css基線是什麼
在css中,基線「base line」並不是漢字文字的下端沿,而是英文字母的下端沿。基線總是與行內高度最高的元素一致,並且基線是隨著行內最高元素變化的。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、基本概念
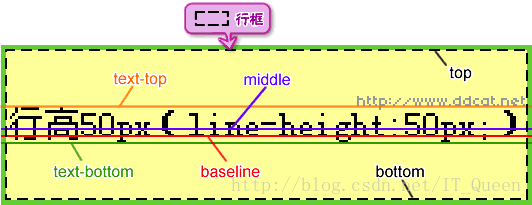
1、基線、底線、頂線、中線

注意:基線(base line)並不是漢字文字的下端沿,而是英文字母「x」的下端沿。
2、內容區

內容區是指底線和頂線包裹的區域(行內元素display:inline;可以通過background-color屬性顯示出來),實際中不一定看得到,但確實存在。內容區的大小依據font-size的值和字數進行變化。
3、行距、行高

行高(line-height):包括內容區與以內容區為基礎對稱拓展的空白區域,我們稱之為行高。一般情況下,也可以認為是相鄰文字行基線間的距離。
行距:指相鄰文字間上一個文字行基線和下一個文字行頂線之間的距離。當然,我更願意認為是(上文字行行高-內容區高度)/2+(下文字行行高-內容區高度)/2。
4、行內框

行內框是一個瀏覽器渲染模型中的概念,無法顯示出來,但是它又確實存在,它的高度就是行高指定的高度。
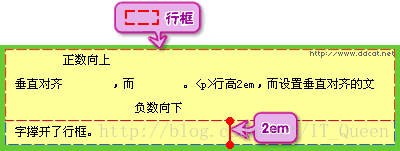
5、行框

行框(line box),同行內框類似的概念,行框是指本行的一個虛擬的矩形框,也是瀏覽器渲染模式中的一個概念。行框高度等於本行內所有元素中行內框最大的值(以行高值最大的行內框為基準,其他行內框採用自己的對齊方式向基準對齊,最終計算行框的高度)
二、vertical-align:設定元素的垂直對齊方式。
行高與單行純文字的垂直居中(line-height),而如果行內含有圖片和文字,在瀏覽器渲染出來後,讀者可以發現文字和圖片在垂直方向並不是沿中線居中,而是沿基線對齊。這是因為,元素預設的垂直對齊方式為基線對齊(vertical-align:baseline)。

CSS語法:vertical-align
語法:
baseline | sub | super | top | text-top | middle | bottom | text-bottom | <百分比> | <長度> | inherit
說明:
設定元素內容的垂直對齊方式。
引數:
baseline: 基線對齊;
sub: 下標顯示;
super: 上標顯示;
top: 頂端對齊;
text-top: 文字的頂端對齊;
middle: 中部對齊; //沒有研究透的屬性
bottom: 底端對齊;
text-bottom: 文字的底端對齊;
百分比和長度: CSS2,可為負數。
初始值:baseline
繼承性:不繼承
此處需要特別注意的是:垂直對齊屬性只對文字有效(是指包含了#Text節點的元素節點才能正確地處理vertical-align屬性)。同時,該屬性不能繼承。
屬性值詳解
在上面一節中,介紹了文字的基線、頂線、中線和底線,還有內容區、行內框和行框,而本節的垂直對齊和這幾個概念密切相關。

1、基線對齊(vertical-align:baseline)
基線對齊(vertical-align:baseline)使元素的基線同基準元素(取行高最高的作為基準)的基線對齊

2、頂端對齊(vertical-align:top)
頂端對齊(vertical-align : top)是將元素的行內框的頂端與行框的頂端對齊

3、文字頂端對齊(vertical-align : text-top)
文字頂端對齊(vertical-align : text-top)是將元素行內框的頂端同文字行的頂線對齊

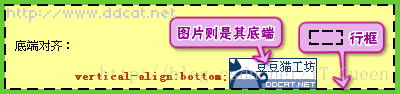
4、底端對齊(vertical-align : bottom)
底端對齊(vertical-align : bottom)與頂端對齊(vertical-align : top)相反

5、文字底端對齊(vertical-align : text-bottom)

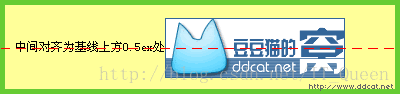
6、中間對齊(vertical-align : middle)
中間對齊(vertical-align : middle)通常使用在圖片上,將圖片的垂直方向的中線與文字行的中線對齊。(對於文字的處理有些偏差,具體依據還沒有研究出來,有研究的同學可以聯絡我哦~~)

中線的定義為:中線位於基線的上方,與基線的距離為小寫字母x高度的一半(即0.5ex),而ex同font-size相關,大部分瀏覽器認為1ex = 0.5em(em同樣也是相對單位,不是絕對單位),因此會將基線以上四分之一em處作為中線來對齊。
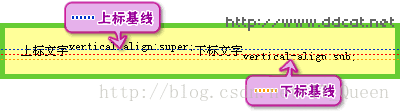
7、上標和下標
上標(vertical-align:super)使元素的基線相對於基準元素的基線升高,下標(vertical-align:sub)使元素的基線降低,移動的幅度CSS規範中沒有規定,由瀏覽器來決定。

上下標不會改變元素文字的尺寸大小。
8、長度值和百分比
和上下標類似,長度值和百分比值可使元素的基線相對於基準元素的基線升高(正值)或者降低(負值)。
上下標的移動尺寸是由瀏覽器確定的,而設定長度值或者百分比,可以精確控制文字上下移動的幅度。
百分比與行高有關(line-height),例如有如下程式碼,其顯示如下圖所示。

我的測試 @FireFox下
測試程式碼:
<style type="text/css">
p {
vertical-align:baseline;
font-size:20px;
line-height:60px;
background-color:yellow;
}
span {
background-color: red;
}
u {
background-color: blue;
}
del {
background-color: pink;
}
</style>
//HTML程式碼
<p>
<span>Ajax測試</span>
<u>Ajax測試</u>
<del>Ajax測試</del>
Ajax測試測試測試測試測試測試測試測試測試測試測試測試測試測試測試
</p>預設情況:

其他說明:
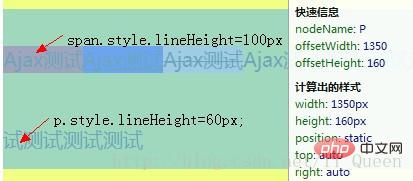
1. SPAN、U、DEL標籤的 offsetWidth = SUM( 字元 * font-size * 修正係數)(這裡,中文的修正係數為1,數位的修正係數0.6,英文字元修正係數差異很大,比如ijl很小,wmk等比較大,大寫英文同樣修正係數不統一)。
2. SPAN、U、DEL標籤的 offsetHeight。
推論:inline元素的背景渲染區域即內容區域大小,直接受到font-size的影響。
對<p>塊級元素,塊級元素的計算值高度由包含的行框高度累加而成,因此這裡height為60px;
3. 把 span.style.lineHeight 設定為 15px(從10px變化到60px) —-> 發現沒有變化
推論:內容區大小不受line-height影響,line-height用於處理相鄰文字行基線間的距離。
4. 把 span.style.lineHeight 設定為 70px(從61px變化到80px) —->行框高度開始隨著設定調整
推論一:行框高度是行內最高的行內框高度,通過line-height調整。
p元素的height計算值為 span.style.lineHeight值,不由p.style.lineHeight控制。
推論二:不設定height屬性的<p>的height計算值為行框高度累加值。

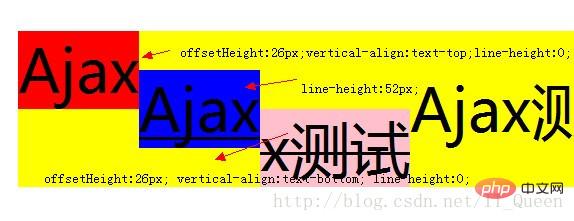
5. 把 span.style.verticalAlign= sub;del.style.verticalAlign= super;–>看圖說話
推論:增加了行框的高度,上下標基於基線進行移動。
6. 所有對齊方式的確認:
a)首先確認該行內的基準元素,取line-height值為最大值的元素作為基準;
b)其他文字向基準元素對齊,依據line-height和vertical-align來實現效果;
c)sub、super是改變基線的方式,因此會對行框的最終高度產生影響;
d)top、bottom是行內框對齊,top指該元素行內框的頂端與基準行內框頂端對齊;
e)text-top、text-bottom同樣會影響最終行框的高度,是指該元素行內框的頂端與基準元素的內容區頂端對齊(當line-height=內容區高度時,跟基準內容區域頂端對齊。line-height小於內容區域高度時,會出現文字繼續上移的現象,line-height設定為0px時,正好是內容區域的垂直中部跟基準內容區域頂端對齊。)

f) 百分數和長度值:基於基線進行移動,百分數的計算值為行高*百分數。
g)關於middle,感覺是根據一條基準線進行對稱拓展,但基準線產生的規則不清楚。
推薦學習:
以上就是css基線是什麼的詳細內容,更多請關注TW511.COM其它相關文章!