聊聊Node.js中JSON格式和Excel格式的雙向轉換
2021-07-19 13:00:38

通常情況下我們 老闆 / 客戶 想要的資料是以直觀的 Excel 格式展示出來,但我們前端或者後端的資料都是 JSON 格式的,那麼就需要進行 JSON -> Excel 的檔案格式轉換;如果我們做了一個網頁,裡面有個<table>元件,要實現一個功能:匯出為 Excel / 匯入 Excel,那麼就需要進行 JSON <-> Excel 的檔案格式雙向轉換。【推薦學習:《》】
這本是後端同學的工作,其實前端同學也可以做,需要用的語言是 Node.js
把 JSON 轉換成 Excel 檔案
流程
利用 fs 模組讀入資料並使用
JSON.parse()方法轉換格式遍歷資料,處理得到 Object
利用 json2xls 模組轉換 Object 得到變數,利用 fs 模組寫出 Excel
例子
參考 nodeJS把json資料轉成excel(xlsx檔案)輸出 的例子,藉助其需求:網站爬蟲爬取到的資料轉換為 Excel 檔案:
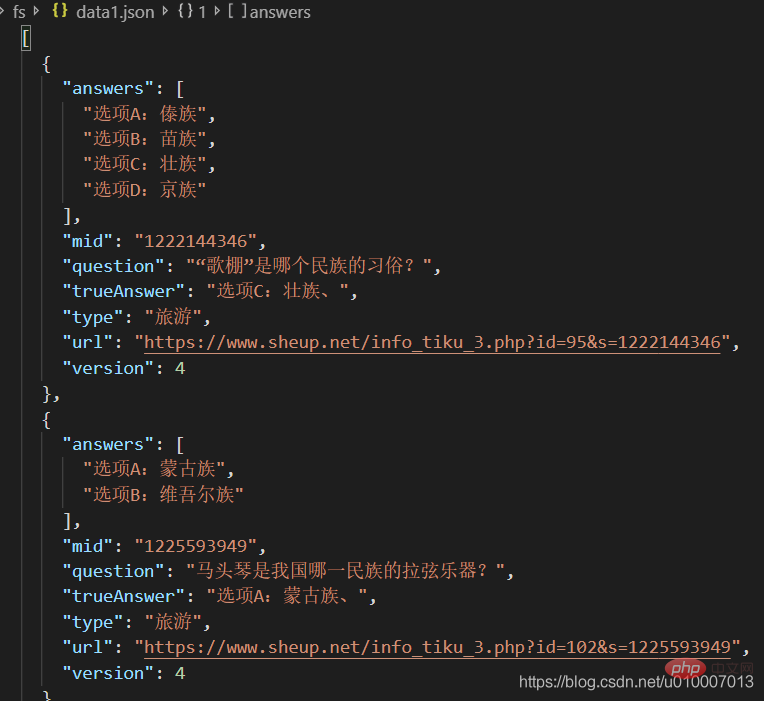
data.json

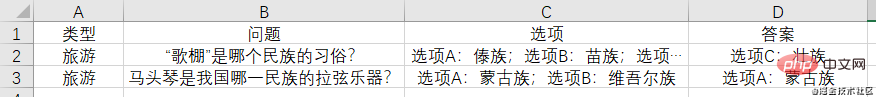
result.xlsx

程式碼
需要引入的 npm 包有 fs、json2xls
const fs = require('fs')
const json2xls = require('json2xls');
fs.readFile('data.json','utf8',(err,data)=>{
if (err) throw err;
const json = JSON.parse(data);
const jsonArray = [];
json.forEach(function(item){
let temp = {
'型別' : item.type,
'問題' : item.question,
'選項' : item.answers,
'答案' : item.trueAnswer
}
jsonArray.push(temp);
});
let xls = json2xls(jsonArray);
fs.writeFileSync('result.xlsx', xls, 'binary');
})把 Excel 轉換成 JSON 檔案
流程
讀取本地 Excel 檔案到變數暫存;
處理變數資料;(根據各自需求處理)
處理後的資料寫入本地 JSON 檔案
例子
參考 Node.js excel轉json 文章,藉助其需求:把 data.xlsx 檔案轉換成 result.json
data.xlsx

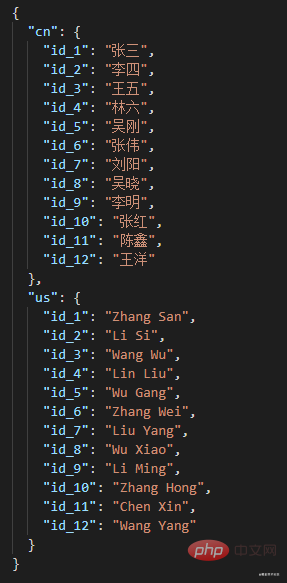
result.json

程式碼
需要引入的 npm 包有 fs、node-xlsx,步驟按照上面的三部曲
var xlsx = require("node-xlsx");
var fs = require('fs');
var list = xlsx.parse("raw-data.xlsx"); // 需要轉換的excel檔案
var data = list[0].data; // 1.讀取json資料到變數暫存
var len = data.length;
var outData_cn = {}; // 中文
var outData_us = {}; // 英文
for(let i = 0; i < len; i ++){ // 2. 資料處理
let item = data[i];
outData_cn[item[0]] = item[1];
outData_us[item[0]] = item[2];
}
var outData = {
cn: outData_cn,
us: outData_us
}
fs.writeFile("result.json",JSON.stringify(outData),'utf-8',complete); // 3. 資料寫入本地json檔案
// 輸出的json檔案 資料 檔案編碼格式 完成事件
function complete(err) {
if(!err) console.log("檔案生成成功");
}更多程式設計相關知識,請存取:!!
以上就是聊聊Node.js中JSON格式和Excel格式的雙向轉換的詳細內容,更多請關注TW511.COM其它相關文章!