提高前端開發效率的vscode必備外掛(分享)

【推薦學習:《》】
vscode前端必備外掛-提高開發效率
1、Auto Close Tag
自動閉合HTML/XML標籤

2、Auto Rename Tag
自動完成另一側標籤的同步修改


3、Beautify
格式化程式碼,值得注意的是,beautify外掛支援自定義格式化程式碼規則

4、Bracket Pair Colorizer
給括號加上不同的顏色,便於區分不同的區塊,使用者可以定義不同括號型別和不同顏色


5、Debugger for Chrome
對映vscode上的斷點到chrome上,方便偵錯

6、Courier New
一款好看字型

7、GitLens
方便檢視git紀錄檔,git重度使用者必備


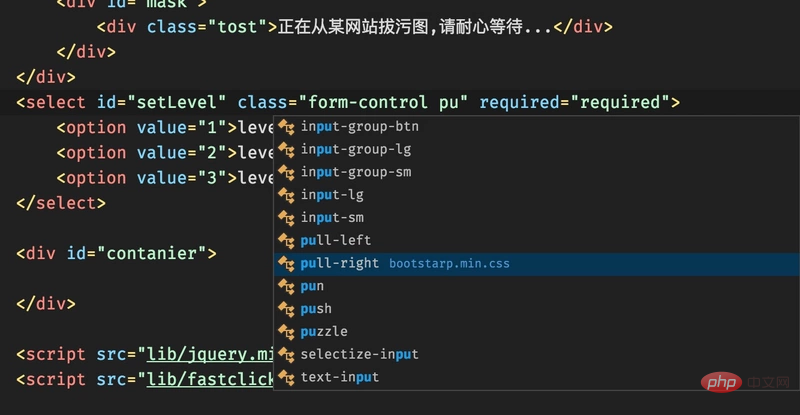
8、HTML CSS Support
智慧提示CSS類名以及id


9、HTML Snippets
智慧提示HTML標籤,以及標籤含義


10、JavaScript(ES6) code snippets
ES6語法智慧提示,以及快速輸入,不僅僅支援.js,還支援.ts,.jsx,.tsx,.html,.vue,省去了設定其支援各種包含js程式碼檔案的時間

11、jQuery Code Snippets
jQuery程式碼智慧提示


12、Markdown Preview Enhanced
實時預覽markdown,markdown使用者必備

13、markdownlint
markdown語法糾錯

14、Material Icon Theme
個人認為最好的vscode圖示主題,支援更換不同色系的圖示,值得點出的是,該外掛更新極其頻繁,基本和vscode更新頻率保持一致

15、open in browser
vscode不像IDE一樣能夠直接在瀏覽器中開啟html,而該外掛支援快捷鍵與滑鼠右鍵快速在瀏覽器中開啟html檔案,支援自定義開啟指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari

16、Path Intellisense
自動提示檔案路徑,支援各種快速引入檔案


17、React/Redux/react-router Snippets
React/Redux/react-router語法智慧提示

18、Vetur
Vue多功能整合外掛,包括:語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger。vscode官方欽定Vue外掛,Vue開發者必備。


19、vscode-icon
讓 vscode 資源樹目錄加

20、HTMLHint
html程式碼檢測

21、Project Manager
在多個專案之前快速切換的工具
22、fileheader
頂部註釋模板,可定義作者、時間等資訊,並會自動更新最後修改時間,快捷鍵ctrl+alt+i在檔案開頭自動輸入作者資訊和修改資訊等內容

23、filesize
在底部狀態列顯示當前檔案大小,點選後還可以看到詳細建立、修改時間

24、quokka
一個偵錯工具外掛,能夠根據你正在編寫的程式碼提供實時反饋。它易於設定,並能夠預覽變數的函數和計算值結果。另外,在使用 JSX 或 TypeScript 專案中,它能夠開箱即用

25、CSS Peek
使用此外掛,你可以追蹤至樣式表中 CSS 類和 ids 定義的地方。當你在 HTML 檔案中右鍵單擊選擇器時,選擇「 Go to Definition 和 Peek definition 」選項,它便會給你傳送樣式設定的 CSS 程式碼。

26、HTML Boilerplate
通過使用 HTML 模版外掛,你就擺脫了為 HTML 新檔案重新編寫頭部和正文標籤的苦惱。你只需在空檔案中輸入 html,並按 Tab 鍵,即可生成乾淨的檔案結構。

27、Prettier
Prettier 是目前 Web 開發中最受歡迎的程式碼格式化程式。安裝了這個外掛,它就能夠自動應用Prettier,並將整個 JS 和 CSS 檔案快速格式化為統一的程式碼樣式。如果你還想使用 ESLint,那麼還有個 Prettier – Eslint 外掛,你可不要錯過咯!

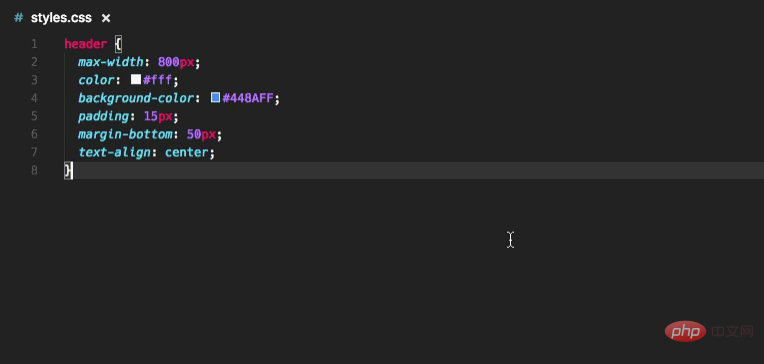
28、Color Info
提供你在 CSS中使用顏色的相關資訊。你只需在顏色上懸停遊標,就可以預覽色塊中色彩模型的(HEX、 RGB、HSL 和 CMYK)相關資訊了。

29、Icon Fonts
這是一個能夠在專案中新增圖示字型的外掛。該外掛支援超過 20 個熱門的圖示集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons

30、Minify
這是一款用於壓縮合並 JavaScript 和 CSS 檔案的應用程式。它提供了大量自定義的設定,以及自動壓縮儲存並匯出為.min檔案的選項。它能夠分別通過 uglify-js、clean-css 和 html-minifier,與 JavaScript、CSS 和 HTML 協同工作。使用F1 執行檔案縮小器Minify

31、VueHelper
snippet程式碼片段

32、Vue 2 Snippets
33、Vue VSCode Snippets
VUE程式碼自動補全外掛
34、Git History
git提交歷史
35、Setting Sync
同步你得設定和外掛
36、Reactjs code snippets
一個 React 自動補工具。
37、Terminal
vs code 內建的命令列外掛,也比較實用。
38、npm Intellisense
用於在import語句中自動填充npm模組。
39、npm
此擴充套件支援執行檔案中定義的npm指令碼,package.json並根據中定義的依賴項驗證已安裝的模組package.json。
40、Window Colors
每個VSCode視窗都可以獨特地自動著色。

41、live server 外掛
開啟本地伺服器

42、Comment Translate
翻譯外掛,選中文字即可翻譯

43、Tiny Light
米色護眼主題,類似於Hbuild


更多程式設計相關知識,請存取:!!
以上就是提高前端開發效率的vscode必備外掛(分享)的詳細內容,更多請關注TW511.COM其它相關文章!