Angular怎麼構建元件?3種方法介紹
2021-08-12 13:00:46

一、angular 與angularjs的區別是什麼?
命名變化,Angular2 以後官方命名為Angular, 2.0 以前的版本稱為AngualrJS。【相關教學推薦:《》】
1.x 的使用方式是引入AngularJS 的js 檔案到網頁,2.0 之後就完全不同了,兩者的區別類似Java 和JavaScript。

二、建立一個專案
1.安裝全域性的 Angular CLI 命令列工具
npm install -g @angular/cli
2.建立專案
ng new angular-tour-of-heroes
注意:node 版本需要在12以上,否則會提示:「'ng' 不是內部或外部命令,也不是可執行的程式 或批次檔。」
3.跑專案
cd angular-tour-of-heroes ng serve --open

三、建立元件的第一種方式:
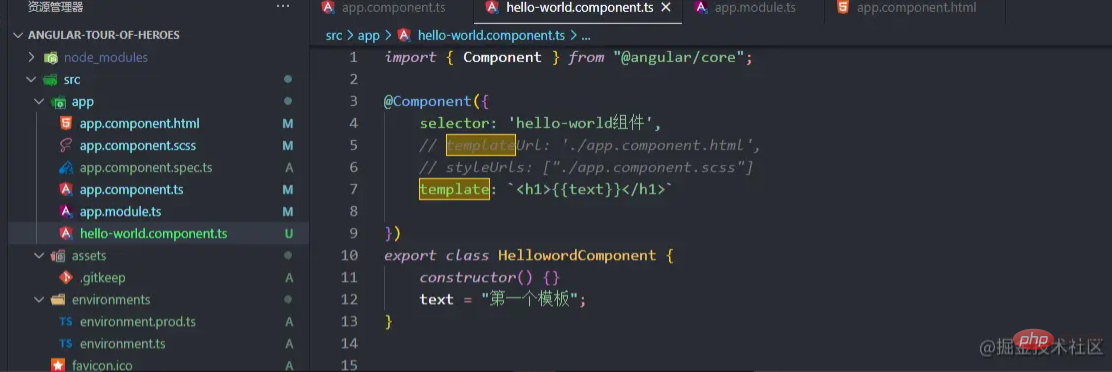
1.src檔案下,新建檔案,命名hello-world.component.ts
import { Component } from "@angular/core";
@Component({
selector: 'hello-world元件',
// templateUrl: './app.component.html',
// styleUrls: ["./app.component.scss"]
template: `<h1>{{text}}</h1>`
})
export class HellowordComponent {
constructor() {}
text = "第一個模板";
}
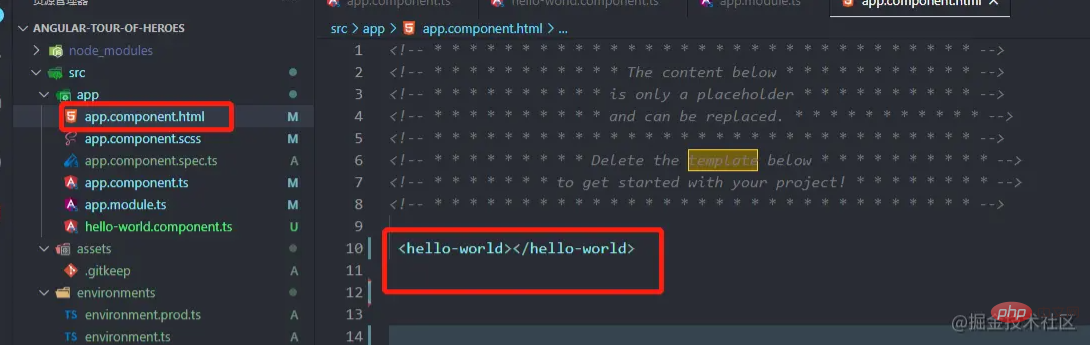
2.app.component.html中或app.component.ts中新增元件標籤

// 引入ng核心包和元件
import { Component } from '@angular/core';
@Component({
selector: 'app-root',//當前元件的參照名稱
template:
`
<hello-world></hello-world>//x新增元件標籤
` ,
// templateUrl: './app.component.html',//元件模板
styles: ['h1 { color:red}']
// styleUrls: ['./app.component.scss']//元件的樣式檔案
})
export class AppComponent {//元件名稱
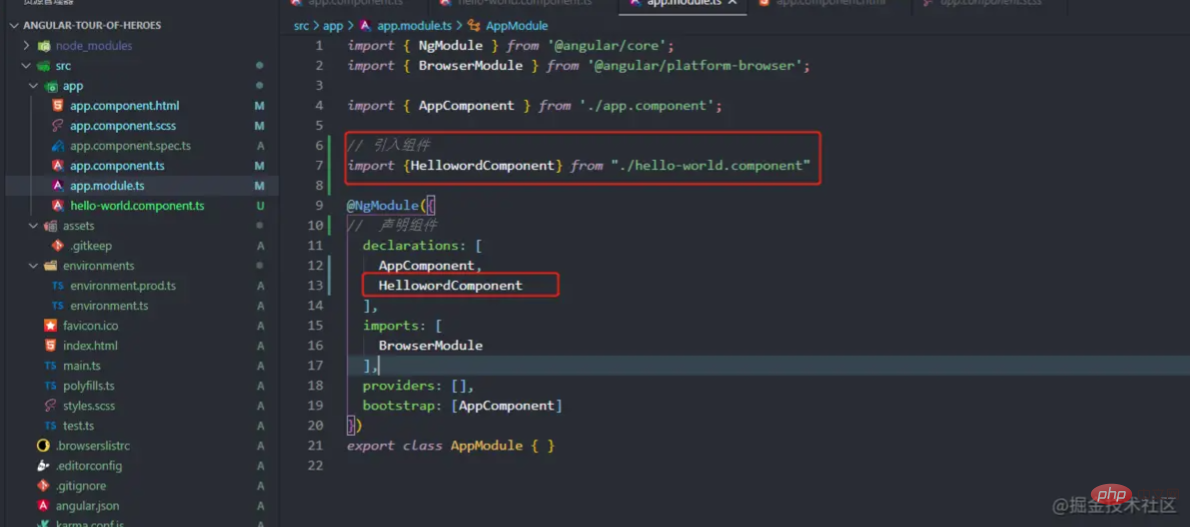
}3.app.module.ts中引入元件,宣告元件

四、建立元件的第二種方式:
使用cli建立元件
輸入命令:
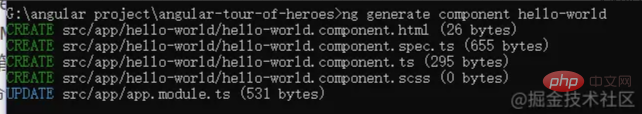
ng generate component hello-world

五、建立元件的第三種方式:
1.在vscode下載 Angular Files

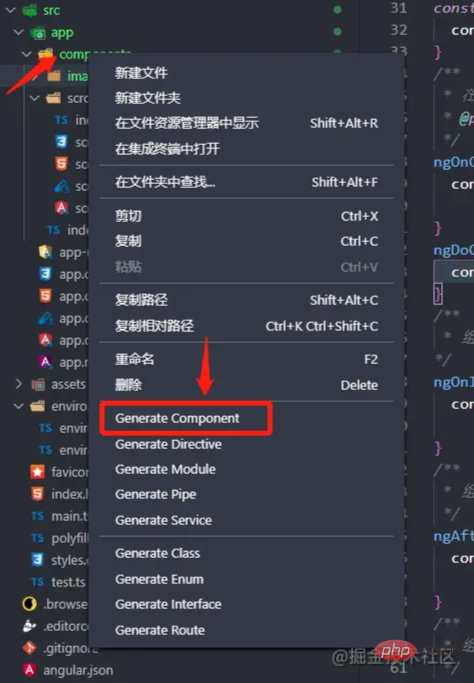
2.在components下面右鍵,則出現下圖

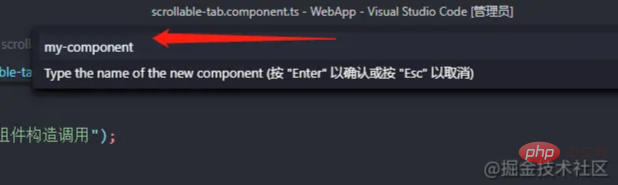
3.點選Generater component輸入元件名回車

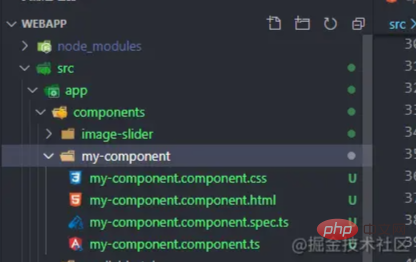
4.元件生成

更多程式設計相關知識,請存取:!!
以上就是Angular怎麼構建元件?3種方法介紹的詳細內容,更多請關注TW511.COM其它相關文章!