詳細瞭解VSCode中前端常用外掛安裝及設定

整理這篇文章的契機呢,是因為最近給小夥伴安利了幾款個人覺得好用的 VSCode 外掛,結果有些外掛他安裝了不會設定。剛好趁最近有空,把自己常用的外掛和設定整理出來分享一下。【推薦學習:《》】
安裝 Visual Studio Code
官網下載安裝,安裝完成後使用快捷鍵ctrl + shift + x搜尋外掛。
介面優化
1、漢化
安裝 Chinese (Simplified) Language Pack for Visual Studio Code 外掛,完成後重新啟動 VS Code 即可。
2. 背景圖片
為你的編輯器新增一個背景圖片(支援 gif 格式)。

安裝 background 外掛,完成後重新啟動編輯器,VS Code 會有如下提示,忽略即可。

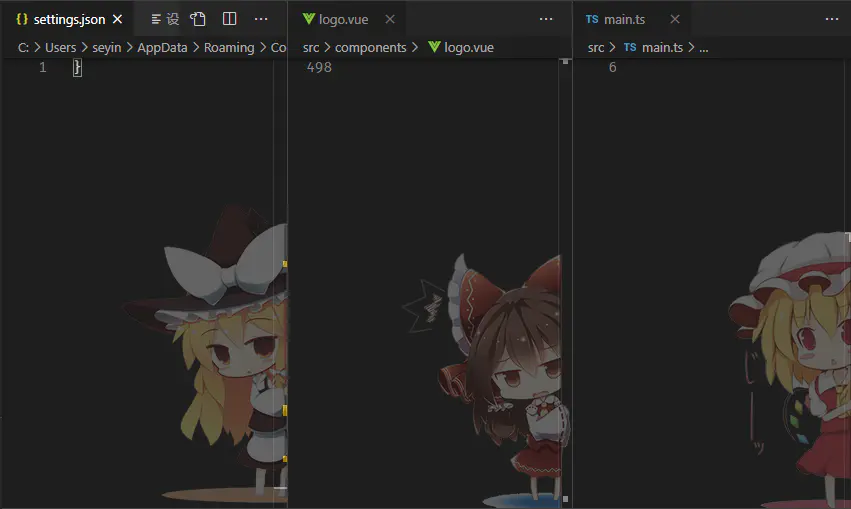
這是預設的效果:

如果想修改為自定義的圖片,可在settings.json中新增如下修改:
{
"background.useDefault": false, // 是否使用預設圖片
"background.customImages": [ // 自定義圖片地址,可使用網路圖片
"C:/Users/images/1.png",
"C:/Users/images/2.png",
"C:/Users/images/3.png"
],
"background.style": { // css 樣式
"opacity": 0.4
}
}儲存後 restart vscode 即可生效。

3. 註釋美化
為不同型別的程式碼註釋新增不同顏色加以區分。支援各種檔案型別的註釋。

安裝 Better Comments 即可。

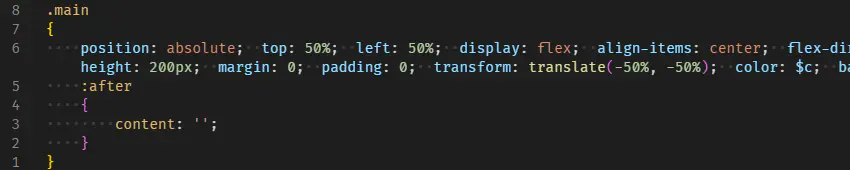
預設的效果和上圖會有所區別,我們可以在settings.json中自行設定關鍵字、顏色、樣式。
儲存後 restart vscode 即可生效。
"better-comments.tags": [
{
"tag": "fix", // 關鍵字(不區分大小寫),Better Comments 檢測到關鍵字後才會將這行註釋轉換樣式
"color": "#FF2D00", // 文字顏色
"strikethrough": false, // 是否顯示刪除線
"underline": false, // 是否顯示下劃線
"backgroundColor": "transparent", // 背景顏色
"bold": false, // 是否加粗
"italic": false // 是否啟用斜體文字
},
...多個關鍵字設定
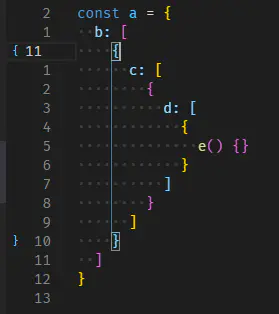
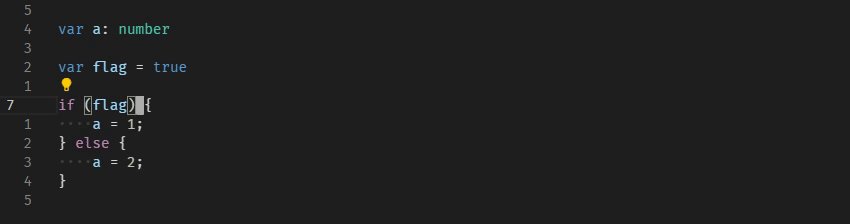
]4. 括號上色
為程式碼中成對的括號設定不同的顏色高亮,便於閱讀。

安裝 Bracket Pair Colorizer 2 外掛(相較於 Bracket Pair Colorizer,Bracket Pair Colorizer 2 的效能更優)。
設定的話,可以在settings.json中加上這一行:"bracket-pair-colorizer-2.showBracketsInGutter": true,意思是在行號前顯示配對的括號,方便定位。其它設定就沒啥必要了。修改了setting.json後記得要restart vscode哦!

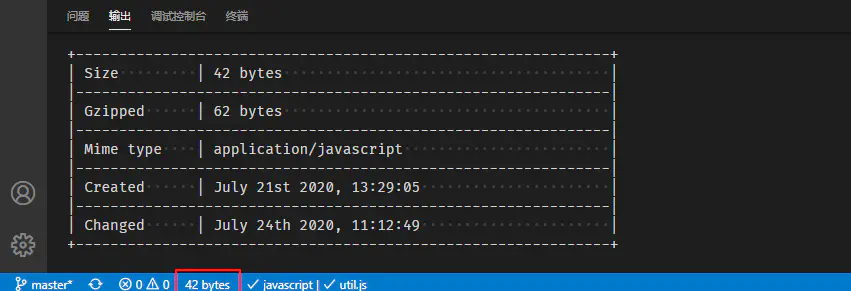
5. 顯示檔案大小
安裝 filesize 外掛後,在狀態列顯示當前檔案的大小。


6. 縮排高亮
高亮顯示文字前面的縮排,交替使用四種不同的顏色。

安裝外掛 indent-rainbow
設定:
{
// 高亮顏色
"indentRainbow.colors": [
"rgba(40,140,160,0.3)",
"rgba(40,160,140,0.3)",
"rgba(60,140,140,0.3)",
"rgba(60,160,160,0.3)"
],
// tabSize 錯誤時的高亮顏色
"indentRainbow.errorColor": "rgba(128,32,32,0.6)",
// 混用空格和 tab 縮排時的高亮顏色
"indentRainbow.tabmixColor": "rgba(128,32,96,0.6)",
// 需要高亮顯示的檔案型別
"indentRainbow.includedLanguages": [
"vue",
"html"
],
}
7. 檔案圖示
Material Icon Theme 外掛,安裝即可。

語言支援
8. VUE 支援
Vetur 外掛提供 Vue 語法高亮,程式碼片段,自動補全,格式化程式碼等功能。

9. SVG
SVG 外掛提供語法高亮,自動補全,檔案提示,顏色選擇,URL 跳轉,ID 快速修改,SVG 預覽與匯出 PNG 等功能。


程式碼片段
10. 30-seconds-of-code
基於 30-seconds-of-code 庫的外掛,提供一些簡單實用的 JS 方法。你不僅可以在專案中使用,同時它也是一份不錯的學習資料。

安裝完成後,在編輯器中 輸入 30s 關鍵字,將會出現程式碼提示,選中需要的 snippets 後,按下 Tab 鍵即可。官方檔案中建議使用"editor.snippetSuggestions": "top"設定,意思是控制程式碼片段與其他建議排列的位置。這個看個人需求,不設定也是可以的。我感覺預設的 "inline" 要好用些。
11. vscode-element-helper
一款基於 ElementUI 的自動補全外掛。

12. HTML5 模板
提供了在所有web應用程式中使用的標準HTML樣板程式碼。

安裝 HTML Boilerplate 外掛,在.html檔案中輸入html5,選擇提示的html5-boilerplate,將生成如下的模板:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="">
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<script src="" async defer></script>
</body>
</html>專案管理
13. 統一程式碼風格
EditorConfig 有助於維護跨多個編輯器和IDE從事同一專案的多個開發人員的一致編碼風格。

在專案根目錄下新建一個.editorconfig檔案,該檔案用來定義專案的編碼規範,並且其優先順序比編輯器自身的設定要高。安裝 EditorConfig for VS Code 外掛後,儲存/格式化檔案時.editorconfig中的設定將應用到編輯檔案中。注意,格式化規則一定要和各種 lint 規則保持一致。
# 如果未指定 root = true,則 EditorConfig 將繼續在專案外部查詢 .editorconfig 檔案。
root = true
# 設定檔案字元集
charset = utf-8
# 以下設定適用檔案型別,可對不同檔案型別設定不同規則
[*.{js,jsx,ts,tsx,vue,scss,json}]
# 儲存時將換行符轉換為 LF
end_of_line = lf
# 縮排格式
indent_style = space
indent_size = 2
# 儲存時自動刪除行尾的空白字元
trim_trailing_whitespace = true
# 儲存時在檔案末尾插入空白行
insert_final_newline = true14. ESLint
程式碼格式檢查工具,安裝 ESLint 外掛之前,需要執行npm install -g eslint。

在專案根目錄新增規則檔案.eslintrc.js,外掛將根據其中的規則檢查程式碼,具體設定請看這裡,以下是一個簡單範例:
module.exports = {
env: {
browser: true,
commonjs: true,
es6: true,
node: true
},
extends: [
'standard'
],
globals: {
Atomics: 'readonly',
SharedArrayBuffer: 'readonly'
},
parserOptions: {
ecmaVersion: 11
},
rules: { }
}如果不想讓工具檢查某個檔案或某行程式碼,可在程式碼前寫入註釋/* eslint-disable */禁用。
如果需要忽略多個檔案的 lint 檢查,可在專案根目錄建立一個.eslintignore檔案,寫在該檔案內的目錄/檔案將被忽略。
build node_modules doc
在settings.json中加入下面的設定,儲存時嘗試修復錯誤:
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}有這些設定基本上就夠了,Prettier什麼的沒啥必要。
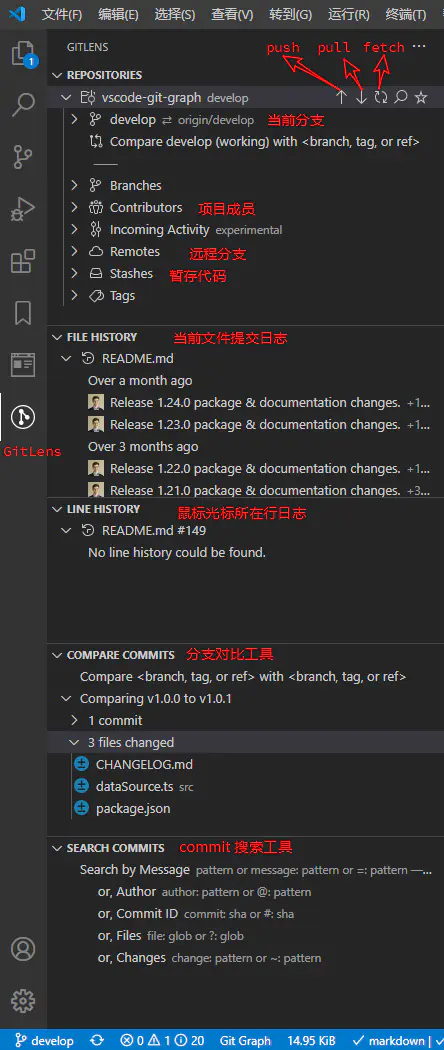
15. Git 視覺化
VS Code 中的 SourceTree。

安裝 Git Graph 外掛,使用快捷鍵Shift + Alt + G開啟 Git Graph 頁面。

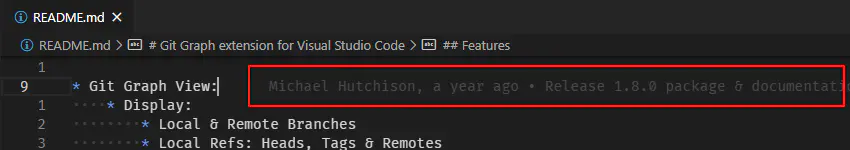
16. Git 紀錄檔
一個強大的 Git 紀錄檔管理工具 GitLens — Git supercharged

安裝完成後,每一行程式碼旁邊都會顯示紀錄檔,預設格式為:提交者 + 修改日期 + commit message


17. 專案切換
儲存專案目錄,方便切換不同專案。

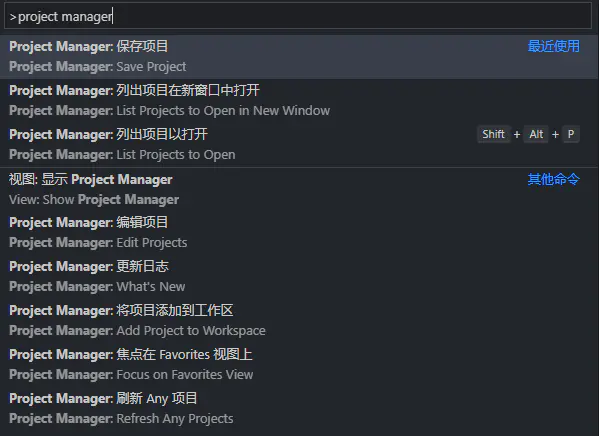
安裝 Project Manager 外掛。完成後多出一個 Project Manager 活動欄,已儲存的專案都在這裡面進行管理。常用命令如下:

18. npm 管理
npm 擴充套件支援執行 package.json 檔案中定義的 npm 指令碼,並支援根據 package.json 中定義的依賴項驗證已安裝的模組。

當 package.json 中的 modules 出現以下情況時,外掛會提示警告:
- 在 package.json 中定義了卻沒有安裝
- 已安裝模組,但是卻沒有在 package.json 中定義
- 已安裝模組的版本號與 package.json 中定義的版本號不一致
實用工具
19. 書籤管理
為你的專案新增書籤管理功能。

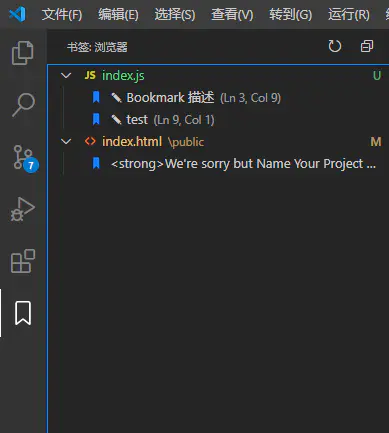
安裝 Bookmarks 外掛。安裝完成後,活動欄會多出一個「書籤」選單,這裡會列出當前專案下的所有書籤。

新增/刪除書籤:
- 快捷鍵
Ctrl + Alt + K - 使用滑鼠右鍵選單,選擇「書籤:開關」
- 快捷鍵
書籤間跳轉:
- 上一個
Ctrl + Alt + J。或者滑鼠右鍵選單,選擇「書籤:跳至上一個」 - 下一個
Ctrl + Alt + L。或者滑鼠右鍵選單,選擇「書籤:跳至下一個」
- 上一個
列出所有書籤:
- 活動欄檢視
- F1 調出搜尋方塊,搜尋
Bookmarks: List
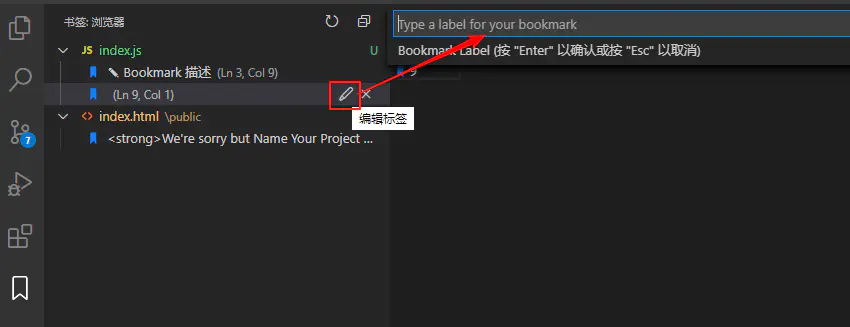
為書籤新增描述:在活動欄中找到書籤,點選編輯按鈕新增描述資訊。

20. 內建瀏覽器
在 VSCode 內部的 Chrome 瀏覽器。

安裝 Browser Preview 外掛,完成後左側活動欄會多出一個 「Browser Preview」 選單,點選選單即可在編輯器中開啟一個瀏覽器分頁。使用此外掛的前提是:你必需先安裝 Google Chrome 瀏覽器。
settings.json中新增"browser-preview.startUrl": "http://localhost:8080"可設定預設開啟的頁面地址。
如果安裝了 Debugger for Chrome 外掛,在.vscode/launch.json中寫入以下設定,即可在Browser Preview中啟用偵錯。
{
"version": "0.2.0",
"configurations": [
{
"type": "browser-preview",
"request": "attach",
"name": "Browser Preview: Attach"
},
{
"type": "browser-preview",
"request": "launch",
"name": "Browser Preview: Launch",
"url": "http://localhost:8080"
}
]
}按下F5執行偵錯,可能會出現如下錯誤:

只需要先開啟一個 Browser Preview 視窗,再執行偵錯即可。
21. 一鍵切換命名格式
快速更改當前選擇或當前單詞的大小寫。

安裝完成後,執行對應的命令即可:
- Change Case Commands: 列出所有更改案例命令,如果只有一個單詞被選中,將附帶預覽功能
- Change Case Camel: 改為駝峰格式,用下一個單詞的首字母大寫表示的分隔符轉換為字串
- Change Case Constant: 轉換為大寫字母,下劃線分隔字串
- Change Case Dot: 轉換為小寫,句點分隔的字串
- Change Case Kebab: 轉換為小寫字母,用 "-" 分隔的字串
- Change Case Lower: 轉換為小寫字串
- Change Case LowerFirst: 轉換為首字母小寫的字串
- Change Case No: 轉換不帶任何大小寫的字串(小寫字母,空格分隔)
- Change Case Param: 轉換為小寫字母,用 "-" 分隔的字串
- Change Case Pascal: 首字母大寫的駝峰格式
- Change Case.Path: 轉換為小寫、斜槓分隔的字串
- Change Case Sentence: 轉換為小寫(第一個單詞首字母大寫)的空格分隔的字串
- Change Case Snake: 轉換小寫,下劃線分隔的字串
- Change Case Swap: 轉換為字串,每個字元大小寫顛倒
- Change Case Title: 轉換為以空格分隔的字串,每個單詞的首字元大寫
- Change Case Upper: 轉換為大寫字串
- extension.changeCase.upperFirst: 轉換為首字母大寫的字串
22. 程式碼執行
在 VS Code 中快速執行程式碼

安裝 Code Runner 後,可直接執行當前檔案/當前選中的程式碼。執行結果會展示在「輸出」面板中。
Crtl + Alt + N 執行程式碼
Ctrl + Alt + M 停止執行
Ctrl + Alt + L 選擇執行程式碼的語言
如果想執行 TS 程式碼,需要安裝ts-node
npm install -g ts-node
23. 拼寫檢查
如果你的專案中出現了類似userInfor,bulid,chorme這樣的詞彙,那麼你需要這個外掛。如果你不明白我為什麼這樣說,那麼你絕對離不開這個外掛。

Code Spell Checker 這個外掛可以檢查程式碼中的拼寫錯誤,在拼寫錯誤的單詞下會有下劃線提示。在「問題」面板中會列出專案中所有的拼寫錯誤。
但是有些詞彙我們並不希望它提示錯誤,比如readonly這種網路詞彙。那麼我們可以在settings.json中新增如下設定:
{
"cSpell.userWords": ["readonly", ...otherWords]
}當然,你也可以通過在檔案中新增註釋來禁用檢查:
- /* cSpell:disable */
- /* spell-checker: disable */
- /* spellchecker: disable */
- /* cspell: disable-line */
- /* cspell: disable-next-line */
啟用檢查:
- /* cSpell:enable */
- /* spell-checker: enable */
- /* spellchecker: enable */
24. 快捷搜尋
在 VS Code 中開啟預設瀏覽器並搜尋鍵碼,可編輯搜尋引擎。

CodeBing 外掛安裝完成後,使用快捷鍵Ctrl + Alt + F即可使用。但是,為了使用起來更方便,我們來修改一點點設定:
首先就是修改快捷鍵,先後按下Ctrl + K,Ctrl + S開啟快捷鍵設定頁面,搜尋codebing.search將鍵繫結改為 Alt + F(個人習慣)。
在說明檔案裡可以看到,作者提供瞭如下預設設定,如果有需要可以自行修改,至於它有什麼用,請往下看。
{
"codebing.searchProviders": {
"b": "https://www.bing.com/search?q={query}",
"g": "https://www.google.com/search?q={query}",
"yh": "https://search.yahoo.com/search?p={query}",
"ddg": "https://duckduckgo.com/?q={query}",
"wiki": "https://en.wikipedia.org/wiki/{query}",
"yt": "https://www.youtube.com/results?search_query={query}",
"twit": "https://twitter.com/search?q={query}",
"gh": "https://github.com/search?utf8=✓&q={query}",
"so": "https://stackoverflow.com/search?q={query}"
}
}然後開啟settings.json,新增設定項:"codebing.defaultProvider": "so",這裡的值就是上面設定的搜尋引擎的快捷方式。
可以考慮再新增這條設定:"codebing.noInputBoxIfTextSelected": true,意思是當使用搜尋命令時存在滑鼠選中文字時,不再彈出搜尋方塊,而是直接搜尋滑鼠選中內容。
現在就可以愉快的使用啦:
- 沒有選中文字時,按下快捷鍵
Alt + F,在彈出的輸入框中輸入內容,回車。 - 在輸入框中可以使用快捷方式 + 空格指定搜尋引擎。比如輸入「
g vue」將使用谷歌搜尋 vue。 - 滑鼠選中文字,按下快捷鍵,直接搜尋選中內容。
25. 命名神器
如果你有命名困難,可以嘗試一下 Codelf。

在使用Codelf外掛時,發現該外掛只是在預設瀏覽器開啟了這個網址(Codelf)並搜尋鍵碼。所以我們完全可以不安裝這個外掛,通過設定CodeBing實現相同的效果。
在settings.json中新增如下設定:
{
"codebing.searchProviders": {
"c": "https://unbug.github.io/codelf/#{query}"
}
}然後使用快捷方式 + 空格指定搜尋引擎的方式(例如:輸入「c 使用者」)發起Codelf搜尋。
同樣的,新增以下設定使用百度翻譯功能:
{
"codebing.searchProviders": {
"tec": "https://fanyi.baidu.com/#en/zh/{query}",
"tce": "https://fanyi.baidu.com/#zh/en/{query}"
}
}26. CSS 自動排序
為 CSS 屬性排序, 讓我們的程式碼更加簡潔優雅。

安裝 CSScomb 外掛。在settings.json中新增設定:
{
"csscomb.formatOnSave": true, // 儲存時自動格式化
"csscomb.preset": "csscomb" // 格式化模板
}一定要設定"csscomb.preset",它的預設值為{},如果不做設定,外掛使用無效。官方提供 3 種不同設定(csscomb,zen 和 yandex),也可自定義一份組態檔。
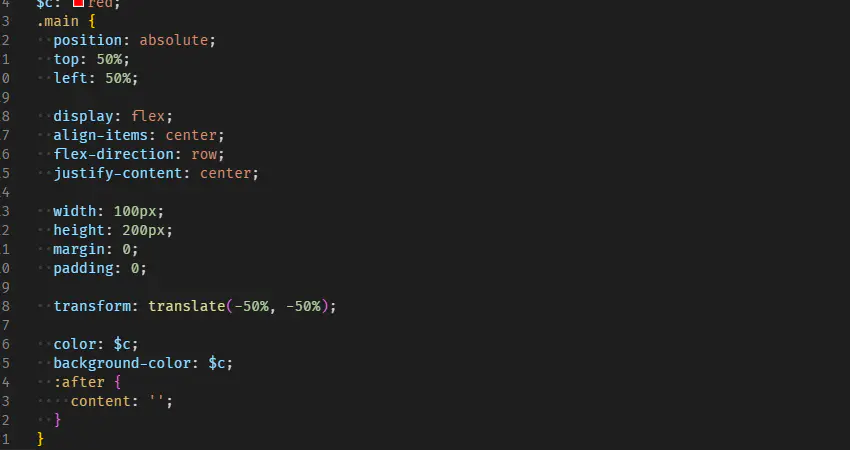
使用官方設定時,發現排版有點問題,排序後如下圖所示:

因此需要對官方設定稍作修改。這裡以csscomb為例。
- 首先刪除
settings.json中"csscomb.preset": "csscomb"這行設定,然後在專案根目錄新建一個csscomb.json檔案(或者也可以直接設定"csscomb.preset"的值為你的自定義 JSON 物件)。 - 複製官方組態檔內容到
csscomb.json。 - 修改如下:
// 修改縮排格式 + "block-indent": " ", - "block-indent": " ", // 花括號前不換行 + "space-before-opening-brace": " ", - "space-before-opening-brace": "\n", // CSS 宣告之間插入換行符 + "space-between-declarations": "\n",
然後再次儲存我們的 CSS 檔案即可。

27. 檔案預覽
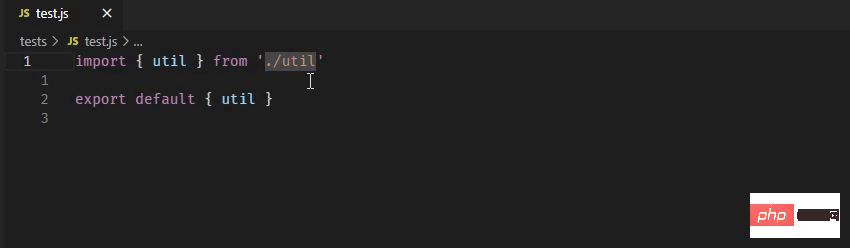
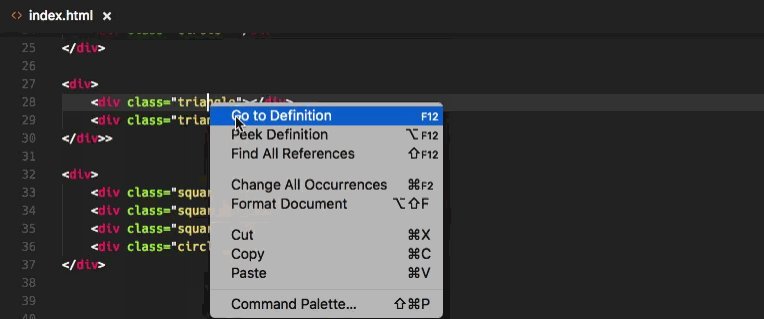
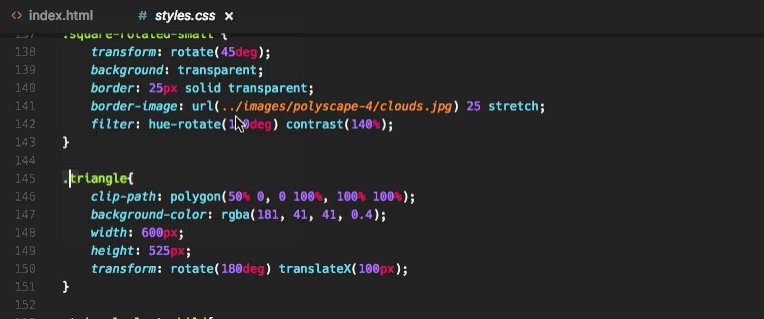
在 VS Code 中,將滑鼠移至檔案路徑上並點選,可以在新的分頁開啟對應的檔案。而安裝了 File Peek 後,可以開啟一個檔案預覽視窗,預覽檔案內容,並支援檔案編輯。

將滑鼠遊標放到檔案路徑上,使用快捷鍵F12開啟預覽視窗,雙擊預覽視窗在新分頁開啟。

28. vim
使用 vim 外掛,在 VS Code 中使用 vim。

常用設定(settings.json):
1、vim.handleKeys 控制某個按鍵/按鍵組合是否由 VSCodeVim 擴充套件處理。比如,啟用 vim 擴充套件後ctrl + F快捷鍵被替換為向下翻頁,如果想要保留原有的搜尋功能,可設定此項:
"vim.handleKeys": {
"<C-f>": false
}2、"vim.startInInsertMode": true 以插入模式而不是普通模式啟動。
3、"vim.visualstar": true 在visual模式下,按下 * 鍵或者 # 鍵搜尋當前選中內容。
4、"vim.useSystemClipboard": true 將 vim 外掛複製的內容同步到系統剪下板,比如yy,dd命令。
5、"vim.hlsearch": true 高亮顯示與當前搜尋匹配的所有文字。
6、"vim.insertModeKeyBindings"/"vim.normalModeKeyBindings"/"vim.visualModeKeyBindings" insert 模式 / normal 模式 / visual 模式下的按鍵繫結。
"vim.insertModeKeyBindings": [
// insert 模式下,連按兩下 j 鍵進入 normal 模式。
{
"before": ["j", "j"],
"after": ["<Esc>"]
}
],
"vim.normalModeKeyBindingsNonRecursive": [
// normal 模式,先後按下 <leader>,d 鍵,等同於 dd 命令(剪下當前行)。
{
"before": ["<leader>", "d"],
"after": ["d", "d"]
}
]7、"vim.leader": "<space>" 自定義 <leader> 鍵,預設為「\」。
8、"vim.easymotion": true 啟用 vim-easymotion 外掛。
9、"editor.lineNumbers": "relative" 將行號顯示為與遊標相隔的行數。
29. 工作時間統計

WakaTime 這款外掛可以自動追蹤分析你寫程式碼的時長。安裝完成後,存取 wakatime.com 註冊一個賬號,在設定 - 賬戶中複製你的Secret API Key,回到 VS Code,按下F1搜尋WakaTime: Api Key,輸入Secret API Key儲存即可。存取 wakatime.com/dashboard 檢視統計圖表。
30. 檢視 CSS 定義
CSS Peek ,追蹤至樣式表中 CSS class 和 id 定義。


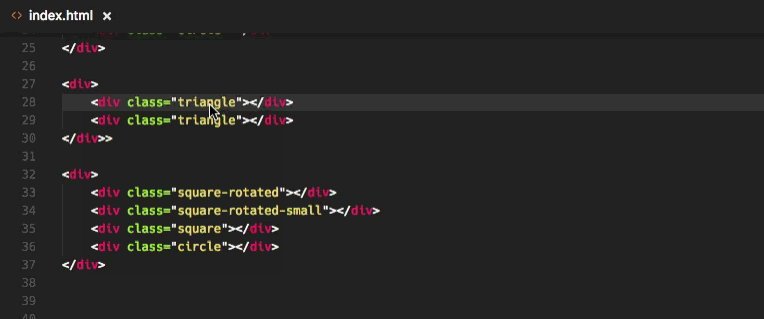
31. class 智慧提示
HTML CSS Support 讓 html 標籤上寫 class 時,智慧提示當前專案所支援的樣式。


32. HTML 標籤名修改
Auto Rename Tag 自動完成另一側標籤的同步修改。支援在 .vue .js .md 等檔案中修改。


33. 包裹標籤
在選中文字外包裹一層 HTML 標籤(預設為 p 標籤,可設定)。

安裝 htmltagwrap 外掛,選中文字後使用快捷鍵Alt + W即可建立一個外層標籤。如果不想使用預設的 p 標籤,可自行更改設定:"htmltagwrap.tag": "p"。
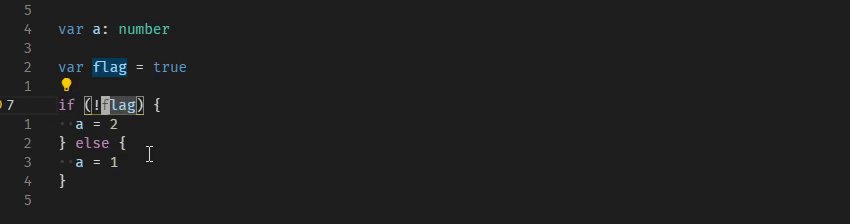
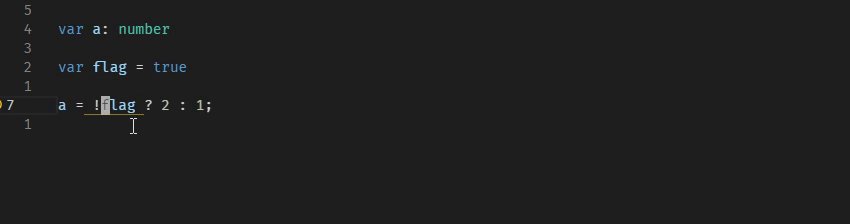
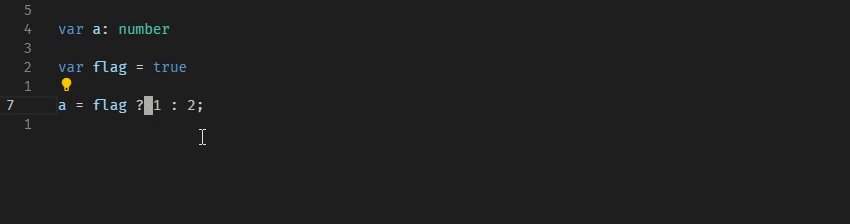
34. JS 程式碼重構

當在 JavaScript(或 TypeScript / Flow)中編輯程式碼時,JavaScript Booster 提供了各種程式碼操作(快速修復)。
檔案 - 偏好設定 - 鍵盤快捷方式 - 搜尋editor.action.quickFix,設定成你習慣的快捷鍵。

35. jsdoc 註釋
一鍵生成 jsdoc 風格的函數註釋。

安裝 jsdoc 外掛後,選中一個函數的引數, ctrl + shift + p 後輸入gen jsdoc並選擇gen jsdoc命令, 即可生成 jsdoc 風格的函數註釋。
檔案 - 偏好設定 - 鍵盤快捷方式 - 搜尋extension.genJSDoc,設定成你習慣的快捷鍵。
新增設定"jsdoc.author": "Author",將@author設定成你的名稱。

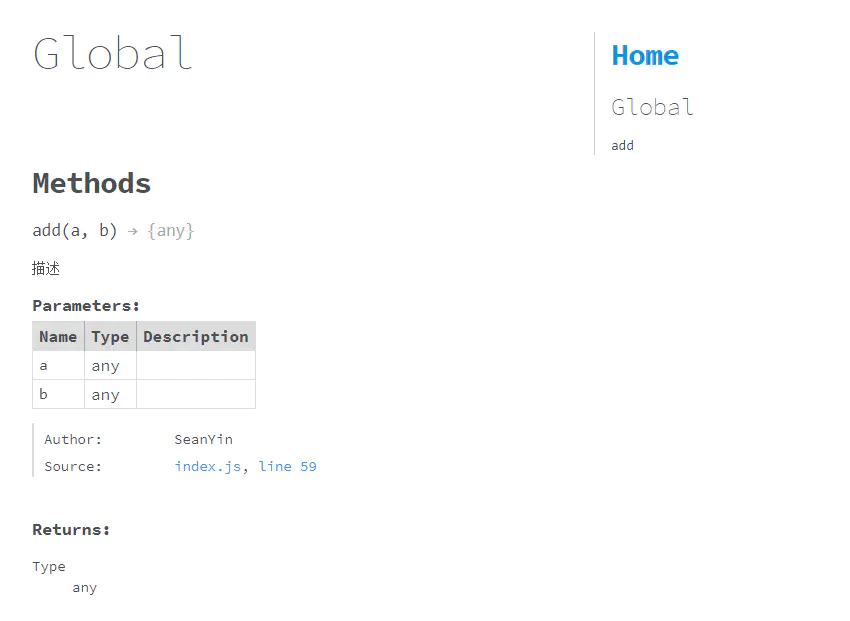
36. jsdoc 預覽
在瀏覽器中預覽基於 jsdoc 生成的檔案。

安裝 Preview JSDOC 外掛,ctrl + shift + P 後輸入preview jsdoc並選擇Preview JSDoc: Open Browser命令。

37. open in browser
在瀏覽器中開啟頁面檔案。

安裝 open in browser 外掛,開啟頁面檔案,使用快捷鍵Alt + B在預設瀏覽器中開啟當前頁面,Shift + Alt + B選擇瀏覽器開啟。
38. 介面測試
REST Client 允許您傳送 HTTP 請求並直接在 VS Code 中檢視響應。

安裝外掛後,新建一個.http或.rest檔案,然後編寫你的請求程式碼,點選 Send Request,或者右鍵選擇 Send Request,或者直接用快捷鍵Ctrl + Alt + R執行。
傳送請求後,會在底部狀態列顯示Waiting狀態,滑鼠單擊Waiting終止請求。
同一個檔案中的多個請求使用###分隔。
傳送請求(注意不同 Content-Type 時的傳參方式):
GET http://dummy.restapiexample.com/api/v1/employees HTTP/1.1 Content-Type: application/json
POST http://dummy.restapiexample.com/api/v1/create HTTP/1.1 Content-Type: application/json { "name": "seyin", "age": "26" }POST http://api.apishop.net/common/disease/queryDiseaseListByKeyword Content-Type: application/x-www-form-urlencoded apiKey=HSE5UZLe81xxxxxxxxxxxxxxxxxxx49bb4c46c5ae89963 &page=1 &pageSize=10 &keyword=感冒
POST https://example.com/comments HTTP/1.1 Content-Type: application/xml Authorization: token xxx < C:\Users\Default\Desktop\demo.xml
變數
環境變數
在
settings.json中設定環境變數:{ "rest-client.environmentVariables": { "$shared": {}, "local": { "host": "http://localhost:8080", "token": "test token" }, "prod": { "host": "http://dummy.restapiexample.com", "token": "prod token" } } }使用快捷鍵
Ctrl + Alt + E切換不同環境。使用環境變數:
GET {{host}}/api/v1/employees HTTP/1.1 Content-Type: application/json檔案變數
宣告方式為
@key = value,使用方式為{{key}}。並且像 JS 一樣存在變數提升。@baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 建立使用者 POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" }請求變數
用於參照某一個 Request 的資料,宣告方式為
# @name requestName,使用方式為{{requestName.(response|request).(body|headers).(*|JSONPath|XPath|Header Name)}}。@baseUrl = {{host}}/api/v1 @contentType = application/json @name = seyin @age = 26 ### API TEST # 建立使用者 # @name createUser POST {{baseUrl}}/create HTTP/1.1 content-type: {{contentType}} { "name": "{{name}}", "age": "{{age}}" } ### 刪除建立的使用者 @id = {{createUser.response.body.data.id}} DELETE {{baseUrl}}/delete/{{id}} HTTP/1.1系統變數
系統變數提供了一組預定義的變數,格式為
{{$variableName}}。這裡列舉部分常用的系統變數,更多內容參考官方檔案。- {{$guid}} 唯一標識
- {{$dotenv [%]variableName}} 返回
.http檔案同一目錄中的.env檔案中的環境變數值(宣告方式為variableName = value) - {{$randomInt min max}} 返回介於 min(包括)和 max(不包括)之間的隨機整數
- {{timestamp [offset option]}} 新增 UTC 時間戳。您甚至可以根據當前時間指定任何日期時間,格式為{{\timestamp number option}},例如,表示3小時前,只需{{$timestamp -3 h}};要表示後天,只需{{$timestamp 2d}}。
- {{datetime rfc1123|iso8601|"custom format"|'custom format' [offset option]}} 新增 ISO8601,RFC1123 或自定義顯示格式的日期時間字串。 您甚至可以指定相對於當前日期的日期時間,類似於時間戳,例如:{{\datetime iso8601 1 y}},以 ISO8601 格式表示一年後的日期。 如果指定自定義格式,則將其用單引號或雙引號引起來,例如:{{$datetime "DD-MM-YYYY" 1 y}}。 日期是使用 Day.js 格式化的。
POST {{baseUrl}}/create HTTP/1.1 content-type: application/json { "name": "{{$dotenv USERNAME}}", "guid": "{{$guid}}", "age": "{{$randomInt 10 30}}", "date": "{{$datetime iso8601 1 y}}" }
cURL Request
REST Client 支援傳送 cURL 請求,也可以將 RFC 2616 Request 一鍵轉換為 cURL 格式(右鍵選擇 Copy Request As cURL)。
curl --request POST --url http://api.apishop.net/common/disease/queryDiseaseListByKeyword --header 'content-type: application/x-www-form-urlencoded' --header 'user-agent: vscode-restclient' --data page=1 --data pageSize=10 --data 'keyword=感冒'
- -X, --request
- -L, --location, --url
- -H, --header(no @ support)
- -I, --head
- -b, --cookie(no cookie jar file support)
- -u, --user(Basic auth support only)
- -d, --data, --data-ascii,--data-binary
生成程式碼片段
遊標位於某一請求上時,右鍵選擇 Generate Code Snippet 或使用快捷鍵
Ctrl + Alt + C,即可生成當前請求的程式碼片段。支援多種語言。
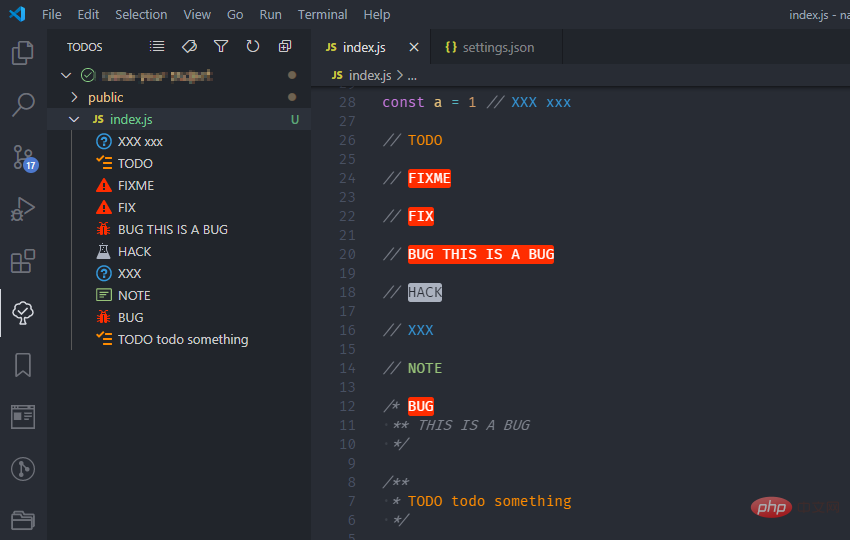
39. TODO 管理
在工作區中搜尋並高亮顯示註釋標籤(例如 TODO 和 FIXME ),在活動欄 TODOs 視窗管理專案中的註釋標籤。

安裝 Todo Tree 外掛,初始設定下效果如下:

自定義設定:
{
"todo-tree.highlights.customHighlight": { // 為每個標籤設定樣式
"TODO": {
"icon": "tasklist", // 圖示
"foreground": "#ff8c00", // 文字顏色
"background": "transparant", // 背景顏色
"iconColour": "#ff8c00" // 圖示顏色
},
"FIXME": {
"icon": "alert",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"BUG": {
"icon": "bug",
"foreground": "white",
"background": "#FF2D00",
"iconColour": "#FF2D00"
},
"NOTE": {
"icon": "note",
"foreground": "#98c379",
"background": "transparant",
"iconColour": "#98c379"
},
"HACK": {
"icon": "beaker",
"iconColour": "#abb2bf"
},
"XXX": {
"icon": "question",
"foreground": "#3498DB",
"background": "transparant",
"iconColour": "#3498DB"
}
},
"todo-tree.highlights.defaultHighlight": { // 全域性樣式設定
"type": "text" // 高亮型別 tag text tag-and-comment text-and-comment line whole-line
},
"todo-tree.general.statusBar": "current file", // 在狀態列中顯示的內容-沒有(none),總計數(total),每個標籤的計數(tags),前三個標籤的計數(前三個)或僅當前檔案的計數(當前檔案)。
"todo-tree.general.tagGroups": { // 別名分組
"FIXME": [ // 將多個標記設定為同一組,共用 todo-tree.highlights.customHighlight 的樣式
"FIXME",
"FIX" // 這裡自定義的標記必需在 todo-tree.general.tags 中設定
]
},
"todo-tree.general.tags": [ // 外掛匹配的標記名
"XXX", // 標識處程式碼雖然實現了功能,但是實現的方法有待商榷。
"TODO", // 說明程式碼還未完成。應當包含下一步要做的事情。
"NOTE", // 說明程式碼的工作方式。
"HACK", // 表明程式碼實現走了一個捷徑。應當包含為何使用hack的原因。這也可能表明該問題可能會有更好的解決辦法。
"FIXME", // 說明程式碼是有問題的並應儘快修復。
"FIX",
"BUG" // BUG
],
"todo-tree.regex.regex": "(\\s*\\*\\s*|\\s*\/\/\\s*|\\s*<!--\\s*)($TAGS).*" // 匹配正則,想要匹配多行註釋中的標記名需修改此正則
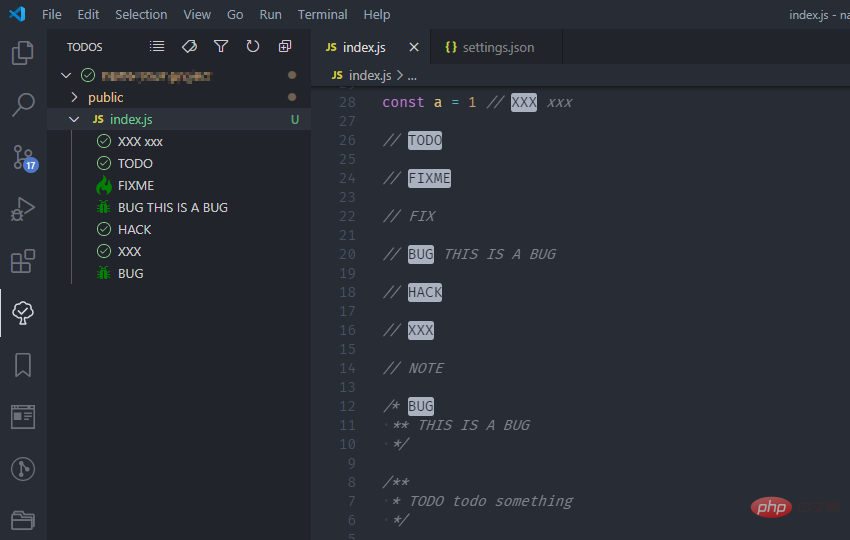
}效果如下:

40. 繪製流程圖
Draw.io Integration 外掛將 Draw.io 整合到 VS Code 中。

安裝外掛後,可在 VS Code 中編輯.drawio、.dio、.drawio.svg或.drawio.png檔案。
使用Draw.io: Convert To...命令轉換檔案格式。

41. 傳送郵件
使用 MJML 外掛在 VS Code 中編輯/傳送電子郵件。

MJMJ 可以基於 Nodemailer 或 Mailjet 傳送郵件,這裡以 Nodemailer 為範例設定,使用 QQ 郵箱作為發件箱。
{
"mjml.mailFromName": "seyin", // 發件人
"mjml.mailSender": "[email protected]", // 發件人郵箱,必需和登入郵箱一致
"mjml.nodemailer": { // Nodemailer 設定
"host": "smtp.qq.com",
"port": 465,
"secure": true,
"auth": {
"user": "[email protected]", // 和發件人郵箱一致
"pass": "xxxxxxxx"
}
},
"mjml.mailRecipients": "[email protected]", // 預設收件人
"mjml.mailer": "nodemailer" // 使用 Nodemailer 還是 Mailjet 傳送郵件
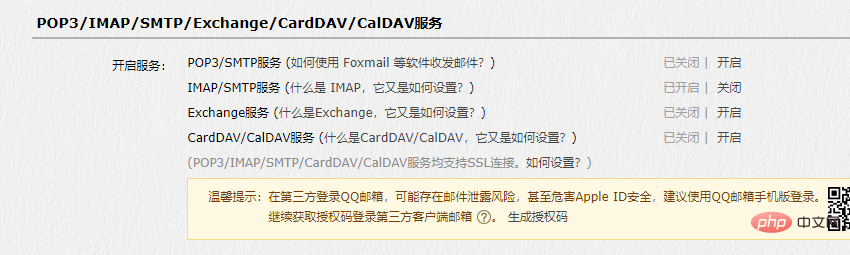
}關於 QQ 郵箱第三方登入問題(nodemailer 設定中的 host port 是什麼?),登入 QQ 郵箱網頁版,開啟設定 -> 賬戶,找到

根據官方提供的檔案操作即可。其它郵箱類似。
在settings.json中新增以下設定,以便使用 Emmet 功能:
{
"emmet.includeLanguages": {
"mjml": "html",
...otherLanguages
}
}設定完成後,編寫你的.mjml檔案,使用命令MJML: Send Email即可成功傳送郵件。
關於mjml語法,點選這裡檢視官方檔案。
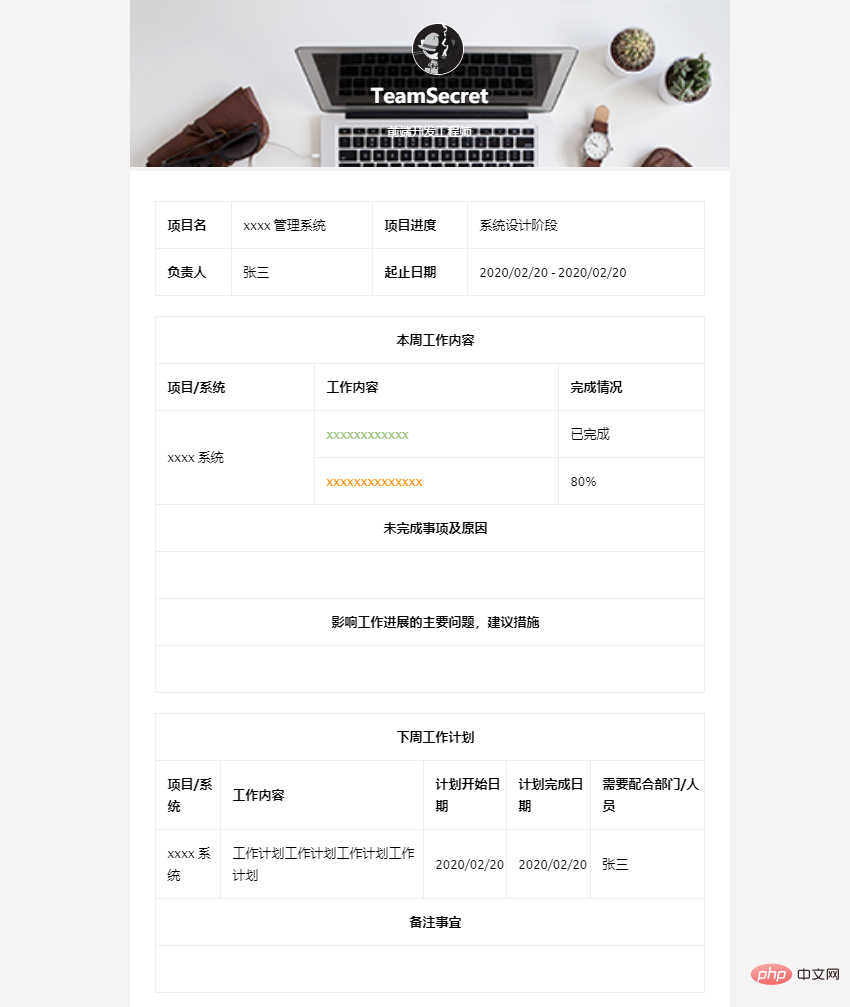
這裡提供一個簡單的週報模板:

<!-- header.mjml -->
<mj-style>
.done {
color: #98c379;
}
.doing {
color: #ff8c00;
}
.text-content {
letter-spacing: 1px;
line-height: 2;
}
.text-bold {
font-weight: bold;
}
.first-line td {
border-top: 1px solid #eee;
}
.line td {
border-bottom: 1px solid #eee;
border-right: 1px solid #eee;
padding: 12px;
padding-right: 0;
}
.line td:nth-child(1) {
border-left: 1px solid #eee;
}
</mj-style><!-- mail.mjml -->
<mjml>
<mj-head>
<mj-include path="./header.mjml" />
</mj-head>
<mj-body background-color="#F4F4F4" color="#55575d" font-family="Arial, sans-serif">
<mj-section background-url="https://s1.ax1x.com/2020/08/03/aa9BVS.png" background-size="cover" background-repeat="no-repeat">
<mj-column width="600px">
<mj-image align="center" src="https://mirror-gold-cdn.xitu.io/168e09c2212512f820f?imageView2/1/w/100/h/100/q/85/format/webp/interlace/1" width="50px" height="50px" border-radius="50px" padding="10px 0 0 14px" border="1px solid white" />
</mj-column>
<mj-column>
<mj-text align="center" font-size="20px" font-weight="bold" color="white" font-family="Helvetica Neue">
TeamSecret
</mj-text>
<mj-text align="center" font-size="12px" color="white" font-family="Helvetica Neue">
前端開發工程師
</mj-text>
</mj-column>
</mj-section>
<mj-divider border-color="#f4f4f4"></mj-divider>
<mj-section background-color="#fff" background-repeat="no-repeat">
<mj-column width="100%">
<mj-table>
<tr class="first-line line">
<td class="text-bold">專案名</td>
<td>xxxx 管理系統</td>
<td class="text-bold">專案進度</td>
<td colspan="3">系統設計階段</td>
</tr>
<tr class="line">
<td class="text-bold">負責人</td>
<td>張三</td>
<td class="text-bold">起止日期</td>
<td colspan="3">2020/02/20 - 2020/02/20</td>
</tr>
</mj-table>
<mj-table>
<tr class="line first-line">
<td align="center" class="text-bold" colspan="6">本週工作內容</td>
</tr>
<tr class="line">
<td class="text-bold">專案/系統</td>
<td class="text-bold" colspan="4">工作內容</td>
<td class="text-bold">完成情況</td>
</tr>
<tr class="line">
<td rowspan="2">xxxx 系統</td>
<td class="done" colspan="4">xxxxxxxxxxxx</td>
<td>已完成</td>
</tr>
<tr class="line">
<td class="doing" colspan="4">xxxxxxxxxxxxxx</td>
<td>80%</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">未完成事項及原因</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">影響工作進展的主要問題,建議措施</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
<mj-table>
<tr class="first-line line">
<td align="center" class="text-bold" colspan="6">下週工作計劃</td>
</tr>
<tr class="line">
<td class="text-bold">專案/系統</td>
<td class="text-bold" colspan="2">工作內容</td>
<td class="text-bold">計劃開始日期</td>
<td class="text-bold">計劃完成日期</td>
<td class="text-bold">需要配合部門/人員</td>
</tr>
<tr class="line">
<td>xxxx 系統</td>
<td colspan="2">工作計劃工作計劃工作計劃工作計劃</td>
<td>2020/02/20</td>
<td>2020/02/20</td>
<td>張三</td>
</tr>
<tr class="line">
<td align="center" class="text-bold" colspan="6">備註事宜</td>
</tr>
<tr class="line">
<td colspan="6"> </td>
</tr>
</mj-table>
</mj-column>
</mj-section>
</mj-body>
</mjml>42. 設定同步
不同機器上的 VS Code 設定、外掛、程式碼片段同步功能。
通常,進行 VS Code的設定同步需要藉助第三方的 Settings Sync 外掛和 github 賬戶。現在,在 VS Code Insiders(預覽版)裡已經提供了自帶的設定同步功能,可以通過 Microsoft 賬戶或 GitHub 賬戶進行多機器同步。期待早日更新~
使用外掛:

安裝外掛後,使用快捷鍵Shift + Alt + U上傳設定,如果是首次使用,將彈出一個歡迎頁面,點選頁面中的LOGIN WITH GITHUB按鈕,此時會開啟瀏覽器,輸入 GitHub 賬號登入完成授權。然後回到 VS Code ,此時外掛已經讀取了您的 Gist,有沒有都沒關係,點選 SKIP 按鈕會新建一個新的 GistId,再次按下快捷鍵Shift + Alt + U即可上傳設定到 GitHub 賬戶。使用快捷鍵Shift + Alt + D下載遠端設定到本地。
在最新的 VS Code Insiders(預覽版)中,提供了自帶的同步設定,只需要點選活動欄下方的設定圖示,單擊Turn on Setting Sync...然後按照提示登入你的 GitHub 或 Microsoft 賬號即可。
更多程式設計相關知識,請存取:!!
以上就是詳細瞭解VSCode中前端常用外掛安裝及設定的詳細內容,更多請關注TW511.COM其它相關文章!