html怎麼實現密碼隱藏顯示
html實現密碼隱藏顯示的方法:首先寫好HTML介面標籤以及css樣式;然後直接修改「type=text」和「type=password」來顯示和隱藏密碼輸入框即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
html怎麼實現密碼隱藏顯示?
HTML5表單中password輸入框的文字顯示與隱藏實現
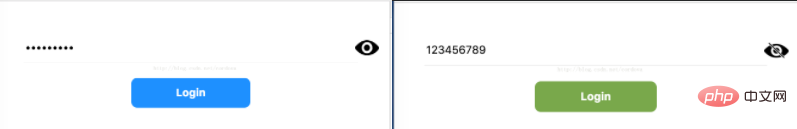
問題描述與思路
HTML5表單中對於密碼輸入框password型別可以隱藏使用者輸入的內容,但有時候會用到允許使用者自由顯示或者隱藏輸入框內容:要實現這個功能首先想到的是用js動態改變input的type型別,即將type = password變成type = text隱藏的密碼就會顯示,但是實際上卻實現不了,沒有效果,所以,只能換一個思路:
[更新:最新的type設定已經奏效了,可以直接修改type=text和type=password來顯示和隱藏密碼輸入框了,更新後的程式碼見下方,原方法請棄用]
放兩個input,一個是password,一個是text,共同監聽使用者的輸入事件,使用者每次切換我們用js控制兩個input的顯示與隱藏來實現此效果。

實現步驟:
首先寫好HTML介面標籤以及css樣式(其中的text的input開始先隱藏:style="display:none",後面顯示和隱藏操作也通過改變display的屬性來實現)
CSS:
<style type="text/css">
body{
margin:0px;
background-color: white;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
text-align: center;
color: #A6A6A6;
}
/*輸入框樣式,去掉背景陰影模仿原生應用的輸入框*/
input{
width: 100%;
height: 50px;
border:none;
padding-left:3px;
font-size: 18px;
}
input:focus {
outline: none;
}
/*顯示隱藏密碼圖片*/
img{
width: 40px;
height: 25px;
position: absolute;
right: 0px;
margin: 15px;
}
/*登入按鈕*/
button{
width: 200px;
height: 50px;
margin-top: 25px;
background: #1E90FF;
border-radius: 10px;
border:none;
font-size: 18px;
font-weight: 700;
color: #fff;
}
button:hover {
background: #79A84B;
outline: 0;
}
/*輸入框底部半透明橫線*/
.input_block {
border-bottom: 1px solid rgba(0,0,0,.1);
}
/*container*/
#page_container{
margin: 50px;
}
</style>HTML:
<div id="page_container"> <!--暗文密碼輸入框--> <div class="input_block" id="psw_invisible"> <img id="visible" οnclick="showPsw()" src="visible.png"> <input type="password" id="input_invisible" placeholder="Password"/> </div> <!--明文密碼輸入框--> <div class="input_block" id="psw_visible" style="display: none;"> <img id="invisible" οnclick="hidePsw()" src="invisible.png"> <input type="text" id="input_visible" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
然後要用JS實現點選事件的交替操作:開始密碼是隱藏的,點選後面的小眼睛圖示顯示密碼,也就是把password的input隱藏然後把text的input顯示出來,同時注意要把password的值傳到text裡面去,反過來一個道理:
JS:
<script type="text/javascript">
// 這裡使用最原始的js語法實現,可對應換成jquery語法進行邏輯控制
var visible=document.getElementById('psw_visible');//text block
var invisible=document.getElementById('psw_invisible');//password block
var inputVisible = document.getElementById('input_visible');
var inputInVisible = document.getElementById('input_invisible');
//隱藏text block,顯示password block
function showPsw(){
var val = inputInVisible.value;//將password的值傳給text
inputVisible.value = val;
invisible.style.display = "none";
visible.style.display = "";
}
//隱藏password,顯示text
function hidePsw(){
var val=inputVisible.value;//將text的值傳給password
inputInVisible.value = val;
invisible.style.display = "";
visible.style.display = "none";
}
</script>更新後的程式碼如下:
HTML:
<div id="page_container"> <!--密碼輸入框--> <div class="input_block"> <img id="demo_img" οnclick="hideShowPsw()" src="visible.png"> <input type="password" id="demo_input" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
JS:
<script type="text/javascript">
// 這裡使用最原始的js語法實現,可對應換成jquery語法進行邏輯控制
var demoImg = document.getElementById("demo_img");
var demoInput = document.getElementById("demo_input");
//隱藏text block,顯示password block
function hideShowPsw(){
if (demoInput.type == "password") {
demoInput.type = "text";
demo_img.src = "invisible.png";
}else {
demoInput.type = "password";
demo_img.src = "visible.png";
}
}
</script>Demo本來是免費的,可能下的人多了系統給提高到了10積分,這裡再提供一個github的demo下載地址,沒有積分的可以從這裡免費下載:
https://github.com/jiangxh1992/HTML5InputDemo
【推薦學習:】
以上就是html怎麼實現密碼隱藏顯示的詳細內容,更多請關注TW511.COM其它相關文章!