css怎麼設定上邊框
在css中,可以使用boder-top屬性設定上邊框,只需要給元素設定「boder-top:寬度 樣式 顏色」樣式即可;該屬性可按順序設定border-top-width、border-top-style和border-top-color。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、邊框樣式

a、border-width屬性

自定義邊框的寬度時,不能定義為百分比。
b、border-style屬性

以上屬性可以設定一個、二個、三個、四個屬性值,當設定一個值得時候四條邊框都應用該屬性值,當設定兩個的時候時候上下使用第一個屬性值,左右使用第二個屬性值,當設定三個值的時候,第一個值應用在上邊框,第二個應用到左右邊框,第三個屬性值應用到下邊框當設定了四個屬性值,按著順時針的方向一次應用。大部分情況下groove、ridge、inset、outset可以會使用雙色邊框,但是當border-color屬性這設定成black是,兩種顏色都會顯示成黑色。
2、為一條邊應用邊框樣式
boder-top/bottom/right/left-width/style/color 用來設定一條邊框的樣式,可以和通用屬性結合使用。還可以使用border-bottom/top/left/right一次設定一條邊框。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border-width: 10px;
border-style: ridge;
border-color: red;
border-top-style: double;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
3、使用border簡寫屬性
可以使用一次來設定border的寬度、樣式、顏色,三個屬性值之間用空格分開。三個屬性之間的順序可以打亂。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red ;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
4、建立圓角邊框
border-top/bottom-left/right-radius
設定一個圓角,一對長度值或者百分比,百分比跟邊框盒子的寬度和高度有關。第一個值是橢圓邊框的水平半徑,第二個值是橢圓的垂直半徑。如果只一個值是圓的半徑,兩個值之間用空格分開。
border -radius
一次設定邊框的四個圓角,一對、兩對、三對、四對長度值或者百分比,水平半徑和垂直半徑之間用/分開。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-top-left-radius: 20px 10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 100px;
height:200px;
border:solid 2px red;
border-radius: 20px/10px
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
一對或者一個屬性值時,四個圓角是一樣的,兩個屬性值時第一個屬性值對應的是左上和右下,第二個對應的是右上和左下,三個屬性值時對應的是左上、(右上、左下)、右下。四個屬性值的時候是順時針方向。
5、影象邊框
圖片邊框的瀏覽器相容並不好,很多時候下需要在屬性前面加上瀏覽器廠商字首。為了提供更好的相容性,建議按下面的方式使用。

a、border-image-source
必須使用url功能指定影象來源。
b、border-image-slice屬性

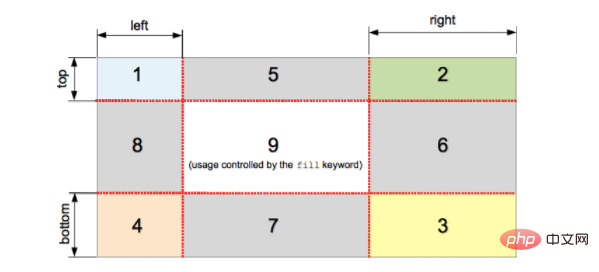
該屬性規定影象的上、右、下、左側邊緣的向內偏移,影象被分割為九個區域:四個角、四條邊以及一箇中間區域。除非使用了關鍵詞 fill,否則中間的影象部分會被丟棄。如果省略第四個數值/百分比,則與第二個值相同。如果省略第三個值,則與第一個值相同。如果省略第二個值,則與第一個值相同。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
width: 500px;
height: 400px;
background: red;
/*border-image-source:url(1.png);
border-image-slice:89;
border-image-width: 89px;
border-image-repeat: stretch;
border-image-outset: 10px;*/
border-image:url(1.png) 89 30 89 30 fill/89px repeat
}
</style>
</head>
<body>
<div>
</div>
</body>
</html> 
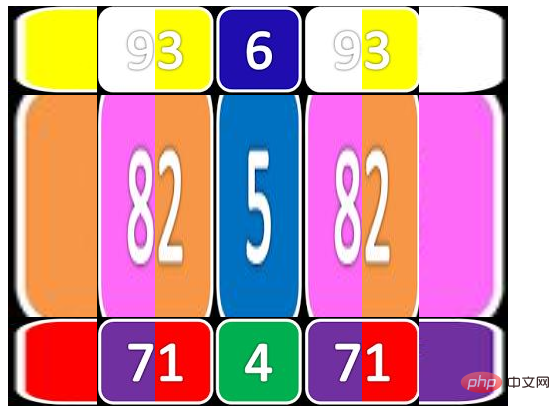
切割的圖:

c、border-image-outset
當不設定這個屬性時,邊框會佔據內容區域。需要設定的時候可以在邊框的寬度後面加"/"設定屬性值.
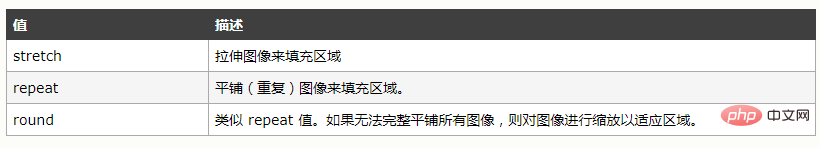
d、border-repeat

e、border-image
可以一次設定上面這些屬性。border-image:souce slice/width/outset repeat
推薦學習:
以上就是css怎麼設定上邊框的詳細內容,更多請關注TW511.COM其它相關文章!