手把手教你做出資料視覺化專案(六)動態3D柱狀圖及其自動旋轉
資料視覺化前言:https://blog.csdn.net/diviner_s/article/details/115933789
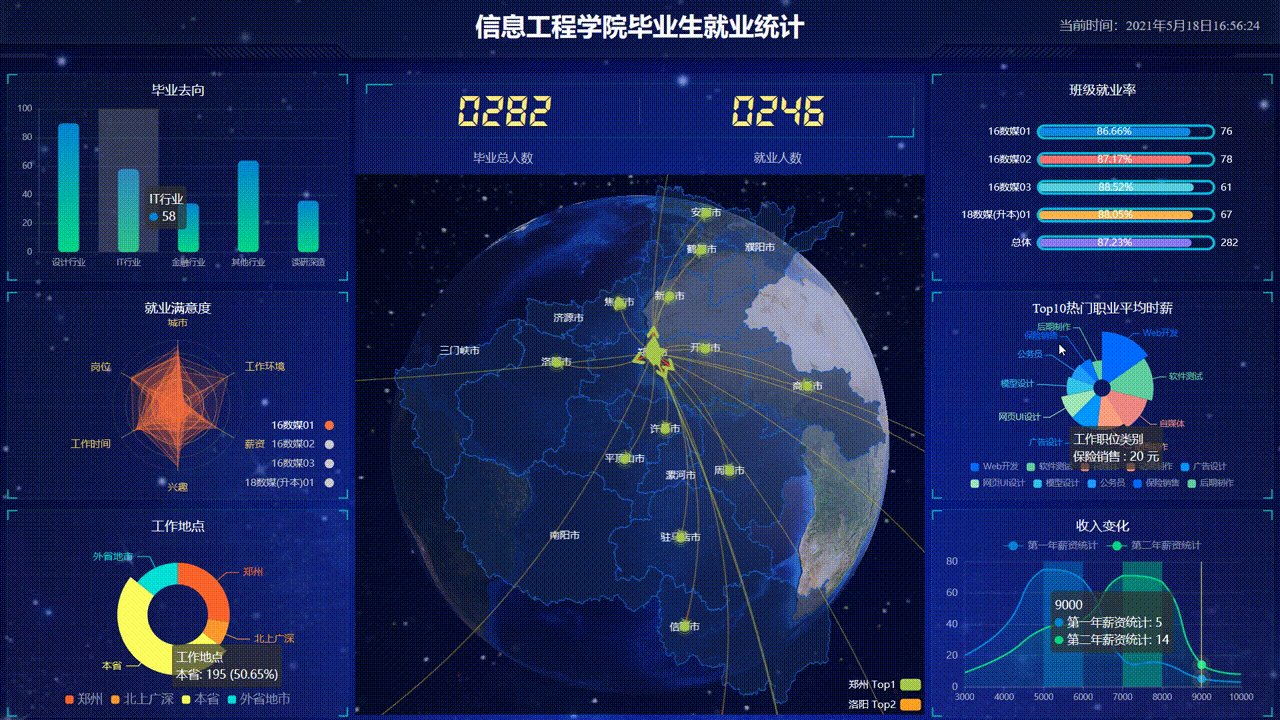
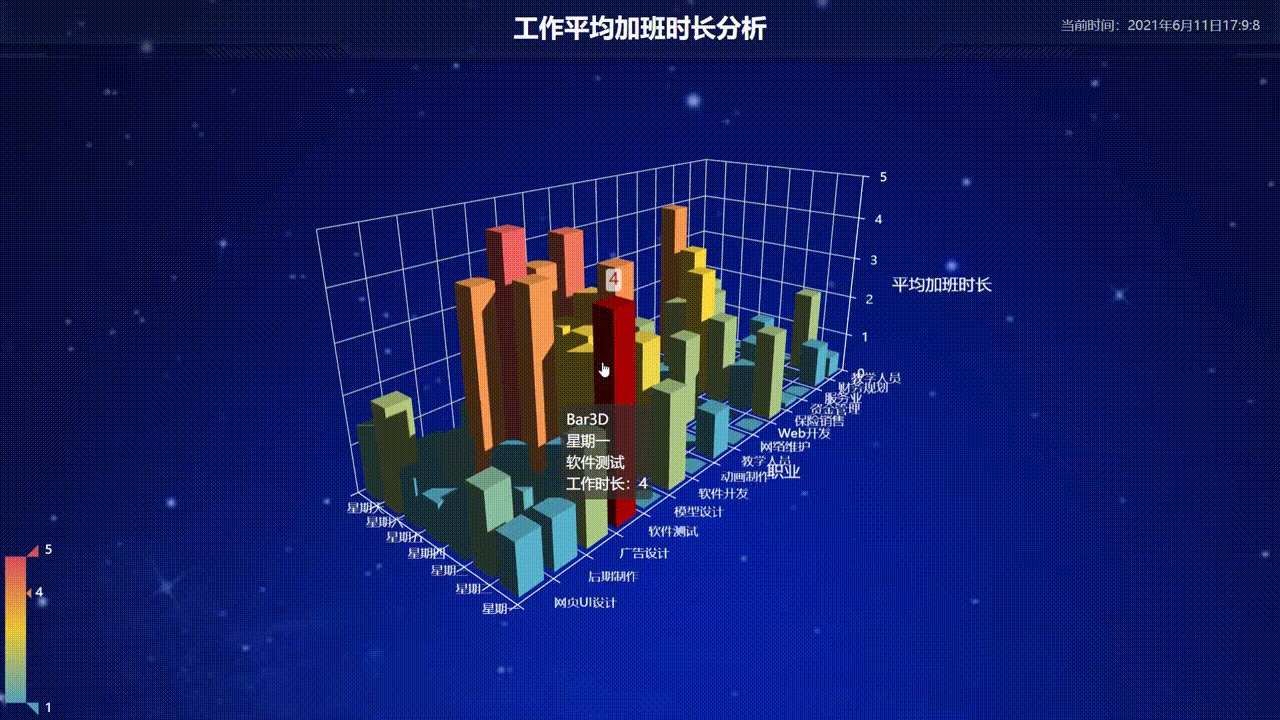
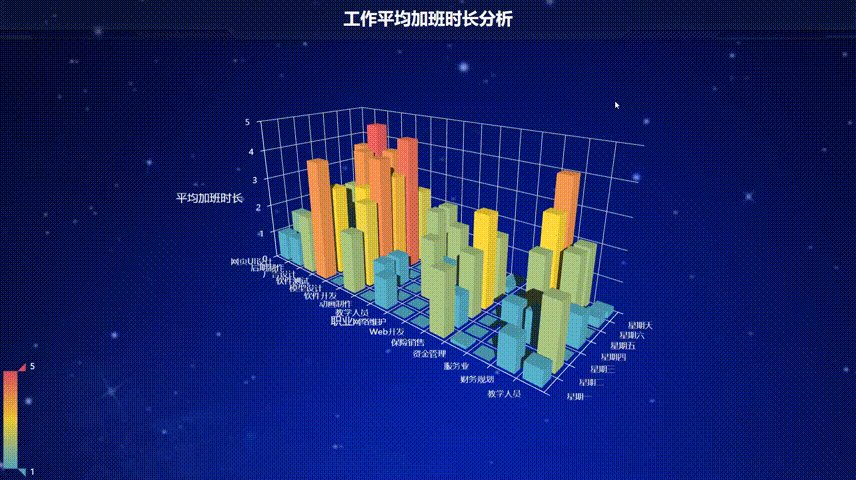
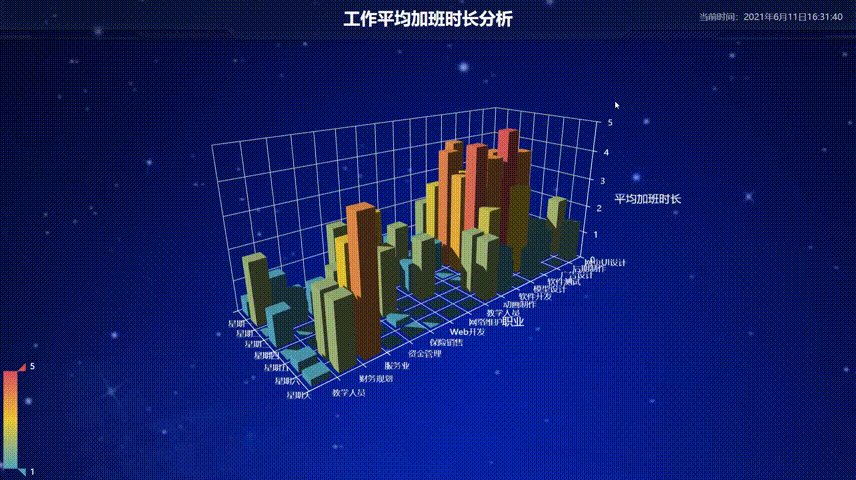
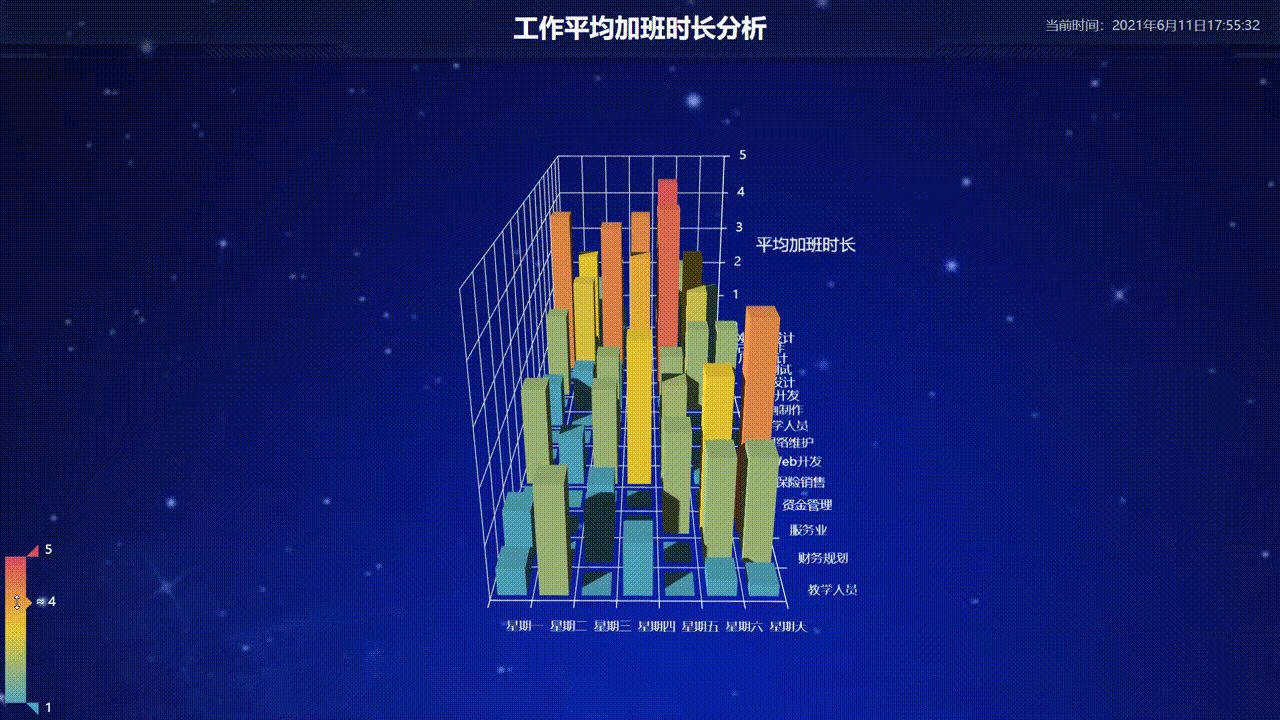
專案最終效果圖:
此篇部落格為自己學習pink老師的課後完成的專案的總結與記錄,僅供交流參考。版權所有,轉載請標註原作者!
使用echarts技術做的可檢視,此外其專案包含 的技術有html、css、js、jquerry、ajax、websocket、koa等。
文章目錄
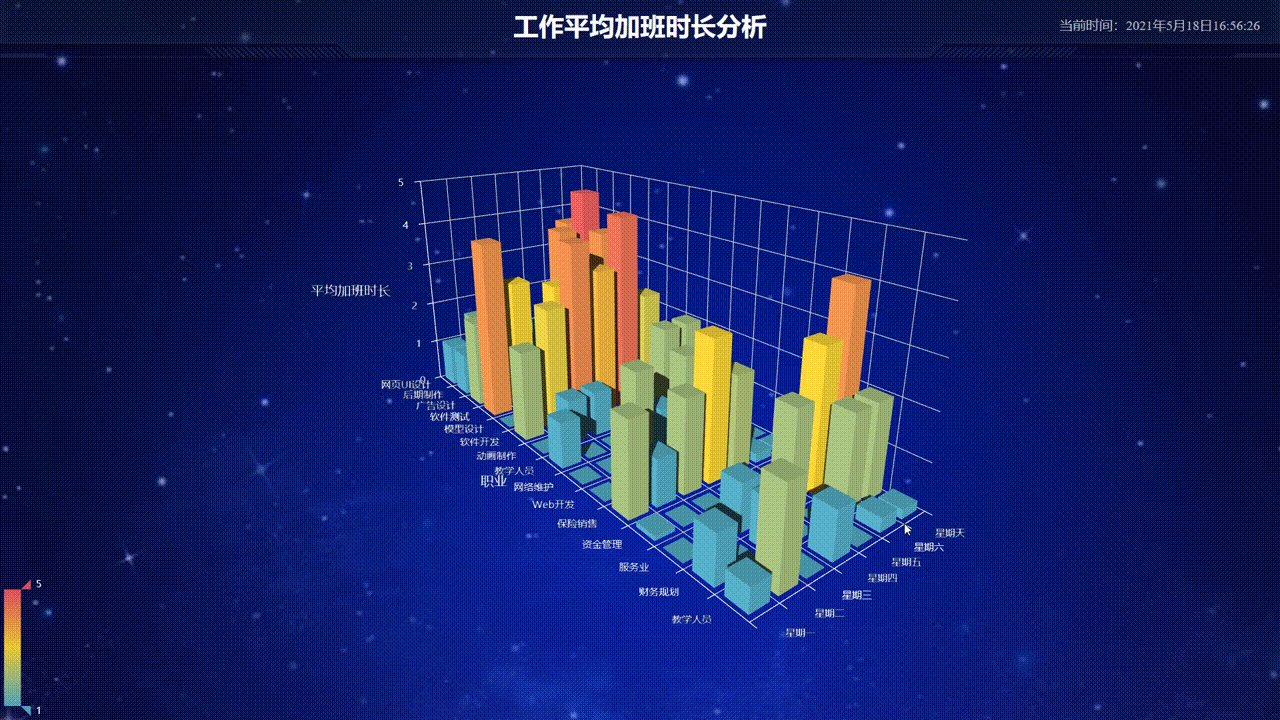
動態三維柱狀圖

今天帶來的是超絢麗的一個實用的圖表——三維柱狀圖,注意此圖表是在子介面展示的,通過點選右側第二個南丁格爾圖跳轉過來的!
如果二維柱狀圖還不會的話,可以看下我之前寫的Apache Echarts常用圖表之柱狀圖
這裡有二維柱狀圖基礎的講解,看完再來看三維的就更容易啦!
三維柱狀圖資料儲存
定義三個陣列分別儲存x,y,z軸的資料。
注意,此處均為模擬資料不具有參考性。
//x軸
var job = [ "網頁UI設計","後期製作","廣告設計","軟體測試","模型設計","軟體開發","動畫製作",
"教學人員","網路維護","Web開發","保險銷售","資金管理","服務業","財務規劃","教學人員"];
//y軸
var days = [ "星期一","星期二","星期三","星期四","星期五","星期六","星期天"];
//z軸
var data = [ //對應x,y,z
[0,0,1],[0,1,1],[0,2,2],[0,3,4],[0,4,0],
[0,5,2.0],[0,6,0],[0,7,1],[0,8,8.0],[0,9,0],
[0,10,2],[0,11,0.1],[0,12,0],[0,13,1],[0,14,0.5],
[1,0,1.6],[1,1,1.2],[1,2,1],[1,3,3],[1,4,1],
[1,5,2.8],[1,6,1],[1,7,0],[1,8,0],[1,9,0],
[1,10,1],[1,11,0],[1,12,0],[1,13,0],[1,14,2],
[2,0,0.5],[2,1,1],[2,2,0.5],[2,3,1],[2,4,3],
[2,5,4.1],[2,6,1],[2,7,0],[2,8,2],[2,9,0],
[2,10,2],[2,11,0],[2,12,1],[2,13,1],[2,14,0],
[3,0,0.8],[3,1,0.5],[3,2,1],[3,3,4],[3,4,3],
[3,5,3.4],[3,6,0],[3,7,0],[3,8,1],[3,9,0],
[3,10,3],[3,11,0],[3,12,0],[3,13,0],[3,14,1],
[4,0,1],[4,1,1.3],[4,2,4],[4,3,4.8],[4,4,4],
[4,5,4.5],[4,6,0],[4,7,0],[4,8,2],[4,9,0],
[4,10,2.1],[4,11,0],[4,12,2],[4,13,0],[4,14,0],
[5,0,2.1],[5,1,1],[5,2,0],[5,3,3],[5,4,1],
[5,5,2.6],[5,6,2],[5,7,0],[5,8,0],[5,9,0],
[5,10,0.2],[5,11,0],[5,12,3],[5,13,2],[5,14,0.3],
[6,0,1.4],[6,1,0],[6,2,0],[6,3,1],[6,4,0],
[6,5,1],[6,6,2],[6,7,0],[6,8,0],[6,9,0],
[6,10,0.1],[6,11,0[6,12,4],[6,13,2],[6,14,0.2]
]
柱狀圖設定
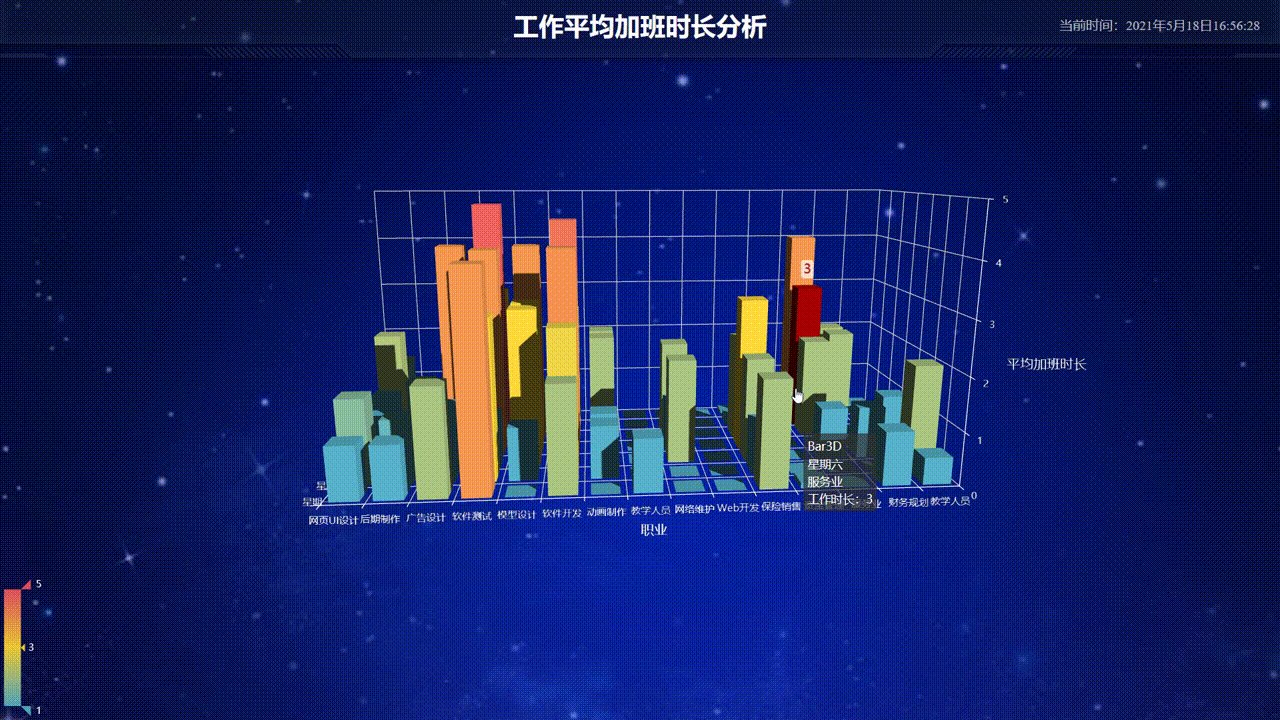
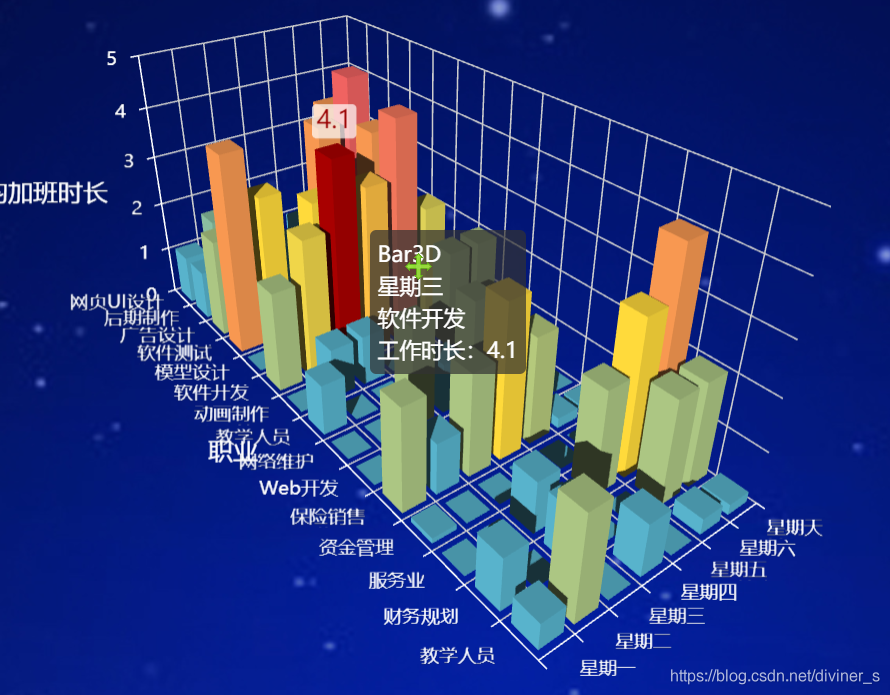
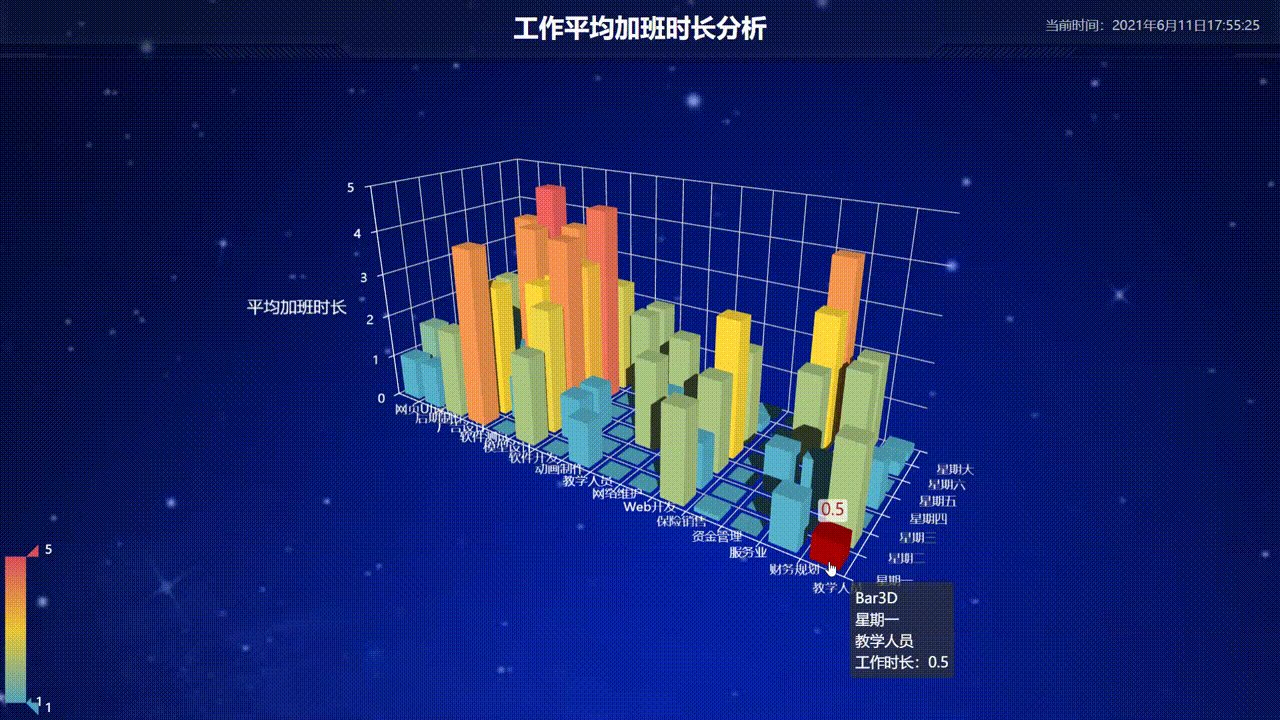
tooltip設定

如圖所示:

當點選柱體時顯示的對應的標籤欄,顯示的值與格式在return中。
tooltip: {
formatter: function (params) {
let series = params.seriesName;
let val = params.value;
return series + '<br/>' +
days[val[1]] + '<br/>' +
job[val[0]] + '<br/>工作時長:' + val[2];
}
},//val[0]->x軸位置 val[1]->y軸位置 val[2]->z軸位置
xAxis3D設定
xAxis3D: {
type: 'category',
name: '職業',
data: job,
axisLabel: {
// color:'#6c706f',
interval: 0,
rotate: 45, //代表逆時針旋轉45度
},
},
yAxis3D設定
yAxis3D: {
type: 'category',
name: '星期',
data: days
},
zAxis3D設定
zAxis3D: {
type: 'value',
name: '平均加班時長'
},
視角及特效 grid3D設定
grid3D: {
top: -70,
boxWidth: 220,
boxDepth: 90,
viewControl: {
distance: 300, //視覺距離
autoRotate: true //自動旋轉
},
light: { //光照設定
main: {
intensity: 1.2,
shadow: true
},
ambient: {
intensity: 0.3
}
},
axisLabel: {//座標軸刻度標籤的相關設定
textStyle: {
color: '#fff'
}
},
axisLine: {//座標軸軸線相關設定
lineStyle: {
color: '#fff',//白色
width: 1
}
},
axisPointer: {
show: false
}
},
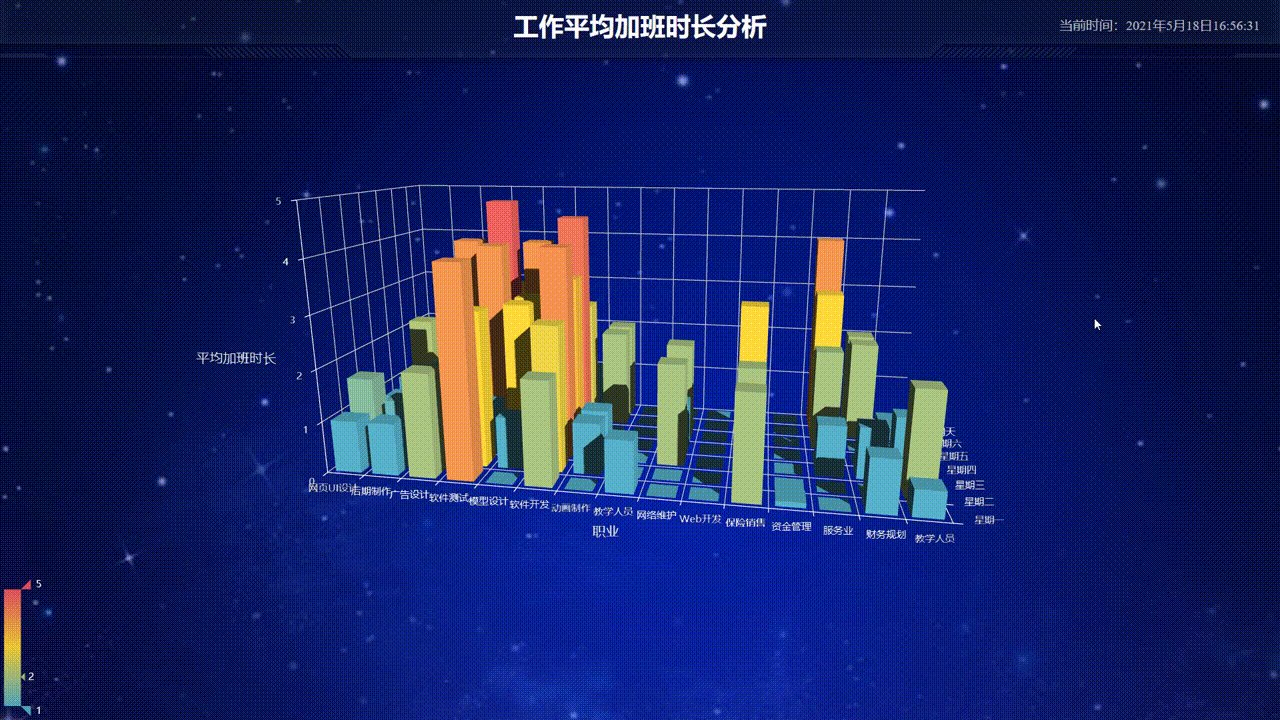
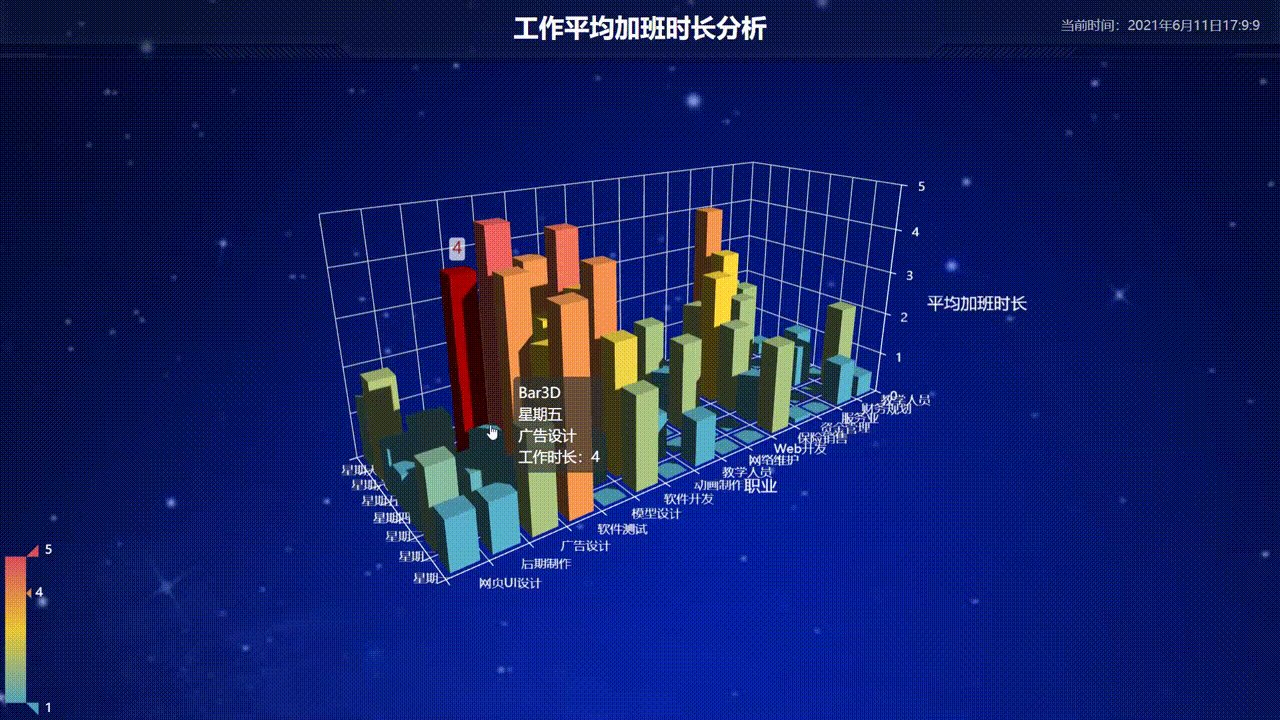
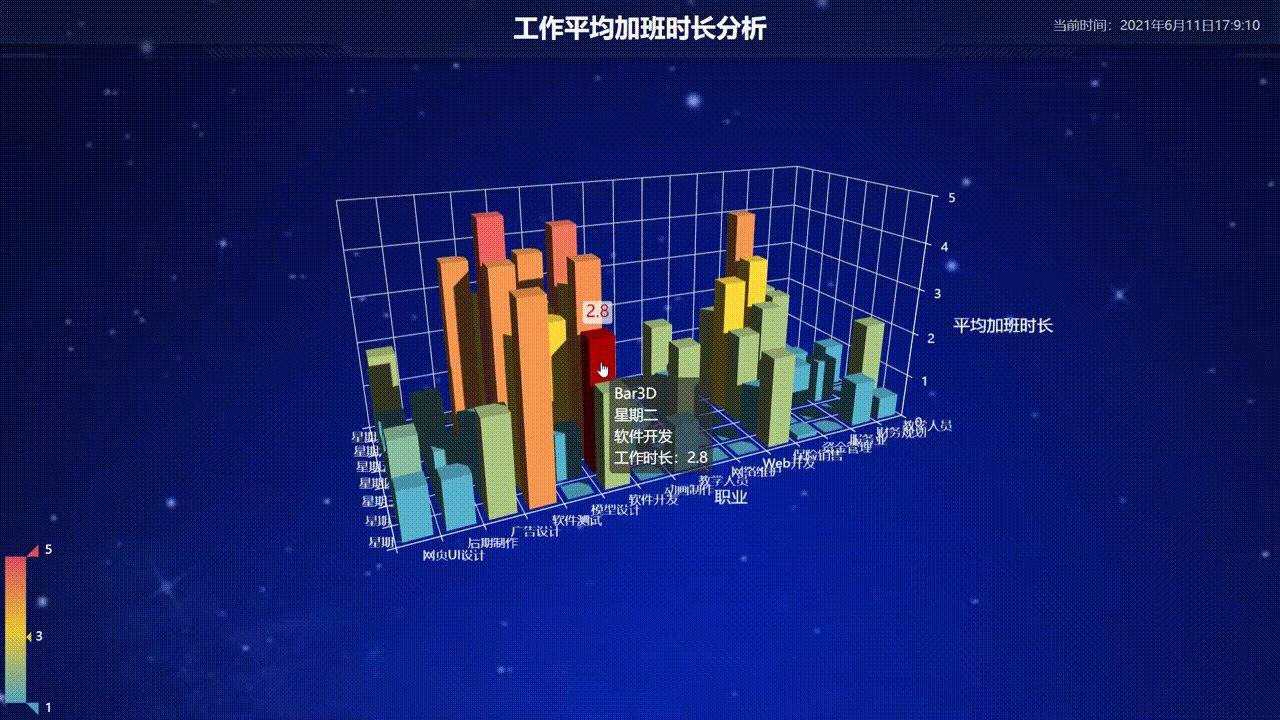
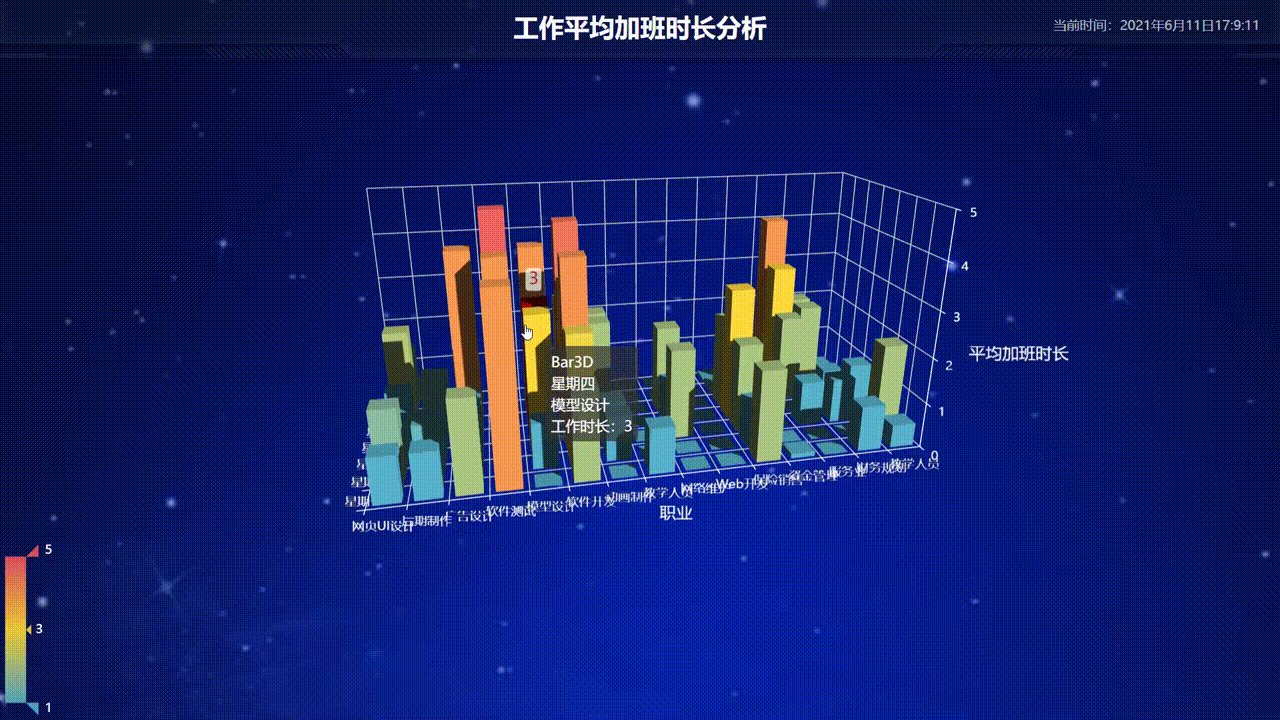
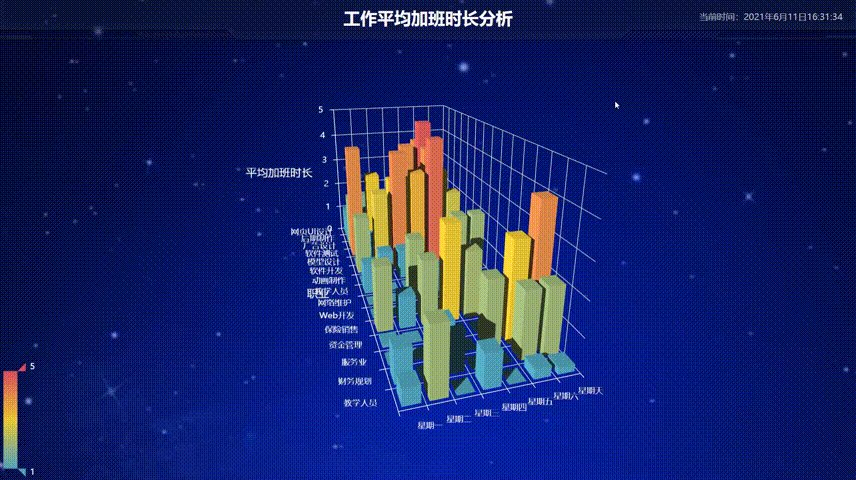
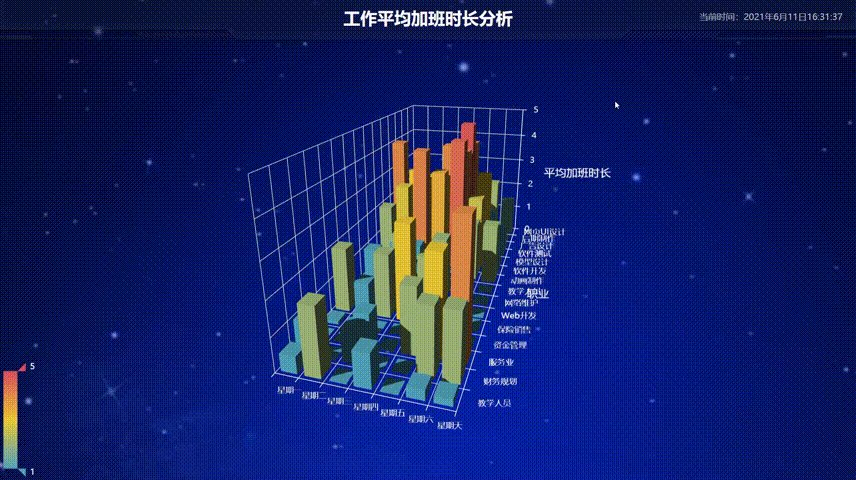
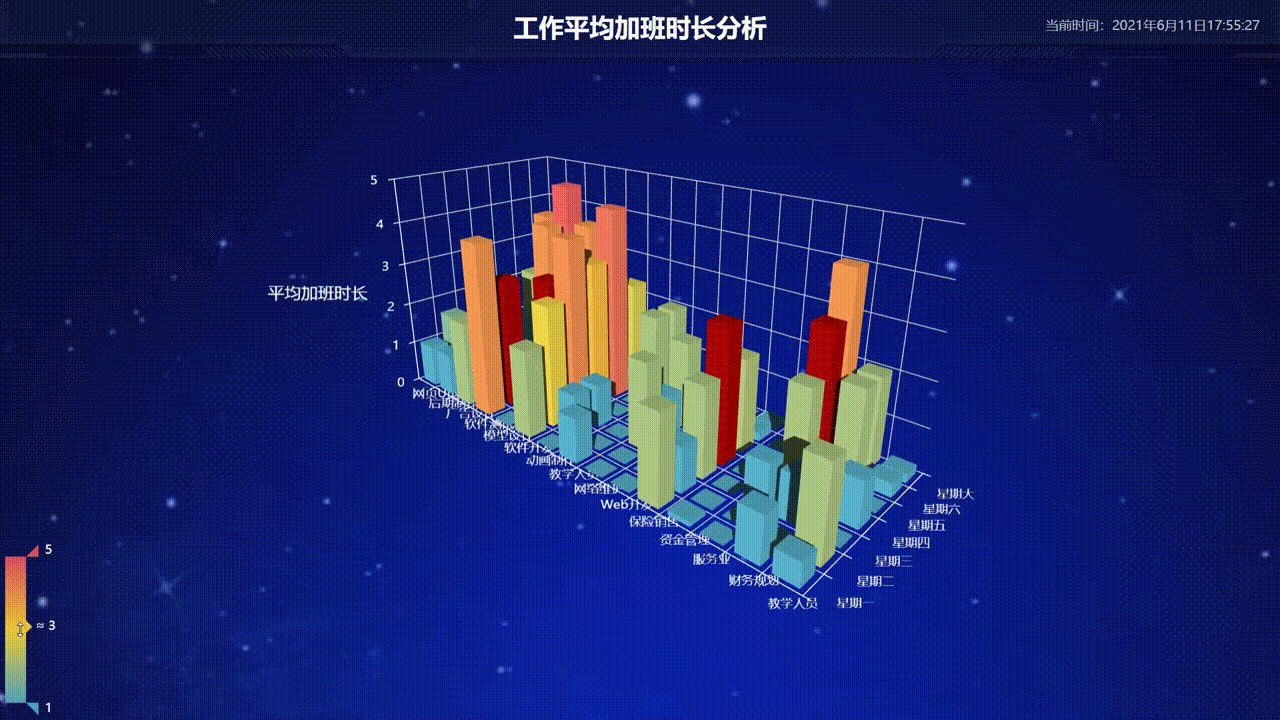
echarts中3D柱狀圖中設定項viewcontrol中autoRotate可以控制圖表能否自轉,我們將其設定為ture即可。
自動旋轉效果

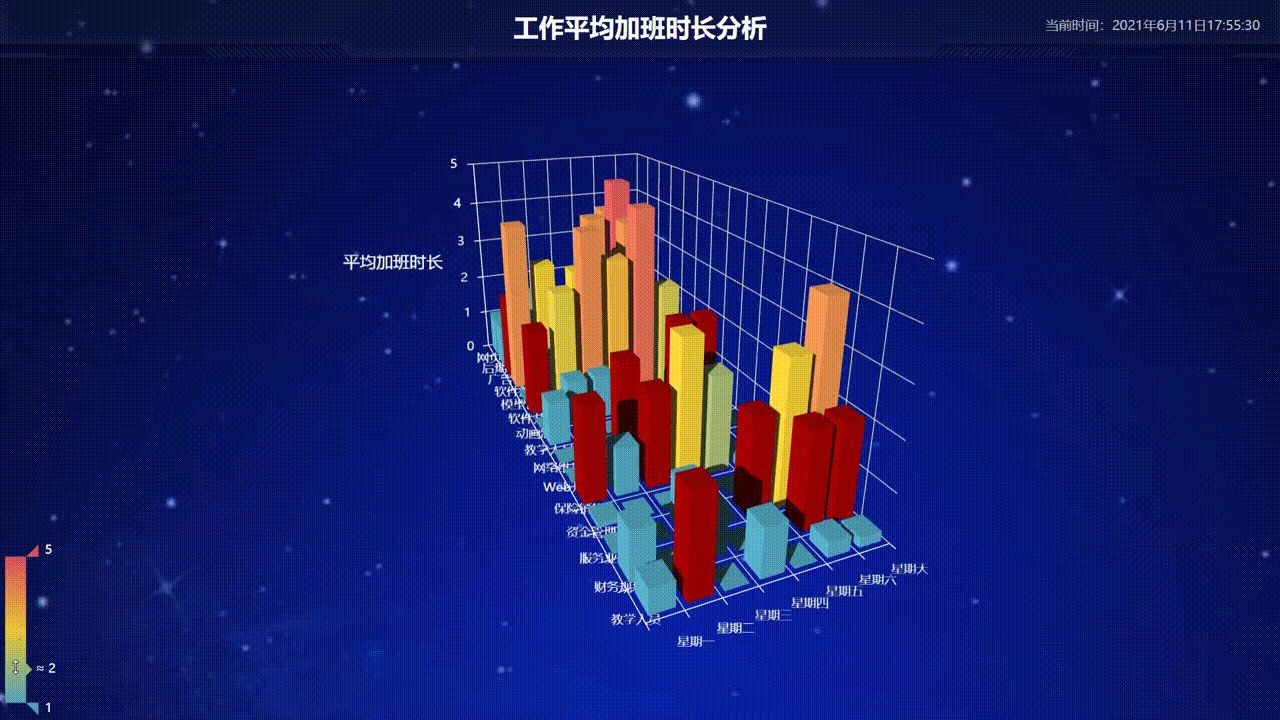
視覺對映元件設定

注意左下角滑鼠的移動,選擇當前數值時,3D柱狀圖對用同一維度的數值同時高亮顯示
visualMap是視覺對映元件,用於進行『視覺編碼』,也就是將資料對映到視覺元素(視覺通道)。
visualMap解釋官網轉送門
visualMap: {
max: 5,
min: 1,
calculable: true,//是否顯示拖拽用的手柄(手柄能拖拽調整選中範圍)。
inRange: {//定義 在選中範圍中 的視覺元素
color: ['#50a3ba', '#eac736', '#d94e5d']//藍--黃--紅
},
textStyle: {
color: '#fff'
}
},
首介面跳轉到子介面
該子介面是通過點選首介面【本篇部落格第一個動態圖右邊第二個】的南丁格爾圖(扇形圖)跳轉進入該介面。
我們只需要在扇形圖後繫結click事件即可實現跳轉!
右中扇形圖程式碼及講解在這裡!
我們看程式碼即可看到如下片段:
myChart.on('click', function (params) {
//獲取統計資料
window.location.href = '3D.html';
});
3D.html即是三維柱狀圖的html。
3D.html全部程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" />
<title>加班時間分析</title>
<link rel="stylesheet" href="css/3D.css" />
<script src="js/flexible.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/echarts-gl.min.js"></script>
</head>
<body>
<!-- 頭部的盒子 -->
<!-- <div id="xh" style="width: 270px;height: 44px; background: url(images/xh.png);
position: absolute;left: 25px;top: 10px; z-index: 999" ;
onclick="window.location.href= 'index.html';return false">
</div> -->
<header>
<h1 onclick="window.location.href= 'index.html';return false">工作平均加班時長分析</h1>
<div class="showTime"></div>
<script>
var t = null;
t = setTimeout(time, 1000); //開始執行
function time() {
clearTimeout(t); //清除定時器
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours(); //獲取時
var m = dt.getMinutes(); //獲取分
var s = dt.getSeconds(); //獲取秒
document.querySelector(".showTime").innerHTML =
"當前時間:" + y + "年" + mt + "月" + day + "日" + h + ":" + m + ":" + s;
t = setTimeout(time, 1000); //設定定時器,迴圈執行
}
</script>
</header>
<div class="wrapper" id="bar3D">
</div>
<script type="text/javascript">
$(function () {
/******************* 3D柱形圖 ******************/
//初始化echarts範例
const bar3D = echarts.init(document.getElementById("bar3D"));
//x軸
var job = [ "網頁UI設計","後期製作","廣告設計","軟體測試","模型設計","軟體開發","動畫製作",
"教學人員","網路維護","Web開發","保險銷售","資金管理","服務業","財務規劃","教學人員"];
//y軸
var days = [ "星期一","星期二","星期三","星期四","星期五","星期六","星期天"];
//z軸
var data = [ //對應x,y,z
[0,0,1],[0,1,1],[0,2,2],[0,3,4],[0,4,0],
[0,5,2.0],[0,6,0],[0,7,1],[0,8,8.0],[0,9,0],
[0,10,2],[0,11,0.1],[0,12,0],[0,13,1],[0,14,0.5],
[1,0,1.6],[1,1,1.2],[1,2,1],[1,3,3],[1,4,1],
[1,5,2.8],[1,6,1],[1,7,0],[1,8,0],[1,9,0],
[1,10,1],[1,11,0],[1,12,0],[1,13,0],[1,14,2],
[2,0,0.5],[2,1,1],[2,2,0.5],[2,3,1],[2,4,3],
[2,5,4.1],[2,6,1],[2,7,0],[2,8,2],[2,9,0],
[2,10,2],[2,11,0],[2,12,1],[2,13,1],[2,14,0],
[3,0,0.8],[3,1,0.5],[3,2,1],[3,3,4],[3,4,3],
[3,5,3.4],[3,6,0],[3,7,0],[3,8,1],[3,9,0],
[3,10,3],[3,11,0],[3,12,0],[3,13,0],[3,14,1],
[4,0,1],[4,1,1.3],[4,2,4],[4,3,4.8],[4,4,4],
[4,5,4.5],[4,6,0],[4,7,0],[4,8,2],[4,9,0],
[4,10,2.1],[4,11,0],[4,12,2],[4,13,0],[4,14,0],
[5,0,2.1],[5,1,1],[5,2,0],[5,3,3],[5,4,1],
[5,5,2.6],[5,6,2],[5,7,0],[5,8,0],[5,9,0],
[5,10,0.2],[5,11,0],[5,12,3],[5,13,2],[5,14,0.3],
[6,0,1.4],[6,1,0],[6,2,0],[6,3,1],[6,4,0],
[6,5,1],[6,6,2],[6,7,0],[6,8,0],[6,9,0],
[6,10,0.1],[6,11,0[6,12,4],[6,13,2],[6,14,0.2]
]
const barOpt = {
tooltip: {
formatter: function (params) {
let series = params.seriesName;
let val = params.value;
return series + '<br/>' +
days[val[1]] + '<br/>' +
job[val[0]] + '<br/>工作時長:' + val[2];
}
},
visualMap: {
max: 5,
min: 1,
calculable: true,//是否顯示拖拽用的手柄(手柄能拖拽調整選中範圍)。
inRange: {//定義 在選中範圍中 的視覺元素
color: ['#50a3ba', '#eac736', '#d94e5d']//藍--黃--紅
},
textStyle: {
color: '#fff'
}
},
grid3D: {
top: -70,
boxWidth: 220,
boxDepth: 90,
viewControl: {
distance: 300, //視覺距離
autoRotate: true //自動旋轉
},
light: { //光照設定
main: {
intensity: 1.2,
shadow: true
},
ambient: {
intensity: 0.3
}
},
axisLabel: {//座標軸刻度標籤的相關設定
textStyle: {
color: '#fff'
}
},
axisLine: {//座標軸軸線相關設定
lineStyle: {
color: '#fff',//白色
width: 1
}
},
axisPointer: {
show: false
}
},
xAxis3D: {
type: 'category',
name: '',
data: job,
axisLabel: {
// color:'#6c706f',
interval: 0,
rotate: 45, //代表逆時針旋轉45度
},
},
yAxis3D: {
type: 'category',
name: '',
data: days
},
zAxis3D: {
type: 'value',
name: '平均加班時長'
},
series: [{
type: 'bar3D',
name: 'Bar3D',
data: data.map(function (item) {
return {
value: [item[1], item[0], item[2]]
}
}),
shading: 'lambert',
emphasis: {
label: {
textStyle: {
fontSize: 16,
color: '#900'
}
},
itemStyle: {
color: '#900'
}
}
}]
};
//渲染圖表
bar3D.setOption(barOpt);
/********** 瀏覽器視窗改變時,重置報表大小 ****************/
window.onresize = function () {
bar3D.resize();
}
});
</script>
</body>
</html>
程式碼中barOpt可以直接複製走拿去用,不過需要引入echarts.js、jQuery.js、echarts-gl.js開源庫。

需要開源庫的可以評論區發郵箱,我發給你。