檔案不支援)

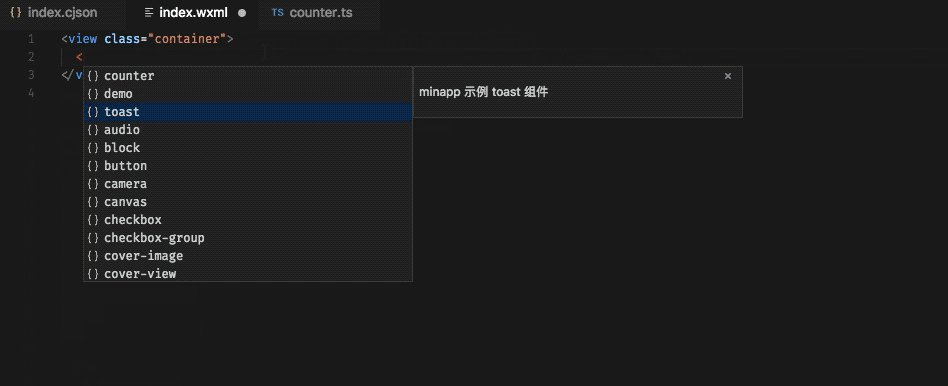
自定義元件自動補全(純 wxml 檔案才支援,vue 或 pug 檔案不支援)

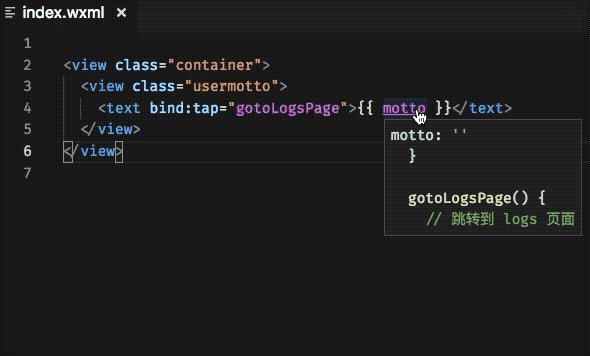
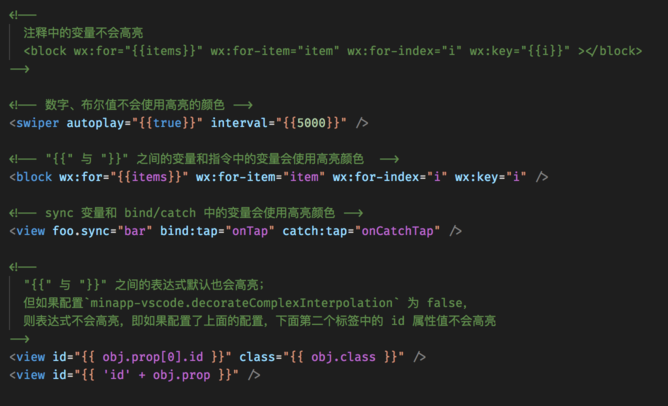
模板檔案中 js 變數高亮(純 wxml 或 pug 檔案才支援,vue 檔案不支援)

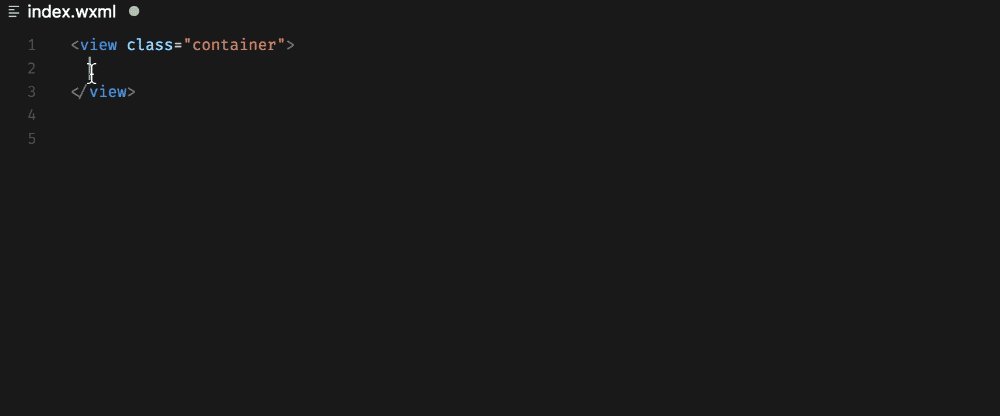
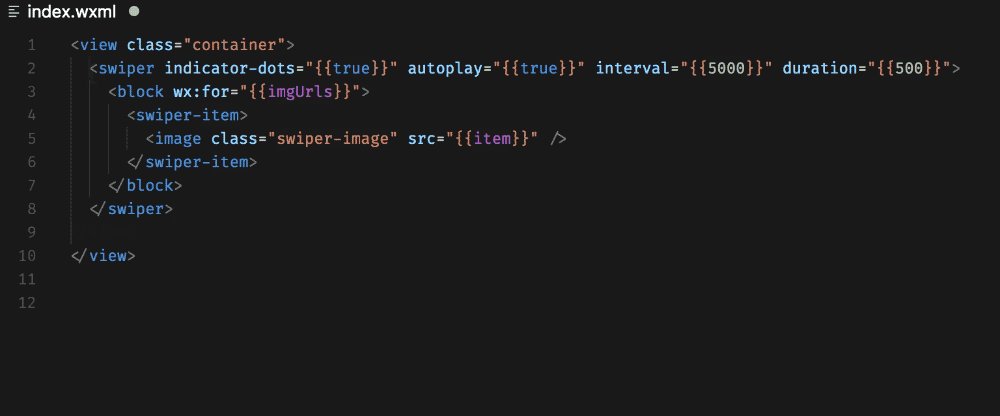
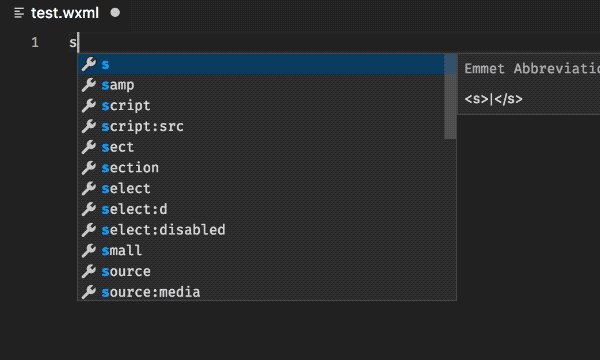
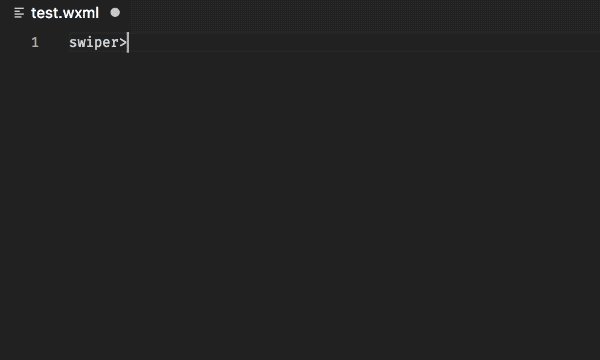
內建 snippets

支援 emmet 寫法

你希望新增哪些功能? 歡迎在評論區留言,謝謝