什麼是高寬比?CSS中如何實現寬高比?

什麼是高寬比
根據維基百科的說法:
在數學上,比率表示一個數位包含另一個數位的多少倍。例如,如果一碗水果中有八個橙子和六個檸檬,那麼橙子和檸檬的比例是八比六(即8∶6,相當於比值4∶3)。
在網頁設計中,高寬比的概念是用來描述影象的寬度和高度應按比例調整。
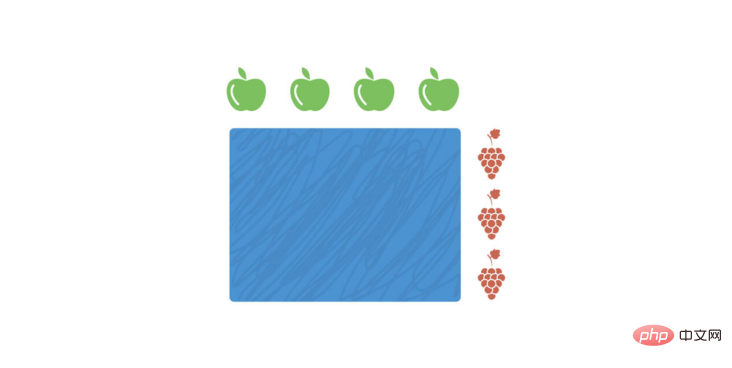
考慮下圖

比率是4:3,這表明蘋果和葡萄的比例是4:3。
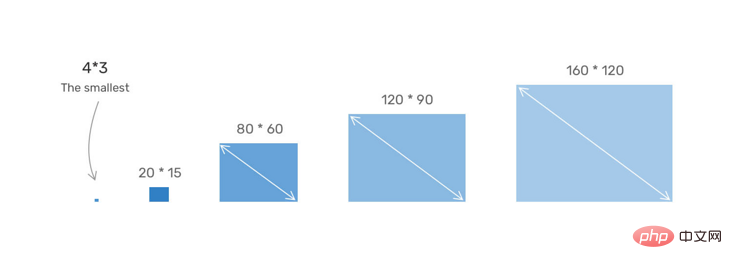
換句話說,我們可以為寬高比為4:3的最小框是4px * 3px框。 當此盒式高度按比例調整為其寬度時,我們將有一個致寬尺寸的框。
考慮下圖。

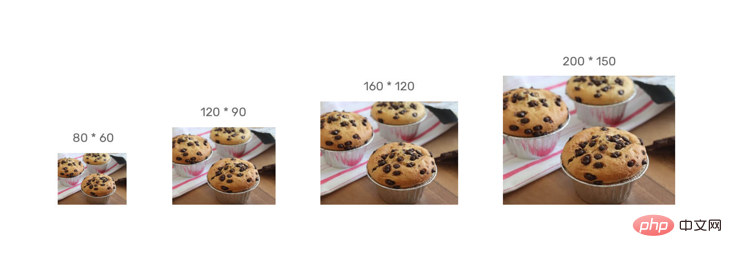
盒子被按比例調整大小,其寬度和高度之間的比例是一致的。現在,讓我們想象一下,這個盒子裡有一張重要的圖片,我們關心它的所有細節。

請注意,無論大小如何,影象細節都被保留。通過擁有一致的高寬比,我們可以獲得以下好處
- 整個網站的影象將在不同的視口大小上保持一致。
- 我們也可以有響應式的視訊元素。
- 它有助於設計師建立一個影象大小的清晰指南,這樣開發者就可以在開發過程中處理它們。
計算寬高比
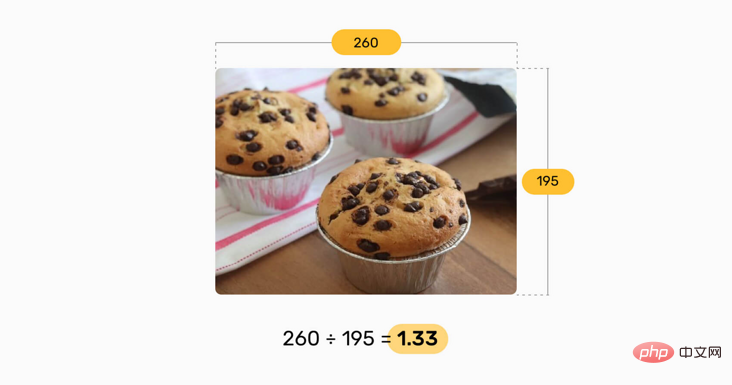
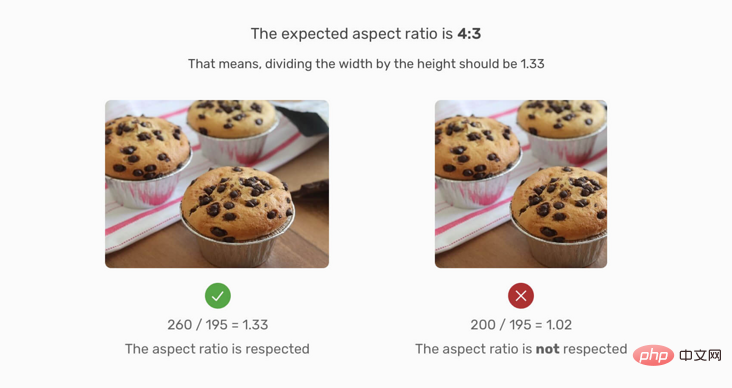
為了測量寬高比,我們需要將寬度除以如下圖所示的高度。

寬度和高度之間的比例是1.33。這意味著這個比例應該得到遵守。請考慮

注意右邊的圖片,寬度÷高度的值是 1.02,這不是原來的長寬比(1.33或4:3)。
你可能在想,如何得出4:3這個數值?嗯,這被稱為最接近的正常長寬比,有一些工具可以幫助我們找到它。在進行UI設計時,強烈建議你確切地知道你所使用的影象的寬高比是多少。使用這個網址可以幫我們快速計算。
網址地址:http://lawlesscreation.github.io/nearest-aspect-ratio/
在 CSS 中實現寬高比
我們過去是通過在CSS中使用百分比padding 來實現寬高比的。好訊息是,最近,我們在所有主要的瀏覽器中都得到了aspect-ratio的原生支援。在深入瞭解原生方式之前,我們先首先解釋一下好的老方法。
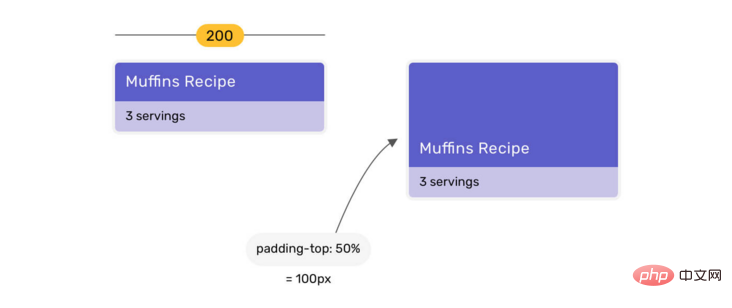
當一個元素有一個垂直百分比的padding時,它將基於它的父級寬度。請看下圖。

當標題有padding-top: 50%時,該值是根據其父元素的寬度來計算的。因為父元素的寬度是200px,所以padding-top會變成100px。
為了找出要使用的百分比值,我們需要將影象的高度除以寬度。得到的數位就是我們要使用的百分比。
假設影象寬度為260px,高度為195px。
Percentage padding = height / width
195/260的結果為 0.75(或75%)。
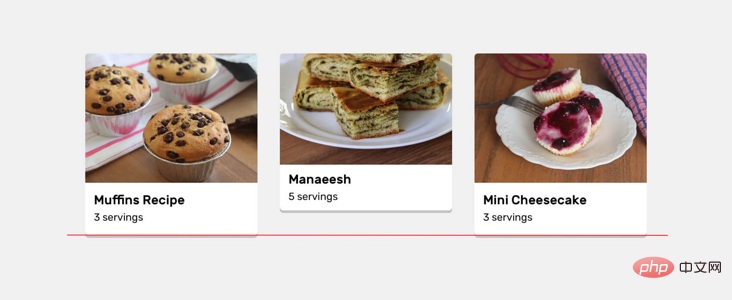
我們假設有一個卡片的網格,每張卡片都有一個縮圖。這些縮圖的寬度和高度應該是相等的。

由於某些原因,運營上傳了一張與其他圖片大小不一致的圖片。注意到中間那張卡的高度與其他卡的高度不一樣。
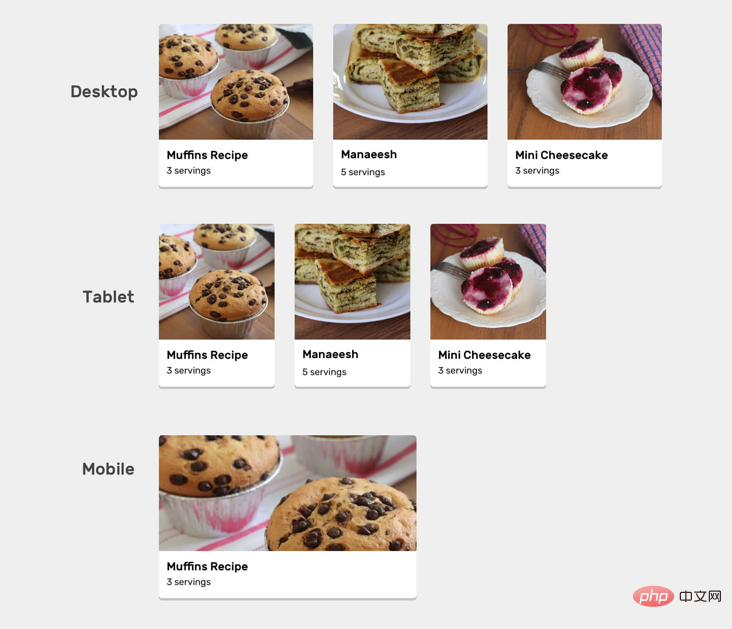
你可能會想,這還不容易解決?我們可以給圖片加個object-fit: cover。問題解決了,對嗎?不是這麼簡單滴。這個解決方案在多種視口尺寸下都不會好看。

注意到在中等尺寸下,固定高度的圖片從左邊和右邊被裁剪得太厲害,而在手機上,它們又太寬。所有這些都是由於使用了固定高度的原因。我們可以通過不同的媒體查詢手動調整高度,但這不是一個實用的解決方案。
我們需要的是,無論視口大小如何,縮圖的尺寸都要一致。為了實現這一點,我們需要使用百分比padding來實現一個寬高比。
HTML
<article class="card">
<div class="card__thumb">
<img src="thumb.jpg" alt="" />
</div>
<div class="card__content">
<h3>Muffins Recipe</h3>
<p>Servings: 3</p>
</div>
</article>CSS
.card__thumb {
position: relative;
padding-top: 75%;
}
.card__thumb img {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
object-fit: cover;
}通過上述,我們定義了卡片縮圖包裝器(.card__thumb)的高度取決於其寬度。另外,圖片是絕對定位的,它有它的父元素的全部寬度和高度,有object-fit: cover,用於上傳不同大小的圖片的情況。請看下面的動圖。

請注意,卡片大小的變化和縮圖的長寬比沒有受到影響。
aspect-ratio 屬性
今年早些時候,Chrome、Safari TP和Firefox Nightly都支援aspect-ratio CSS 屬性。最近,它在Safari 15的官方版本中得到支援。
我們回到前面的例子,我們可以這樣改寫它。
/* 上面的方式 */
.card__thumb {
position: relative;
padding-top: 75%;
}
/* 使用 aspect-ratio 屬性 */
.card__thumb {
position: relative;
aspect-ratio: 4/3;
}請看下面的動圖,瞭解寬高比是如何變化的。

Demo 地址:https://codepen.io/shadeed/pen/ZEeMjZe
有了這個,讓我們探索原始縱橫比可以有用的一些用例,以及如何以逐步增強的方法使用它。
漸進增強
我們可以通過使用CSS @supports和CSS變數來使用CSS aspect-ratio。
.card {
--aspect-ratio: 16/9;
padding-top: calc((1 / (var(--aspect-ratio))) * 100%);
}
@supports (aspect-ratio: 1) {
.card {
aspect-ratio: var(--aspect-ratio);
padding-top: initial;
}
}Logo Images
來看看下面的 logo

你是否注意到它們的尺寸是一致的,而且它們是對齊的?來看看幕後的情況。
// html
<li class="brands__item">
<a href="#">
<img src="assets/batch-2/aanaab.png" alt="" />
</a>
</li>.brands__item a {
padding: 1rem;
}
.brands__item img {
width: 130px;
object-fit: contain;
aspect-ratio: 2/1;
}我新增了一個130px的基本寬度,以便有一個最小的尺寸,而aspect-ratio會照顧到高度。

藍色區域是影象的大小,object-fit: contain是重要的,避免扭曲影象。
Responsive Circles
你是否曾經需要建立一個應該是響應式的圓形元素?CSS aspect-ratio是這種使用情況的最佳選擇。

.person {
width: 180px;
aspect-ratio: 1;
}如果寬高比的兩個值相同,我們可以寫成aspect-ratio: 1而不是aspect-ratio: 1/1。如果你使用flexbox或grid ,寬度將是可選的,它可以被新增作為一個最小值。
原文地址:https://ishadeed.com/article/css-aspect-ratio/
作者:Ahmad Shadeed
更多程式設計相關知識,請存取:!!
以上就是什麼是高寬比?CSS中如何實現寬高比?的詳細內容,更多請關注TW511.COM其它相關文章!