JavaScript如何製作下拉式選單
2021-07-03 10:00:14
JavaScript製作下拉式選單的方法:1、利用value屬性獲取下拉式選單的選項;2、根據選項決定div的狀態;3、利用style.display樣式隱藏或顯示div即可。

本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript如何製作下拉式選單?
js下拉式選單製作
一、用js通過下拉式選單來實現div的隱藏和顯示
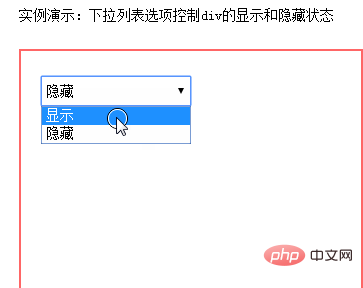
思路:利用value屬性獲取下拉式選單的選項→根據選項決定div的狀態→利用style.display樣式隱藏或顯示div。範例演示如下:
程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
</head>
<body>
<select id="test_select">
<option value="1">顯示</option>
<option value="2">隱藏</option>
</select>
<div id="test">我是一個div麼呀我是一個div</div>
<script>
window.onload = function () {
var obj_select = document.getElementById("test_select");
var obj_div = document.getElementById("test");
obj_select.onchange = function () {
obj_div.style.display = this.value == 1 ? "block" : "none";
}
}
</script>
</body>
</html>效果演示

二、滑鼠滑過出現下拉式選單的js做法
大致思路如下:先給選單box定好寬高加上position:relative;再給裡面的內容定上與之相同的寬高;然後給裡面的下拉 二級選單加上寬度絕對定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>W3Cschool(w3cschool.cn)</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul>
<li>
<a href="javascript:;">下拉</a>
<ul>
<li><a href="javascript:;">下拉1</a></li>
<li><a href="javascript:;">下拉2</a></li>
<li><a href="javascript:;">下拉3</a></li>
<li><a href="javascript:;">下拉4</a></li>
</ul>
</li>
</ul>
<script>
var lis = document.querySelector('.nav').children;
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[i].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[i].style.display = 'none';
}
}
</script>
</body>
</html>推薦學習:《》
以上就是JavaScript如何製作下拉式選單的詳細內容,更多請關注TW511.COM其它相關文章!