肝了一宿才收集的48個超炫酷的 CSS 文字特效,絕對值得收藏!!!
文章目錄
- 一、實現線性漸變的文字
- 二、製作文字陰影效果
- 三、製作文字模糊發散效果
- 四、製作3D立體文字
- 五、以兩種不同顏色顯示文字
- 六、製作鏤空文字
- 七、實現文字的圖案填充效果
- 八、模擬古詩垂直顯示文字
- 九、實現文字的傾斜效果
- 十、實現文字的熒光閃爍效果
- 十一、實現文字的舞臺燈光效果
- 十二、製作發光文字
- 十三、實現立體旋轉的文字
- 十四、文字翻轉動畫效果
- 十五、實現火焰文字
- 十六、實現文字的閃爍效果
- 十七、上下搖擺的文字動畫效果
- 十八、製作跳躍的文字動畫
- 十九、實現文字水紋效果
- 二十、實現文字水平往復迴圈捲動
- 二十一、使用SVG建立空心虛線線條文字
- 二十二、使用SVG錯落顯示文字中的每個文字
- 二十三、使用SVG實現字間距不等的文字
- 二十四、使用SVG將文字中的某部分突出顯示
- 二十五、使用SVG實現線性漸變空心文字效果
- 二十六、使用SVG實現放射性漸變的文字效果
- 二十七、使用SVG實現文字的瘦身和增肥效果
- 二十八、使用SVG實現文字的壓扁效果
- 二十九、使用SVG實現逐個文字旋轉效果
- 三十、使用SVG實現文字旋轉的動畫效果
- 三十一、使用SVG實現文字的模糊效果
- 三十二、使用SVG實現文字的圓弧顯示效果
- 三十三、使用SVG實現文字沿曲線顯示效果
- 三十四、簡單文字變色
- 三十五、變換的文字
- 三十六、霓虹燈文字
- 三十七、追逐點亮的文字
- 三十八、動盪的文字
- 三十九、文字虛幻抖動
- 四十、右上角文字
- 四十一、文字自動滾屏
- 四十二、文字抖動
- 四十三、指向文字時飛出星形標記
- 四十四、下雪
- 四十五、下雨
- 四十六、星空極速飛入效果
- 四十七、閃爍的星星特效
- 四十八、背景固定居中
一、實現線性漸變的文字
範例描述:在網頁製作時,可以通過對文字顏色的設定來實現網頁的特殊效果。本範例將使用 CSS3 實現文字線性漸變的效果。執行範例,在頁面中會輸出一串線性漸變的文字 人生苦短,我用Python,結果如下圖所示:

技術要點:本範例主要使用了 CSS3 中的 linear-gradient() 函數,該函數用於建立一個線性漸變的影象。語法格式如下:
background:linear-gradient(direction, color-stop1, color-stop2, …)
/*引數說明:
1. direction:設定漸變的方向,可以使用角度值。
2. color-stop1, color-stop2, …:指定漸變的起止顏色。*/
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現線性漸變的文字</title>
<style>
.content{
margin-top: 30px;
font-size: 64px;
background:-webkit-linear-gradient(top, #FF0000, #00FF00);/*設定線性漸變*/
/*為了支援更多的瀏覽器*/
-webkit-background-clip: text;/*背景被裁剪到文字*/
-webkit-text-fill-color: transparent;/*設定文字的填充顏色*/
}
</style>
</head>
<body>
<div class="content">
人生苦短,我用Python
</div>
</body>
</html>
二、製作文字陰影效果
範例描述:結果如下圖所示:

技術要點:本範例主要使用了CSS3中的text-shadow屬性,該屬性用於向文字設定陰影。語法格式如下:
text-shadow: h-shadow v-shadow blur color;
/*引數說明:
h-shadow:必選引數,用於設定水平陰影的位置,可以為負值。
v-shadow:必選引數,用於設定垂直陰影的位置,可以為負值。
blur:可選引數,用於設定模糊的距離。
color:可選引數,用於設定陰影的顏色。*/
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>製作文字陰影效果</title>
<style>
.milky{
font-size: 80px; /*設定文字大小*/
color:#3366FF; /*設定文字顏色*/
text-shadow: 0 8px 10px #6699FF; /*設定文字陰影*/
font-weight: bolder; /*設定文字寬度*/
text-align: center; /*設定文字居中*/
}
</style>
</head>
<body>
<div class="milky">讓優秀成為一種習慣</div>
</body>
</html>
三、製作文字模糊發散效果
範例描述:結果如下圖所示:

技術要點:在本範例中,為文字設定模糊發散的效果同樣需要應用CSS3中的text-shadow屬性,應用該屬性為文字設定陰影,並且不設定陰影在水平方向和垂直方向的偏移值,同時需要設定文字的顏色為透明狀態。
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p{
font-family:"微軟雅黑"; /*設定字型*/
font-size: 50px; /*設定文字大小*/
color:transparent; /*設定文字顏色透明*/
text-shadow: 0 0px 6px #66FF99; /*設定文字陰影*/
/*text-align: center; /*設定文字居中*/*/
}
</style>
</head>
<body>
<p>千里之行始於足下</p>
</body>
</html>
四、製作3D立體文字
範例描述:在一些動畫的網站中,經常會看到一些3D效果的文字,這樣可以使頁面更有立體感。本範例將在頁面中製作一個3D效果的文字,結果如下圖所示:

技術要點:在本範例中,實現文字的3D效果同樣使用了CSS3中的text-shadow屬性,通過該屬性向文字新增多個陰影,多個陰影之間用逗號分隔。
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>製作3D立體文字</title>
<style>
body{
background:#CCCCCC; /*設定頁面背景顏色*/
color:#FFFFFF; /*設定文字顏色*/
text-align:center/*設定文字居中*/
}
.threeD{
font-size:80px; /*設定字型大小*/
font-weight:800; /*設定字型粗細*/
text-shadow:1px 0px #009916, 1px 2px #006615, 3px 1px #009916,
2px 3px #006615, 4px 2px #009916, 4px 4px #006615,
5px 3px #009916, 5px 5px #006615, 7px 4px #009916,
6px 6px #006615, 8px 5px #009916, 7px 7px #006615,
9px 6px #009916, 9px 8px #006615, 11px 7px #009916/*設定文字陰影*/
}
</style>
</head>
<body>
<div class="threeD">想你的液</div>
</body>
</html>
五、以兩種不同顏色顯示文字
範例描述:本範例將實現以兩種不同的顏色顯示一行文字的上、下兩部分。執行範例,在頁面中輸出「詩與遠方」四個文字,文字的上半部分以橙色顯示,下半部分以綠色顯示,結果如下圖所示:

技術要點:在本範例中,為了使文字的上半部分顯示為橙色,下半部分顯示為綠色,需要在外層和內層標籤中分別定義兩組文字,將外層標籤中的文字顏色設定為綠色,將內層標籤中的文字顏色設定為橙色,並將兩組文字進行疊加,實現疊加的效果需要將內層標籤的position屬性值定義為absolute。另外,將內層標籤設定為指定高度,並隱藏超出指定高度部分的內容,實現隱藏的效果應用了CSS中的overflow屬性。overflow屬性用於定義溢位元素內容區的內容會如何處理。該屬性的各屬性值說明如下表所示:
| 值 | 描述 |
|---|---|
| visible | 預設值,表示內容不會被修剪,會呈現在元素框之外 |
| hidden | 表示內容會被修剪,並且其餘內容不可見 |
| scroll | 表示內容會被修剪,但是瀏覽器會顯示卷軸以便檢視其餘的內容 |
| auto | 表示如果內容被修剪,則瀏覽器會顯示卷軸以便檢視其餘的內容 |
| inherit | 表示應該從父元素繼承overflow屬性的值 |
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>以兩種不同顏色顯示文字</title>
<style>
p{
font-family:"微軟雅黑"; /*設定字型*/
font-size: 80px; /*設定文字大小*/
color:green; /*設定文字顏色*/
text-align: center; /*設定文字居中*/
}
.half{
height:60px; /*設定元素高度*/
position:absolute; /*絕對定位*/
overflow:hidden; /*隱藏溢位部分內容*/
color:orange; /*設定文字顏色*/
}
</style>
</head>
<body>
<p class="all">
<span class="half">詩與遠方</span>詩與遠方
</p>
</body>
</html>
六、製作鏤空文字
範例描述:在瀏覽頁面時,經常會看到一些文字以空心的效果進行顯示。本範例將通過CSS3來實現這一效果。該範例執行結果如下圖所示:

技術要點:在本範例中,實現文字的鏤空效果主要應用了CSS3中的text-stroke屬性,通過該屬性可以設定文字的描邊效果。語法格式如下:
text-stroke:[text-stroke-width] || [text-stroke-color]
/*引數說明:
text-stroke-width:設定文字的描邊厚度。
text-stroke-color:設定文字的描邊顏色。*/
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>製作鏤空文字</title>
<style type="text/css">
body{
/*background:#FFCCFF; /*設定頁面背景顏色*/
text-align:center; /*設定文字居中*/
}
div{
font-family:"華文彩雲";/*設定字型*/
font-size:64px; /*設定字型大小*/
font-weight:bolder; /*設定字型粗細*/
-webkit-text-stroke:1px #0000FF; /*文字描邊*/
-webkit-text-fill-color:transparent; /*設定文字的填充顏色*/
}
</style>
</head>
<body>
<div>生活充滿了陽光</div>
</body>
</html>
七、實現文字的圖案填充效果
範例描述:所謂文字的圖案填充效果是指用指定的圖案填充文字,在頁面中採用這種效果,可以實現美化頁面的目的。結果如下圖所示:

技術要點:在本範例中,首先需要實現文字的鏤空效果,然後通過設定元素的背景影象實現文字的圖案填充效果。設定元素背景影象的屬性是 background-image,該屬性可以設定的可能值有三個,說明如下:url(‘URL’):用來設定影象的URL路徑。none:預設值,不顯示背景影象。inherit:規定應該從父元素繼承background-image屬性的設定。
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現文字的圖案填充效果</title>
<style type="text/css">
body{
text-align:center;
}
div{
margin:20px;
font-size:64px;
font-weight:bolder;
background-image:url("./bg/bg.gif"); /*設定背景影象*/
-webkit-background-clip:text; /*背景被裁剪到文字*/
-webkit-text-stroke:1px #0000FF; /*文字描邊*/
-webkit-text-fill-color:transparent; /*設定文字的填充顏色*/
}
</style>
</head>
<body>
<div>讀書使人心明眼亮</div>
</body>
</html>
八、模擬古詩垂直顯示文字
範例描述:本範例將模擬古詩的風格以垂直方式從右向左顯示文字。執行範例,在頁面中輸出古詩《山行》,詩句以垂直方式進行展示,閱讀的順序為從右向左,結果如下圖所示:

技術要點:在本範例中,實現以垂直方式從右向左顯示文字主要應用了CSS中的writing-mode屬性。該屬性定義了文字在水平或垂直方向上如何排布。該屬性主要有3個屬性值,各個屬性值的說明如下所示。horizontal-tb:預設值,表示水平方向從上到下的書寫方式。vertical-rl:表示垂直方向從右向左的書寫方式。vertical-lr:表示垂直方向從左向右的書寫方式。
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模擬古詩垂直顯示文字</title>
<style type="text/css">
div{
font-family:"華文楷體"; /*設定字型*/
width:400px; /*設定元素寬度*/
margin:10px auto; /*設定外邊距*/
padding:30px; /*設定內邊距*/
background:lightblue; /*設定背景顏色*/
font-size: 36px; /*設定文字大小*/
color:green; /*設定文字顏色*/
text-align: center; /*設定文字居中*/
border:1px solid #CCCCCC; /*設定元素邊框*/
box-shadow:3px 3px 6px #999999; /*設定邊框陰影*/
writing-mode:vertical-rl; /*設定以垂直方式從右向左顯示*/
}
</style>
</head>
<body>
<div>
<h4>唐杜牧《山行》</h4>
<p>
遠上寒山石徑斜,<br>白雲生處有人家。<br>停車坐愛楓林晚,<br>霜葉紅於二月花。
</p>
</div>
</body>
</html>
九、實現文字的傾斜效果
範例描述:在製作網頁時,為了使網頁更具有個性化的視覺效果,可以在頁面中設定傾斜的文字。本範例將通過CSS3來實現文字傾斜的效果。執行結果如下圖所示:

技術要點:在本範例中,實現文字傾斜的效果應用了CSS3中的transform 屬性,設定元素傾斜角度的格式為:
transform:skew(x-angle,y-angle)
/*當設定一個引數時,表示垂直方向的傾斜角度;當設定兩個引數時,第一個參數列示垂直方向的傾斜角度,
第二個參數列示水平方向的傾斜角度。*/
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現文字的傾斜效果</title>
<style>
div{
width:420px; /*設定元素寬度*/
margin:50px auto; /*設定元素外邊距*/
font-size:36px; /*設定字型大小*/
font-weight:bolder; /*設定字型粗細*/
color:#9966FF; /*設定文字顏色*/
-webkit-transform:skew(30deg);/*設定傾斜角度*/
}
</style>
</head>
<body>
<div>讓優秀成為一種習慣</div>
</body>
</html>
十、實現文字的熒光閃爍效果
範例描述:本範例將使用CSS3實現文字的熒光閃爍效果。結果如下圖所示:

技術要點:在本範例中,實現文字的熒光閃爍效果使用了CSS3中的animation屬性,通過該屬性可以為指定元素設定動畫。animation屬性的語法如下:
animation: name duration timing-function delay iteration-count direction;
引數說明如下表所示:
| 引數 | 描述 |
|---|---|
| name | 規定需要繫結到選擇器的keyframe名稱 |
| duration | 規定完成動畫需要的時間,單位為秒 |
| timing-function | 規定動畫的速度曲線 |
| delay | 規定在動畫開始之前的延遲 |
| iteration-count | 規定動畫應該播放的次數 |
| direction | 規定是否應該輪流反向播放動畫 |
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現文字的熒光閃爍效果</title>
<style type="text/css">
div {
text-align: center;
}
.a{
color:#0000FF; /*設定文字顏色*/
text-decoration: none;
font-size:5em; /*設定字型大小*/
font-family:"微軟雅黑";/*設定字型*/
-webkit-animation: shine 2.4s infinite;/*設定動畫*/
}
@-webkit-keyframes shine{/*建立動畫*/
0%,100%{ color:#fff;text-shadow:0 0 10px #0000FF,0 0 10px #0000FF; }
50%{ text-shadow:0 0 10px #0000FF,0 0 40px #0000FF; }
}
</style>
</head>
<body>
<div class="d">
<a href="javascript:void(0);" class="a">陪你看日出</a>
</div>
</body>
</html>
十一、實現文字的舞臺燈光效果
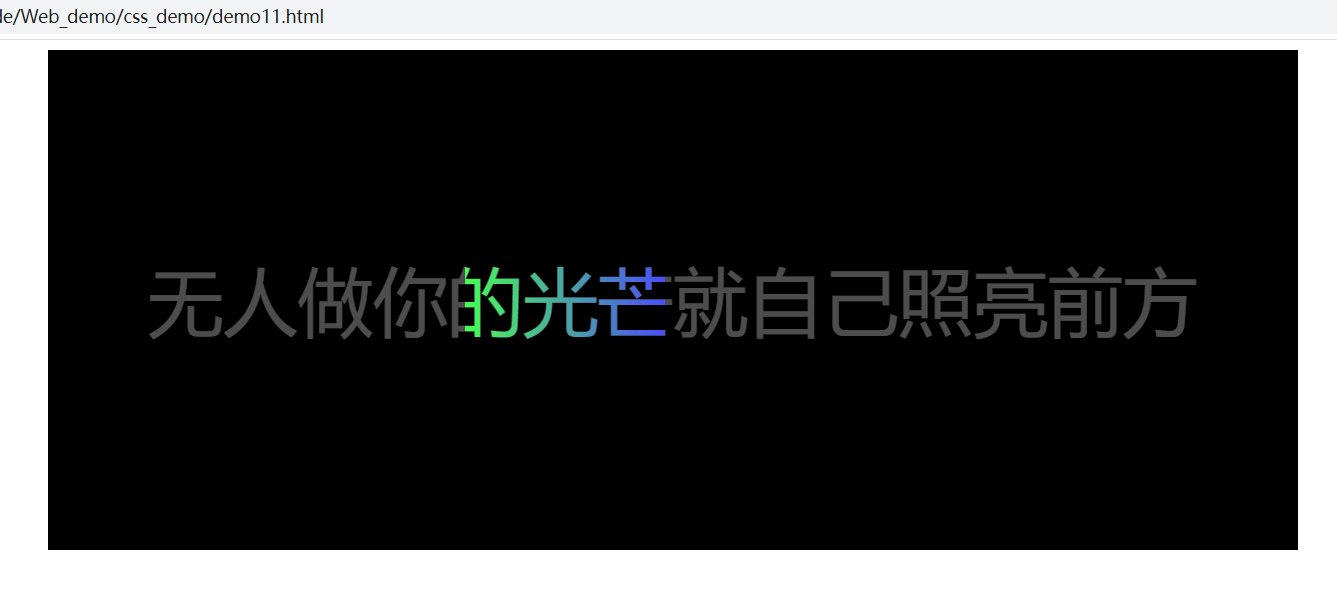
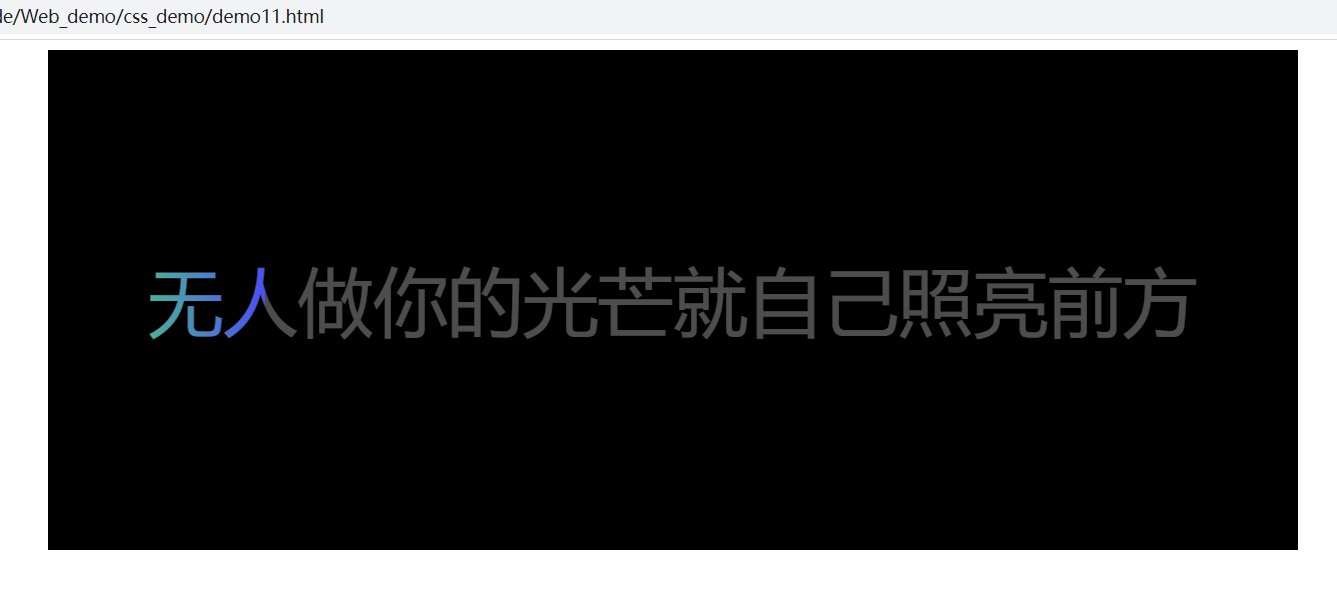
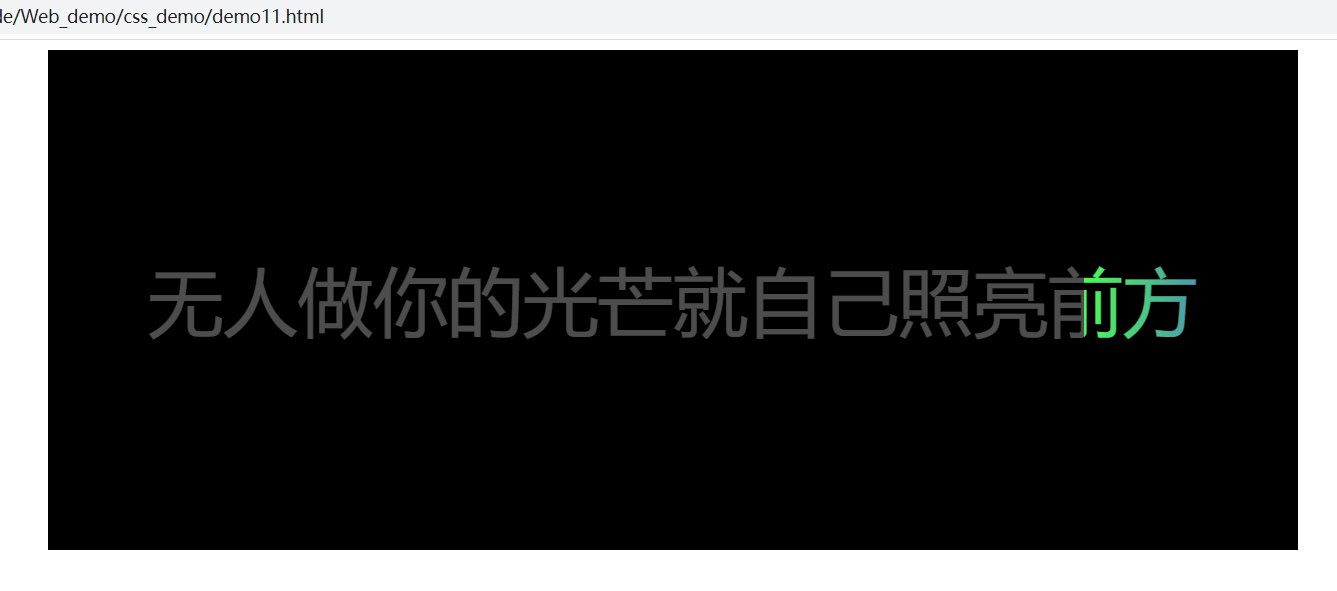
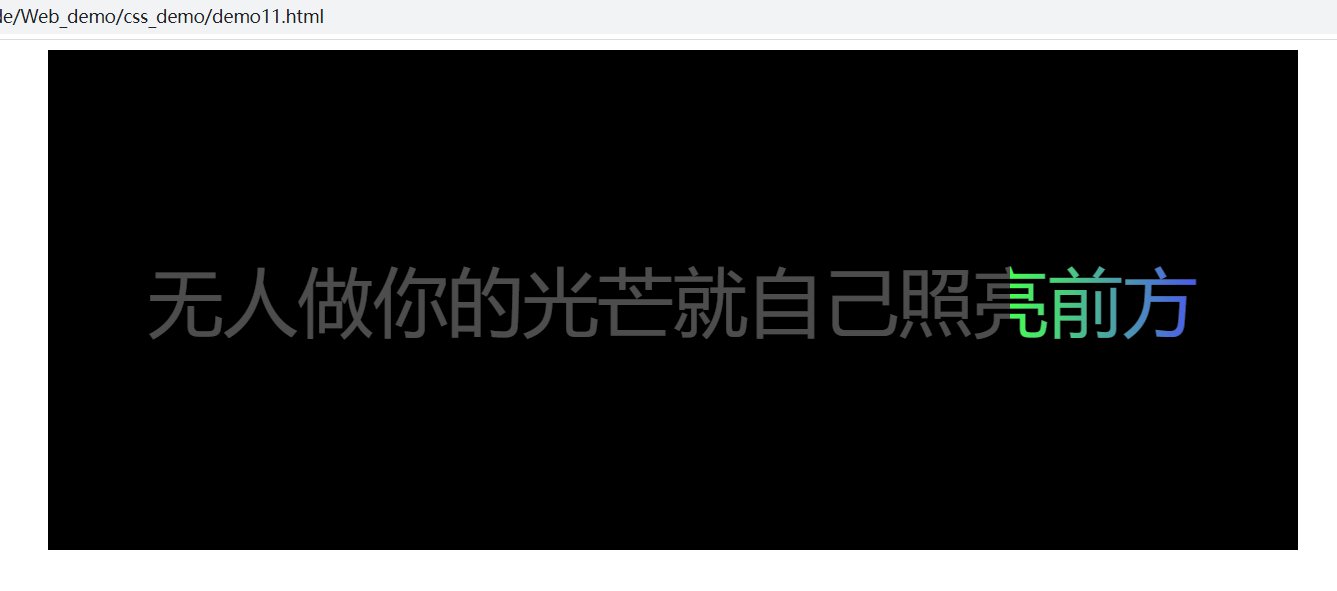
範例描述:在網頁特效中,在文字上面可以用燈光使文字具有動態照明的效果。執行結果如下圖所示:

技術要點:本範例主要使用了CSS3中的linear-gradient()函數實現文字顏色的線性漸變,並使用animation屬性實現燈光照射的動態效果。
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現文字的舞臺燈光效果</title>
<style>
.bg{
background: #000; /*設定元素背景顏色*/
width: 1000px; /*設定元素寬度*/
height: 300px; /*設定元素高度*/
margin: 0 auto; /*設定元素外邊距*/
padding-top: 100px; /*設定元素上內邊距*/
}
.shine{
width: 1000px;
font-family: "Microsoft YaHei";
font-size: 60px;
text-align: center;
background: -webkit-linear-gradient(left, #0f0, #00f) 0 0 no-repeat;/*設定線性漸變*/
-webkit-background-size: 160px; /*設定背景大小*/
-webkit-background-clip: text; /*背景被裁剪到文字*/
-webkit-text-fill-color: rgba(255, 255, 255, 0.3); /*設定文字的填充顏色*/
-webkit-animation: shine 3s infinite; /*設定動畫*/
}
@-webkit-keyframes shine{ /*建立動畫*/
0%{
background-position: 0 0;
}
100%{
background-position: 100% 100%;
}
}
</style>
</head>
<body>
<div class="bg">
<p class="shine">無人做你的光芒就自己照亮前方
</p>
</div>
</body>
</html>
十二、製作發光文字
範例描述:在瀏覽網頁時,經常會看見一些文字具有發光的效果。本範例將通過CSS3來製作發光文字。執行結果如下圖所示:

技術要點:本範例主要使用了CSS3中的text-shadow屬性為文字設定陰影,再應用animation屬性為文字設定動畫,最後應用@keyframes規則建立動畫,實現文字發光的效果。
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>製作發光文字</title>
<style type="text/css">
.box{
margin:20px auto; /*設定元素外邊距*/
text-align: center;
}
.shine{
font-size:5em; /*設定字型大小*/
font-weight:bolder; /*設定字型粗細*/
color:#FFFFFF; /*設定文字顏色*/
cursor:pointer; /*設定遊標形狀*/
-webkit-animation:light 1.5s ease-in-out infinite alternate;/*設定動畫*/
}
@-webkit-keyframes light{/*建立動畫*/
from{
text-shadow:0 0 10px #fff,
0 0 20px #fff,
0 0 30px #fff,
0 0 40px #0000FF,
0 0 70px #0000FF,
0 0 80px #0000FF,
0 0 100px #0000FF,
0 0 150px #0000FF;
}
to{
text-shadow:0 0 5px #fff,
0 0 10px #fff,
0 0 15px #fff,
0 0 20px #0000FF,
0 0 35px #0000FF,
0 0 40px #0000FF,
0 0 50px #0000FF,
0 0 75px #0000FF;
}
}
</style>
</head>
<body>
<div class="box">
<a class="shine">是金子總會發光</a>
</div>
</body>
</html>
十三、實現立體旋轉的文字
1、範例描述:目前,很多網站中都會用立體的動態文字作為標題或廣告語,這樣可以使頁面更具有可觀賞性,給瀏覽者以動態的空間感。結果如下圖所示:

2、技術要點:在本範例中,實現文字的旋轉效果主要應用了CSS3中的transform 屬性,通過該屬性可以向元素應用2D或3D轉換。該屬性允許對元素進行旋轉、縮放、移動或傾斜。如果定義元素沿著X軸的3D旋轉,需要將該屬性值設定為rotateX(angle),如果定義元素沿著Y軸的3D旋轉,需要將該屬性值設定為rotateY(angle),如果定義元素沿著Z軸的3D旋轉,需要將該屬性值設定為rotateZ(angle),小括號中的angle表示旋轉的角度。程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現立體旋轉的文字</title>
<style type="text/css">
body{
background:#000; /*設定頁面背景顏色*/
}
h1{
margin-top:100px; /*設定元素上外邊距*/
text-align:center; /*設定文字居中*/
color:#00FFFF; /*設定文字顏色*/
font-size:64px; /*設定字型大小*/
-webkit-transform-style:preserve-3d; /*設定元素保留3D位置*/
-webkit-animation:run ease-in-out 9s infinite; /*設定動畫*/
}
@-webkit-keyframes run{ /*建立動畫*/
0%{
-webkit-transform:rotateX(-5deg) rotateY(0);
}
50%{
-webkit-transform:rotateX(0) rotateY(180deg);
}
100%{
-webkit-transform:rotateX(5deg) rotateY(360deg);
}
}
</style>
</head>
<body>
<h1>成功屬於立刻行動的人</h1>
</body>
</html>
十四、文字翻轉動畫效果
1、範例描述:本範例實現文字翻轉的動畫效果。執行結果如下圖所示:

2、技術要點:在本範例中,實現文字動態翻轉的效果同樣應用了CSS3中的transform 屬性,在該屬性中,通過定義元素沿著X軸旋轉的角度和沿著Y軸旋轉的角度,並應用animation屬性設定動畫,從而實現文字的翻轉特效。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字翻轉動畫效果</title>
<style type="text/css">
.layer {
width: 100%;/*設定元素寬度*/
height: 100%;/*設定元素高度*/
position: absolute;
font-size:64px; /*設定字型大小*/
white-space: pre; /*設定元素內的空白*/
text-align: center; /*設定文字居中*/
top: 50px;
color: #9966FF; /*設定文字顏色*/
letter-spacing: -2px; /*設定字元間距*/
text-shadow: 4px 0 2px; /*設定文字陰影*/
-webkit-transform-style: preserve-3d; /*設定元素保留3D位置*/
-webkit-animation: a1 3s infinite alternate ease-in-out; /*設定動畫*/
-webkit-animation-fill-mode: forwards;
}
@keyframes a1 { /*建立動畫*/
0% {
-webkit-transform:rotateX(20deg) rotateY(40deg);
}
50%{
-webkit-transform:rotateX(0) rotateY(0);
}
100% {
-webkit-transform:rotateX(-20deg) rotateY(-40deg);
}
}
</style>
</head>
<body>
<div class="stage">
<div class="layer">我對你若即若離!</div>
</div>
</body>
</html>
十五、實現火焰文字
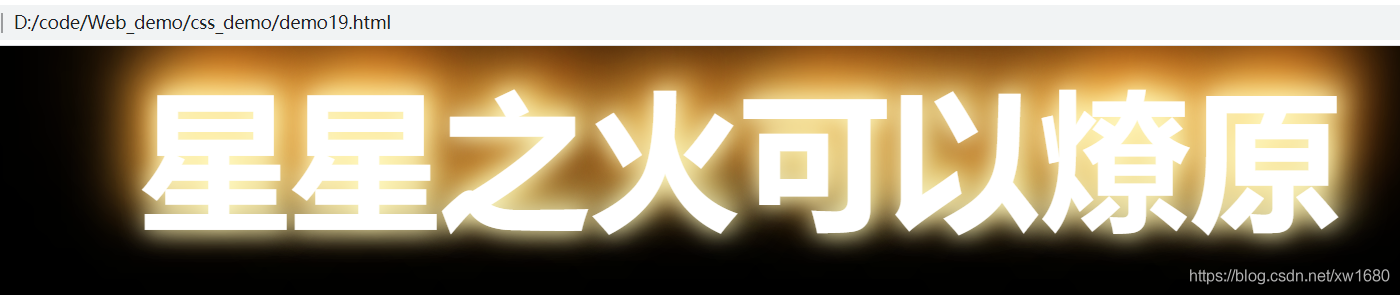
1、範例描述:在瀏覽頁面時,經常會看到文字的火焰效果。本範例將使用CSS3來實現文字的燃燒效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字的火焰效果主要使用了CSS3中的text-shadow屬性和animation屬性,通過text-shadow屬性向文字新增多個陰影,通過animation屬性設定動畫。程式碼實現如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現火焰文字</title>
<style type="text/css">
body{
font-size:120px; /*設定字型大小*/
font-weight:bold; /*設定字型粗細*/
font-family:'微軟雅黑'; /*設定字型*/
background:#000; /*設定頁面背景顏色*/
color:#fff; /*設定文字顏色*/
text-align:center/*設定文字居中*/
}
div{
text-shadow:0 0 20px #fefcc9,
10px -10px 30px #feec85,
-20px -20px 40px #ffae34,
20px -40px 50px #ec760c,
0 -80px 70px #f38e1c; /*設定文字陰影*/
-webkit-animation: flame 2s infinite; /*設定動畫*/
}
@-webkit-keyframes flame{ /*建立動畫*/
0%{
text-shadow:0 0 20px #fefcc9,
10px -10px 30px #feec85,
-20px -20px 40px #ffae34,
20px -40px 50px #ec760c,
0 -80px 70px #f38e1c;
}
30%{
text-shadow:0 0 20px #fefcc9,
10px -10px 30px #feec85,
-20px -20px 40px #ffae34,
20px -40px 50px #ec760c,
10px -90px 80px #f38e1c;
}
60%{
text-shadow:0 0 20px #fefcc9,
10px -10px 30px #feec85,
-20px -20px 40px #ffae34,
20px -40px 50px #ec760c,
0px -80px 100px #f38e1c;
}
100%{
text-shadow:0 0 20px #fefcc9,
10px -10px 30px #feec85,
-20px -20px 40px #ffae34,
20px -40px 50px #ec760c,
0 -80px 70px #f38e1c;
}
}
</style>
</head>
<body>
<div>星星之火可以燎原</div>
</body>
</html>
十六、實現文字的閃爍效果
1、範例描述:在瀏覽頁面時,經常會看到一些文字具有動態的閃爍效果。結果如下圖所示:

2、技術要點:本範例主要使用了CSS3中的animation屬性為文字設定動畫,再應用@keyframes規則建立動畫,在建立動畫時應用opacity屬性設定文字的透明度,根據透明度的變化實現文字閃爍的效果。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現文字的閃爍效果</title>
<style>
body{
background:#000000; /*設定頁面背景顏色*/
text-align:center; /*設定文字居中*/
}
.flicker{
color:#9966FF; /*設定文字顏色*/
font-size:64px; /*設定字型大小*/
font-weight:bolder; /*設定字型粗細*/
-webkit-animation: flicker 2s infinite; /*設定動畫*/
}
@-webkit-keyframes flicker{ /*建立動畫*/
0%{
opacity: 1;
}
50%{
opacity: 0.5;
}
100%{
opacity: 1;
}
}
</style>
</head>
<body>
<h1 class="flicker">天生我材必有用</h1>
</body>
</html>
十七、上下搖擺的文字動畫效果
1、範例描述:本範例將實現文字上下搖擺的動畫效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字的搖擺效果主要是應用CSS3中的transform屬性,應用該屬性可以設定元素的2D旋轉角度,再應用animation屬性為元素設定動畫,從而實現文字上下搖擺的效果。設定元素的2D旋轉的格式為:
transform:rotate(angle)
/*引數angle用來定義旋轉的角度。*/
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>上下搖擺的文字動畫效果</title>
<style type="text/css">
h1{
font: 96px "微軟雅黑";/*設定字型和字型大小*/
margin:50px auto; /*設定元素外邊距*/
font-weight: 500; /*設定字型粗細*/
text-align: center; /*設定文字居中*/
color: #f35626; /*設定文字顏色*/
-webkit-animation:swing 2s infinite;/*設定動畫*/
}
@-webkit-keyframes swing{/*建立動畫*/
20%{
-webkit-transform:rotate(15deg);
}40%{
-webkit-transform:rotate(-15deg);
}60%{
-webkit-transform:rotate(5deg);
}80%{
-webkit-transform:rotate(-5deg);
}100%{
-webkit-transform:rotate(0deg);
}
}
</style>
</head>
<body>
<h1>amoxiang</h1>
</body>
</html>
十八、製作跳躍的文字動畫
1、範例描述:本範例將實現文字上下跳躍的動畫效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字跳躍的效果應用了CSS3中的transform 屬性,應用該屬性可以設定元素的移動,再應用animation屬性為元素設定動畫,從而實現文字跳躍的效果。設定元素移動的格式為:
transform:translate(x,y)
/*當設定一個引數時,表示沿著水平方向進行移動;
當設定兩個引數時,第一個參數列示沿著水平方向進行移動,
第二個參數列示沿著垂直方向進行移動。
另外,還可以單獨設定移動的方向。設定沿著水平方向移動的格式為:*/
transform:translateX(x)
/*設定沿著垂直方向移動的格式為:*/
transform:translateY(y)
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>製作跳躍的文字動畫</title>
<style>
h1{
font: 96px "微軟雅黑"; /*設定字型和字型大小*/
margin:50px auto; /*設定元素外邊距*/
font-weight: 500; /*設定字型粗細*/
text-align: center; /*設定文字居中*/
color: #f35626; /*設定文字顏色*/
-webkit-animation:bounce 2s infinite;/*設定動畫*/
}
@-webkit-keyframes bounce{/*建立動畫*/
0%,100%,20%,50%,80%{
-webkit-transform:translateY(0);
}40%{
-webkit-transform:translateY(-30px);
}60%{
-webkit-transform:translateY(-15px);
}
}
</style>
</head>
<body>
<h1>amoxiang</h1>
</body>
</html>
十九、實現文字水紋效果
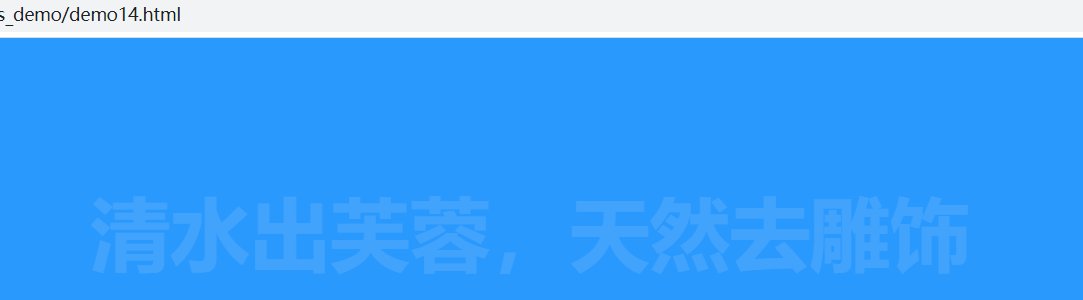
1、範例描述:本範例將實現文字的水紋效果。執行結果如下圖所示:

2、技術要點:本範例主要使用了CSS3中的text-shadow屬性為文字設定陰影,實現水波紋掠過文字時文字透明度改變的效果,再應用animation屬性為文字設定動畫,最後應用@keyframes規則建立動畫,實現文字水波紋的動態效果。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現文字水紋效果</title>
<style type="text/css">
body {
background:#3399FF; /*設定頁面背景顏色*/
width: 100%;
height: 100%;
}
div{
font-weight: bold; /*設定字型粗細*/
font-size: 64px; /*設定字型大小*/
text-align: center; /*設定文字居中*/
height: 120px;
line-height: 110px;
vertical-align: bottom; /*設定文字垂直靠下*/
position: absolute;
left: 0;
right: 0;
top: 100px;
display: block;
}
.wave{
background-image: url("bg/wave.png");/*設定元素背景影象*/
-webkit-background-clip: text; /*背景被裁剪到文字*/
-webkit-text-fill-color: transparent; /*設定文字的填充顏色*/
text-shadow: 0px 0px rgba(255, 255, 255, 0.1); /*設定文字陰影*/
-webkit-animation:wave-animation 1s infinite linear, loading-animation 6s infinite linear alternate; /*設定動畫*/
background-size: 200px 100px; /*設定背景影象尺寸*/
background-repeat: repeat-x;
opacity: 1;
}
@-webkit-keyframes wave-animation {/*建立動畫*/
0% {
background-position: 0 bottom;
}
100% {
background-position: 200px bottom;
}
}
@-webkit-keyframes loading-animation {/*建立動畫*/
0% {
background-size: 200px 200px;
}
100% {
background-size: 200px 0px;
}
}
</style>
</head>
<body>
<div class="wave">清水出芙蓉,天然去雕飾</div>
</body>
</html>
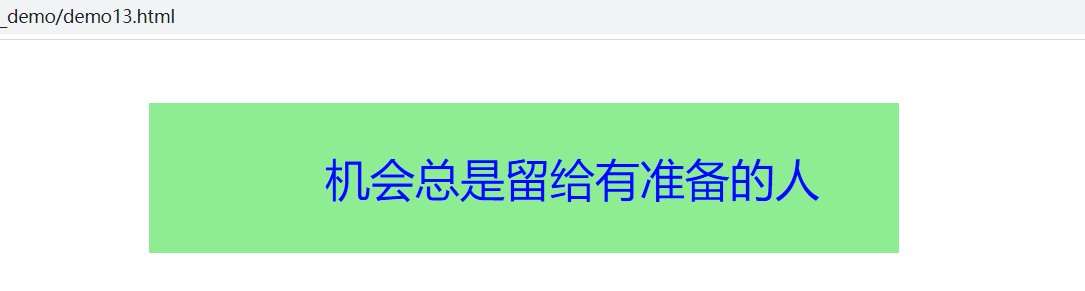
二十、實現文字水平往復迴圈捲動
1、範例描述:本範例將通過CSS3實現文字水平往復迴圈捲動的效果。結果如下圖所示:

2、技術要點:本範例主要使用了CSS3中的animation屬性為文字設定動畫,再應用@keyframes規則建立動畫。在應用animation屬性為文字設定動畫時,將iteration-count引數的值設定為infinite,該值用來指定動畫無限次播放。再將direction引數的值設定為alternate,它表示動畫在奇數次時正向播放,而在偶數次時反向播放,從而實現文字水平往復迴圈捲動的效果。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>實現文字水平往復迴圈捲動</title>
<style type="text/css">
.box{
font-family:"微軟雅黑"; /*設定字型*/
width:600px; /*設定元素寬度*/
background:lightgreen;
margin:50px auto; /*設定外邊距*/
font-size: 36px; /*設定文字大小*/
color:blue; /*設定文字顏色*/
overflow:hidden; /*隱藏溢位部分內容*/
}
.marquee{
position:relative; /*設定相對定位*/
-webkit-animation: marquee 5s linear infinite alternate;/*設定動畫*/
}
@-webkit-keyframes marquee{ /*建立動畫*/
0%{ left:0px; }
100%{ left:200px; }
}
</style>
</head>
<body>
<div class="box">
<p class="marquee">機會總是留給有準備的人</p>
</div>
</body>
</html>
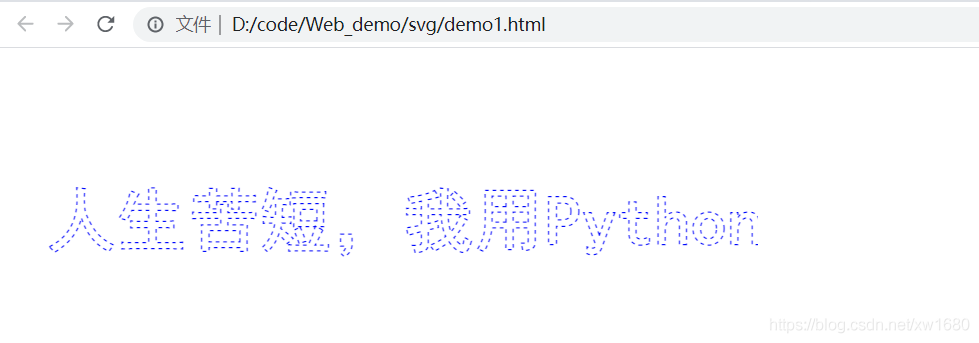
二十一、使用SVG建立空心虛線線條文字
1、範例描述:SVG是指可縮放向量圖形,它是基於可延伸標示語言,用於描述二維向量圖形的一種圖形格式。本範例將應用SVG建立空心虛線線條文字的效果,執行結果如下圖所示:

2、技術要點:在SVG中定義文字使用的是<text>標籤。在該範例中,為了實現空心虛線線條文字的效果,需要對<text>標籤的fill、stroke和stroke-dasharray這幾個屬性進行設定。fill:為文字或圖形填充顏色或圖案。stroke:用於定義文字或元素的輪廓顏色。stroke-dasharray:用於建立虛線。該屬性值是一個數列,既可以是普通數位也可以是百分比。數值之間可以用逗號或者空格分隔。當使用一個數值時,該數值表示一段虛線的長度和每段虛線之間的間距。當使用兩個數值時,第一個數值表示虛線的長度,第二個數值表示虛線之間的間距。當使用奇數個數值時,則數列重複一次,從而變成偶數個數值。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
text{
font-family:SimHei; /*定義字型*/
font-size:56px; /*定義文字大小*/
font-weight:bolder; /*定義字型粗細*/
fill:transparent; /*定義文字透明*/
stroke:#0000FF; /*定義描邊顏色*/
stroke-dasharray:3; /*定義虛線長度和虛線間距*/
}
</style>
</head>
<body>
<svg width="600" height="300">
<text x="30" y="150">人生苦短,我用Python</text>
</svg>
</body>
</html>
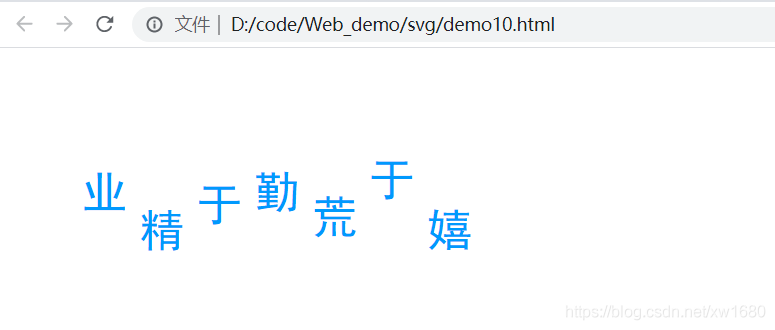
二十二、使用SVG錯落顯示文字中的每個文字
1、範例描述:本範例將使用SVG錯落顯示文字中每個文字的效果。結果如下圖所示:

2、技術要點:在本範例中,錯落顯示文字中每個文字的效果需要設定<text>標籤的y屬性,通過該屬性設定文字中每個文字不同的垂直座標,各個垂直座標以逗號或空格進行分隔。每個垂直座標對應一個文字,如果文字的數量多於垂直座標的數量,則以最後一個垂直座標作為剩餘文字的垂直座標。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG錯落顯示文字中的每個文字</title>
<style type="text/css">
text{
font-family:SimHei; /*定義字型*/
font-size:36px; /*定義文字大小*/
fill:#0099FF; /*定義文字填充顏色*/
letter-spacing:10px; /*定義字元間距*/
}
</style>
</head>
<body>
<svg width="600" height="300">
<text x="60" y="120,150,130,120,140,110,150">業精於勤荒於嬉</text>
</svg>
</body>
</html>
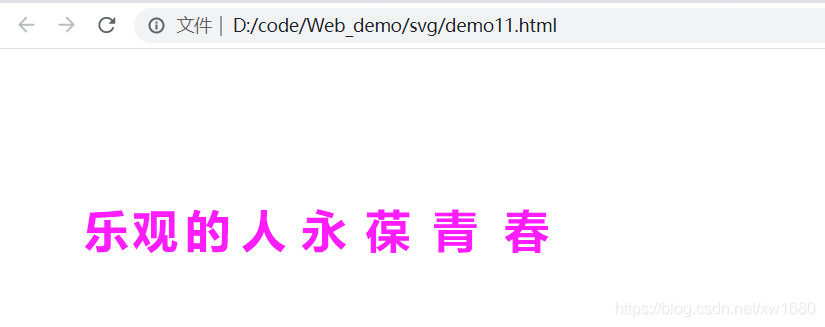
二十三、使用SVG實現字間距不等的文字
1、範例描述:本範例將使用SVG實現文字中字間距不等的效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字中字間距不等的效果需要設定<text>標籤的dx屬性,該屬性可以設定每個字元相對於前一個字元的偏移距離。通過該屬性可以設定文字中每個文字不同的字間距,各個字間距數值以逗號或空格進行分隔,每個數值相當於為每個文字設定的margin-left屬性。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現字間距不等的文字</title>
<style>
text{
font-size:36px; /*定義文字大小*/
font-weight:bolder; /*定義字型粗細*/
fill:#FF00FF; /*定義文字填充顏色*/
}
</style>
</head>
<body>
<svg width="500" height="300">
<text x="60" y="150" dx="0 3 6 9 12 15 18 21">樂觀的人永葆青春</text>
</svg>
</body>
</html>
二十四、使用SVG將文字中的某部分突出顯示
1、範例描述:本範例將使用SVG突出顯示文字中的部分文字,實現將部分文字放大加粗的效果。執行結果如下圖所示:

2、技術要點:在本範例中,實現文字中部分文字放大加粗的效果應用了SVG中的<tspan>標籤,該標籤需要定義在<text>標籤內部,也可以巢狀使用。所有<text>標籤的屬性,<tspan>標籤也都可以使用。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG將文字中的某部分突出顯示</title>
<style>
text{
font-family:SimHei; /*定義字型*/
font-size:30px; /*定義文字大小*/
fill:red; /*定義文字填充顏色*/
}
</style>
</head>
<body>
<svg width="600" height="300">
<text x="60" y="150">
<tspan font-size="36" font-weight="bold">耐心</tspan>是一切聰明才智的基礎
</text>
</svg>
</body>
</html>
二十五、使用SVG實現線性漸變空心文字效果
1、範例描述:漸變是指從一種顏色到另一種顏色的平滑過渡。在SVG中,主要有兩種漸變型別:線性漸變和放射性漸變。本範例將使用SVG實現線性漸變空心文字的效果。執行範例,在頁面中輸出「失敗是成功之母」幾個文字,這幾個文字的輪廓從左到右實現紅、綠、藍三種顏色的線性漸變效果,結果如下圖所示:

2、技術要點:在本範例中,實現文字線性漸變的效果應用了SVG中的<linearGradient>標籤。應用<linearGradient>標籤定義線性漸變可以設定4個屬性:x1、x2、y1和y2。通過這4個屬性可以定義水平、垂直或角形漸變。當y1和y2相等,而x1和x2不同時,可以建立水平漸變。當x1和x2相等,而y1和y2不同時,可以建立垂直漸變。當x1和x2不同,並且y1和y2不同時,可以建立角形漸變。漸變的顏色範圍可由兩種或多種顏色組成。每種顏色通過一個<stop>標籤來規定。該標籤中的offset屬性用來定義漸變的開始和結束位置,stop-color屬性用來定義漸變的每種顏色。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現線性漸變空心文字效果</title>
<style>
text{
font-family:SimHei; /*定義字型*/
font-size:56px; /*定義文字大小*/
font-weight:bolder; /*定義字型粗細*/
}
</style>
</head>
<body>
<svg width="600" height="300">
<defs>
<linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="#FF0000"></stop>
<stop offset="50%" stop-color="#00FF00"></stop>
<stop offset="100%" stop-color="#0000FF"></stop>
</linearGradient>
</defs>
<text x="30" y="150" fill="transparent" stroke="url(#linear)">失敗是成功之母</text>
</svg>
</body>
</html>
二十六、使用SVG實現放射性漸變的文字效果
1、範例描述:本範例將使用SVG實現文字顏色放射性漸變的效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字顏色放射性漸變的效果應用了SVG中的<radialGradient>標籤。應用<radialGradient>標籤定義放射性漸變可以設定5個屬性:cx、cy、r、fx和fy。其中,cx和cy屬性用於定義漸變的中心點,預設值為50%,r屬性用於定義漸變的半徑,預設值為50%,fx和fy屬性用於定義漸變的焦點,預設值為50%。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現放射性漸變的文字效果</title>
<style type="text/css">
text{
font-family:SimHei; /*定義字型*/
font-size:56px; /*定義文字大小*/
}
</style>
</head>
<body>
<svg width="800" height="500">
<defs>
<radialGradient id="radial" cx="50%" cy="50%" r="60%" fx="60%" fy="60%">
<stop offset="0%" stop-color="#FF0000"></stop>
<stop offset="50%" stop-color="#00FF00"></stop>
<stop offset="100%" stop-color="#0000FF"></stop>
</radialGradient>
</defs>
<text x="60" y="150" fill="url(#radial)">鍥而不捨</text>
</svg>
</body>
</html>
二十七、使用SVG實現文字的瘦身和增肥效果
1、範例描述:本範例將使用SVG實現文字的線條瘦身和增肥的效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字的瘦身和增肥效果應用了SVG中的feMorphology濾鏡,該濾鏡用於對源圖形執行fattening(增肥)或者thinning(瘦身)的功能。該濾鏡有一個operator屬性,當設定該屬性值為erode時,該濾鏡產生的是瘦身的效果,當設定該屬性值為dilate時,該濾鏡產生的是增肥的效果。瘦身和增肥效果的數值是由feMorphology濾鏡的radius屬性值決定的。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現文字的瘦身和增肥效果</title>
<style type="text/css">
text{
font-family:SimHei; /*定義字型*/
font-size:56px; /*定義文字大小*/
fill:#66FF66; /*定義文字填充顏色*/
}
</style>
</head>
<body>
<svg width="600" height="300">
<defs>
<filter id="Erode">
<feMorphology operator="erode" in="SourceGraphic" radius="1">
</filter>
<filter id="Dilate">
<feMorphology operator="dilate" in="SourceGraphic" radius="2">
</filter>
</defs>
<g>
<text x="50" y="100" filter="url(#Erode)">敏而好學,不恥下問</text>
<text x="50" y="200" filter="url(#Dilate)">敏而好學,不恥下問</text>
</g>
</svg>
</body>
</html>
二十八、使用SVG實現文字的壓扁效果
1、範例描述:本範例將使用SVG實現文字的壓扁效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字的壓扁效果需要設定<text>標籤中的textLength和lengthAdjust屬性,textLength:用於設定文字的長度,通常和lengthAdjust屬性搭配使用。lengthAdjust:用於設定對文字長度的調整。可選值為spacing和spacingAndGlyphs。spacing表示拉伸文字間距,使文字滿足textLength的長度值;spacingAndGlyphs表示拉伸文字,直到文字滿足textLength的長度值為止。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現文字的壓扁效果</title>
<style type="text/css">
text{
font-family:SimHei; /*定義字型*/
font-size:36px; /*定義文字大小*/
fill:#00FFFF; /*定義文字填充顏色*/
}
</style>
</head>
<body>
<svg width="100%" height="100%">
<text x="50" y="120" textLength="900" lengthAdjust="spacingAndGlyphs">欲窮千里目,更上一層樓</text>
</svg>
</body>
</html>
二十九、使用SVG實現逐個文字旋轉效果
1、範例描述:本範例將使用SVG實現逐個文字的旋轉效果。結果如下圖所示:

2、技術要點:在本範例中,實現文字的旋轉效果需要設定<text>標籤中的rotate屬性,通過該屬性可以設定文字中每個文字的旋轉角度,各個旋轉角度以逗號或空格進行分隔。每個旋轉角度對應一個文字,如果文字的數量多於旋轉角度的數量,則以最後一個旋轉角度作為剩餘文字的旋轉角度。。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現逐個文字旋轉效果</title>
<style>
text{
font-family:SimHei; /*定義字型*/
font-size:36px; /*定義文字大小*/
fill:#0000FF; /*定義文字填充顏色*/
letter-spacing:20px; /*定義字元間距*/
}
</style>
</head>
<body>
<svg width="500" height="300">
<text x="50" y="120" rotate="10,20,30,40,50,60,70">無所求則無所獲</text>
</svg>
</body>
</html>
三十、使用SVG實現文字旋轉的動畫效果
1、範例描述:結果如下圖所示:

2、技術要點:在本範例中,實現文字圍繞指定中心點旋轉的動畫效果需要在<text>標籤中嵌入<animateTransform>標籤,根據該標籤指定的屬性值使<text>標籤中的文字進行旋轉。在<animateTransform>標籤中,type屬性用於定義動畫型別,設定為rotate表示旋轉動畫,from屬性用於定義旋轉的起始角度和旋轉時圍繞的中心點座標,to屬性用於定義旋轉的結束角度和旋轉時圍繞的中心點座標。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現文字旋轉的動畫效果</title>
<style>
text{
font-family:SimHei; /*定義字型*/
font-size:36px; /*定義文字大小*/
fill:green; /*定義文字填充顏色*/
}
</style>
</head>
<body>
<svg width="1200" height="900">
<text x="600" y="400">想象力比知識更重要<animateTransform dur="3s" attributeName="transform" repeatCount="indefinite" type="rotate" from="0,600,400" to="360,600,400"></text>
</svg>
</body>
</html>
三十一、使用SVG實現文字的模糊效果
1、範例描述:本範例將使用SVG實現以模糊效果顯示當前的文字。結果如下圖所示:

2、技術要點:在本範例中,實現文字的模糊效果使用的是SVG中的feGaussianBlur濾鏡。在<filter>標籤中應用<feGaussianBlur>標籤,並設定該標籤的stdDeviation屬性,該屬性用來定義模糊的程度,其值越大,模糊範圍就越大。範例程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現文字的模糊效果</title>
<style type="text/css">
text{
font-family:SimHei;/*定義字型*/
font-size:36px;/*定義文字大小*/
fill:orange;/*定義文字填充顏色*/
}
</style>
</head>
<body>
<svg width="100%" height="100%">
<defs>
<filter id="Filter">
<feGaussianBlur in="SourceGraphic" stdDeviation="2">
</filter>
</defs>
<text x="60" y="100" filter="url(#Filter)">成功永遠屬於立刻行動的人</text>
</svg>
</body>
</html>
三十二、使用SVG實現文字的圓弧顯示效果
1、範例描述:使用SVG可以設定不同樣式的路徑,並在路徑上顯示文字。結果如下圖所示:

2、技術要點:在本範例中,為了實現文字的圓弧顯示效果,需要定義一個圓弧的路徑。定義一個路徑使用的是SVG中的<path>標籤,該標籤的d屬性用於定義路徑的命令,根據不同的命令可以定義不同的路徑。定義一個圓弧的路徑需要使用的路徑命令是M(moveto)和A(elliptical Arc)。M命令用於設定路徑的開始點座標,A命令用於設定圓弧的半長軸長度、半短軸長度、圓弧的方向以及終點座標等引數。定義路徑後,應用<textPath>標籤的xlink:href屬性參照該路徑,實現文字沿指定路徑顯示的效果。程式碼實現如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現文字的圓弧顯示效果</title>
<style>
text{
font-family:SimHei;/*定義字型*/
font-size:36px;/*定義文字大小*/
fill:gold;/*定義文字填充顏色*/
}
</style>
</head>
<body>
<svg width="1000" height="800">
<defs>
<path id="path1" d="M100,300 A100,100 0 0 0 395,300">
</defs>
<text x="50" y="100">
<textPath xlink:href="#path1">成長就是逼著自己堅強</textPath>
</text>
</svg>
</body>
</html>
三十三、使用SVG實現文字沿曲線顯示效果
1、範例描述:本範例將使用SVG實現文字沿著三次貝塞爾曲線顯示的效果。結果如下圖所示:

2、技術要點:在本範例中,為了實現文字沿曲線顯示的效果,需要應用SVG中的<path>標籤定義一個三次貝塞爾曲線的路徑。在該標籤的d屬性中設定三次貝塞爾曲線的開始點、控制點和結束點。其中使用的路徑命令有M(moveto)、C(curveto)和S(smooth curveto)。M命令用於設定路徑的開始點座標,C命令用於設定三次貝塞爾曲線的控制點和結束點座標,S命令用於設定平滑的貝塞爾曲線的控制點座標。程式碼實現如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用SVG實現文字沿曲線顯示效果</title>
<style type="text/css">
text{
font-family:SimHei;/*定義字型*/
font-size:33px;/*定義文字大小*/
fill:url(#linear);/*定義文字顏色線性漸變*/
}
</style>
</head>
<body>
<svg width="1000" height="800">
<defs>
<path id="textPath" d="M130,140 C130,240 330,240 330,140 S510,60 510,140"/>
<linearGradient id="linear" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="#FF0000"></stop>
<stop offset="50%" stop-color="#00FF00"></stop>
<stop offset="100%" stop-color="#0000FF"></stop>
</linearGradient>
</defs>
<text dy="10">
<textPath xlink:href="#textPath">世界會向那些有目標和遠見的人讓路</textPath>
</text>
</svg>
</body>
</html>
三十四、簡單文字變色
1、範例描述:瀏覽頁面時,經常會看到一些頁面的標題顏色不斷地變化。執行結果如下圖所示:

2、技術要點:本範例主要是通過表單的onLoad事件呼叫JavaScript自定義函數來實現的,在該自定義函數中關鍵是修改當前頁的fgColor屬性來修改頁面的前景顏色,並用Window物件的setInterval()方法以指定的時間呼叫JavaScript自定義函數changecolor()。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>簡單文字變色</title>
</head>
<body>
<h1 align="center">amo xiang</h1>
</body>
</html>
<script>
var colors=new Array("red","orange","green","blue","browm","putple","gray","white");
var ind=0;
function changecolor(){
document.fgColor=colors[ind++];
if (ind==(colors.length)){ind=0}
}
setInterval("changecolor()",500);
window.onload=changecolor;
</script>
三十五、變換的文字
1、範例描述:本範例是將指定的文字在頁面上進行居中顯示,並以一定的時間間隔動態顯示不同的文字,同時修改其字型顏色。執行結果如下圖所示:

2、技術要點:本範例主要是通過層的innerHTML屬性將指定的文字動態新增到層中,並用window物件的setTimeout()方法以指定時間呼叫自定義函數letter()來更換文字及其字型顏色。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>變換的文字</title>
</head>
<body>
<div id="cc" align="center" style="position: absolute; left: -1; top: 5; width: 1003px; height: 19"></div>
</body>
</html>
<script>
var Aletter=new Array();
var Acolor=new Array("#3300CC","#00FFCC","#FF66CC","#CC0000","#00FF00","#9900FF","#FFCC33","#6633FF","#FFCCFF");
Aletter[0]="11111111111111111";
Aletter[1]="2222222222222222222";
Aletter[2]="33333333333333333333";
Aletter[3]="444444444444444444444";
Aletter[4]="5555555555555555555555";
Aletter[5]="66666666666666666666666";
Aletter[6]="777777777777777777777777";
Aletter[7]="8888888888888888888888888";
Aletter[8]="99999999999999999999999999";
var i=0;
document.all.cc.style.width=document.body.clientWidth;
function letter(){
if (i==Aletter.length) i=0;
cc.innerHTML='<font color="'+Acolor[i]+'" size="+5">'+Aletter[i]+'</font>';
++i;
setTimeout("letter()",1000);
}
letter();
</script>
三十六、霓虹燈文字
1、範例描述:在頁面設計中,有許多文字都是以霓虹燈效果來顯示。本範例是通過對文字中的每個文字的顏色進行修改,使文字的顏色看上去是不停變換的,從而達到霓虹燈效果,如下圖所示:

2、技術要點:本範例主要是通過substring()方法來獲取指定文字中的單個文字,並將其設定成不同的顏色,再用innerHTML屬性將文字動態顯示在層中。用setTimeout()方法迴圈呼叫自定義函數Dcolor(),使文字看上去具有霓虹燈效果。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>霓虹燈文字</title>
</head>
<body>
</body>
</html>
<script>
var Tname="天若有情天亦老我們一去";
var Tlen=Tname.length;
document.write("<div id='a' style='font-size:40px;'>"+Tname+"</div>");
var col=new Array("#FFCC00","#3333FF","#FFCC00","#FF0000","#FFCC00","#CC33FF");
var ic=0;
function Dcolor(){
var Strname="";
for (i=0;i<Tlen;++i){
var Strname=Strname+"<font color="+col[ic]+">"+Tname.substring(i,i+1)+"</font>";
ic=ic+1;
if (ic==col.length) ic=0;
}
a.innerHTML=Strname;
setTimeout("Dcolor()",200);
}
Dcolor();
</script>
三十七、追逐點亮的文字
1、範例描述:瀏覽網頁時,經常會看到追逐點亮文字效果。本範例是通過對文字中的每個文字的顏色進行逐變,並將改變後的文字恢復到以前的顏色,使文字中的文字顏色看上去是逐個變色的。執行結果如下圖所示:

2、技術要點:本範例主要是通過substring()方法逐個對文字的顏色進行改變,並用innerHTML屬性將修改後的文字顯示在瀏覽器中,再用setTimeout()方法迴圈呼叫自定義函數gogo(),使文字看上去具有逐個變色的效果。程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>追逐點亮的文字</title>
</head>
<body>
</body>
</html>
<script>
Strname="天若有情天亦老我們一去";
StrLen=Strname.length;
document.write("<div id='a' style='color:#6666FF;font-size:24px'></div>");
var act=0;
function gogo()
{
++act;
act=(act>(StrLen-1))?0:act;
act=(act<0)?(StrLen-1):act;
a.innerHTML=Strname.substring(0,act)+"<font style='font-size:24px' color='#00FF33'>"+Strname.substring(act,act+1)+"</font>"+Strname.substring(act+1,StrLen);
}
setInterval("gogo()",200);
</script>
三十八、動盪的文字
1、範例描述:在網頁設計時經常會對標題文字進行動態顯示效果,本範例將對標題的文字大小以正弦的形式進行改變,以實現標題文字的動盪效果,執行結果如下圖所示:

2、技術要點:本範例主要是用Math物件的sin()方法來計算出正弦值,並用Math物件的abs()方法將正弦值修改為絕對值後逐個改變文字中單個文字的大小。下面對sin()方法進行詳細說明。
Math.sin(number)
//number:計算正弦值的數值表示式。
//功能:返回數位的正弦值。
程式碼實現:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>動盪的文字</title>
</head>
<body onload=wavy(0)>
<div align="center" id="Tdiv"></div>
</body>
</html>
<script>
var theText = "天若有情天亦老";
function Cycle(text,dis){
str = "";
for (i = 0; i < text.length; i++){
size = 72*Math.abs( Math.sin((i+dis)/(text.length/3.14)));
str += "<span style='font-size: "+ size +"px;color:rgb(200,0,"+parseInt(size+70)+")'>" +text.substring(i,i+1)+ "</span>";
}
Tdiv.innerHTML = str;
}
function wavy(n){
Cycle(theText,n);
if (n > theText.length) {n=0}
setTimeout("wavy(" + (n+1) + ")", 100);
}
</script>
三十九、文字虛幻抖動
1、範例描述:在瀏覽一些特殊的主頁時,有些標題性文字的後面,會出現該標題的虛文字,並在標題文字的背面以一定的範圍進行隨機顯示。執行結果如下圖所示:

2、技術要點:本範例主要是用Math物件的random()方法來獲取一個亂數,並按指定的時間對下面層的style樣式的top屬性和left屬性進行修改,以實現其抖動的效果。random()方法的返回值在0~1之間,不包含1。在獲取層的當前位置時,其值為string型,必須用parseInt()方法將其轉換成int型,才可以對層的位置進行移動。下面對parseInt()方法進行詳細說明。
parseInt(numString, [radix])
//numString:必選項。要轉換為數位的字串。
//radix:可選項。在2和36之間的表示 numString 所儲存數位的進位制值。如果沒有提供,則字首為「0x」的字串被當作十六進位制,字首為「0」的字串被當作八進位制,其他字串都被當作是十進位制。
//功能:返回由字串轉換得到的整數。
程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字虛幻抖動</title>
</head>
<body style="background-color: #000;">
<div id=Title2 style="color: gray; font: bold 50px arial; position: absolute; visibility:hidden; top:200px; left:300px;">
<p>AmoXiang<br>CSDN認證部落格專家</p></div>
<div id=Title1 style="color: white; font: bold 50px arial; position: absolute; visibility:hidden; top:200px; left:300px">
<p>AmoXiang<br>CSDN認證部落格專家</p></div>
<script>
var Tle2="document.all.Title2.style";
var Tle1="document.all.Title1.style";
eval(Tle2).top=eval(Tle1).top=document.body.clientHeight/2 - 20;
eval(Tle2).left=eval(Tle1).left=document.body.clientWidth/2 - 150;
function Fade(){
var BackX = Math.random()*10;
var BackY = Math.random()*5;
if(Math.random()<0.5){
BackX = -BackX;
BackY = -BackY;
}
eval(Tle1).visibility = eval(Tle2).visibility = "visible";
eval(Tle2).left = parseInt(eval(Tle1).left) + BackX;
eval(Tle2).top = parseInt(eval(Tle1).top) + BackY;
var FadeID = setTimeout("Fade()",50);
}
Fade();
</script>
</body>
</html>
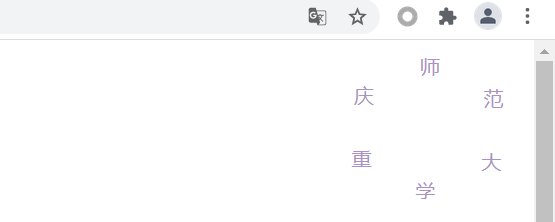
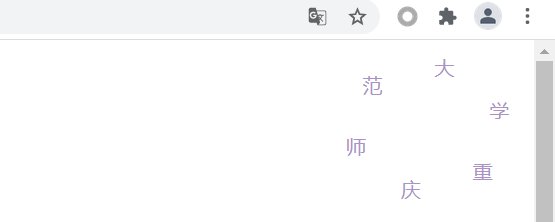
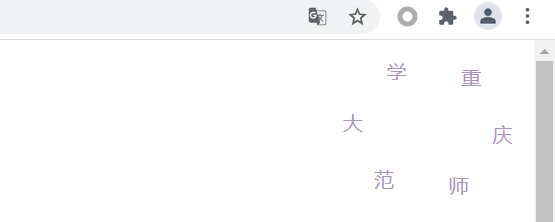
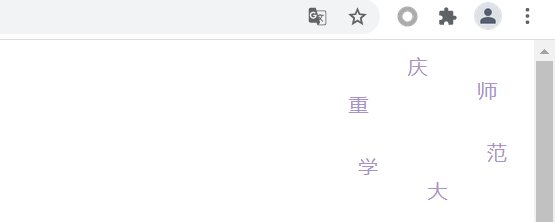
四十、右上角文字
1、範例描述:本範例是將動態旋轉的字串文字總置於頁面工作區的右上角,即使移動縱向或橫向卷軸,旋轉的文字仍然位於右上角。執行結果如下圖所示:

2、技術要點:本範例主要用split()方法將一個字串分割為子字串,然後再用Math物件的sin()和cos()方法將字串中的文字在頁面中畫一個半圓,使其動態旋轉。程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>右上角文字</title>
</head>
<body>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p>
<script>
var textstr="重慶師範大學";
var TColor="#AA92C7";
var TFont="楷書";
textstr=textstr.split("");
var n=textstr.length;
var mass=360/n;
var cy=cx=sb=0;
var yb=50;
var xb=60;
var sa=0.1;
var pa=new Array();
var pb=new Array();
for (i=0; i < n; i++) document.write('<div id="logo" style="position:absolute;top:0;left:0;'+'height:30px;width:30px;font-family:'+TFont+';text-align:center;color:'+TColor+'">'+textstr[i]+'</div>');
function sport(){
cy=document.body.scrollTop+60;
cx=document.body.scrollLeft+window.document.body.clientWidth-100;
for (i=0; i < n; i++){
logo[i].style.top =cy+yb*Math.sin(sb+i*mass*Math.PI/180);
logo[i].style.left=cx+xb*Math.cos(sb+i*mass*Math.PI/180);
pb[i]=logo[i].style.pixelTop-cy;
pa[i]=pb[i]-pb[i]*2;
if (pa[i] < 1){
pa[i]=0;
logo[i].style.visibility='hidden';
}
else logo[i].style.visibility='visible';
logo[i].style.fontSize=pa[i]/1.7;
}
sb-=sa;
setTimeout('sport()',100);
}
sport();
</script>
</p>
</body>
</html>
四十一、文字自動滾屏
1、範例描述:在一些動態網頁中,經常在頁面中會看到一些文字自動進行滾屏,使瀏覽者在觀看時不用做任何操作,本範例將實現這一過程。執行結果如下圖所示:

2、技術要點:本範例主要是將列表框中最上面的物件進行清空,使下一行移動到最上面,並利用列表框的selectedIndex屬性將最上面的物件設為選中狀態,並利用window物件的setTimeout()方法對自定義函數screenscroll()進行呼叫,以達到捲動的效果。程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字自動滾屏</title>
</head>
<body onLoad="screenscroll();">
<script>
function screenscroll(){
var optlist = document.form1.Text1;
optlist[0] = null;
optlist.selectedIndex = 0;
setTimeout("screenscroll()",2000);
}
</script>
<form name="form1">
<select name="Text1" size=8>
<option>
<option>世界名著及作者
<option>烏托邦 作者:莫 爾
<option>威尼斯商人 作者:莎士比亞
<option>簡.愛 作者:夏綠蒂.勃朗特
<option>唐璜 作者:拜 倫
<option>呼嘯山莊 作者:艾米莉.勃朗特
<option>魯賓遜飄流記 作者:笛 福
<option>名利場 作者:薩克雷
<option>傲慢與偏見 作者:簡.奧斯丁
<option>雙城記 作者:查爾斯.狄更斯
<option>戀愛中的女人 作者:D.H.勞倫斯
<option>新工具 作者:培 根
<option>政府論 作者:洛 克
<option>尤里西斯 作者:詹姆斯.喬伊斯
<option>赫克爾貝里.芬歷險記 作者:馬克.吐溫
<option>老人與海 作者:海明威
<option>飄 作者:瑪格麗特.米切爾
<option>嘉莉妹妹 作者:德萊塞
<option>小婦人 作者:路易莎.梅.奧爾科特
<option>悲慘世界 作者:雨果
<option>約翰.克里斯朵夫 作者:羅曼.羅蘭
<option>幻滅 作者:巴爾扎克
<option>歐葉妮.格朗臺 作者:巴爾扎克
<option>貝姨 作者:巴爾扎克
<option>邦斯舅舅 作者:巴爾扎克
<option>格蘭特船長的兒女 作者:儒勒.凡爾納
<option>漂亮朋友 作者:莫泊桑
<option>娜娜 作者:左 拉
<option>包法利夫人 作者:福樓拜
<option>基督山伯爵 作者:大仲馬
<option>茶花女 作者:小仲馬
<option>巴黎聖母院 作者:雨 果
<option>紅與黑 作者:司湯達
<option>拿破崙法典 作者: 拿破崙
<option>人是機器 作者:拉美特里
<option>社會契約論 作者:盧 梭
<option>浮士德 作者:歌 德
<option>少年維特的煩惱 作者:歌 德
<option>希臘神話故事 作者:施瓦布
<option>戰爭論 作者:克勞塞維茨
<option>懺悔錄 作者:奧古斯丁
<option>父與子 作者:屠格涅夫
<option>罪與罰 作者:陀思妥耶夫斯基
<option>安娜.卡列寧娜 作者:列夫.托爾斯泰
<option>復活 作者:列夫.托爾斯泰
<option>上尉的女兒 作者:普希金
<option>死魂靈 作者:果戈理
<option>童年 作者:高爾基
<option>我的大學 作者:高爾基
<option>鋼鐵是怎樣煉成的 作者:尼.奧斯特洛夫斯基
<option>白痴 作者:陀思妥耶夫斯基
<option>伊索寓言 作者:伊索.拉封丹
<option>理想國 作者:柏拉圖
<option>政治學 作者:亞里士多德
<option>安徒生童話 作者:安徒生
<option>牛虻 作者:伏尼契
<option>堂.吉訶德 作者:塞萬提斯
<option>漢穆拉比法典 作者:漢穆拉比
<option>論神 作者:斯賓諾莎
<option>癩皮鸚鵡 作者:利薩爾迪
<option>太陽城 作者:康帕內拉
<option>性愛與文明 作者:弗洛伊德
<option>苔絲 作者:哈代
<option>拉摩的侄兒 作者:狄德羅
<option>理智與情感 作者:奧斯汀
<option>權力意志 作者:尼采
<option>苦悶的象徵 作者:廚川白村
<option>夢的解析 作者:弗各伊德
<option>資本論 作者:馬克思
<option>先知 作者:紀伯倫
<option>俄羅斯的童話 作者:高爾基
<option>桃色的雲 作者:愛羅先軻
<option>水晶瓶塞 作者:莫里斯.勒布朗
<option>鄉村醫生 作者:巴爾扎克
<option>高龍巴 作者:梅里美
<option>黃室奇案 作者:嘉斯東.勒魯
<option>克菜採奏鳴曲 作者:列.托爾斯泰
<option>陰謀與愛情 作者:席勒
<option>快樂王子 作者:王爾德
<option>變形記 作者:卡夫卡
<option>羊脂球 作者:莫泊桑
<option>魔沼 作者:喬治.桑
<option>死魂靈 作者:果戈裡
<option>希臘棺材之謎 作者:奎恩
<option>母親 作者:高爾基
<option>被背叛的遺囑 作者:米蘭.昆德拉
<option>毀滅 作者:法捷耶夫
<option>絞刑架下的報告 作者:伏契克
<option>貴族之家 作者:屠格涅夫
<option>冷血醫生 作者:瑪麗.希金斯.克拉克
<option>十日談 作者:薄伽丘
<option>女富翁的遺產 作者:高木彬光
<option>綠野仙蹤 作者:萊曼.弗蘭.鮑姆
<option>法國中尉的女人 作者:約翰.福爾斯
<option>湯姆.索亞歷險記 作者:馬克.吐溫
<option>馬可.波羅遊記 作者:馬可.波羅
<option>卡門 作者:梅里美
<option>.美麗與悲哀 作者:川端康成
<option>野性的呼喚 作者:傑克.倫敦
<option>吉卜賽姑娘 作者:塞萬提斯
<option>淺灘迷船 作者:裡縸
</select>
</form>
</body>
</html>
四十二、文字抖動
1、範例描述:本範例是將一組文字按從左到右的順序,將一定範圍內的文字以凸起的狀態向後移動,使文字出現動態的曲線效果,結果如下圖所示:

2、技術要點:本範例主要是將字串中的每個漢字用層來進行顯示,並將層的id用數位從小到大進行排列,並自定義一個陣列(sumstr),用於改變字串指定個數的高度。用setTimeout()方法呼叫自定義函數dmove()時,將字串的位置向後移動一個漢字,當移動到最後一個文字時,將位置移動到第一個漢字,使其出現動態的抖動效果。其關鍵主要是通過document.all(「aa」+(n+i2))來獲取要移動的層,n表示移動層的起始位置,i2表示要移動層的個數的一個動態變數,並通過層的style樣式的top屬性來設定層在x軸上的位置。程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字抖動</title>
</head>
<body>
<script>
var strname="歡迎觀看重慶大學制作的文字抖動效果";
var strlen=strname.length;
var dstr="";
var ssize=50;
function fdiv(){
for (i=0;i<strlen;++i){
dstr=dstr+'<div id=aa'+i+' style="font-size:20px; top:200px; left:'+ssize+'px; position:absolute;">'+strname.charAt(i)+'</div>';
ssize=ssize+22;
}
document.write(dstr);
}
fdiv();
var sumstr=new Array(-1,-6,-10,-15,-10,-6,-1);
var sublen=sumstr.length;
var i=1;
function dmove(){
var s="";
if (i!=1){Parray(i);}
Larray(i);
++i;
if (i==strlen) i=0;
setTimeout("dmove()",100);
}
function Parray(n){
for (i1=1;i1<n;++i1){
ob=document.all("aa"+(i1));
ob.style.top=200+"px";
}
}
function Larray(n){
for (i2=0;i2<sublen;++i2){
if ((n+i2)<strlen){
ob=document.all("aa"+(n+i2));
ob.style.top=((200+sumstr[i2])+"px");
}
}
}
dmove();
</script>
</body>
</html>
四十三、指向文字時飛出星形標記
1、範例描述:本範例是將滑鼠移動到指定文字的上面時,動態顯示一個星形標記,並不斷的變大,滑鼠移出該段文字時,飛出的星形標記將消失。結果如下圖所示:

2、技術要點:本範例主要是通過層的style樣式的visibility屬性的visible和hidden值來動態設定層的顯示和隱藏狀態,並通過window物件的event物件的x和y屬性來獲取滑鼠的當前位置。如果要使層在指定的位置顯示,必須將層的style樣式的position屬性設為absolute,使層為可移動狀態,並通過對層的style樣式的fontSize屬性值進行遞增修改,使層不斷的變大。本範例是通過setTimeout()方法按指定的時間呼叫divsize()函數來改變層的大小,當動畫結束時應用window物件的clearTimeout()方法將setTimeout()方法消除。程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>指向文字時飛出星形標記</title>
</head>
<body>
<span style="font-size:20px ">將滑鼠指向這裡:</span><a style="color:#3300FF; font-size:20px; font-style:italic " onMouseMove="move()" onMouseOut="return out();">將飛出一個星形標記</a>
<div id="div1" style="width:60px; height:30px; font-size:40px; color:#FF00FF; font-weight:bold;">☆</div>
<script>
div1.style.position="absolute";
div1.style.visibility="hidden";
var PT;
var bool=false;
var size=40;
function out(){
div1.style.visibility="hidden";
div1.style.fontSize="40px";
size=40;
bool=false;
divsize();
}
function move(){
var x=window.event.x+document.body.clientLeft;
var y=window.event.y+document.body.clientTop;
div1.style.left=x;
div1.style.top=y;
div1.style.visibility="visible";
bool=true;
divsize();
}
function divsize(){
if (bool==true){
if (size>=200){out();}else{
size=size+2;
div1.style.fontSize=String(size)+"px";
PT=setTimeout("divsize()",200);
}
}else window.clearTimeout(PT);
}
</script>
</body>
</html>
四十四、下雪
1、範例描述:在瀏覽網頁時,經常會看到一些動畫效果,使頁面顯得更加生動,本範例在頁面開啟時,頁面中將會出現下雪的效果。執行結果如下圖所示:

2、技術要點:本範例主要運用了document物件的write()方法在頁面中新增層(
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下雪</title>
<style type="text/css">
<!--
body {
background-image: url("./images/1.jpg");
}
-->
</style></head>
<body>
<script>
drop = new Array(); xx = new Array(); yy = new Array(); mv = new Array();
snowsym = "*";
howmany = 15;
speed=50; drops=howmany; angle=6;
movex = -speed/angle; movey = speed; count = 0;
for(var i= 0; i < drops; i++){
document.write('<div id="drop'+i+'" style="position: absolute;">'+snowsym+'</div>');
drop[i] = eval("document.all['drop"+i+"'].style");
maxx = document.body.clientWidth-40;
maxy = document.body.clientHeight-40;
xx[i] = Math.random()*maxx;
yy[i] = -100-Math.random()*maxy;
drop[i].left = xx[i];
drop[i].top = yy[i];
mv[i] = (Math.random()*5)+speed/16;
drop[i].fontSize = (Math.random()*10)+10;
drop[i].color = "#FFFFFF";
}
function moverain(){
for(move = 0; move < drops; move++){
xx[move]+=movex; yy[move]+=mv[move];
if(xx[move] < 0){xx[move] = maxx+10;}
if(yy[move] > maxy){yy[move] = 10;}
drop[move].left = xx[move];
drop[move].top = yy[move]+document.body.scrollTop;
}
setTimeout('moverain()','1');
}
moverain();
</script>
</body>
</html>
四十五、下雨
1、範例描述:在瀏覽網頁時,經常會看到一些動畫效果,使頁面顯得更加生動,本範例在頁面開啟時,在頁面上實現下雨的效果。執行結果如下圖所示:

2、技術要點:本範例主要運用了document物件的write()方法在頁面中新增層(
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下雨</title>
<style type="text/css">
<!--
body {
background-image: url("./images/1.jpg");
}
-->
</style></head>
<body>
<script>
var no = 50;
var speed = 1;
var s, x, y, sn, cs;
var a, r, cx, cy;
var i;
clientW = document.body.clientWidth;
clientH = document.body.clientHeight;
x = new Array();
y = new Array();
r = new Array();
cx = new Array();
cy = new Array();
s = 20;
for (i = 0; i < no; ++ i) {
initRain();
document.write("<div id=dot"+ i +" style='POSITION: absolute; Z-INDEX: "+ i +"; VISIBILITY: visible; TOP: 15px; LEFT: 15px'><font color='#FFFFFF'>.</font></div>");
}
function initRain() {
a = 6;
r[i] = 1;
sn = Math.sin(a);
cs = Math.cos(a);
cx[i] = Math.random() * clientW + 1;
cy[i] = Math.random() * clientH + 1;
x[i] = r[i] * sn + cx[i];
y[i] = cy[i];
}
function makeRain() {
r[i] = 1;
cx[i] = Math.random() * clientW + 1;
cy[i] = 1;
x[i] = r[i] * sn + cx[i];
y[i] = r[i] * cs + cy[i];
}
function updateRain() {
r[i] += s;
x[i] = r[i] * sn + cx[i];
y[i] = r[i] * cs + cy[i];
}
function raindropIE() {
for (i = 0; i < no; ++ i) {
updateRain();
if ((x[i] <= 1) || (x[i] >= (clientW - 20)) || (y[i] >= (clientH - 20))) {
makeRain();
clientW = document.body.clientWidth;
clientH = document.body.clientHeight;
}
document.all["dot"+i].style.top = y[i];
document.all["dot"+i].style.left = x[i];
}
setTimeout("raindropIE()", speed);
}
raindropIE();
</script>
</body>
</html>
四十六、星空極速飛入效果
1、範例描述:在瀏覽網頁時,經常會看到一些動畫效果,使頁面顯得更加生動,本範例在頁面開啟時,會在頁面上產生一種星空的動態效果。執行結果如下圖所示:

2、技術要點:本範例主要是對style樣式的position屬性進行設定,使層可以在頁面中進行移動。下面對position屬性進行詳細說明。
position: static | absolute | relative
/*引數說明:
static:無特殊定位,物件遵循HTML定位規則。
absolute:將物件從檔案流中拖出,使用left、right、top、bottom等屬性進行絕對定位。而其層疊通過z-index屬性定義。此時物件不具有邊距,但仍有補白和邊框。
relative:物件不可層疊,但將依據left、right、top、bottom等屬性在正常檔案流中移動位置。*/
程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>星空極速飛入效果</title>
</head>
<body style="background-color: #000066;">
<script>
xL=8;
xH=xW=xR=xE=xMY=xMX=xWd=xHd=0;
xF=new Array();
xY=new Array();
xX=new Array();
xS=new Array();
xA=new Array();
xB=new Array();
ini=new Array();
document.write('<div id="sdiv" style="position:absolute;top:0px;left:0px"><div style="position:relative">');
for (i=0; i < xL; i++){
document.write('<div id="div" style="position:absolute;top:0;left:0;width:5px;height:5px;'+'font-size:10px;color:#ffffff">.</div>');
}
document.write('</div></div>');
function Set(){
for (i=0; i < xL; i++){
transfer(i)
xF[i]=xW/14;
}
}
function Assign(){
sdiv.style.top=document.body.scrollTop;
for (i=0; i < xL; i++){
xF[i]-=xS[i]*25;
if (xF[i] < 4) xF[i]=3;
div[i].style.top =xY[i];
div[i].style.left=xX[i];
div[i].style.fontSize=xF[i];
}
}
function fly(){
xMY=window.document.body.clientHeight/2;
xMX=window.document.body.clientWidth/2;
xWd=Math.round(Math.random()*40+5);
xHd=Math.round(Math.random()*30+5);
for (i=0; i < xL; i++){
xY[i]=xA[i]+=(xMY-xA[i])*(xS[i]);
xX[i]=xB[i]+=(xMX-xB[i])*(xS[i]);
if ((xX[i] > xMX-xWd) && (xX[i] < xMX+xWd) && (xY[i] > xMY-xHd) && (xY[i] < xMY+xHd)){
transfer(i)
}
if ((xX[i]<0)||(xX[i]>xW)||(xY[i]<0)||(xY[i]>xH)){
xF[i]=xW/14;
}
}
Assign();
setTimeout('fly()',1);
}
function transfer(i){
xH=window.document.body.offsetHeight;
xW=window.document.body.offsetWidth;
xA[i]=Math.round(Math.random()*xH);
xB[i]=Math.round(Math.random()*xW);
xS[i]=Math.random()*0.05+0.05;
xR=Math.round(Math.random()*3);
xE=Math.round(Math.random()*50+50);
if (xR == 3) xB[i]=-xE;
if (xR == 2) xB[i]=xW+xE;
if (xR == 1) xA[i]=-xE;
if (xR == 0) xA[i]=xH;
}
Set();
fly();
</script>
</body>
</html>
四十七、閃爍的星星特效
1、範例描述:在瀏覽網頁時,經常會看到一些動畫效果,使頁面顯得更加生動,執行結果如下圖所示:

2、技術要點:本範例主要是用層的style樣式的left屬性來設定層的左端位置,並用style樣式的top屬性來隨機設定層的頂端位置。document物件的body的clientHeight屬性用來獲取物件的高度,不計算任何邊距、邊框、卷軸或可能應用到該物件的補白。Math物件的random()方法用來獲取0~1(包含0,不包含1)之間的亂數。程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>閃爍的星星</title>
<style type="text/css">
body {
background-image: url("./images/1.jpg");
}
</style>
</head>
<body onLoad="start()">
<script>
function move(){
for(i=1;i<=10;i++)
eval("div"+i).style.top=gettop();
}
function gettop(){
var t=String(Math.floor(Math.random()*(document.body.clientHeight/2)))+"px";
return(t);
}
function vision(){
for(i=1;i<=10;i++)
eval("div"+i).style.visibility="visible";
}
function start(){
setInterval("move()",1000);
vision();
}
for(i=1;i<=10;i++){
var p=Math.floor(Math.random()*5)+9*(i-1);
document.write("<div id=\"div"+i+"\" style=\"position:absolute;top:-30px;left:"+p+"%;width:21;height:21;visibility:hidden;\"><dd><img src=\"\./images/star.gif\" WIDTH=\"21\" HEIGHT=\"29\"></dd></div>");
}
</script>
</body>
</html>
四十八、背景固定居中
1、範例描述:在製作網頁時,為了使網頁更加美觀,在頁面背景中會新增一個圖片,但有時因圖片過小,在頁面中會重複顯示圖片,這樣,反而破壞了頁面的美觀性。本範例將使頁面中的背景固定居中,當頁面內容過多時,無論怎樣移動卷軸,背景圖片始終固定居中。執行結果如下圖所示:

2、技術要點:本範例主要通過body物件的style樣式中的backgroundImage、backgroundPosition、backgroundRepeat和backgroundAttachment屬性在頁面中新增背景圖片,並對圖片進行居中顯示。程式碼實現:
<!DOCTYPE>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景固定居中</title>
</head>
<body>
<table width="318" height="1081" border="0" cellpadding="0" cellspacing="0">
<tr>
<td> </td>
</tr>
</table>
<p>
<script>
document.body.style.backgroundImage="URL('./images/2.jpg')";
document.body.style.backgroundPosition="center";
document.body.style.backgroundRepeat="no-repeat";
document.body.style.backgroundAttachment="fixed";
</script>
</p>
</body>
</html>