VSCode中如果設定中文介面(漢化)

預設情況下,Visual Studio Code附帶英語作為顯示語言,其他語言依賴於Marketplace提供的語言套件擴充套件 。
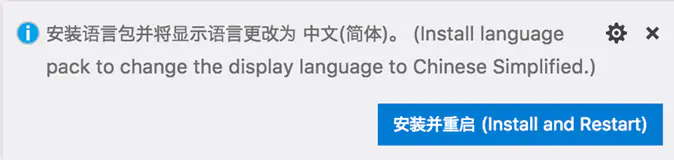
VS Code會檢測作業系統的UI語言,並會提示您安裝相應的語言套件(如果市場上有)。 以下是推薦簡體中文語言套件的範例:

安裝語言套件擴充套件並按照重新啟動提示後,VS Code將使用與您的作業系統UI語言匹配的語言套件。
更改顯示語言
您還可以通過顯式設定VS Code顯示語言來覆蓋預設UI語言。
「 設定顯示語言」命令在使用者VS程式碼檔案夾中建立locale.json檔案,您可以在其中將locale屬性locale為首選語言環境。
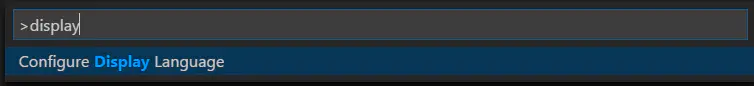
按Ctrl+Shift+P出命令調色盤,然後開始鍵入「display」以過濾並顯示Configure Display Language命令。

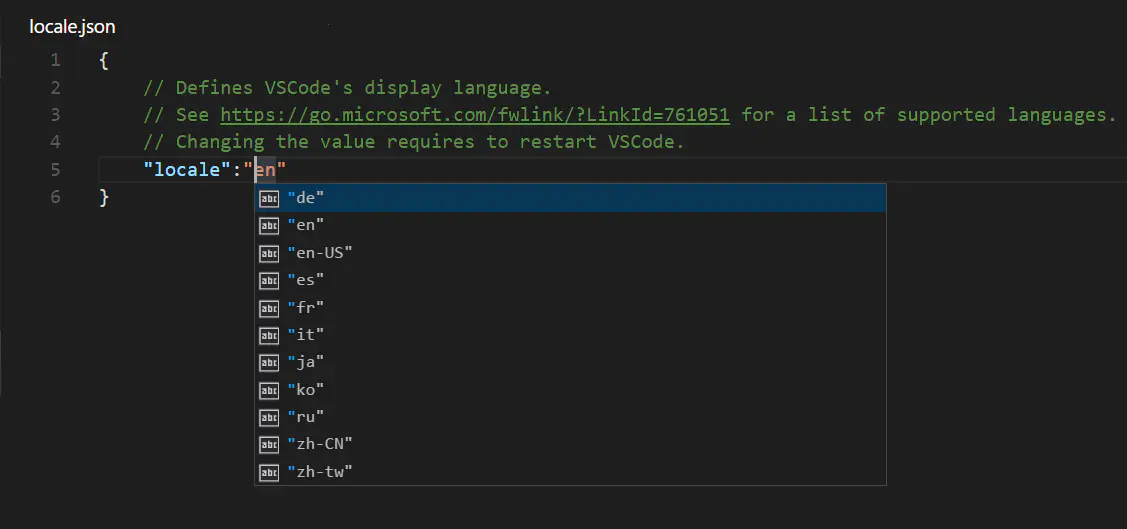
按Enter鍵 ,將建立一個locale.json檔案,並將預設值設定為您的作業系統語言。
您可以使用IntelliSense( Ctrl + Space )選擇不同的受支援語言區域設定。

儲存locale.json並重新啟動VS Code以使用新的顯示語言。
以下範例將VS Code設定為顯示簡體中文zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }您可以重新執行「 設定顯示語言」命令以檢視和更改locale.json檔案。
注意:更改locale值需要重新啟動VS程式碼。
可用的區域設定
| 顯示語言 | 語言環境 |
|---|---|
| 英語(美國) | en |
| 簡體中文 | zh-CN |
| 繁體中文 | zh-TW |
| 法國 | fr |
| 德語 | de |
| 義大利 | it |
| 西班牙語 | es |
| 日本 | ja |
| 朝鮮的 | ko |
| 俄語 | ru |
| 保加利亞語 | bg |
| 匈牙利 | hu |
| 葡萄牙語(巴西) | pt-br |
| 土耳其 | tr |
市場語言套件
如上所述,VS Code附帶英語作為預設顯示語言,但其他語言可通過市場語言套件獲得 。
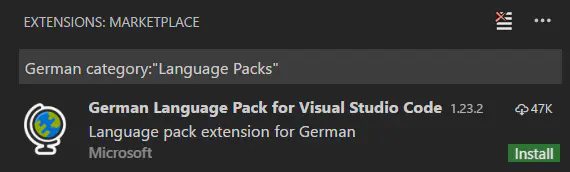
您可以在「擴充套件」檢視中搜尋語言套件( Ctrl+Shift+X ),方法是鍵入您要查詢的語言以及category:"Language Packs" 。

您可以安裝多種語言套件,並使用「 設定顯示語言」命令選擇當前的顯示語言。
設定語言
如果要對VS程式碼對談使用特定語言,可以使用命令列開關--locale在啟動VS程式碼時指定語言環境。
下面是使用--locale命令列開關將VS Code顯示語言設定為法語的範例:
code . --locale=fr
英文原文地址:https://code.visualstudio.com/docs/getstarted/locales
更多程式設計相關知識,請存取:!!
以上就是VSCode中如果設定中文介面(漢化)的詳細內容,更多請關注TW511.COM其它相關文章!