VSCode中一些常用外掛和快捷鍵,助你提高開發效率!!

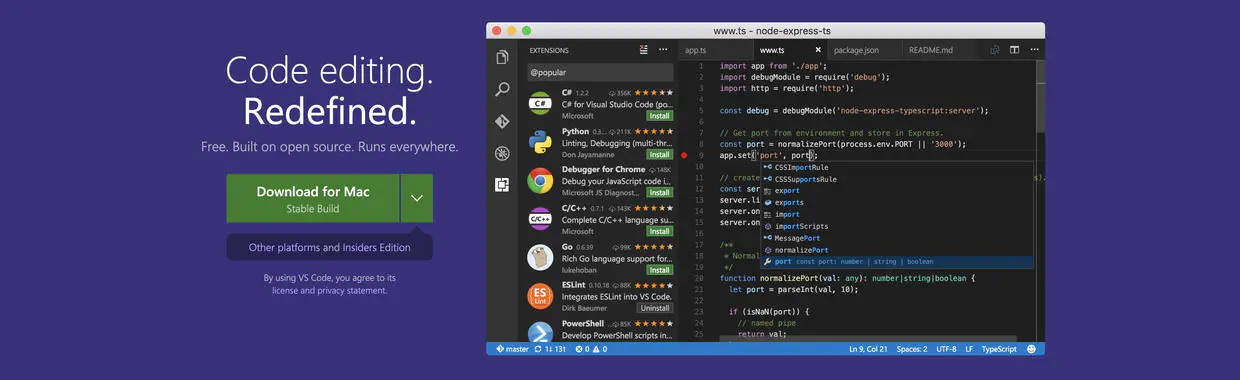
VS Code是一個開源的跨平臺開發工具,是我目前用的最順手的編輯器。本文介紹了一些常用的外掛和快捷鍵,幫你大大提高軟體開發的效率,讓你有更多的時間去擼鐵和泡妹子。【推薦學習:《》】
初識VS Code
先放上它的官網:
https://code.visualstudio.com/

VSCode全稱是Visual Studio Code,光從名字上來看,一開始可能有人會把VSCode和Visual Studio搞混,他倆都屬於微軟爸爸公司旗下的產品,而後者早已名聲在外,長期佔據程式設計師最喜愛編輯器榜首,為了讓新兒子VSCode蹭蹭熱度,所以起一個差不多的名字,就像Javascript之於Java。
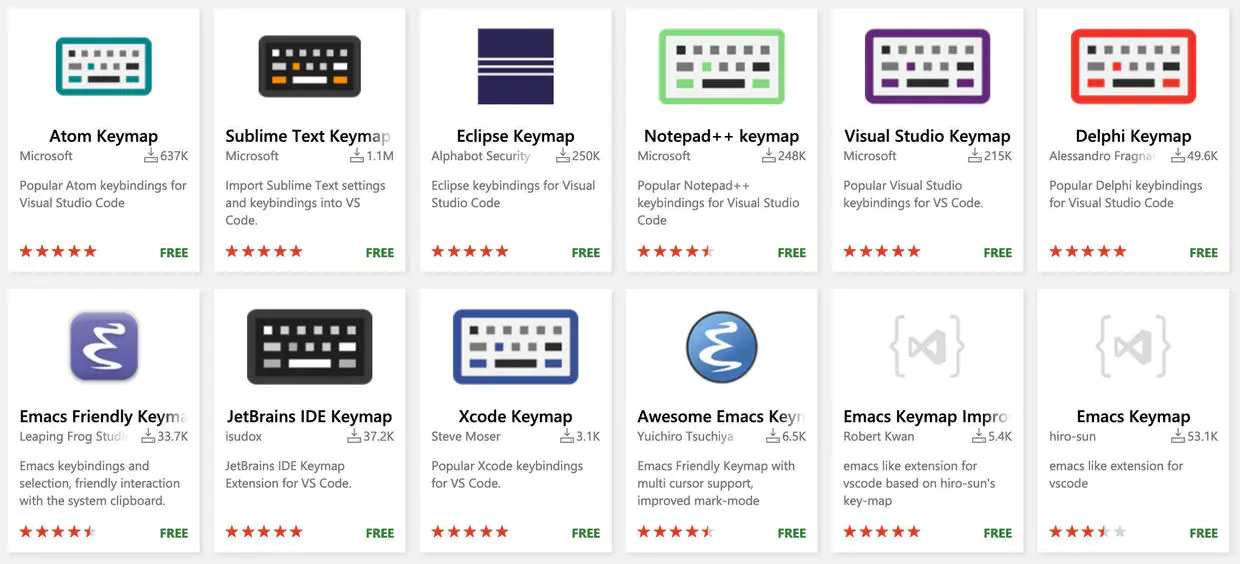
說VSCode是個新生兒,一點都不為過,從它誕生到現在也只是過了4年時間,跟歷史悠久的各大編輯器相比它只是個弟弟。但是就在最近的一到兩年,它高速成長,市場佔有率開始飆升,遠遠領先於其他的編輯器,Sublime Text迅速下降,Atom不溫不火,WebStorm由於收費問題一直在國內的使用率不高,Vim由於學習成本太高也漸漸退出歷史舞臺。如果你正好從別的編輯器轉到VS Code也完全不用擔心,它提供了對應的Keymap外掛,可以將你的鍵盤設定遷移過來,幫你快速上手操作,而不用再重新花時間去適應快捷鍵。

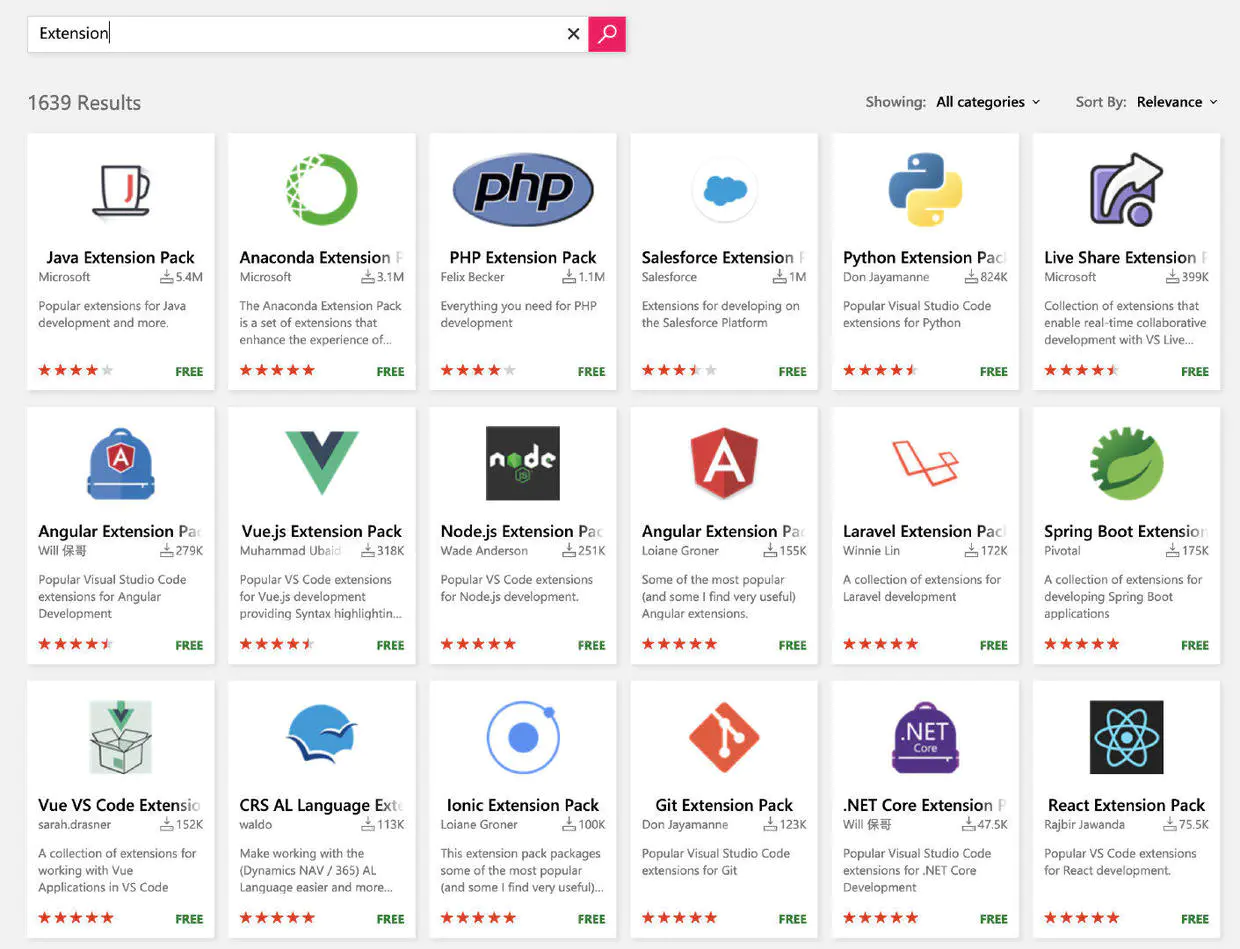
而且它為每一種語言都提供了很好的支援,將開發中需要用到的Extension打包成一個合集,基本上開發的時候下載對應的Extension Package就可以獲得很好的支援。

微軟給VSCode的定義就是:免費、開源、跨平臺。重新定義程式碼編輯器。再加上去年微軟收購Github的舉動,這些都說明微軟在開源方面有了越來越多的嘗試。

開源對於一個產品的長期發展極為重要。在四款編輯器中,Sublime 是閉源的,VS Code、Vim 和 Atom 都是開源的,而 VS Code 可以說是開源做的最好的。
VS Code 不僅僅是把程式碼開源出來。而是把整個產品的開發過程建立於開源之上,與整個社群深入合作,傾聽使用者在 GitHub 上的反饋,使 VS Code 越做越好:
每一年,VS Code 團隊都會在 GitHub Wiki 釋出 Roadmap ,列出一整年的規劃圖。
每個月初,在產品設計階段,VS Code 團隊會在 GitHub Issue 上會發布 Iteration Plan ,列出這個月會做的每一個功能,每一個功能基本會對應一個 GitHub Issue,你可以看到詳細的設計以及 mockup,並且可以提出你自己的見解。
每個月末,臨近產品釋出,你可以在 GitHub 看到 Endgame 瞭解到 VS Code 是如何進行產品測試與釋出的。
不僅程式碼開源,VS Code 整個產品的計劃,設計以及釋出管理都是「開源」的:每一個階段對每一個使用者是公開透明的,你不僅可以開 Issue,發PR,你甚至也可以參與到每個功能的設計與討論中去!
關於VSCode業界一直有一個爭議——它到底是不是一個IDE?對於Visual Studio,微軟直接就把它定義為同類中最好用的IDE,而對於VSCode,微軟目前還只是把它定義為一個Code Editor。
Visual Studio Code is a lightweight but powerful source code editor
為了解決這個問題,我們首先要搞清楚一個概念,什麼是IDE?它的全稱是Integrated development environment,字面意思是整合式開發環境,也就是說把開發過程中的一些主要活動和使用到的工具都整合在一個開發環境中,這樣我們就可以在一個程式裡進行編寫程式碼、偵錯程式碼、執行命令列、版本控制等開發過程。
目前VSCode擁有強大的API支援,已經基本可以實現IDE。我們用它編寫程式碼,運用內建的Terminal終端快速的執行命令列,下載Debug外掛,設定斷點,輕鬆偵錯程式碼。使用內建的Git進行版本控制,輕鬆管理原始碼。不論哪種語言都可以下載到相應的外掛合集,一次性打包安裝,整個開發過程都可以在這個一個工具中完成,它真正做到了重新定義程式碼編輯器,在Stack Overflow的2018年開發者調查中,VS Code成為了最受歡迎的開發工具。
基本外掛
這個部分介紹一些必裝的開發外掛,幫你大大提升程式碼編輯效率。
VS Code 有著豐富且快速增長的外掛生態,如今,已經有超過一萬個外掛。不僅有中心化的外掛市場,而且在 VS Code 編輯器裡也可以輕鬆搜尋外掛,直接進行安裝與管理。相比之下,Sublime 只有 5000 不到的外掛,而且在編輯器裡不能很方便地搜尋管理外掛;Vim 外掛雖多,但因為沒有一箇中心化的外掛市場,查詢外掛很麻煩;Atom 有 8000 多的外掛,比 VS Code 少一些,雖然在編輯器內也是可以查詢外掛,但 VS Code 的搜尋和瀏覽功能做的要比 Atom 要好。
Chinese(Simplified) Language Pack for Visual Stidio Code 中文漢化包
對於一些英文不太好的小夥伴,上來第一件事肯定是要切換成中文語言環境,安裝漢化包外掛之後,按快捷鍵Ctrl+Shift+P調出命令面板,輸入Configure Display Language,選擇zh-ch,然後重新啟動vs code即可。

open-in-browser 在瀏覽器中檢視
VS Code沒有提供直接在瀏覽器中執行程式的內建功能,所以我們需要安裝此外掛,在瀏覽器中檢視我們的程式執行效果。

Live Server 實時預覽
安裝這個外掛之後,我們在編輯器中修改程式碼,按Ctrl+S儲存,修改效果就會實時同步,顯示在瀏覽器中,再不用手動重新整理。

Auto Close Tag 自動閉合標籤
輸入標籤名稱的時候自動生成閉合標籤,特別方便。


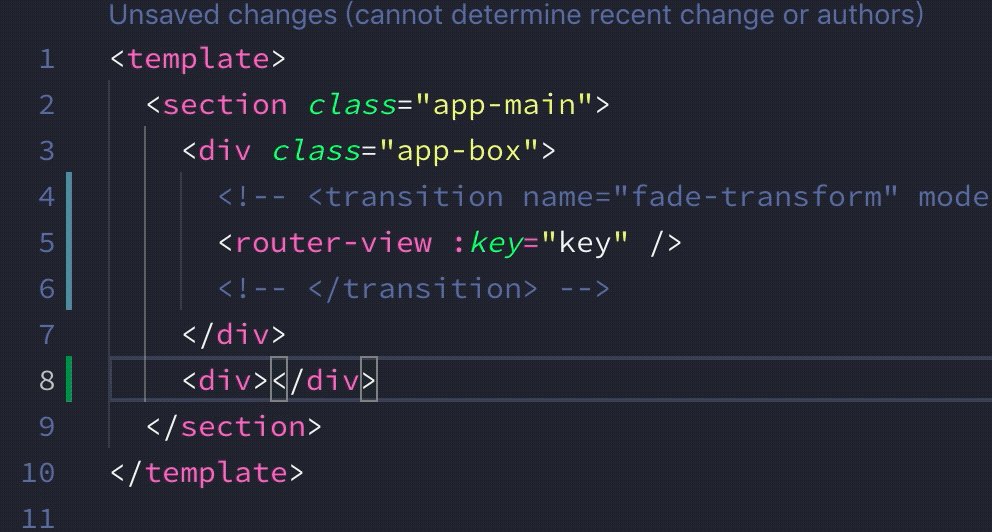
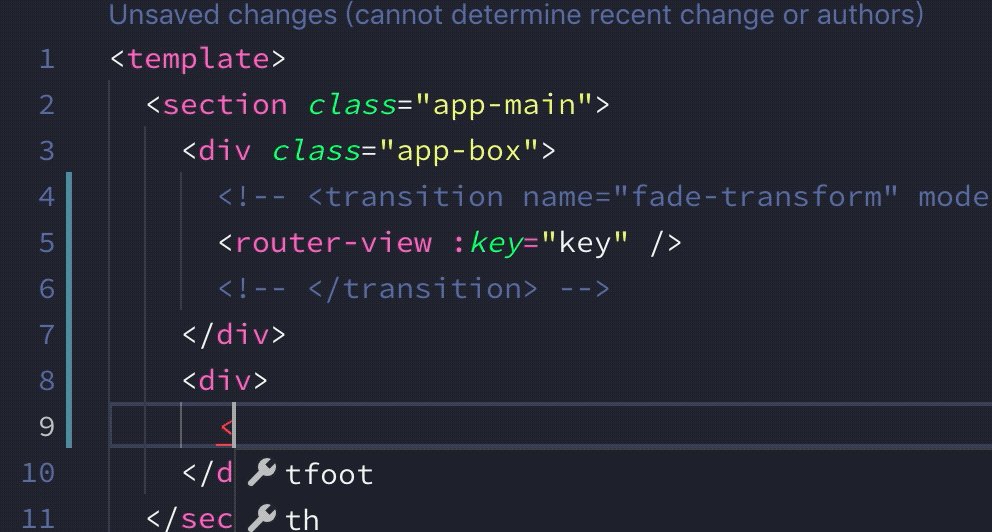
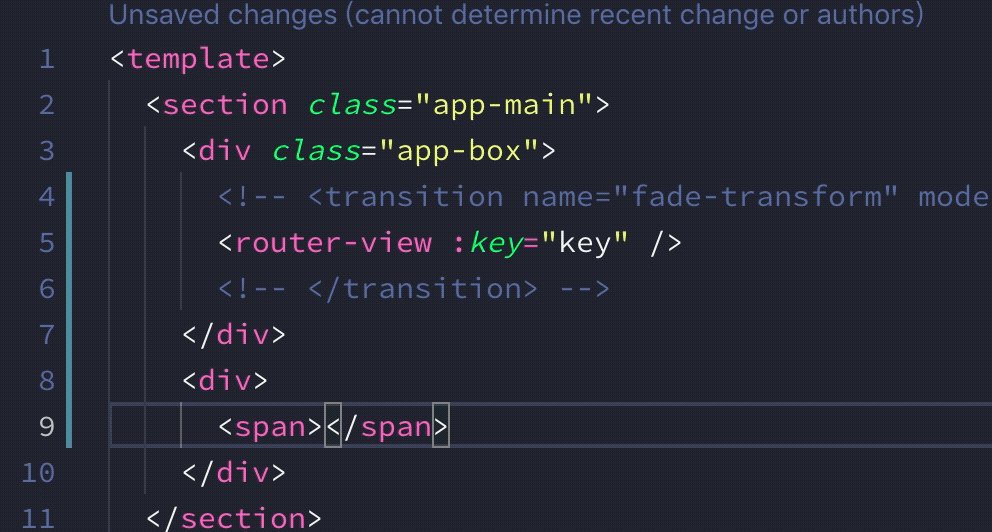
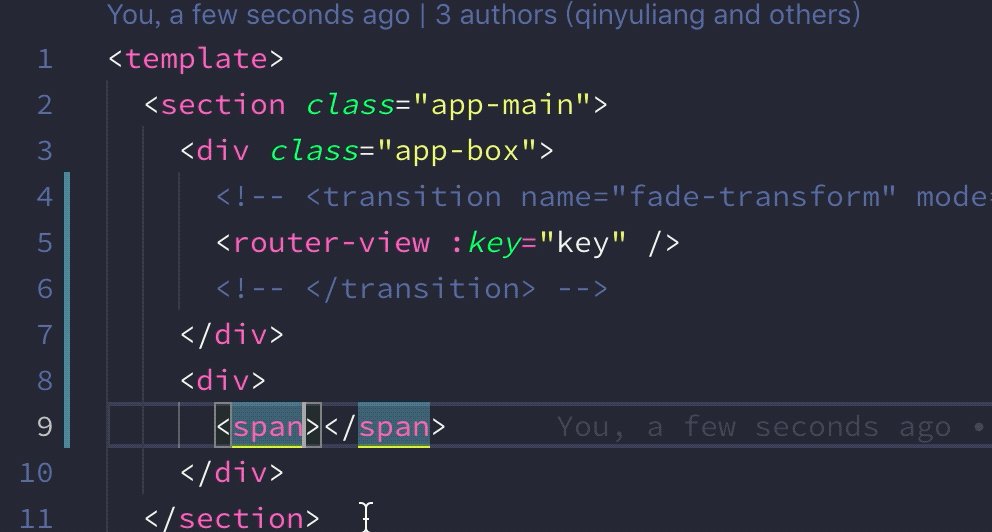
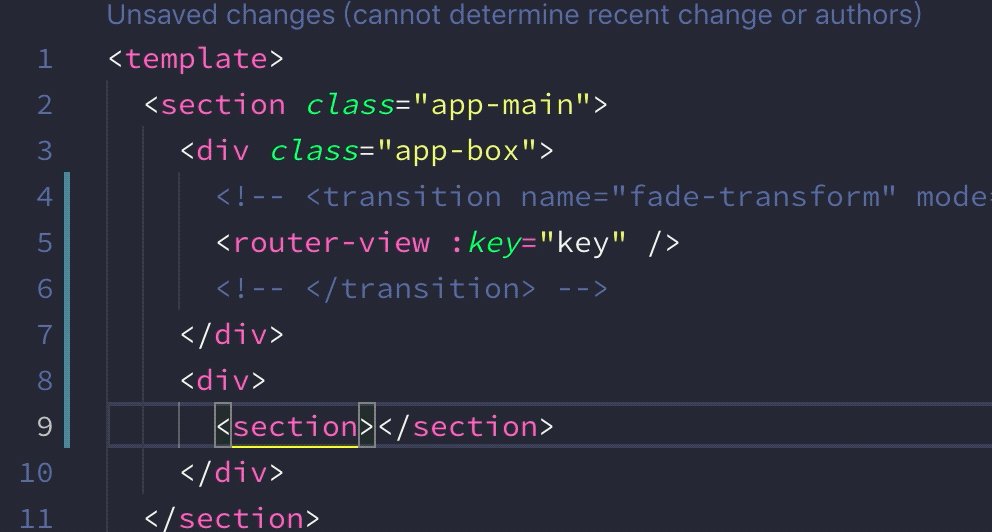
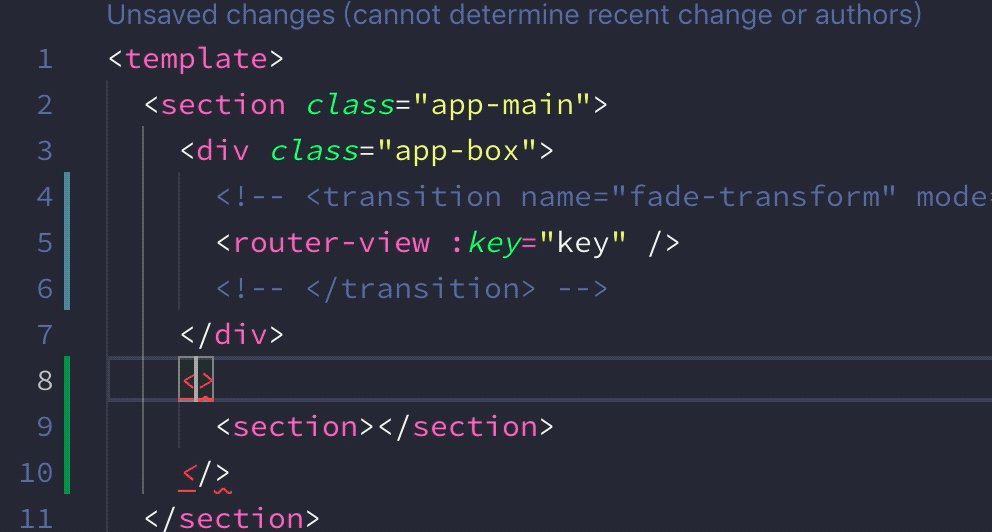
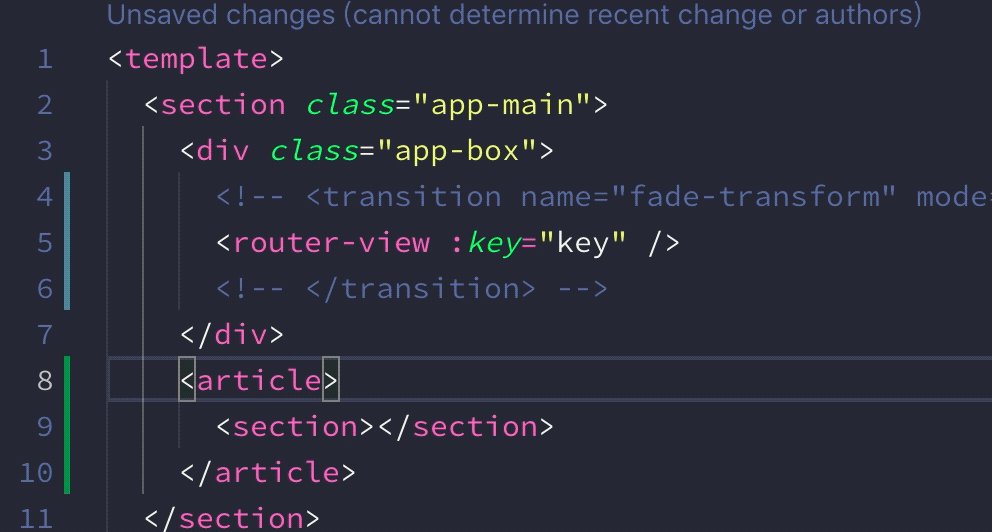
Auto Rename Tag 尾部閉合標籤同步修改
自動檢測配對標籤,同步修改。


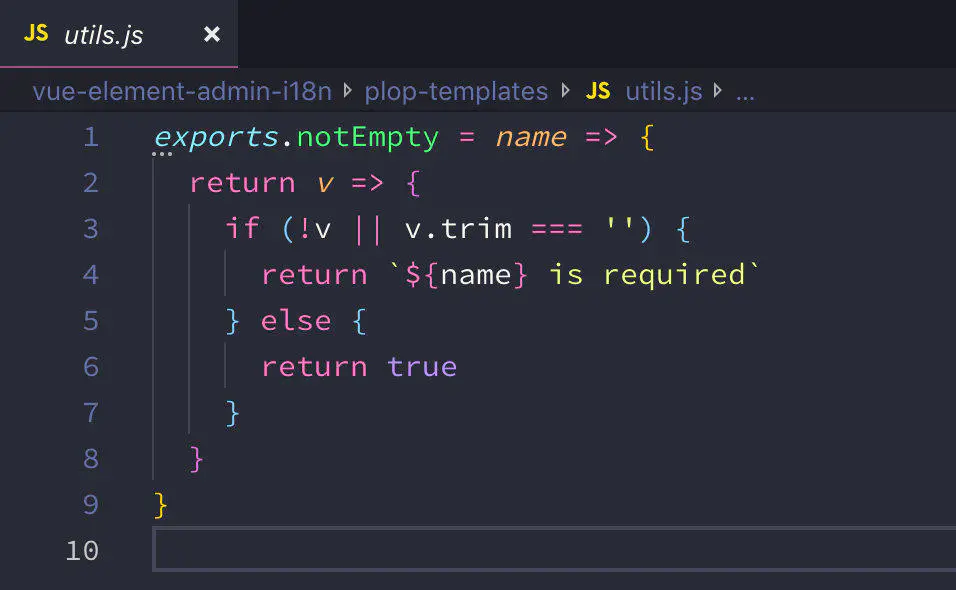
Bracket Pair Colorizer 用不同顏色高亮顯示匹配的括號
對配對的括號進行著色,方便區分,未安裝該外掛之前括號統一都是白色的。


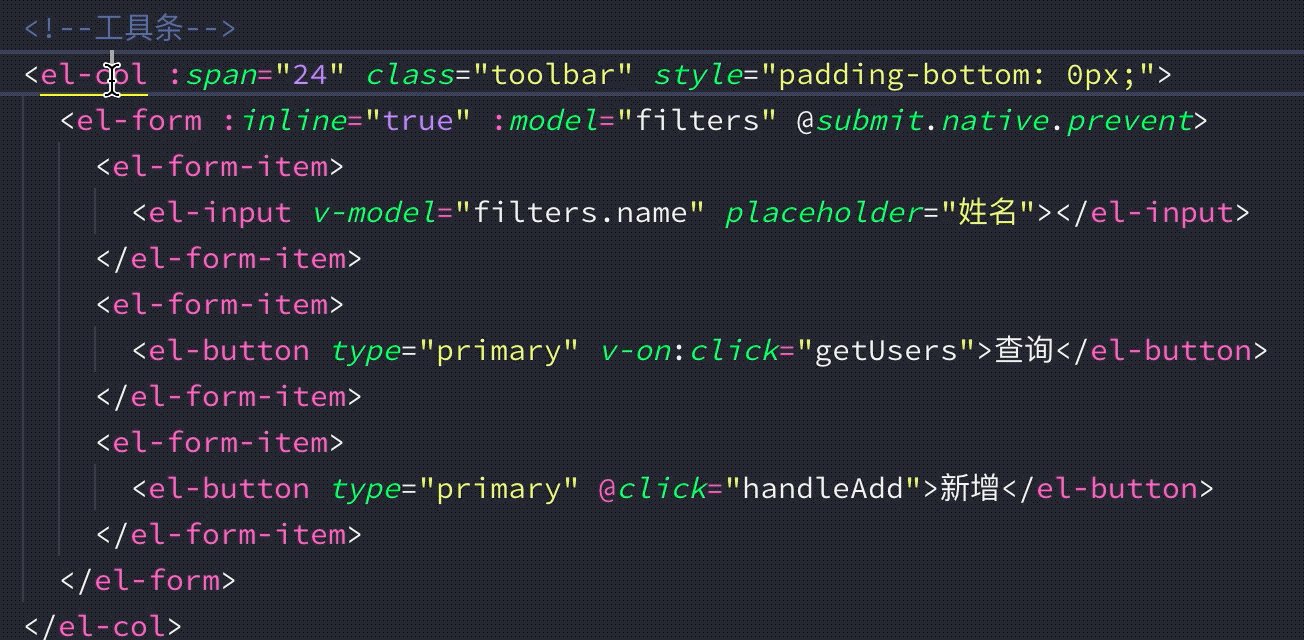
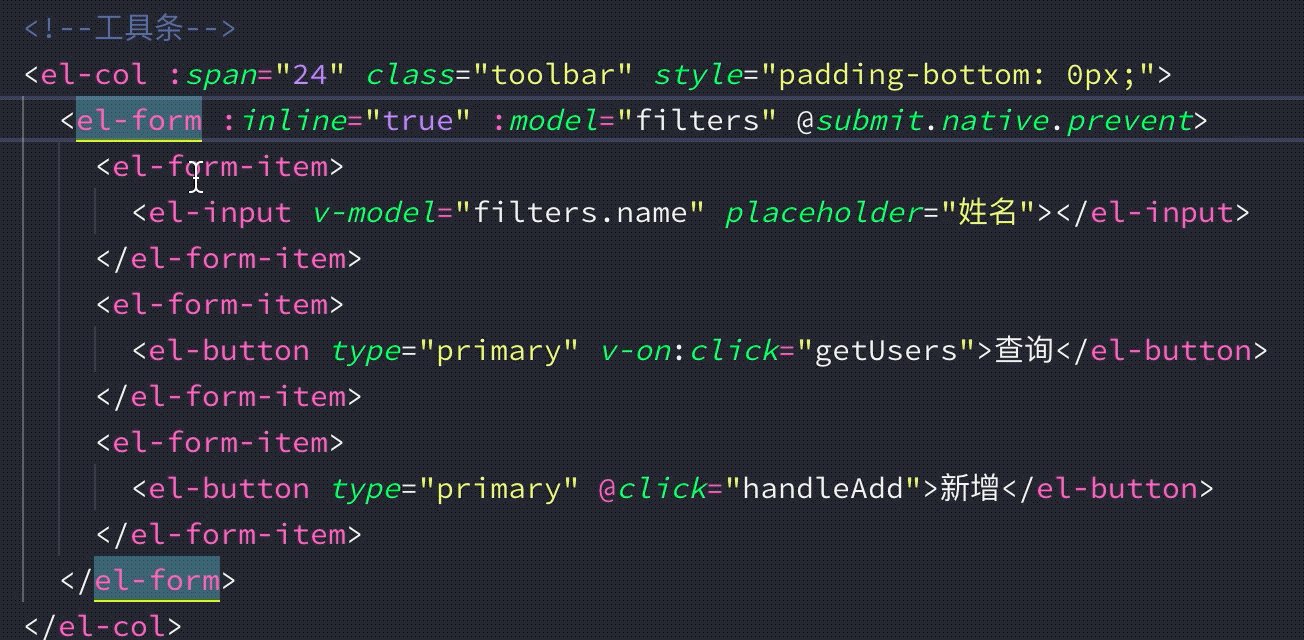
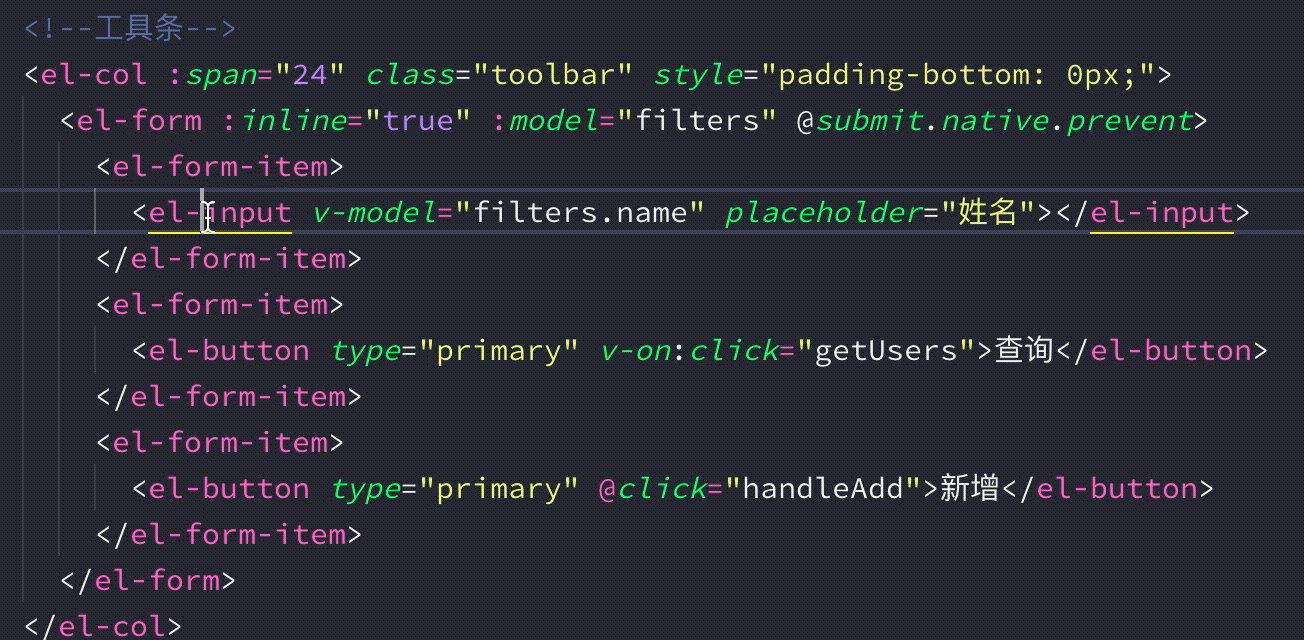
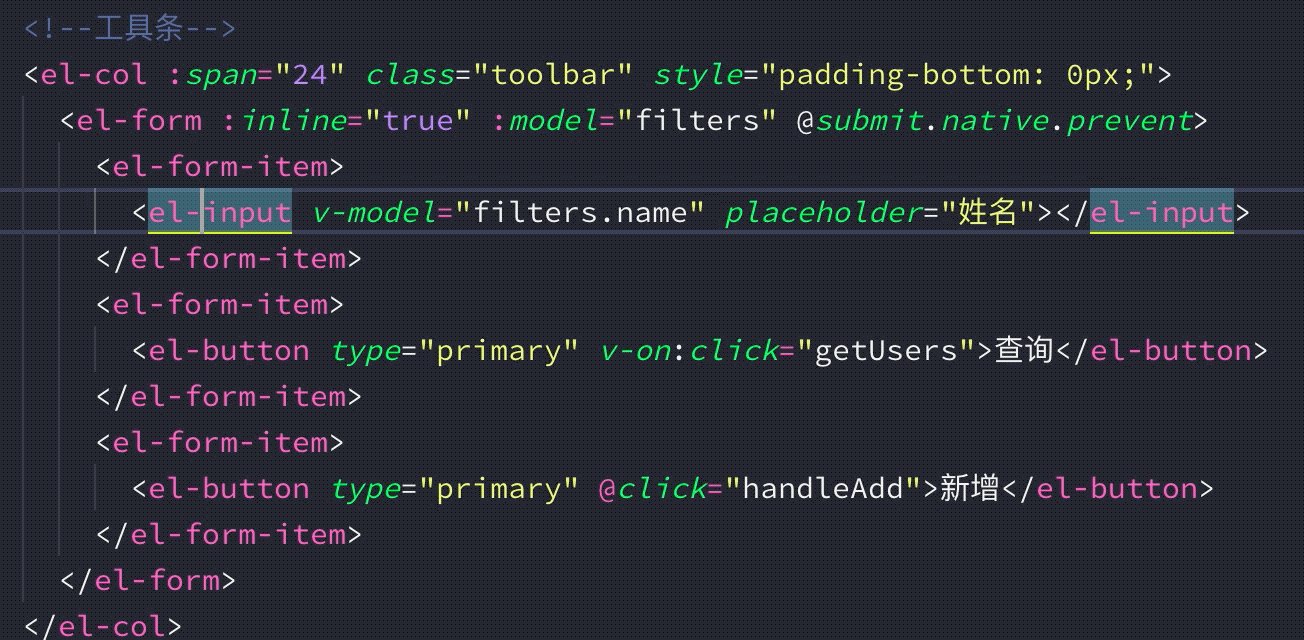
Highlight Matching Tag 高亮顯示匹配標籤
這個外掛自動幫我們將選中的匹配標籤高亮顯示,再也不用費勁查詢了。

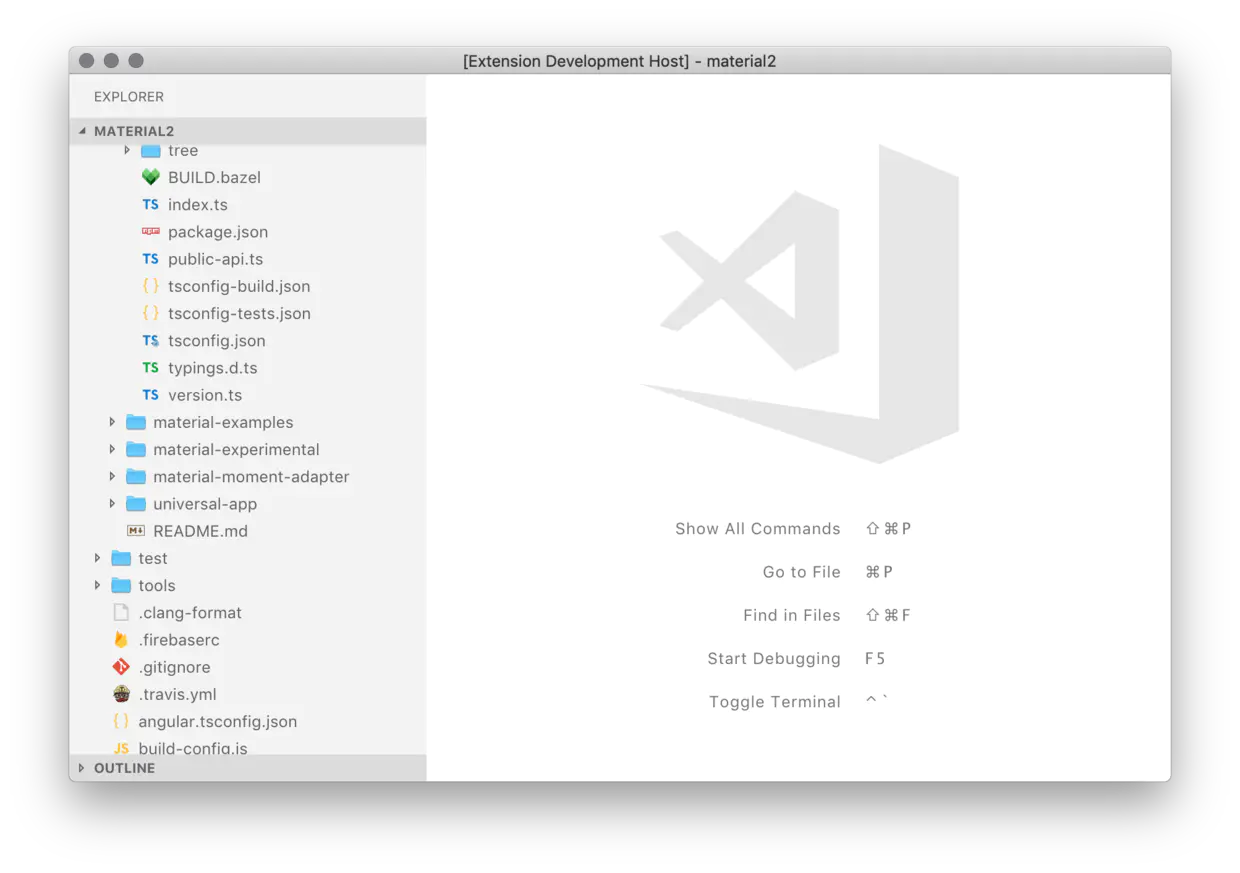
Vscode-icons VSCode 檔案圖示
此外掛可以幫助我們根據不同的檔案型別生成對應的圖示,這樣我們在側邊欄檢視檔案列表的時候直接通過圖示就可以區分檔案型別。

使用mac的小夥伴可以選擇下載Vscode-icons-mac,基本圖示與Vscode-icons類似,就是資料夾採用的是mac風格。

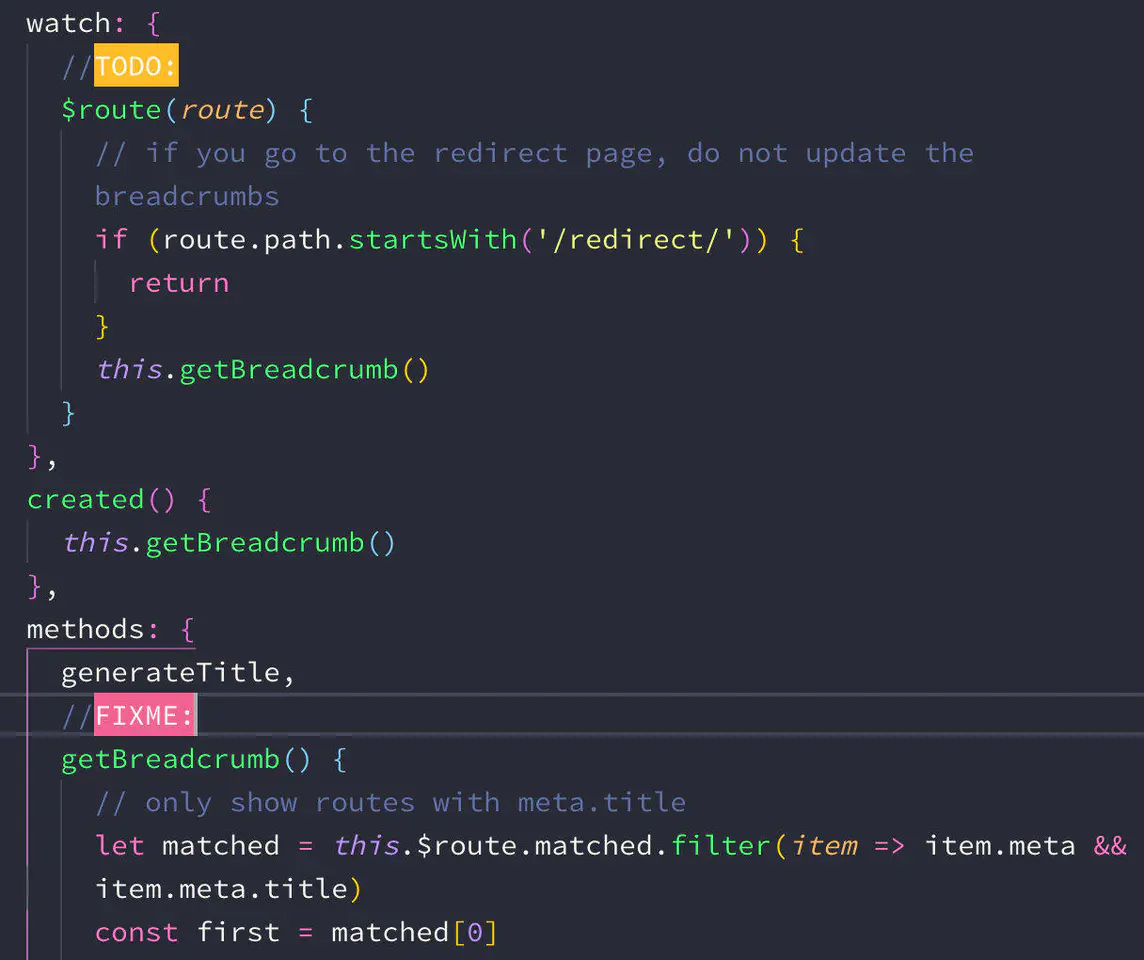
TODO Highlight 高亮
如果我們在編寫程式碼時想在某個地方做一個標記,後續再來完善或者修改裡面的內容,可以利用此外掛高亮顯示,之後可以幫助我們快速定位到需要修改的程式碼行。


Code Spell Checker 單詞拼寫檢查
我們在編寫程式碼的時候經常會不小心拼寫錯誤造成軟體執行失敗,安裝這個外掛後會自動幫我們識別單詞拼寫錯誤並且給出修改建議,大大幫我們減輕了排除bug的壓力。


Code Runner 執行選中程式碼段
如果你需要學習或者接觸各種各樣的開發語言,那麼 Code Runner 外掛可以讓你不用搭建各種語言的開發環境,直接通過此外掛就可以直接執行對應語言的程式碼,非常適合學習或測試各種開發語言,使用方式直接右鍵選擇Run Code,支援大量語言,包括Node。

Improt Cost 成本提示
這個外掛可以在你匯入工具包的時候提示這個包的體積,如果體積過大就需要考慮壓縮包,為後期上線優化做準備。


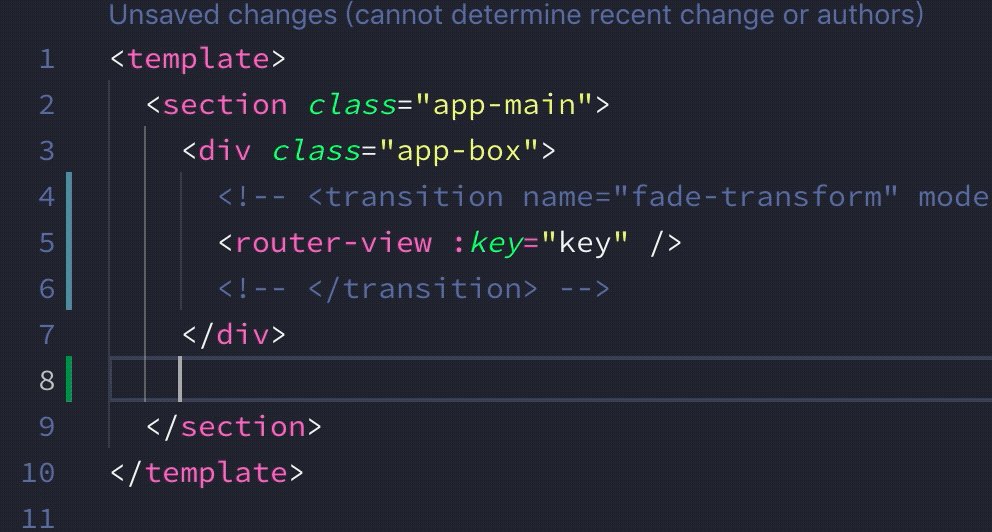
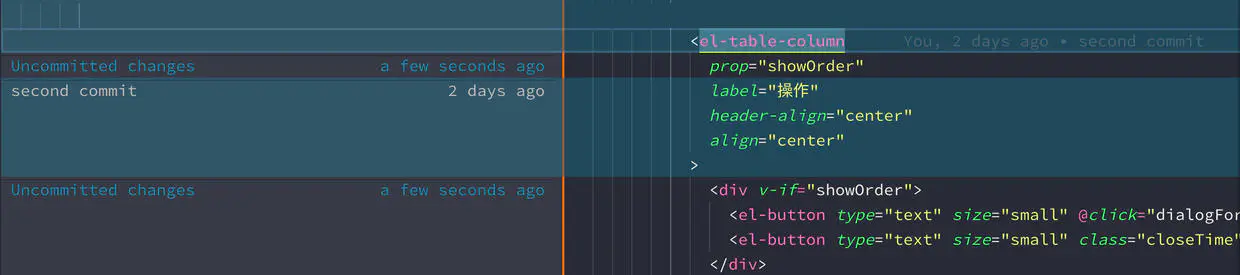
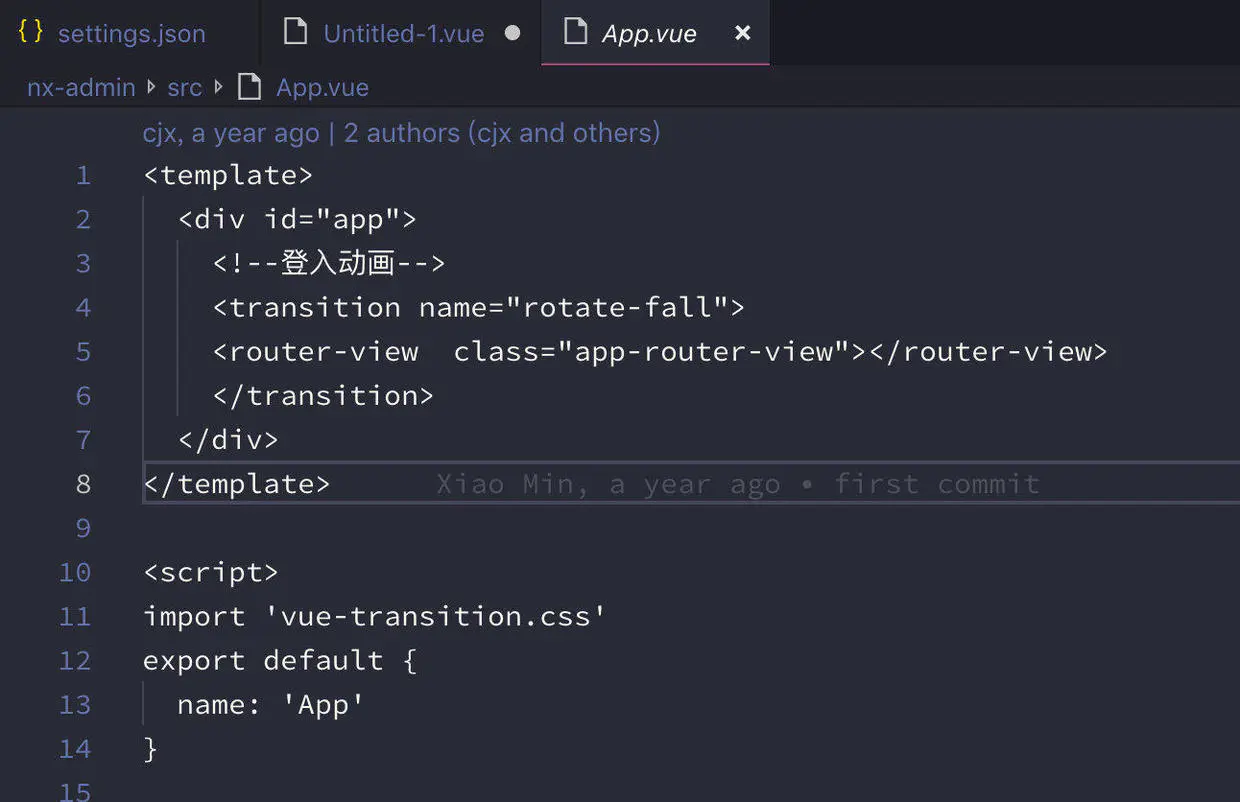
GitLens 檢視Git資訊
將遊標移到程式碼行上,即可顯示當前行最近的commit資訊和作者,多人開發的時候十分有用,責任到人,防止甩鍋。


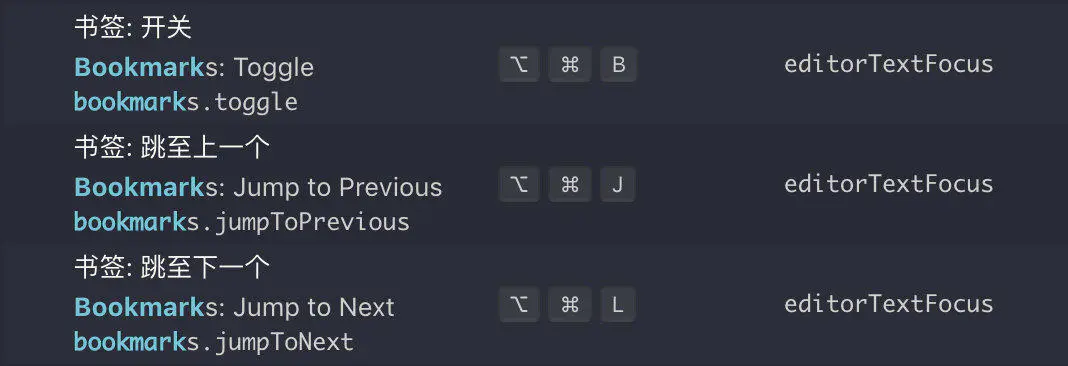
Bookmarks 書籤
對程式碼進行書籤標記,通過快捷鍵實現快速跳轉到書籤位置。

具體的快捷鍵可以在鍵盤快捷方式中自定義設定:

拓展外掛
這部分主要介紹一些針對特定開發環境的外掛
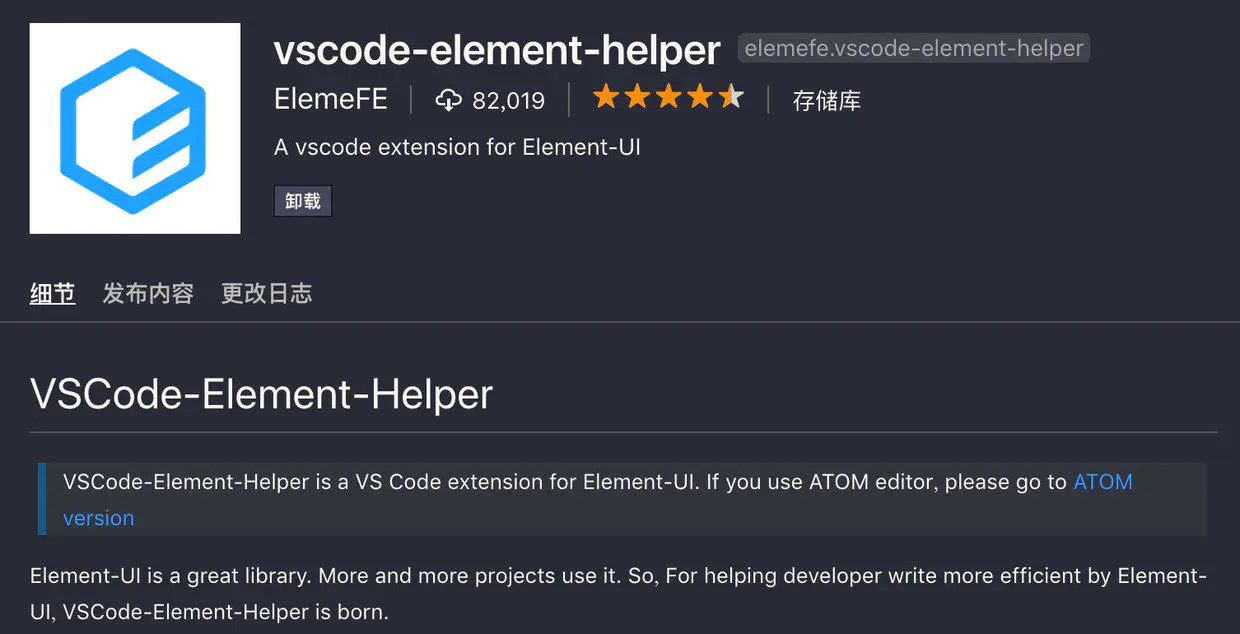
Vscode-element-helper
使用element-ui庫的可以安裝這個外掛,編寫標籤時自動提示element標籤名稱。


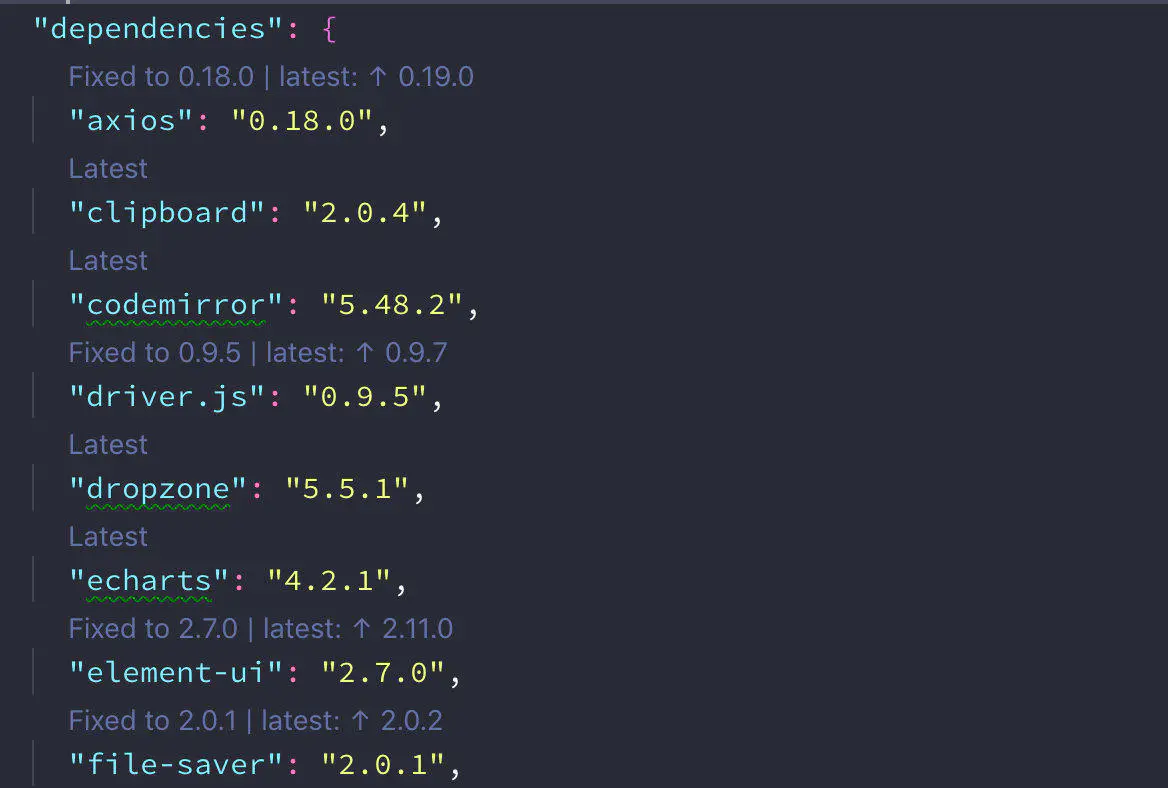
Version Lens 工具包版本資訊
在package.json中顯示你下載安裝的npm工具包的版本資訊,同時會告訴你當前包的最新版本。


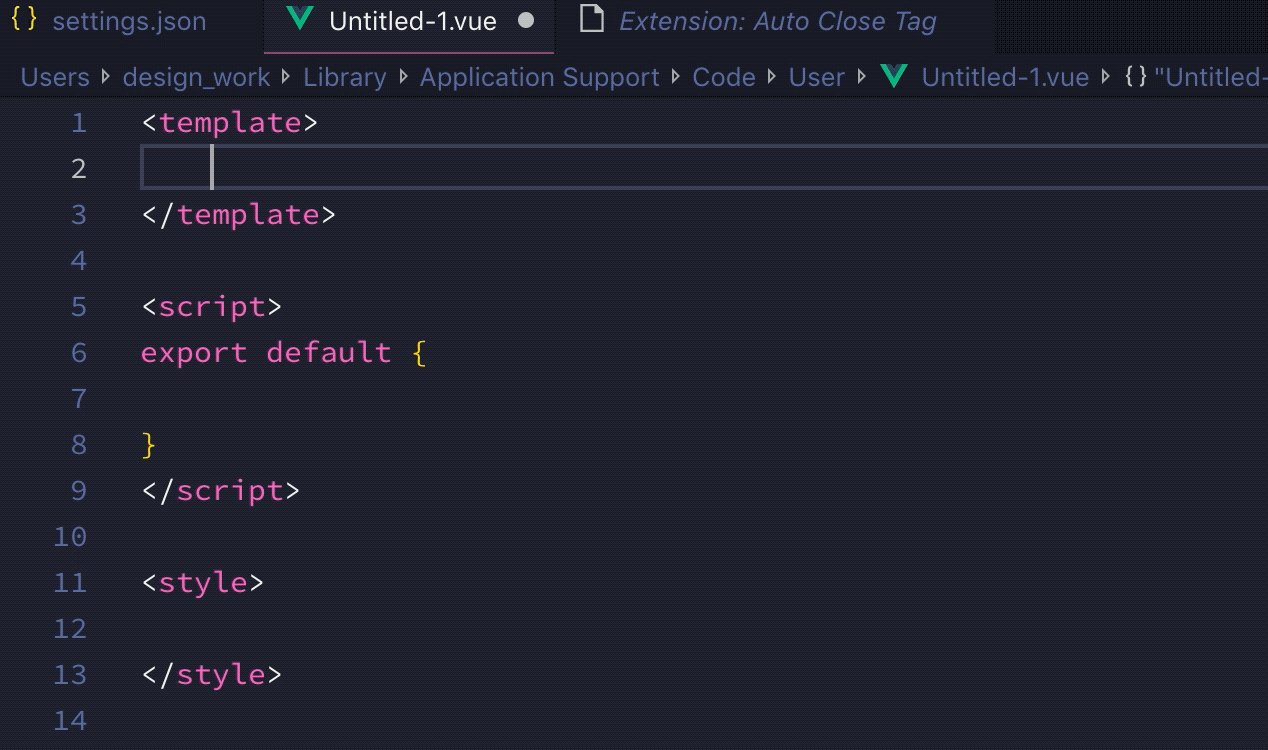
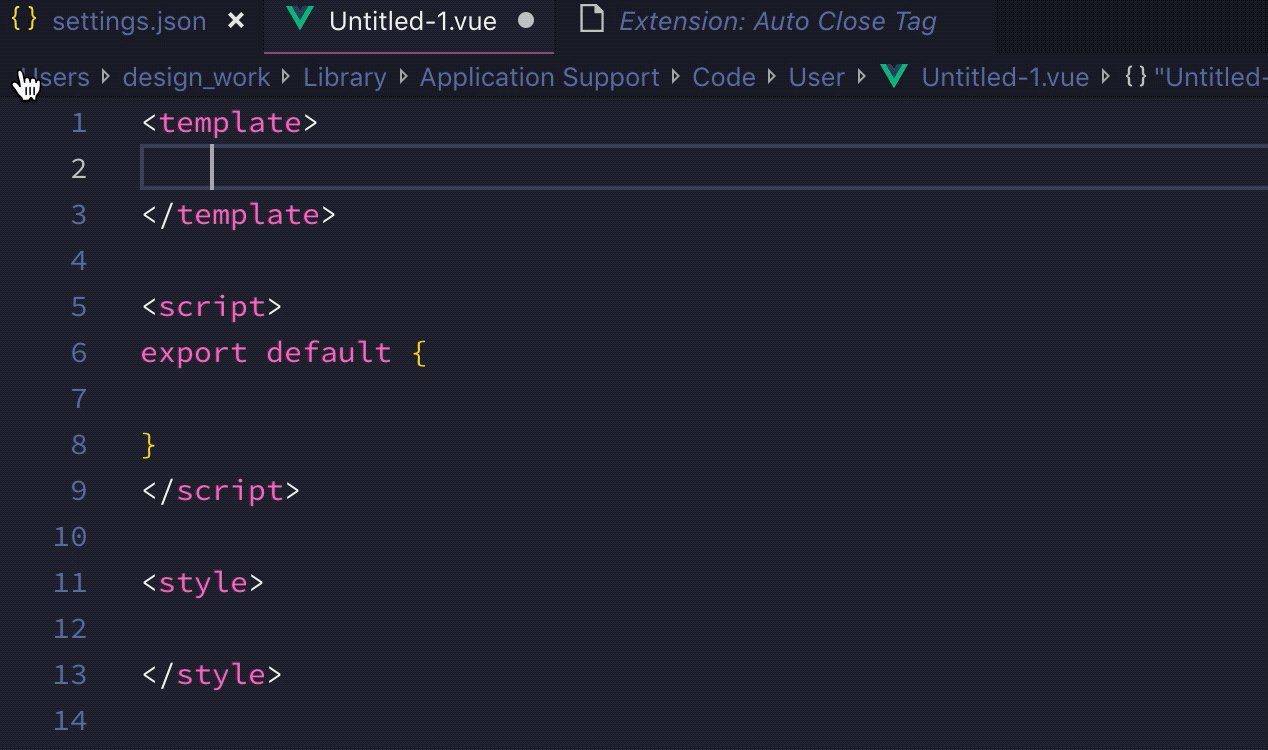
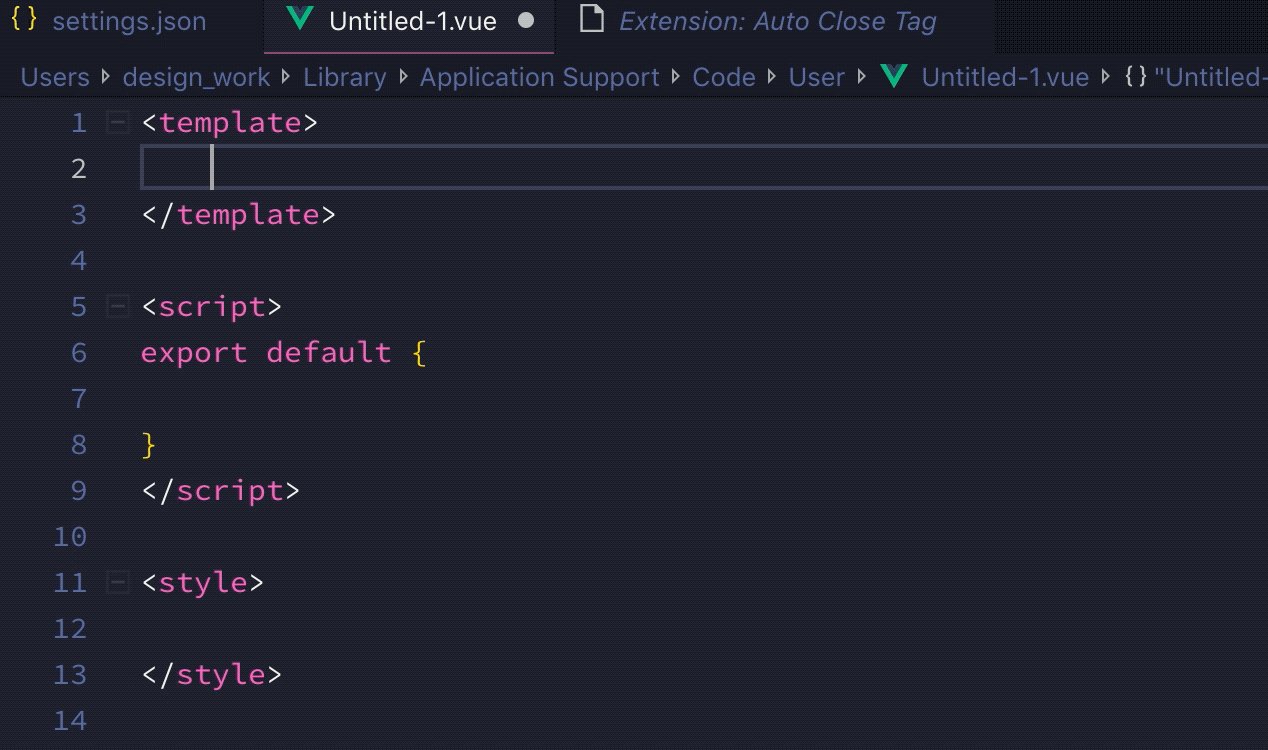
Vetur VUE語言套件
VUE是時下最流行的js框架之一,很多公司都會選擇基於VUE來構建產品,Vetur對VUE提供了很好的語言支援。

沒有安裝該外掛之前之前編寫字尾名為.vue的檔案時程式碼是白色的

安裝外掛後編寫vue檔案輸入s,按Tab鍵就可以自動補全模版。

WakaTime 計算程式碼工作量
這是一款時間記錄工具,它可以幫助你在vs code中記錄有效的程式設計的時間。

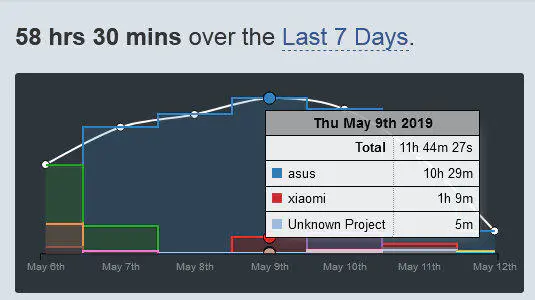
並且將資料用折線圖的形式展示出來,為你呈現一週內的工作趨勢,曾經編寫專案的時候最多一天程式設計將近12個小時,你的付出和努力wakatime都知道。

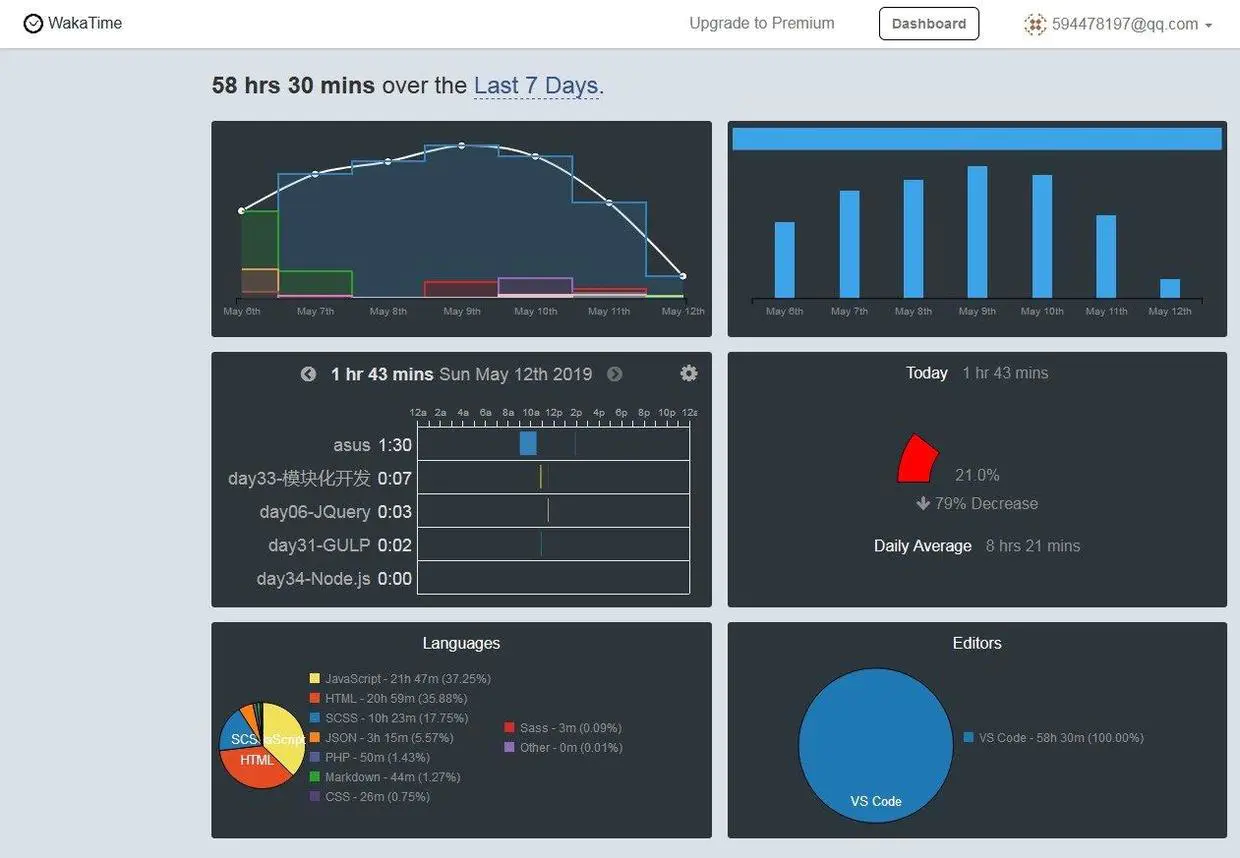
同時在他的官網中,也會顯示用扇形圖的形式顯示你編寫各個語言所佔用的時間比例,以及你在各個專案中所用的時間佔比,是一個非常好的資料包告,專案結束的時候你可以在它的Dashboard中清晰地看出自己的時間都是如何分配的。

Settings Sync VSCode設定同步到Gist
有時候我們到了新公司或者換了新電腦需要設定新的開發環境,這時候一個一個下載外掛,再重新設定vs code就非常麻煩而且你還不一定記得那麼全面,通過這個外掛我們可以將當前vs code中的設定上傳到Gist,之後再通過Gist下載,就可以將所有設定同步到新環境中了。
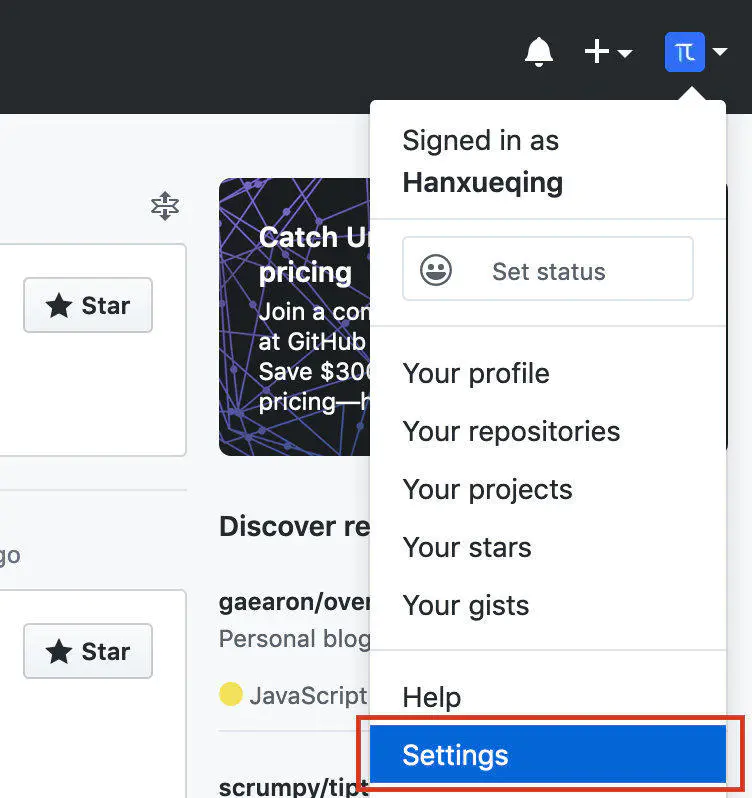
在Github首頁點選頭像,選擇Settings進入設定頁面。

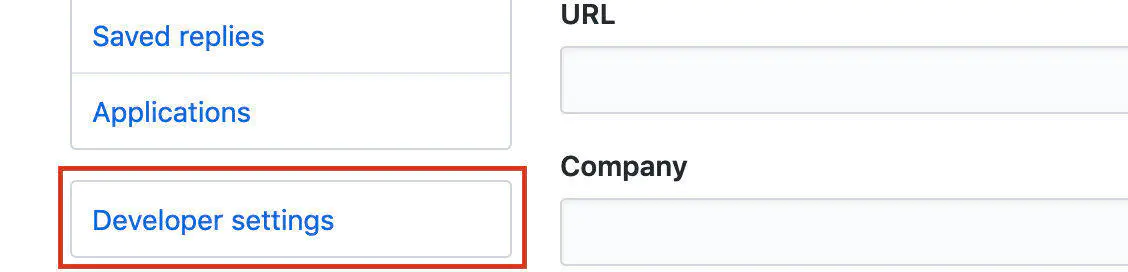
點選左側側邊欄Developer settings,進入開發者設定。

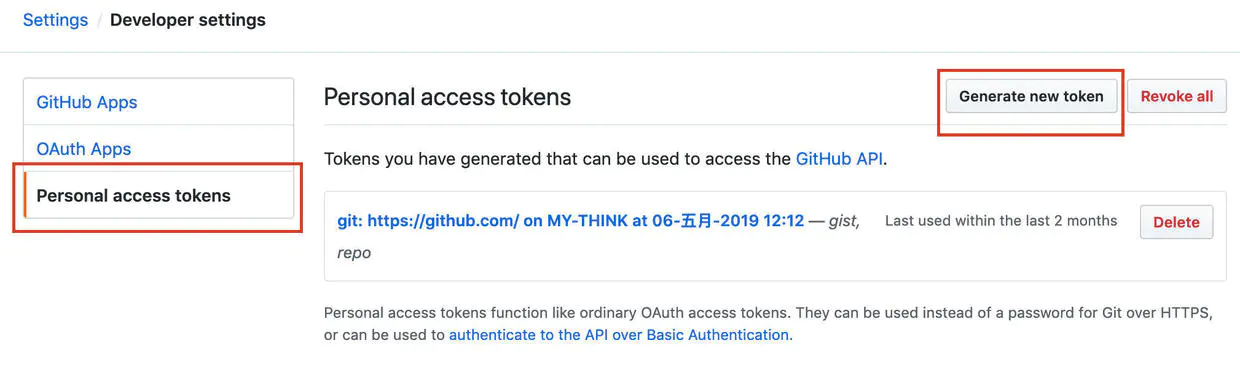
選擇Personal access tokens,點選右側Generate new token。

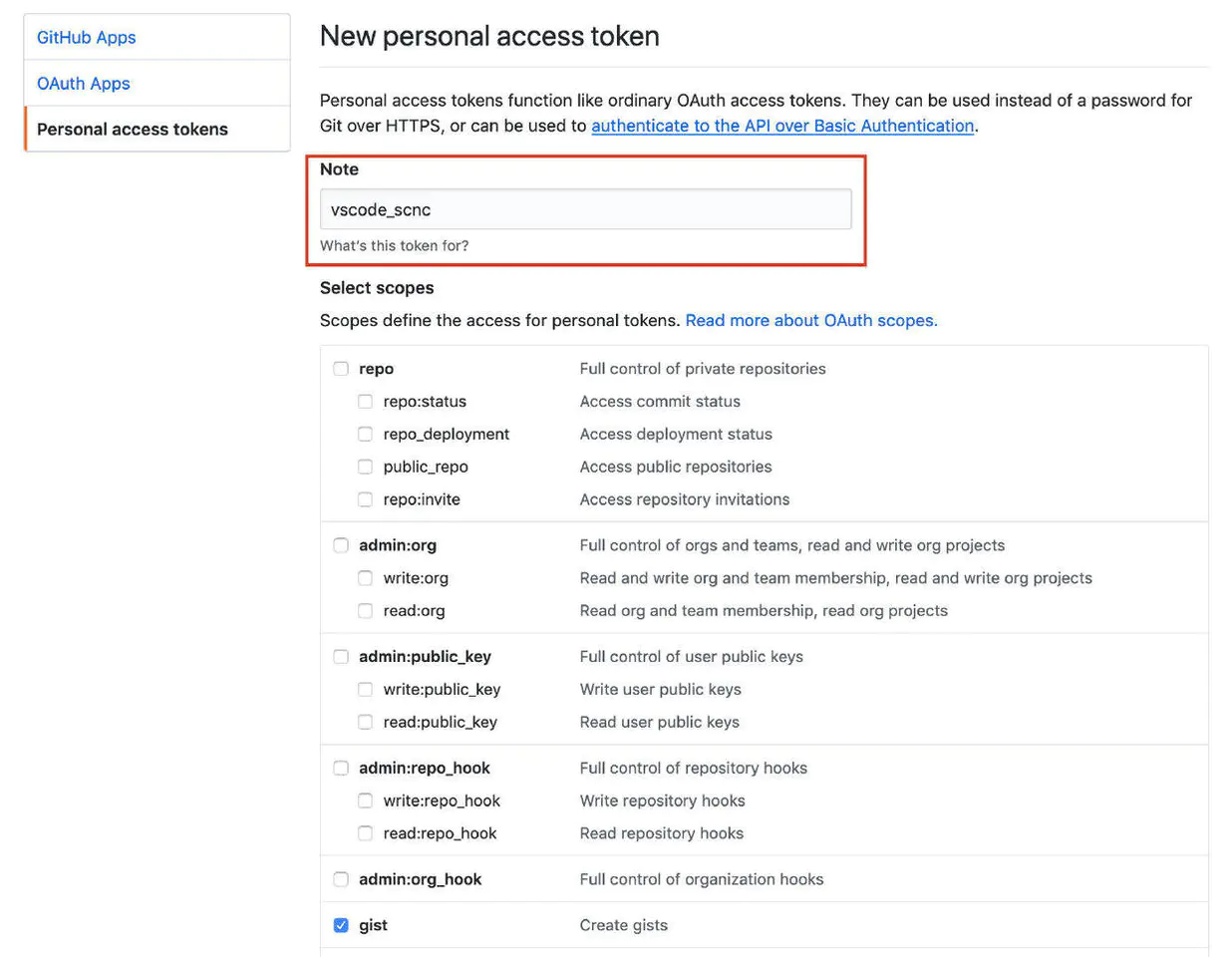
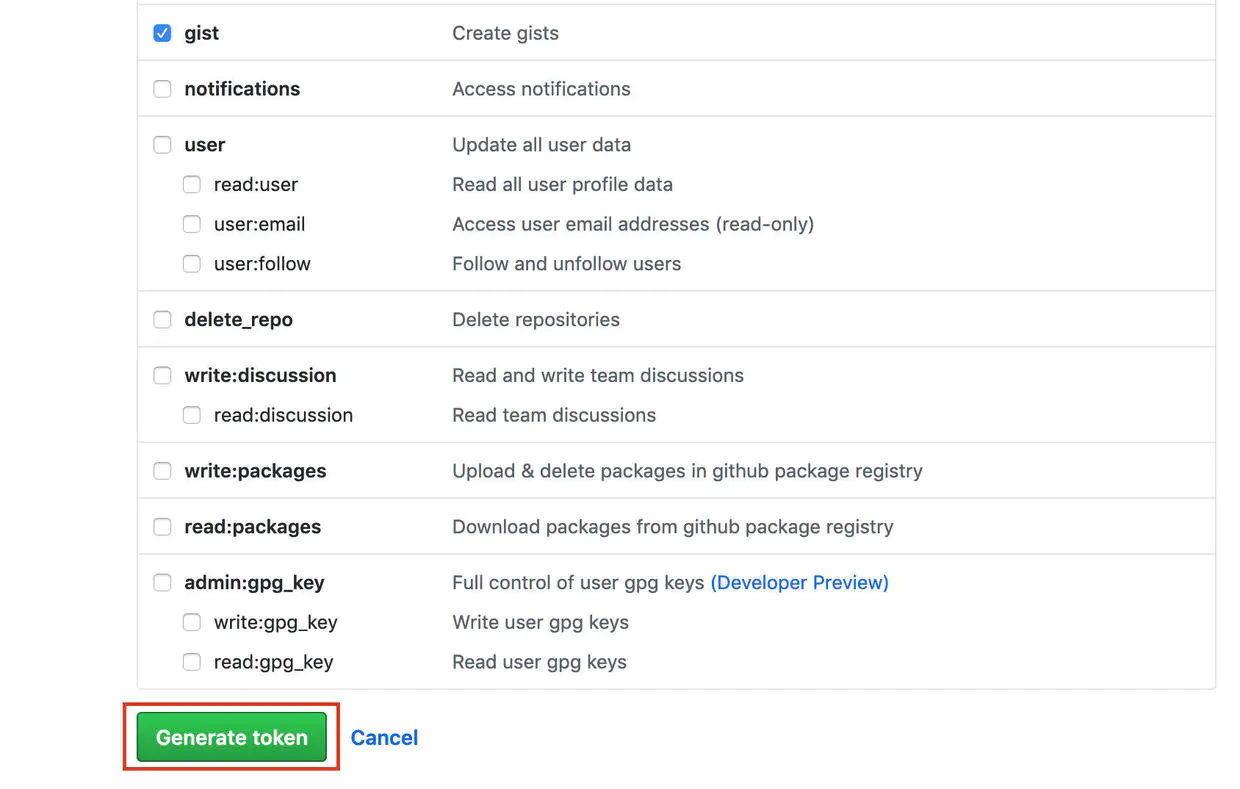
填寫token名稱,在下方勾選gist。

點選下方的Generate token按鈕生成一個新的token。

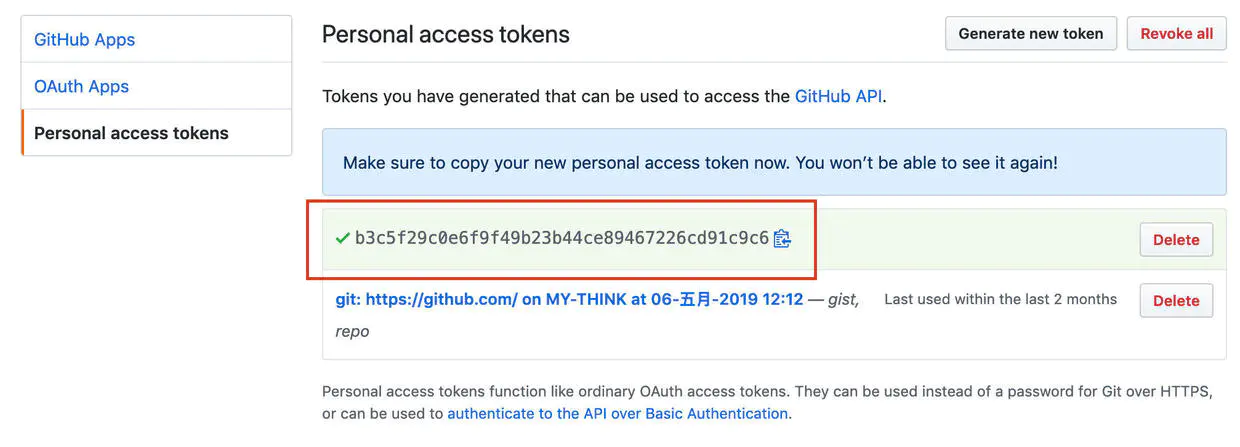
將生成的新的token儲存下來。

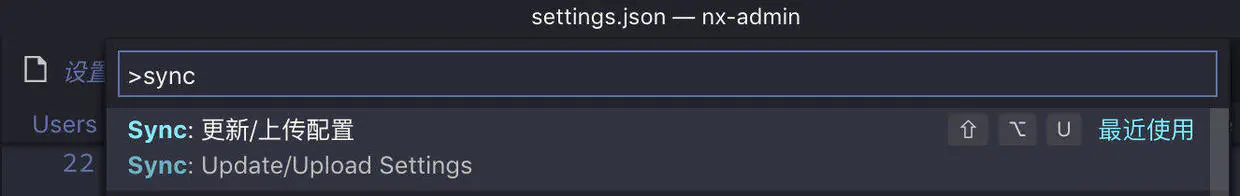
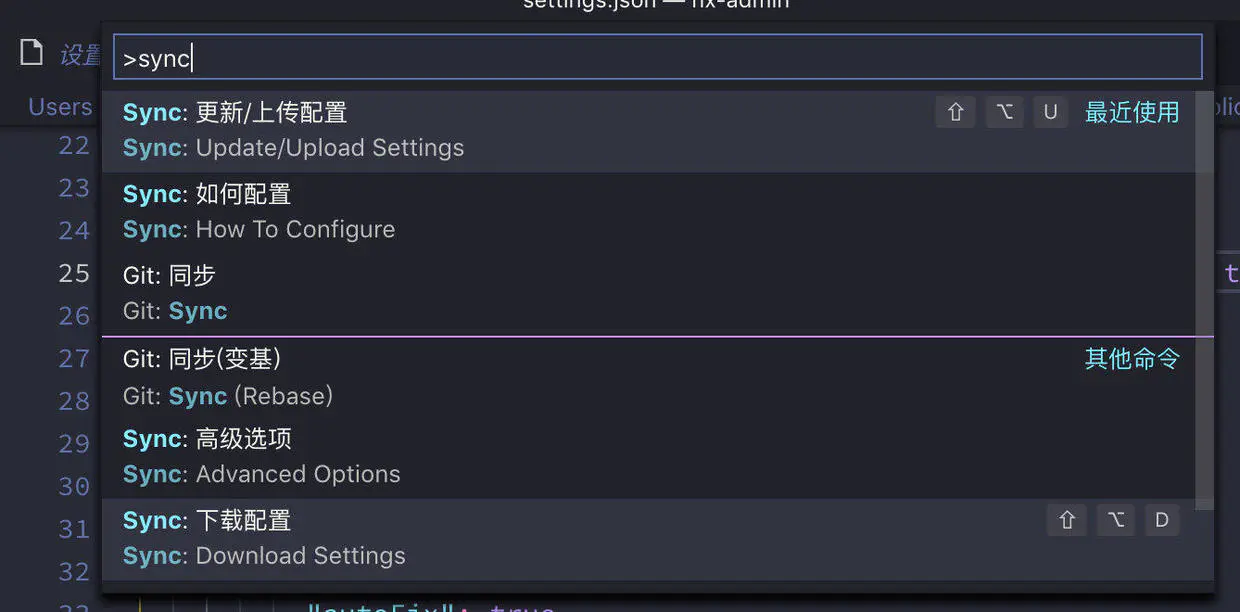
在vscode中安裝Settings Sync外掛,輸入Ctrl+Shift+p輸入Sync,選擇更新/上傳設定。

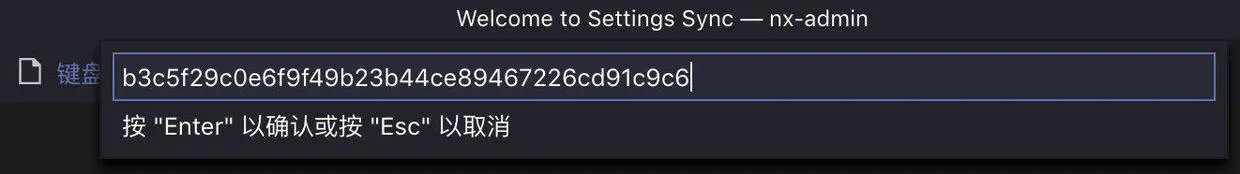
將github中生成的token輸入,點選回車。

在控制檯中自動生成一串id,之後便可以通過token和id進行設定同步。

輸入Ctrl+Shift+p輸入Sync,選擇下載設定,輸入token和id即可同步下載。

這篇文章中介紹的vs code設定已經全部同步到Gist,有需要的小夥伴可以下載一下。
token:b3c5f29c0e6f9f49b23b44ce89467226cd91c9c6 Id:338d5dfb6b7784c980250cffe8365899
可以在組態檔中選擇是否自動上傳和下載
"sync.removeExtensions": true,
"sync.syncExtensions": true,
"sync.autoDownload": true,
"sync.autoUpload": true,
"sync.gist": "338d5dfb6b7784c980250cffe8365899"顏色主題
作為一名程式設計師,每天大部分時間都是坐在電腦前敲程式碼,需要長時間的跟編輯器打交道,為我們的vscode選擇一款好看的顏色主題,能極大地提升寫程式碼過程中的愉悅感,為了保護眼睛,這裡推薦一個深色主題安裝包,裡面包含了如下幾款面板。


我個人最喜歡的還是下面兩款深色主題,主題這個東西一般用習慣了也不會來回去換,所以選擇一款自己用著舒服的就好。
Dracula Official 吸血鬼主題(本人目前使用的一款)

One Dark Pro

常用快捷鍵
編輯器與視窗管理
Ctrl+Shift+P: 開啟命令面板。
Ctrl+Shift+N: 新建視窗。
Ctrl+Shift+W: 關閉視窗。
切分視窗:Ctrl+1/Ctrl+3/Ctrl+3
Ctrl+H:最小化視窗
Ctrl+B:顯示/隱藏側邊欄
Ctrl+"+/-":放大/縮小介面
檔案操作
Ctrl+N:新建檔案
Ctrl+W:關閉檔案
Ctrl+Tab:檔案切換
格式調整
Ctrl+C/Ctrl+V:複製或剪下當前行/當前選中內容
Alt+Up/Down:向上/下移動一行
Shift+Alt+Up//Down:向上/下複製一行
Ctrl+Delete:刪除當前行
Shift+Alt+Left/Right:從遊標開始向左/右選擇內容
程式碼編輯
Ctrl+D:選中下一個相同內容
Ctrl+Shift+L:選中所有相同內容
Ctrl+F:查詢內容
Ctrl+Shit+F:在整個資料夾中查詢內容
常用設定
我們可以在settings.json中手動進行一些設定,讓我們的編輯器更好用。
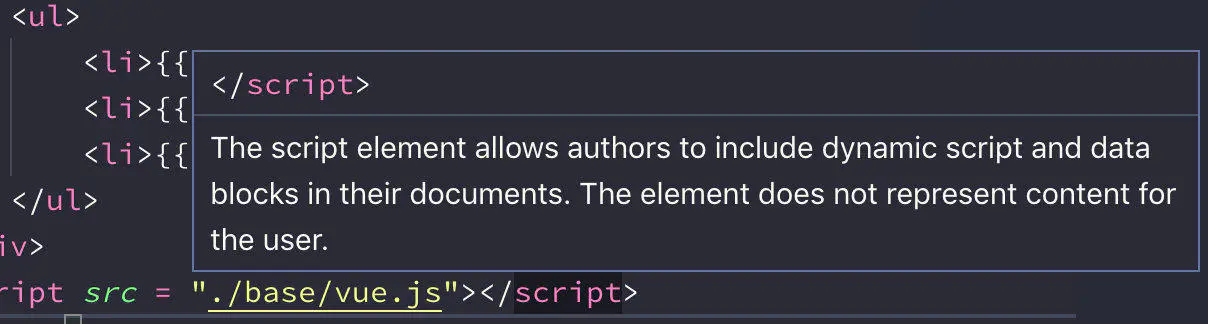
關閉標籤介紹資訊
我們在編寫程式碼的時候滑鼠移動到某個標籤上,經常會自動彈出一些介紹資訊,擋住部分程式碼,給我們的閱讀帶來了很大的困難,一直沒有找到關閉它的方法,目前可以通過設定時間延遲暫時實現這個效果,我設定的5000毫秒,你可以設定的更大一些,基本上它就不會彈出來了。
"editor.hover.delay": 5000

自動折行
設定程式碼根據編輯器視窗大小自動折行
"editor.wordWrap": "on"

字型設定
// 一款適合程式碼顯示的字型包(需要將字型包下載到本地)
"editor.fontFamily": "Source Code Pro, 'Source Code Pro'",
// 設定程式碼字型大小
"editor.fontSize": 15,自動儲存
目前有四個選項:
- off:關閉自動儲存。
- afterDelay:當檔案修改後的時間超過"Files:Auto Save Delay"中設定的值時自動進行儲存。
- onFocusChange:編輯器失去焦點時自動儲存更新後的檔案。
- onWindowChange:視窗失去焦點時自動儲存更新後的檔案。
"files.autoSave": "off"
關閉程式碼提示
"editor.quickSuggestions": { "other": false, "comments": false, "strings": false }更多程式設計相關知識,請存取:!!
以上就是VSCode中一些常用外掛和快捷鍵,助你提高開發效率!!的詳細內容,更多請關注TW511.COM其它相關文章!