javascript怎麼修改元素
2021-06-18 19:00:25
方法:1、使用「element.innerText='值'」或「element.innerHTML='值'」語句修改元素內容;2、使用「element.style」或「element.className」語句修改元素樣式屬性。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
操作修改元素
JavaScript的DOM操作可以改變網頁內容、結構和樣式,我們可以利用DOM操作元素來改變元素裡面的內容、屬性等。
改變元素的內容
element.innerText從起始位置到終止位置的內容,但它去除html標籤,同時空格和換行也會去掉
element.innerHTML起始位置到終止位置的全部內容,包括html標籤,同時保留空格和換行。
innerText不識別HTML標籤,innerHTML識別HTML標籤。這兩個屬性是可讀寫的。
<body>
<button>
顯示系統當前時間
</button>
<div>
某個時間
</div>
<script>
var btn = document.querySelector('button');
var div = document.querySelector('div');
btn.onclick = function(){
div.innerText = getDate();
}
function getDate(){
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
return '今天是'+year+'年'+month+'月'+dates+'日'+arr[day];
}
</script>
</body>
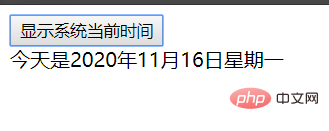
執行後,顯示某個時間,當點選顯示系統當前時間即可顯示進當前的日期及星期。

修改樣式屬性
element.style修改行內式操作,element.className修改類名樣式屬性
<head>
<style>
div {
width:200px;
height:200px;
background-color:pink;
}
</style>
</head>
<body>
<div>
</div>
<script>
var div = document.quertSelector('div');
div.onclick = function(){
this.style.backgroundColor = 'purple';
this.style.width='300px';
}
</script>
</body>程式執行後,出現一個寬高均為200畫素的粉紅色盒子,點選盒子,變成寬300畫素高200畫素的紫色盒子。JS修改style樣式操作,產生的是行內樣式。
使用className更改樣式屬性
<head>
<style>
div {
width:100px;
height:100px;
background-color:pink;
}
.change {
width:200px;
height:200px;
background-color:purple;
}
</style>
</head>
<body>
<div>
文字
</div>
<script>
vet test =document.querySelector('div');
test.onclick = function(){
//將當前元素的類名改為change
this.className = 'change';
}
</script>
</body>【相關推薦:】
以上就是javascript怎麼修改元素的詳細內容,更多請關注TW511.COM其它相關文章!