淺談Bootstrap中使用Grid++報表的方法

本篇隨筆介紹在Bootstrap開發框架中使用Grid++報表,也就是Web環境中使用Grid++報表,對於我上篇提到的二維條碼條形碼的資產資訊表,我係統通過Web方式進行呈現,或者展示其報表的PDF也可以,本篇隨筆一步步介紹如何使用Web報表的展示出來。
1、Grid++報表在Web端的處理
Grid++在Web端,提供了外掛的方式展示,不過由於外掛是採用COM方式處理的,這種模式限制了它支援瀏覽器有限。

通過上面表格,也就是說基本上我們應用比較廣泛的Chrome和FireFox最新的都不支援了,由於我專案需求,我希望客戶能夠在不同的瀏覽器上實現報表的展示,那這種外掛方式顯示的方式就不太適合了。
【相關推薦:《》】
不過Grid++報表還是提供了另外一種方式,也就是HTML5的方式展示,HTML5報表執行在所有支援HTML5的瀏覽器(目前較新版本的各種瀏覽器都支援HTML5)。
例如在Chrome瀏覽器裡面展示HTML報表,效果如下所示。

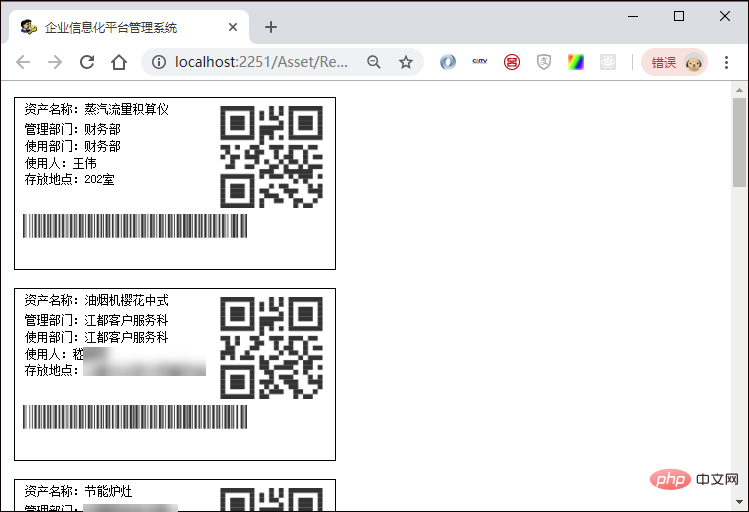
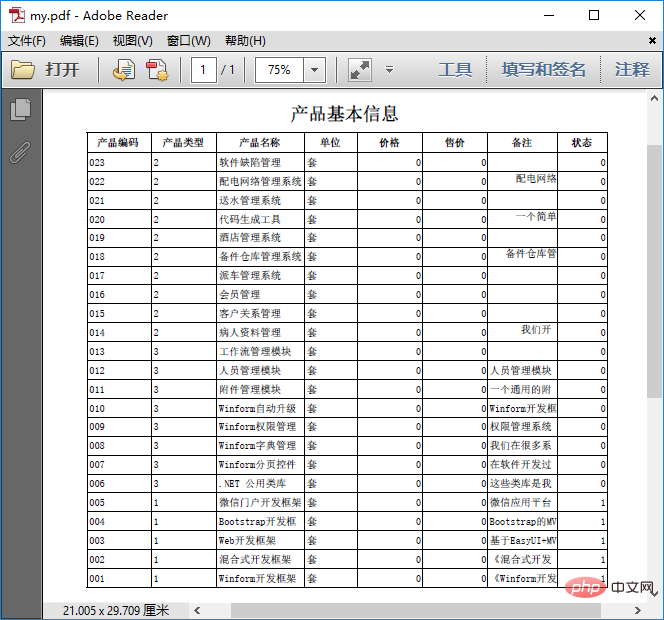
這種方式還是挺棒的,不過我在做二維條碼列印的時候,發現和我設計的報表不太一樣,我設計的報表樣式效果如下所示。

而HTML報表給我的效果是如下所示。

也就是沒能按我所需要的排列來展示,因此我希望在伺服器端生成PDF格式展示,因為PDF的效果還是最好的,不會變形,而且我可以通過PDFJS的外掛實現線上預覽效果,需要的時候,下載PDF列印內容即可。
2、Grid++報表在Web端的實現過程
前面介紹了我需要的報表效果和具體選型過程,在得出最終結果前,我們來一步步看看具體的實現效果。
對於一些簡單的二維表,如果使用直接報表展示的方式還是很棒的,下面我們先來介紹通過HTML報表直接呈現的方式實現過程。
由於我這個Bootstrap開發框架是採用MVC開發的,我想把報表的展示放在Report.cshtml檢視裡面,那麼我需要建立一個檢視Action,如下所示。
public ActionResult Report()
{
return View("Report");
}這樣,我們再建立一個Report.cshtml檢視頁面,如下所示。首先引入我們需要的JS,一般來說,引入grhtml5-6.6-min.js檔案就可以了,由於我們需要使用Jquery的一些處理方式,因此JQueryJS也需要引入的。
@*此處新增一些Jquery相關的指令碼,方便開發時刻自定義指令碼的智慧提示*@
<script src="~/Content/metronic/assets/global/plugins/jquery.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-migrate.min.js" type="text/javascript"></script>
<script src="~/Content/metronic/assets/global/plugins/jquery-ui/jquery-ui.min.js" type="text/javascript"></script>
<!--Grid++報表需要的JS檔案-->
<script src="~/Content/JQueryTools/GridReport/grhtml5-6.6-min.js"></script>這樣我們呼叫報表物件進行資料的處理即可,如下面我們測試一個案例的報表內容處理。
<script language="javascript" type="text/javascript">
function loadReport() {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//建立報表顯示器,引數指定其在網頁中的佔位標籤的ID,報表模板URL與報表資料URL不指定,而是在後面的AJAX操作中提供相關資料
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定報表生成需要載入報表模板
reportViewer.dataPrepared = false; //指定報表生成需要載入報表資料
//報表在模板與資料都載入後會自動生成
//測試報表
$.ajax({
type: "GET",
url: "/Report/1a.SimpleList.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/xmlCustomer.txt", //xml格式
url: "/Report/jsonCustomer.txt",//json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
//頁面初始化
$(function () {
loadReport();
});
</script>報表內容呈現在HTML元素裡面,如下程式碼所示。
<body>
<div id="report_holder">
</div>
</body>通過上面我們瞭解到它的報表內容的賦值處理,我們首先需要確定報表模板檔案,以及動態生成報表呈現的資料,代替 jsonCustomer.txt 檔案內容。
我們來看看這個檔案的格式如下所示。

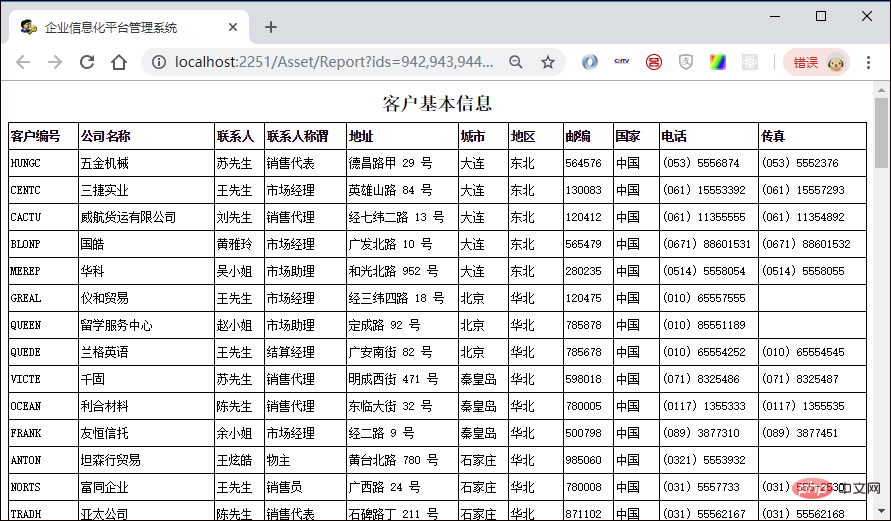
也就是我們如果需要動態生成資料,則構建這一個JSON格式輸出即可。測試報表介面效果如下所示,二維表格展示效果還是很好的。

實際報表處理的時候,由於我需要動態展示資料,因此在JS接收一個引數,並根據引數動態構建資料即可。
如下是我實際的專案報表資料展示。
function loadReport(ids) {
rubylong.grhtml5.barcodeURL = "/Barcode.ashx";
//建立報表顯示器,引數指定其在網頁中的佔位標籤的ID,報表模板URL與報表資料URL不指定,而是在後面的AJAX操作中提供相關資料
var reportViewer = window.rubylong.grhtml5.insertReportViewer("report_holder");
reportViewer.reportPrepared = false; //指定報表生成需要載入報表模板
reportViewer.dataPrepared = false; //指定報表生成需要載入報表資料
//報表在模板與資料都載入後會自動生成
//正式報表
$.ajax({
type: "GET",
url: "/Report/barcode.grf",
data: "",
success: function (msg) {
reportViewer.loadReport(msg);
}
});
$.ajax({
type: "GET",
//url: "/Report/jsonbarcode.txt", //json檔案格式
url: "/Asset/GetRepotData?ids=" + ids,//動態json格式
data: "",
success: function (msg) {
reportViewer.loadData(msg);
}
});
};我通過 Asset / GetRepotData 的方法實現資料的動態生成。
/// <summary>
/// 獲取Grid++的JSON格式報表資料
/// </summary>
/// <returns></returns>
public ActionResult GetRepotData(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//構建一個合法格式的物件,進行序列號
var table = new
{
Table = list
};
result = ToJsonContent(table);
}
return result;
}其實就是構建一個頂級節點的Table物件,然後序列化為JSON即可。
這樣我們就可以輸出所需要的報表了,如下所示。

不過這樣的報表,沒有按照我需要的兩列排列(估計也是報表的一個Bug吧),沒有達到我的期望,因此我希望通過展示PDF的方式,實現嚴格格式的輸出報表。
3、Grid++報表在Web端的PDF處理
報表控制元件,後臺通過PDF的生成方式,如果在Winform下直接匯出PDF方式,具體如下所示。
private void btnExportPdf_Click(object sender, EventArgs e)
{
List<ProductInfo> list = BLLFactory<Product>.Instance.GetAll();
//從對應檔案中載入報表模板資料
string reportPath = Path.Combine(Application.StartupPath, "Reports\\testList.grf");
GridExportHelper helper = new GridExportHelper(reportPath);
string fileName = "d:\\my.pdf";
var succeeded = helper.ExportPdf(list, fileName);
if(succeeded)
{
Process.Start(fileName);
}
}而其中輔助類的ExportPdf方法就是直接利用報表使用者端控制元件物件匯出PDF的,如下程式碼所示。
/// <summary>
/// 匯出PDF,並返回路徑
/// </summary>
/// <typeparam name="T"></typeparam>
/// <param name="list"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath)
{
//從對應檔案中載入報表模板資料
Report.LoadFromFile(this.ReportPath);
Report.FetchRecord += () =>
{
FillRecordToReport<T>(Report, list);
};
Report.ExportBegin += (IGRExportOption option) =>
{
option.AbortOpenFile = true; //匯出後不用關聯程式開啟匯出檔案,如匯出Excel檔案之後不用Excel開啟
option.FileName = filePath;
switch (option.ExportType)
{
case GRExportType.gretPDF:
option.AsE2PDFOption.Author = "My Author";
option.AsE2PDFOption.Subject = "My Subject";
break;
}
};
var succeeded = Report.ExportDirect(GRExportType.gretPDF, filePath, false, false);
return succeeded;
}報表匯出的效果和報表預覽效果一致

不過我使用前面報表使用者端的物件處理報表匯出,在測試後臺生成PDF的時候,提示記憶體損壞,應該就是COM處理的問題,不支援這樣的方式,諮詢作者後說需要使用 WEB報表伺服器 方式來生成PDF。
改變一下處理過程,實際使用的是GridppReportServer物件來處理,實際程式碼如下所示。
/// <summary>
/// 匯出PDF
/// </summary>
/// <typeparam name="T">列表物件型別</typeparam>
/// <param name="list">列表物件</param>
/// <param name="filePath">儲存路徑</param>
/// <param name="context"></param>
/// <returns></returns>
public bool ExportPdf<T>(List<T> list, string filePath, HttpContextBase context)
{
//從對應檔案中載入報表模板資料
Report.LoadFromFile(this.ReportPath);
//構建一個合法格式的物件,進行序列化
var table = new
{
Table = list
};
var json = JsonConvert.SerializeObject(table, Formatting.Indented);
Report.LoadDataFromXML(json);
IGRExportOption ExportOption = Report.PrepareExport(GRExportType.gretPDF);
var exportPdf = Report.ExportToBinaryObject();
Report.UnprepareExport();
var succeeded = exportPdf.SaveToFile(filePath);
return succeeded;
}有了這個輔助方法,我們就可以封裝一下處理獲得資料,並匯出PDF檔案的操作了
/// <summary>
/// 根據選中的ID記錄,生成對應的PDF報表,返回路徑
/// </summary>
/// <param name="ids">選中的ID記錄,逗號分開</param>
/// <returns></returns>
public ActionResult ExportPdf(string ids)
{
ActionResult result = Content("");
if (!string.IsNullOrEmpty(ids))
{
//利用介面獲取列表資料
var list = BLLFactory<Asset>.Instance.FindByIDs(ids);
//報表檔案路徑
string reportPath ="/Report/barcode.grf";
//轉換為物理路徑
reportPath = Server.MapPath(reportPath);
//匯出PDF的檔案路徑
string exportPdfPath = string.Format("/GenerateFiles/{0}/AssetReport.pdf", CurrentUser.Name);
//轉換為物理路徑
string realPath = Server.MapPath(exportPdfPath);
//確保目錄生成
string parentPath = Directory.GetParent(realPath).FullName;
DirectoryUtil.AssertDirExist(parentPath);
//生成PDF報表檔案到具體檔案
GridExportHelper helper = new GridExportHelper(reportPath);
bool success = helper.ExportPdf(list, realPath, HttpContext);
if(success)
{
result = Content(exportPdfPath);//返回Web相對路徑
}
helper.Dispose();//銷燬物件
}
return result;
}這些是後端的程式碼,要想在前端裡面處理並預覽PDF檔案,需要加入前端的HTML程式碼
如下我們加入兩個JS函數
//檢視明細資訊
function ViewPDF(ids) {
$.ajax({
type: "GET",
url: "/Asset/ExportPdf?ids=" + ids,
data: "",
success: function (filePath) {
var baseUrl = "/Content/JQueryTools/pdfjs/web/viewer.html";
var url = baseUrl + "?file=" + filePath;//實際地址
window.open(url);
}
});
};
function AssetPrint() {
var rows = $table.bootstrapTable('getSelections');
if (rows.length == 0) {
showTips("請選擇你要列印編碼的記錄");
return;
}
//使用Grid++報表,構建資料顯示
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i].ID + ',';
}
ids = ids.substring(0, ids.length - 1);
//loadReport(ids);
ViewPDF(ids);
}這裡利用了PDFJS的外掛來線上展示生成的PDF,需要了解具體可以參考我之前的隨筆《實現線上預覽PDF的幾種解決方案》
然後在HTML頁面裡面加入對應的處理按鈕即可。
<button type="button" onclick="AssetPrint()" class="btn btn-circle btn-sm red">
<i class="fa fa-plus"></i>
資產編碼列印
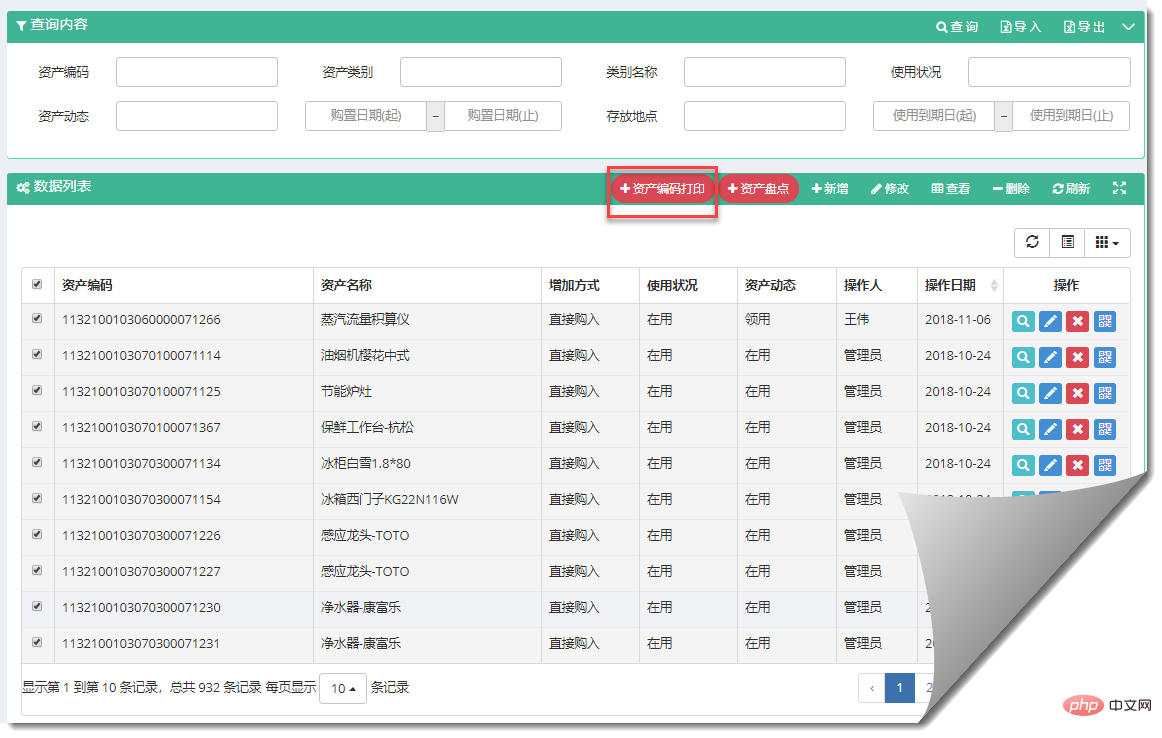
</button>如下頁面的介面效果所示

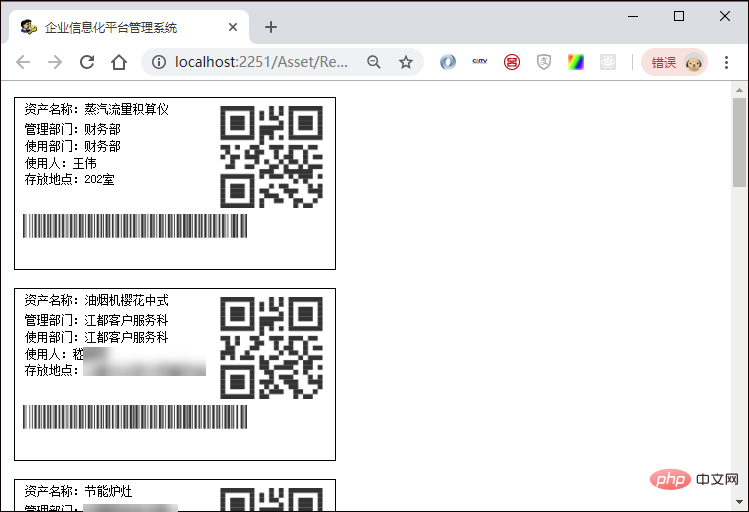
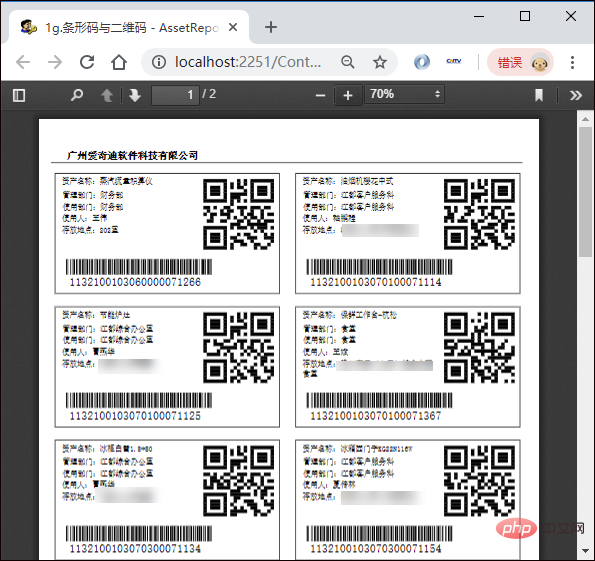
單擊【資產編碼列印】,首先在後臺動態生成一個PDF檔案,成功後前端彈出一個新的預覽PDF介面,預覽我們的二維條碼報表,效果比HTML5介面效果標準,和我們原來的設計報表初衷一直,兩列排列。

以上就是我在實際專案中,在Bootstrap開發框架中使用Grid++報表的幾個處理過程,希望對你使用有幫助,報表確實具有很好的應用場景,使用起來還是很方便的。
更多程式設計相關知識,請存取:!!
以上就是淺談Bootstrap中使用Grid++報表的方法的詳細內容,更多請關注TW511.COM其它相關文章!