淺談Angular中父子元件間相互傳參的方法

【相關教學推薦:《》】
一 :父元件獲取子元件的資料和方法
也就是說 子元件給父元件傳資料和方法
通過ViewChild
演範例子:
父元件:news
子元件:header
假如子元件header有個run方法
run(){
console.log(‘我是header裡面的run方法’);
}在父元件呼叫子元件header的run方法
1、在父元件中呼叫子元件,並給子元件定義一個名稱
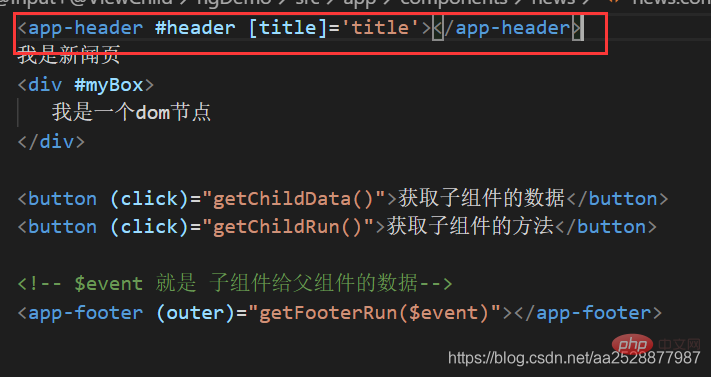
<app-header #header></app-header>

2、在父元件引入ViewChild
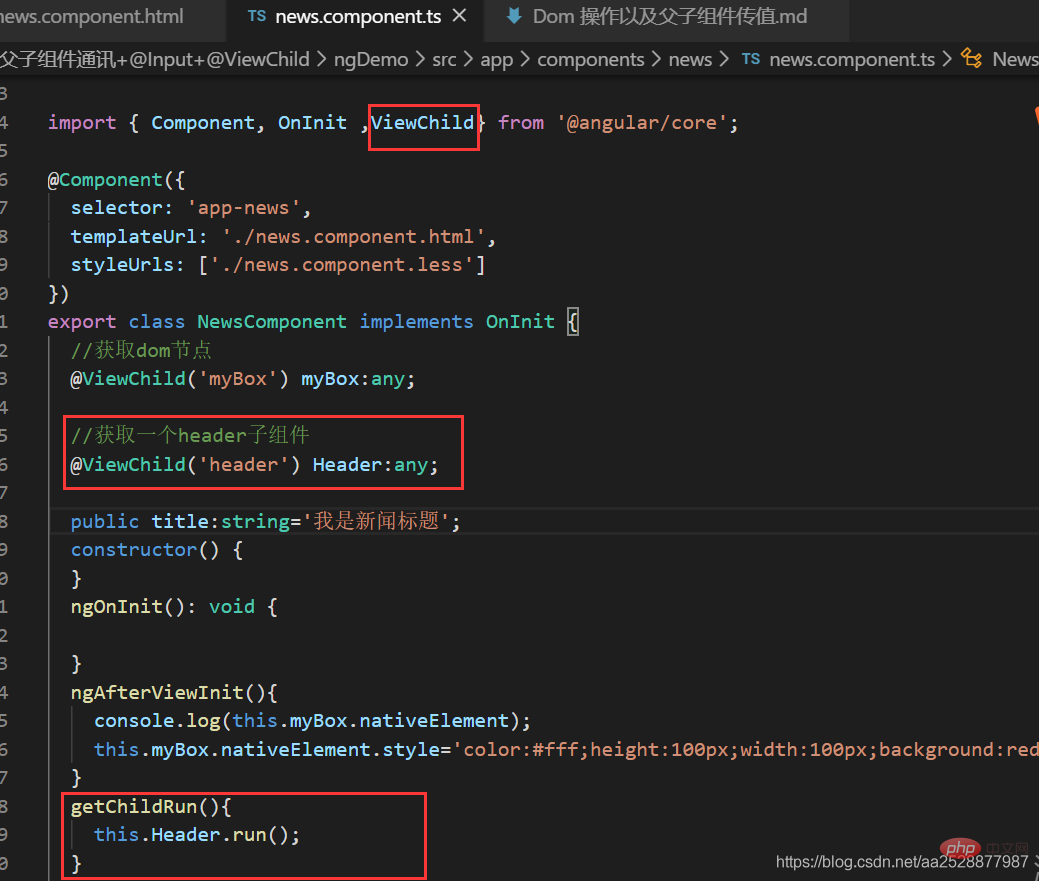
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3、利用屬性裝飾器ViewChild 和剛才的子元件關聯起來
@ViewChild(‘header’) Header:any;
4、呼叫子元件的方法
getChildRun(){
this.Header.run();
}
二:父元件給子元件傳值-@input
演範例子:
父元件:home
子元件:header
父元件不僅可以給子元件傳遞簡單的資料,還可把自己的方法以及整個父元件傳給子元件
所以在子元件中可以呼叫 父元件的方法
1、父元件呼叫子元件的時候傳入資料
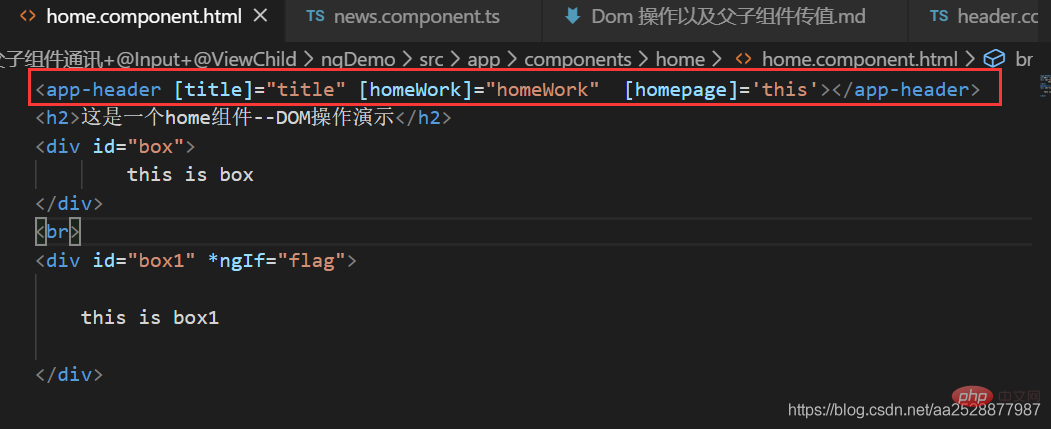
<app-header [title]="title" [homeWork]="homeWork" [homepage]='this'></app-header>

2、子元件引入 Input 模組
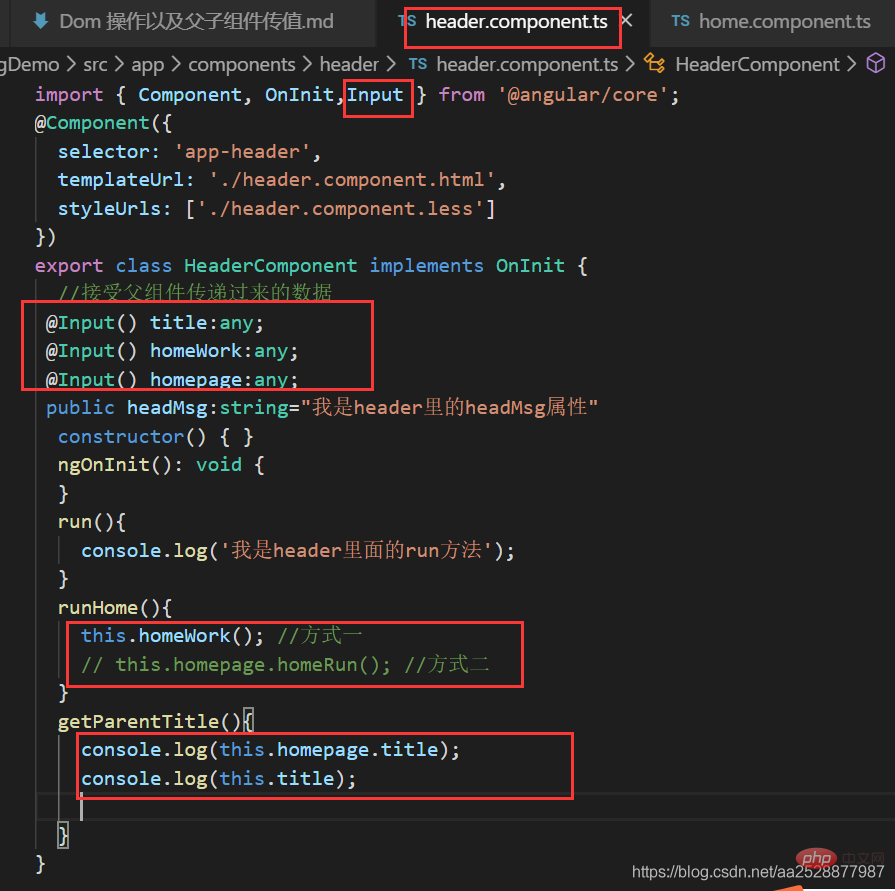
import { Component, OnInit ,Input } from ‘@angular/core’;3、子元件中 @Input 接收父元件傳過來的資料
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}4、子元件中使用父元件的資料
這是頭部元件-- {{title}}

5、子元件中使用父元件的方法
總結:
父傳子: @input
子傳父:ViewChild
三、子元件通過@Output觸發父元件的方法
演範例子:
父元件:news
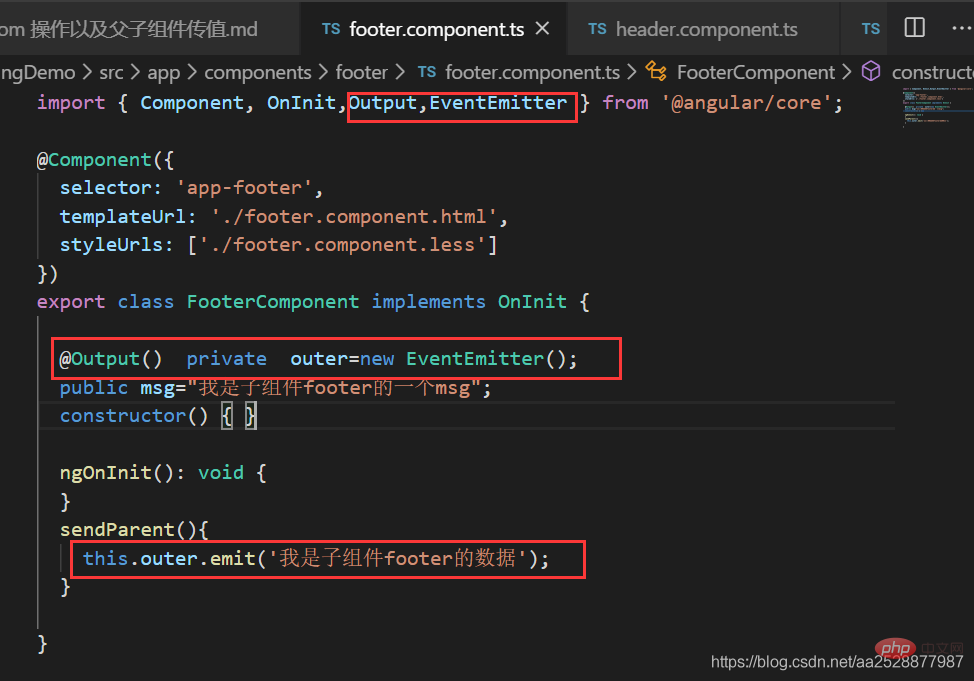
子元件:footer
1、子元件引入 Output 和 EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;2、子元件中範例化 EventEmitter
@Output()
private outer=new EventEmitter();
/用 EventEmitter 和 output 裝飾器配合使用 指定型別變數/
3、子元件通過 EventEmitter 物件 outer 範例廣播資料
sendParent(){
this.outer.emit(‘msg from child’)
}
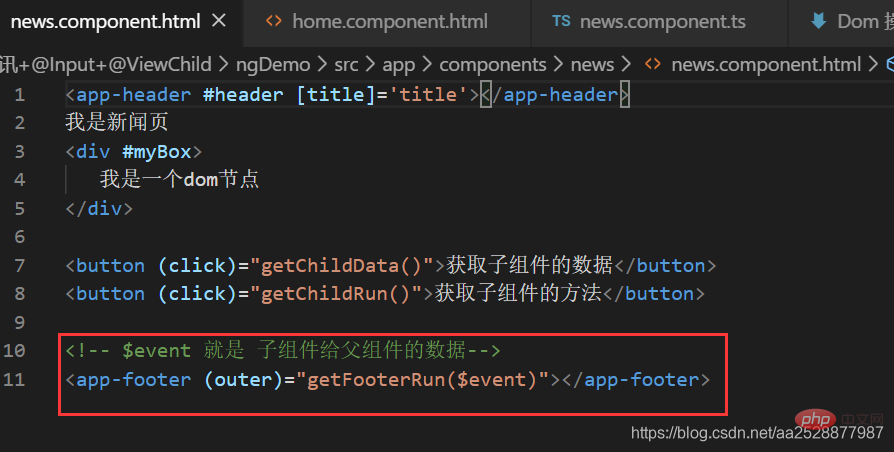
4、父元件呼叫子元件的時候,定義接收事件 ,outer 就是子元件的 EventEmitter 物件 outer
檔案:components\news\news.component.html
<app-footer (outer)=「getFooterRun(data)」>

5、父元件接收到資料會呼叫自己的 getFooterRun 方法,這個時候就能拿到子元件的數
檔案:components\news\news.component.ts
//接收子元件傳遞過來的資料
getFooterRun(data){
console.log(data);
}五、非父子元件通訊
1、公共的服務
2、Localstorage(推薦)
3、Cookie
總結:
vue中 關於$emit的用法
1、父元件可以使用屬性把資料傳給子元件,子元件通過props接受。
2、子元件可以使用 $emit 觸發父元件的自定義事件。
vm.$emit( event, arg ) //觸發當前範例上的事件 vm.$on( event, fn );//監聽event事件後執行 fn;
angular中 關於emit的用法
1、父元件可以使用屬性把資料傳給子元件,子元件通過@input接受。
2、子元件可以使用 Output 和 EventEmitter 觸發父元件的自定義事件。
父元件
<app-footer (event)=「getFooterRun(data)」>
子元件
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 裝飾器配合使用 <string>指定型別變數*/
sendParent(){
// outer 相當於是事件名稱
this.event.emit(data)
}<button (event)=「sendParent()」>通過@Output給父元件廣播資料
更多程式設計相關知識,請存取:!!
以上就是淺談Angular中父子元件間相互傳參的方法的詳細內容,更多請關注TW511.COM其它相關文章!